
Google Picker API एक JavaScript API है. इसका इस्तेमाल अपने वेब ऐप्लिकेशन में किया जा सकता है. इससे उपयोगकर्ताओं को Google Drive की फ़ाइलें चुनने या अपलोड करने की सुविधा मिलती है. उपयोगकर्ता, आपके ऐप्लिकेशन को Drive में मौजूद अपना डेटा ऐक्सेस करने की अनुमति दे सकते हैं. इससे उन्हें अपनी फ़ाइलों के साथ सुरक्षित और अनुमति वाला इंटरैक्शन करने का तरीका मिलता है.
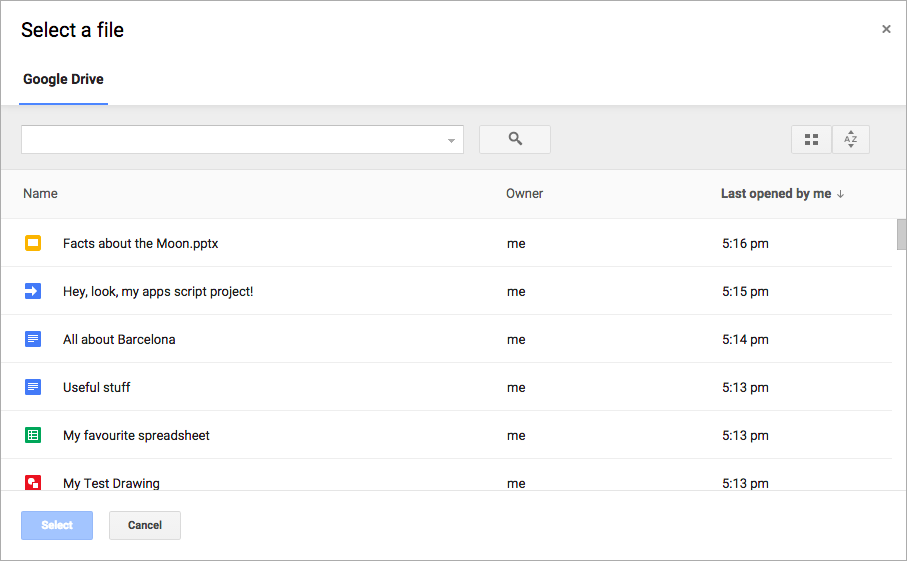
Google Picker, Drive में सेव की गई जानकारी के लिए "फ़ाइल खोलें" डायलॉग के तौर पर काम करता है. इसमें कई सुविधाएं होती हैं:
- इसका लुक और फ़ील, Google Drive के यूज़र इंटरफ़ेस (यूआई) जैसा है.
- Drive की फ़ाइलों की झलक और थंबनेल इमेज दिखाने वाले कई व्यू.
- यह एक इनलाइन, मोडल विंडो है, ताकि उपयोगकर्ता कभी भी मुख्य ऐप्लिकेशन न छोड़ें.
ध्यान दें कि Google Picker, उपयोगकर्ताओं को एक फ़ोल्डर से दूसरे फ़ोल्डर में फ़ाइलों को व्यवस्थित करने, ले जाने या कॉपी करने की अनुमति नहीं देता. फ़ाइलों को मैनेज करने के लिए, आपको Google Drive API या Drive के यूज़र इंटरफ़ेस का इस्तेमाल करना होगा.
ज़रूरी शर्तें
Google Picker का इस्तेमाल करने वाले ऐप्लिकेशन को, सेवा की सभी मौजूदा शर्तों का पालन करना होगा. सबसे ज़रूरी बात यह है कि आपको अपने अनुरोधों में अपनी पहचान सही तरीके से बतानी होगी.
आपके पास Google Cloud प्रोजेक्ट भी होना चाहिए.
अपना एनवायरमेंट सेट अप करने का तरीका
Google Picker API का इस्तेमाल शुरू करने के लिए, आपको अपना एनवायरमेंट सेट अप करना होगा.
एपीआई चालू करना
Google API का इस्तेमाल करने से पहले, आपको उन्हें Google Cloud प्रोजेक्ट में चालू करना होगा. एक ही Google Cloud प्रोजेक्ट में, एक या उससे ज़्यादा एपीआई चालू किए जा सकते हैं.Google Cloud Console में, Google Picker API को चालू करें.
एपीआई पासकोड बनाना
एपीआई कुंजी एक लंबी स्ट्रिंग होती है. इसमें अंग्रेज़ी के बड़े और छोटे अक्षर, संख्याएं, अंडरस्कोर, और हाइफ़न होते हैं. जैसे, AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
पुष्टि करने के इस तरीके का इस्तेमाल, सार्वजनिक तौर पर उपलब्ध डेटा को पहचान छिपाकर ऐक्सेस करने के लिए किया जाता है. जैसे, "इंटरनेट पर मौजूद कोई भी व्यक्ति जिसके पास यह लिंक है" शेयर करने की सेटिंग का इस्तेमाल करके शेयर की गई Google Workspace फ़ाइलें. ज़्यादा जानकारी के लिए, एपीआई कुंजियां मैनेज करना लेख पढ़ें.
एपीआई पासकोड बनाने के लिए:
- Google Cloud console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
- क्रेडेंशियल बनाएं > एपीआई कुंजी पर क्लिक करें.
- आपको नई एपीआई कुंजी दिखेगी.
- अपने ऐप्लिकेशन के कोड में इस्तेमाल करने के लिए, एपीआई पासकोड कॉपी करने के लिए, कॉपी करें पर क्लिक करें. एपीआई पासकोड, आपके प्रोजेक्ट के क्रेडेंशियल के "एपीआई पासकोड" सेक्शन में भी देखा जा सकता है.
- हमारा सुझाव है कि बिना अनुमति के इस्तेमाल को रोकने के लिए, यह तय करें कि एपीआई कुंजी का इस्तेमाल कहां और किन एपीआई के लिए किया जा सकता है. ज़्यादा जानकारी के लिए, एपीआई पर पाबंदियां जोड़ना लेख पढ़ें.
किसी वेब ऐप्लिकेशन के लिए क्रेडेंशियल को अनुमति देना
असली उपयोगकर्ताओं की पुष्टि करने और अपने ऐप्लिकेशन में उपयोगकर्ता का डेटा ऐक्सेस करने के लिए, आपको एक या उससे ज़्यादा OAuth 2.0 क्लाइंट आईडी बनाने होंगे. क्लाइंट आईडी का इस्तेमाल, Google के OAuth सर्वर पर किसी एक ऐप्लिकेशन की पहचान करने के लिए किया जाता है. अगर आपका ऐप्लिकेशन कई प्लैटफ़ॉर्म पर चलता है, तो आपको हर प्लैटफ़ॉर्म के लिए अलग क्लाइंट आईडी बनाना होगा.- क्लाइंट-साइड ऐप्लिकेशन (JavaScript)–अनुमति वाले JavaScript ऑरिजिन में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, ब्राउज़र के अनुरोधों के लिए इस्तेमाल किया जाने वाला यूआरआई डालें. इससे उन डोमेन की पहचान होती है जिनसे आपका ऐप्लिकेशन, OAuth 2.0 सर्वर को एपीआई अनुरोध भेज सकता है.
- सर्वर-साइड ऐप्लिकेशन (Java, Python वगैरह)–अनुमति वाले रीडायरेक्ट यूआरआई में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, वह एंडपॉइंट यूआरआई डालें जिस पर OAuth 2.0 सर्वर जवाब भेज सकता है.
नया क्रेडेंशियल, OAuth 2.0 क्लाइंट आईडी में दिखता है.
क्लाइंट आईडी नोट करें. वेब ऐप्लिकेशन के लिए क्लाइंट सीक्रेट का इस्तेमाल नहीं किया जाता.
अहम जानकारी: Picker ऑब्जेक्ट बनाते समय, आपके ऐप्लिकेशन को ऐसे व्यू के साथ OAuth 2.0 ऐक्सेस टोकन भेजना होगा जो उपयोगकर्ता के निजी डेटा को ऐक्सेस करते हैं. ऐक्सेस टोकन का अनुरोध करने के लिए, OAuth 2.0 का इस्तेमाल करके Google API को ऐक्सेस करना लेख पढ़ें.
Google Picker को मैनेज करना
इस गाइड के बाकी हिस्से में, वेब ऐप्लिकेशन से Google Picker को लोड और दिखाने के साथ-साथ कॉलबैक को लागू करने का तरीका बताया गया है. पूरा उदाहरण देखने के लिए, वेब ऐप्लिकेशन के लिए कोड का सैंपल देखें.
Google Picker लाइब्रेरी लोड करना
Google Picker लाइब्रेरी को लोड करने के लिए, लाइब्रेरी के नाम और लोड होने के बाद कॉल करने वाले फ़ंक्शन के साथ gapi.load को कॉल करें:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
इनकी जगह ये डालें:
CLIENT_ID: आपके वेब ऐप्लिकेशन का क्लाइंट आईडी.SCOPES: एक या उससे ज़्यादा OAuth 2.0 स्कोप. Google API को ऐक्सेस करने के लिए, आपको इनके लिए अनुरोध करना होगा. यह इस बात पर निर्भर करता है कि आपको किस लेवल का ऐक्सेस चाहिए. ज़्यादा जानकारी के लिए, Google APIs के लिए OAuth 2.0 के स्कोप देखें.
google.accounts.oauth2 JavaScript लाइब्रेरी की मदद से, उपयोगकर्ता से सहमति लेने के लिए प्रॉम्प्ट किया जा सकता है. साथ ही, उपयोगकर्ता के डेटा के साथ काम करने के लिए ऐक्सेस टोकन पाया जा सकता है. initTokenClient
मेथड, आपके वेब ऐप्लिकेशन के क्लाइंट आईडी के साथ एक नया टोकन क्लाइंट शुरू करता है. ज़्यादा जानकारी के लिए, टोकन मॉडल का इस्तेमाल करना लेख पढ़ें.
onApiLoad फ़ंक्शन, Google Picker लाइब्रेरी लोड करता है. Google Picker लाइब्रेरी के लोड होने के बाद, onPickerApiLoad कॉलबैक फ़ंक्शन को कॉल किया जाता है.
ध्यान दें: अगर TypeScript का इस्तेमाल किया जा रहा है, तो window.google.picker का इस्तेमाल करने के लिए, @types/google.picker इंस्टॉल किया जा सकता है. इन टाइप से जुड़ी किसी समस्या की शिकायत करने के लिए, सहायता टिकट खोलें.
Google Picker को दिखाएं
createPicker फ़ंक्शन यह पक्का करता है कि Google Picker API लोड हो गया हो और OAuth 2.0 टोकन बन गया हो. Cloud प्रोजेक्ट नंबर का इस्तेमाल करके Drive ऐप्लिकेशन आईडी सेट करने के लिए, PickerBuilder.setAppId तरीके का इस्तेमाल करें. इससे ऐप्लिकेशन को उपयोगकर्ता की फ़ाइलों को ऐक्सेस करने की अनुमति मिलेगी. इसके बाद, यह फ़ंक्शन Google Picker का एक इंस्टेंस बनाता है और उसे दिखाता है:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
इनकी जगह ये डालें:
API_KEY: आपका एपीआई पासकोड.APP_ID: यह आपके Cloud प्रोजेक्ट का नंबर है.
Google Picker का इंस्टेंस बनाने के लिए, आपको PickerBuilder का इस्तेमाल करके Picker ऑब्जेक्ट बनाना होगा. PickerBuilder को View, OAuth 2.0 टोकन, डेवलपर कुंजी, और कॉल करने के लिए कॉलबैक फ़ंक्शन (pickerCallback) की ज़रूरत होती है.
Picker ऑब्जेक्ट, एक बार में एक View रेंडर करता है. कम से कम एक व्यू तय करें. इसके लिए, ViewId
(google.picker.ViewId.*) का इस्तेमाल करें या DocsView का इंस्टेंस बनाएं. इससे आपको यह कंट्रोल करने में मदद मिलेगी कि व्यू कैसे रेंडर किया जाता है.
अगर Google Picker में एक से ज़्यादा व्यू जोड़े जाते हैं, तो उपयोगकर्ता बाईं ओर मौजूद टैब पर क्लिक करके, एक व्यू से दूसरे व्यू पर स्विच कर सकते हैं. टैब को ViewGroup ऑब्जेक्ट के साथ लॉजिक के हिसाब से ग्रुप किया जा सकता है.
मान्य व्यू की सूची के लिए, Google Picker के रेफ़रंस में ViewId देखें. इनमें से किसी भी व्यू के लिए टोकन पाने के लिए, https://www.googleapis.com/auth/drive.file स्कोप का इस्तेमाल करें.
Google Picker कॉलबैक लागू करना
Google Picker में उपयोगकर्ता के इंटरैक्शन पर प्रतिक्रिया देने के लिए, Google Picker कॉलबैक का इस्तेमाल किया जा सकता है. जैसे, कोई फ़ाइल चुनना या 'रद्द करें' बटन दबाना. ResponseObject इंटरफ़ेस, उपयोगकर्ता के चुने गए विकल्पों के बारे में जानकारी देता है.
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
कॉलबैक को JSON-कोड में बदला गया डेटा ऑब्जेक्ट मिलता है. इस ऑब्जेक्ट में Action होता है. यह वह कार्रवाई होती है जो उपयोगकर्ता, Google Picker (google.picker.Response.ACTION) की मदद से करता है. अगर उपयोगकर्ता कोई आइटम चुनता है, तो google.picker.Response.DOCUMENTS ऐरे भी भर जाता है. इस उदाहरण में, google.picker.Document.URL को मुख्य पेज पर दिखाया गया है. डेटा फ़ील्ड के बारे में जानकारी के लिए, ResponseObject इंटरफ़ेस देखें.
किसी खास तरह की फ़ाइलों को फ़िल्टर करना
ViewGroup का इस्तेमाल करके, खास आइटम फ़िल्टर करें. नीचे दिए गए कोड सैंपल में दिखाया गया है कि "Drive" सबव्यू में सिर्फ़ दस्तावेज़ और प्रज़ेंटेशन कैसे दिखते हैं.
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
मान्य व्यू टाइप की सूची देखने के लिए, ViewId देखें.
Google Picker के दिखने के तरीके को अपनी पसंद के मुताबिक बनाना
Feature ऑब्जेक्ट का इस्तेमाल करके, अलग-अलग व्यू के लिए सुविधाओं को चालू या बंद किया जा सकता है. Google Picker विंडो के रंग-रूप को बेहतर बनाने के लिए, PickerBuilder.enableFeature या PickerBuilder.disableFeature तरीके का इस्तेमाल करें. उदाहरण के लिए, अगर आपके पास सिर्फ़ एक व्यू है, तो हो सकता है कि आपको नेविगेशन पैन (Feature.NAV_HIDDEN) छिपाना हो, ताकि उपयोगकर्ताओं को आइटम देखने के लिए ज़्यादा जगह मिल सके.
नीचे दिए गए कोड सैंपल में, इस सुविधा का इस्तेमाल करके स्प्रेडशीट के खोज पिकर का उदाहरण दिखाया गया है:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
