- Giới thiệu về Freebase Suggest
- Thêm tính năng Đề xuất của Freebase vào trang web
- Tuỳ chọn cấu hình
- Sửa đổi CSS
- Cách hoạt động của sự kiện
- Thông tin khác và câu hỏi thường gặp
- Ví dụ và công thức
Giới thiệu về Freebase Suggest
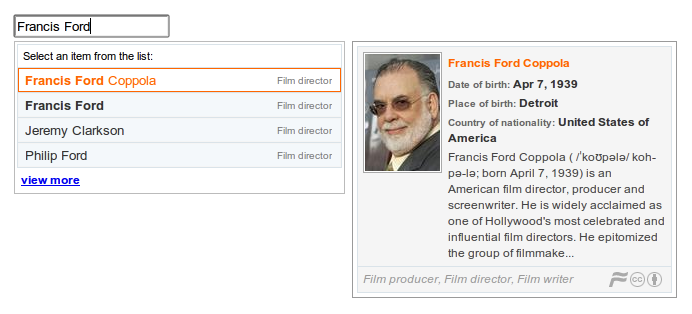
Freebase Suggest là một trình bổ trợ jQuery giúp thêm tính năng tự động hoàn thành chủ đề trên Freebase vào hộp tìm kiếm trên trang web của bạn. Người dùng bắt đầu nhập văn bản và tiện ích sẽ đề xuất các kết quả phù hợp trong số hàng triệu chủ đề trên Freebase.com hoặc bất kỳ tập hợp con nào của các loại như Người, Địa điểm hoặc Động vật. Trình đơn bật lên theo chủ đề giúp người dùng chọn đúng mục được xác định riêng biệt bằng một mã nhận dạng Freebase.

Tính năng
- Đa trình duyệt – dựa trên jQuery, được kiểm thử trên IE7+, FF2+, Safari 3+ và Chrome (phiên bản jQuery tối thiểu là 1.4.4)
- Trên nhiều miền. Không cần máy chủ proxy nhờ JSONP.
- Do Google lưu trữ trên gstatic.com
- Miễn phí! (Có áp dụng Điều khoản tiêu chuẩn của Freebase và Điều khoản API của nhà phát triển Google.)
Đề xuất của Freebase trong tự nhiên
Các trang web được biết là sử dụng tính năng Đề xuất của Freebase:
- Bài đánh giá sách của WSJ
- ContentTagger.org – Bản minh hoạ gắn thẻ của tờ báo The Guardian
- c0sm.org – Thêm người nổi tiếng vào c0sm.
- geolocation.ws – Gắn thẻ ảnh vào các thực thể Freebase
Lý do bạn nên sử dụng Freebase Suggest
- Với tính năng tự động hoàn thành, người dùng sẽ nhập ít hơn để nhập nhiều dữ liệu hơn.
- Nhập dữ liệu thật thú vị và chính xác!
- Giảm tải nhận thức cho người dùng nhờ hình ảnh và nội dung mô tả trong các trình đơn bật lên của chủ đề.
- Sử dụng mã nhận dạng mạnh thay vì từ khoá dạng văn bản. Tên "Sting" không rõ ràng, nhưng mã Freebase
/en/stingvà/en/sting_1959thì không. - Tránh trùng lặp tên cho cùng một thực thể. Puff Daddy, P. Diddy, Sean Combs đều là tên gọi của
/en/sean_combs.
Thêm tính năng Đề xuất của Freebase vào trang web
Để thêm Freebase Suggest vào trang web, hãy thêm mã sau vào nguồn của trang web. Bạn cũng có thể lấy và sử dụng khoá API để mở rộng chức năng của Freebase Suggest.
Mã cần có trong trang web của bạn
Thêm nội dung sau vào <head> của tài liệu HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_1/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Sau đó, hãy dùng một trường nhập trong tài liệu <body> tương tự như sau:
<input type="text" id="myinput"/>
Lấy khoá API
Việc lấy khoá API cho phép ứng dụng của bạn đưa ra các yêu cầu Đề xuất. Nếu không có khoá API, tiện ích này sẽ hoạt động cho mục đích kiểm thử có giới hạn. Để lấy khoá, hãy làm theo hướng dẫn trên trang Bắt đầu sử dụng của chúng tôi.
Sau khi bạn nhận được khoá, hãy truyền khoá đó đến Freebase Suggest theo cách tương tự như sau:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Các lựa chọn về cấu hình
Bảng sau đây mô tả các lựa chọn cấu hình cho tính năng Đề xuất của Freebase.
| Tên | Loại | Mặc định | Mô tả |
|---|---|---|---|
| nâng cao | Boolean | true | Nếu đúng, Freebase Suggest sẽ phân tích cú pháp và xử lý các cặp name:value nội tuyến trong dữ liệu đầu vào dưới dạng các điều kiện ràng buộc bổ sung của bộ lọc. Ví dụ: đối với 'bob type:artist contributed_to:"Love and Theft"', một ràng buộc bộ lọc bổ sung '(all type:artist contributed_to:"Love and Theft")' sẽ được truyền để tìm kiếm. Ngoài ra, khi giá trị nâng cao là true, tính năng Đề xuất của Freebase sẽ nhận dạng mã nhận dạng và mã MID của Freebase để người dùng có thể trực tiếp tìm kiếm một thực thể theo mã nhận dạng hoặc mã MID của thực thể đó. |
| chính xác | Boolean | false | Nếu đúng, thì tham số này chỉ định rằng Search API chỉ trả về kết quả khớp chính xác (với nội dung trong dữ liệu đầu vào). Giá trị này được truyền một cách minh bạch đến Search API. |
| filter | Chuỗi | rỗng | Chỉ định(các) điều kiện ràng buộc của bộ lọc tìm kiếm mặc định sẽ được truyền một cách minh bạch đến Search API dưới dạng(các) tham số bộ lọc. Ví dụ: để giới hạn Freebase Suggest chỉ tìm kiếm các trường cao đẳng và/hoặc đại học, hãy dùng "(all type:/education/university)" làm bộ lọc. Hãy xem Search API hoặc Textual Constraints để biết danh sách đầy đủ các bộ lọc tìm kiếm có sẵn. |
| phím | Chuỗi | rỗng | Cung cấp khoá API cho API Tìm kiếm mặc định do service_url + service_path chỉ định. Bạn có thể lấy một khoá từ Bảng điều khiển API. |
| lang | Chuỗi | rỗng | Tham số lang chấp nhận một danh sách mã ngôn ngữ được phân tách bằng dấu phẩy. Danh sách này khiến quá trình tìm kiếm được thực hiện bằng tất cả các ngôn ngữ được chỉ định và kết quả được xếp hạng bằng ngôn ngữ đầu tiên trong danh sách, đồng thời được hiển thị bằng ngôn ngữ đầu tiên trong danh sách có tên cho thực thể. Hiện tại, 18 ngôn ngữ được hỗ trợ: en (tiếng Anh), es (tiếng Tây Ban Nha), fr (tiếng Pháp), de (tiếng Đức), it (tiếng Ý), pt (tiếng Bồ Đào Nha), zh (tiếng Trung), ja (tiếng Nhật), ko (tiếng Hàn), ru (tiếng Nga), sv (tiếng Thuỵ Điển), fi (tiếng Phần Lan), da (tiếng Đan Mạch), nl (tiếng Hà Lan), el (tiếng Hy Lạp), ro (tiếng Romania), tr (tiếng Thổ Nhĩ Kỳ), hu (tiếng Hungary). Tiếng Anh có phạm vi hỗ trợ rộng nhất và là ngôn ngữ mặc định. Giá trị này được truyền một cách minh bạch đến Search API. |
| tính điểm | Chuỗi | rỗng | Tham số scoring giúp bạn kiểm soát những thành phần điểm số mức độ liên quan được dùng để tính điểm số cuối cùng. Giá trị này được truyền một cách minh bạch đến Search API.
|
| chính tả | Chuỗi | always |
Các giá trị hợp lệ là always, no_results, no_spelling. Nếu bạn yêu cầu kiểm tra chính tả và cụm từ tìm kiếm trả về một bản sửa lỗi chính tả, thì Freebase Suggest sẽ hiển thị bản sửa lỗi đó trong danh sách Đề xuất. Giá trị này được truyền một cách minh bạch đến dịch vụ tìm kiếm. |
| trang thông tin | Boolean, bottom |
true | Xác định xem có hiện nội dung mô tả dạng nổi khi di chuột hay không. Nếu bottom, hãy hiện trình đơn bật lên ở cuối danh sách Đề xuất. Nếu danh sách Đề xuất xuất hiện phía trên hộp nhập, thì trình đơn bật lên sẽ xuất hiện ở đầu danh sách. Nếu là true, tính năng Đề xuất sẽ cố gắng hết sức để hiển thị bảng chọn ở bên trái hoặc bên phải danh sách.
|
| suggest_new | Chuỗi | rỗng | Văn bản sẽ xuất hiện bên dưới danh sách đề xuất. Khi bạn chọn, fb-select-new sẽ được kích hoạt. |
| css | Đối tượng | Ghi đè tên lớp CSS mặc định được dùng cho nhiều phần tử Đề xuất của Freebase. Hãy xem phần Sửa đổi CSS để biết thông tin chi tiết. | |
| css_prefix | Chuỗi | rỗng | Bạn có thể chỉ định một tiền tố được thêm vào trước tên lớp của các phần tử Đề xuất. Ví dụ: nếu css_prefix là "foo-", thì tên vùng chứa sẽ là "foo-fbs-pane" và "foo-fbs-flyoutpane". |
| show_id | Boolean | true | Hiển thị giá trị "notable" do tìm kiếm trả về. Tuy nhiên, nếu không có sẵn và điều này là đúng, thì mã nhận dạng của mục sẽ xuất hiện. |
| service_url | Chuỗi | Giá trị là https://www.googleapis.com/freebase/v1 |
Đây là URL cơ sở cho dịch vụ Đề xuất. |
| service_path | Chuỗi | /search |
service_url + service_path = URL đến dịch vụ Đề xuất. |
| flyout_service_url | Chuỗi | rỗng | URL cơ sở cho dịch vụ flyout. Nếu giá trị này là rỗng, giá trị mặc định sẽ là service_url. |
| flyout_service_path | Chuỗi | Giá trị là /topic${id}?filter=suggest&limit=3&key=${key} |
flyout_service_url + flyout_service_path = URL đến dịch vụ biểu mẫu bật lên. "${id}" và "{key}" lần lượt được thay thế bằng mã nhận dạng của mục được di chuột và khoá API. |
| flyout_image_service_url | Chuỗi | rỗng | URL cơ sở cho hình ảnh trong bảng chọn. Nếu giá trị này là rỗng, giá trị mặc định sẽ là service_url. |
| flyout_image_service_path | Chuỗi | /image${id}?maxwidth=75&key=${key} | flyout_image_service_url + flyout_image_service_path = URL đến dịch vụ hình ảnh. "${id}" và "{key}" sẽ được thay thế bằng mã nhận dạng của mục được di chuột và khoá API, tương ứng. |
| flyout_parent | Chuỗi (bộ chọn jQuery) | rỗng | Theo mặc định, vùng chứa biểu mẫu bật lên sẽ được thêm vào phần nội dung tài liệu và được định vị tuyệt đối. flyout_parent chỉ định một phần tử mẹ khác và phần tử di chuột sẽ không được định vị tuyệt đối. |
| căn chỉnh | Chuỗi | rỗng | Nếu bạn không đặt align, danh sách Đề xuất sẽ được căn chỉnh theo "trái" hoặc "phải" của hộp nhập, tuỳ thuộc vào vị trí của hộp nhập trong tài liệu. Để ghi đè hành vi này và đặt rõ ràng chế độ căn chỉnh, hãy đặt align thành "left" hoặc "right". |
| trạng thái | Array[4](String) | ["Bắt đầu nhập để xem các đề xuất...", "Đang tìm kiếm...", "Chọn một mục trong danh sách:", "Rất tiếc, đã xảy ra lỗi. Vui lòng thử lại sau"] | Thông báo trạng thái xuất hiện ở 4 giai đoạn khác nhau của tính năng Đề xuất; [0] Khi hộp nhập trống và được lấy tiêu điểm. [1] khi truy xuất kết quả, [2] khi hiển thị kết quả, [3] khi có lỗi từ dịch vụ Đề xuất. Bạn có thể ghi đè các thông báo trạng thái mặc định này bằng cách truyền vào một mảng chuỗi khác tương ứng với 4 giai đoạn khác nhau. |
| mẹ | Chuỗi (bộ chọn jQuery) | rỗng | Theo mặc định, danh sách Đề xuất sẽ được thêm vào nội dung tài liệu và được định vị tuyệt đối. Sử dụng parent để chỉ định một thành phần mẹ khác và danh sách sẽ không được định vị tuyệt đối. |
| animate | Boolean | false | Nếu là true, danh sách Đề xuất sẽ xuất hiện dưới dạng hoạt ảnh bằng hiệu ứng slideDown của jQuery. |
| xhr_delay | Số nguyên (mili giây) | 200 |
Chỉ định độ trễ trước khi trả về kết quả. Điều này hữu ích trong trường hợp mql_filters phức tạp và Suggest API có thể mất nhiều thời gian hơn hoặc tương đương với độ trễ được mã hoá cứng để trả lời, gây ra trải nghiệm người dùng có phần kém hơn và tải không cần thiết. |
| zIndex | Số nguyên | rỗng | Đặt chỉ mục z của các vùng chứa ngoài cùng (fbs-pane, fbs-flyoutpane). Điều này hữu ích khi sử dụng Đề xuất của Freebase trong hộp thoại để các phần tử Đề xuất hiển thị ở trên cùng. |
Sửa đổi CSS
Bạn có thể ghi đè các lớp CSS mặc định mà Freebase Suggest sử dụng bằng cách truyền vào một bản đồ các giá trị thay thế cho tên lớp CSS bằng cách sử dụng lựa chọn cấu hình css. Bảng sau đây mô tả các lớp trong CSS mặc định.
| pane | Vùng chứa bên ngoài của danh sách Đề xuất.
Mặc định: " |
| list | Danh sách Đề xuất.
Mặc định: " |
| item | Các mục trong danh sách Đề xuất.
Mặc định: " |
| item_name | Phần tử chứa tên của mặt hàng.
Mặc định: " |
| đã chọn | Mục hiện được đánh dấu/chọn. Mặc định: "fbs-selected". |
| status | Phần tử chứa thông báo trạng thái. Mặc định: "fbs-status". |
| item_type | Phần tử chứa loại nổi bật của một mặt hàng. Mặc định: "fbs-item-type". |
| flyoutpane | Vùng chứa bên ngoài của bảng chọn.
Mặc định: " |
Ví dụ:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Cách hoạt động của sự kiện
Freebase Suggest kích hoạt các sự kiện sau trong bối cảnh của dữ liệu đầu vào mà nó được khởi tạo.
fb-select – Khi một mục được chọn trong danh sách Đề xuất. Sự kiện này đi kèm với một đối tượng dữ liệu, trong đó data.name và data.id đại diện cho tên và mã nhận dạng của mục được chọn.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new – Khi bạn bật lựa chọn suggest_new, sự kiện này sẽ được kích hoạt khi bạn chọn mục đề xuất mới. Sự kiện này đi kèm với giá trị đầu vào.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Câu hỏi thường gặp và thông tin khác
Bạn có thể gửi câu hỏi, báo cáo lỗi và ý kiến phản hồi cho Nhóm nhà phát triển Freebase trên Google hoặc Danh sách vấn đề (chọn thành phần "Tìm kiếm/Đề xuất").
- Tôi vừa tạo một chủ đề mới nhưng chủ đề đó không xuất hiện trong tính năng Đề xuất. Có vấn đề gì vậy?
Freebase Suggest sử dụng Search API để cung cấp kết quả và kết quả đó được cập nhật gần như theo thời gian thực. Các chủ đề mới thường xuất hiện trong vòng một phút, nhưng có thể lâu hơn nếu hệ thống đang chịu tải cao.
Ví dụ và công thức
- Freebase Suggest Recipes – chia sẻ mẹo sử dụng tính năng Đề xuất trên Wiki của chúng tôi.
Cách sử dụng cơ bản
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Đề xuất nội dung mới
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Hạn chế đề xuất bằng bộ lọc
Đề xuất phim do Steven Spielberg làm đạo diễn.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Lọc từ hộp văn bản
Bạn có thể lọc kết quả bằng cách nhập trực tiếp bất kỳ điều kiện lọc nào vào hộp Đề xuất. Ví dụ: để tìm sách về làm vườn, hãy thử:
gardening type:/book/book gardening type:book
Trên thực tế, bạn có thể sử dụng mọi ràng buộc Search Metaschema để lọc kết quả. Ví dụ: để tìm tất cả những người đã "contributed_to" bộ phim "Giải cứu binh nhì Ryan", hãy thử:
contributed_to:"Saving Private Ryan" type:/people/person
Như đã nêu trong phần Lựa chọn cấu hình, lang, scoring, spell, exact được truyền một cách minh bạch đến Search API. Bạn cũng có thể ghi đè các giá trị này theo cách nội tuyến. Ví dụ: nếu Freebase Suggest được khởi tạo bằng lang:"en" và bạn cũng muốn tìm kiếm tên tiếng Pháp, hãy thử:
babar lang:fr,en
Để biết thêm các điều kiện lọc và tìm kiếm, vui lòng tham khảo Sổ tay tìm kiếm.
