يتناول هذا المستند كيفية اتّباع نمط Glass وتنفيذ أفضل ممارسات واجهة المستخدم الشائعة التي يمكن أن تحسّن تجربة المستخدم. فهو يتناول عناصر واجهة المستخدم التالية:
المظهر
يتميّز مظهر Glass الذي ننصح باستخدامه بما يلي:
- عرض الأنشطة في وضع ملء الشاشة بدون شريط إجراءات.
- يتم استخدام خلفية باللون الأسود الخالص.
- تعمل على ضبط درجة سطوع الألوان لتأثير حافة الحافة.
- يتم تطبيق لون نص أبيض.
في ما يلي إعدادات المظهر المقترحة لتطبيق Glass:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
تنسيقات XML
في ما يلي تنسيقات البطاقات الأساسية التي يمكن أن تضخم الأجزاء:
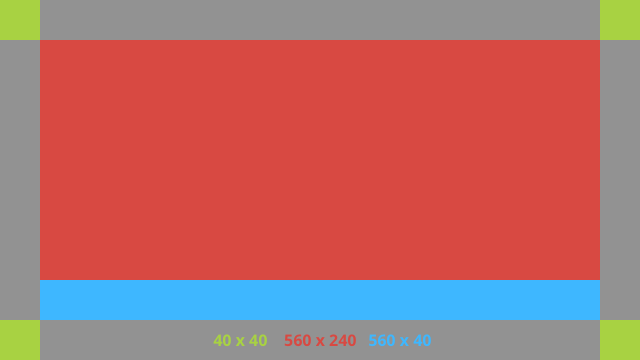
التنسيق الرئيسي
يحدّد هذا التنسيق المساحة المتروكة والتذييل العاديَين للبطاقة. ضَع مشاهداتك في FrameLayout الفارغة.

في ما يلي مثال على تنسيق XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
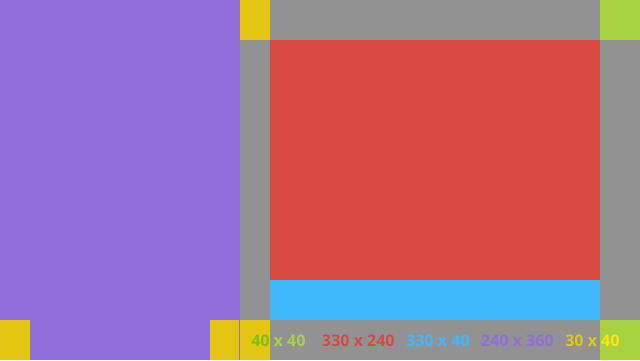
تصميم العمود الأيمن
يحدّد هذا التنسيق عمودًا أيسرًا بعرض ثلث وعمودًا بثمنه بعرض ثلثين على شكل صفَين من
FrameLayout يمكنك تضمين عدد المشاهدات فيهما. يُرجى الرجوع إلى الصورة التالية للاطّلاع على مثال.

في ما يلي مثال على تنسيق XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
الأبعاد العادية
يمكنك استخدام ما يلي مع التنسيقات السابقة أو تنسيقاتك الخاصة لإنشاء ملف
يتوافق مع النمط العادي و#39; Glass. يمكنك إنشاء هذا الملف باسم res/values/dimens.xml
في مشروعك على Android.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
القوائم
ونقترح استخدام
RecyclerView لإنشاء القوائم. ويجب أن تستند هذه الملفات إلى ملف قائمة Android العادي من موارد مشاريع "استوديو Android". يتيح لك نظام التشغيل Android إلغاء إنشاء القائمة
العادية واستبدالها بعملية التنفيذ. ولإجراء ذلك، اتّبع الخطوات التالية:
- يمكنك إنشاء التنسيق باستخدام
RecyclerViewوضبطه كعرضActivity. - اضبط
RecyclerViewوالمحوِّل الخاص به لاستخدام المجموعة التي تم إنشاؤها حديثًا من عناصر القائمة. - تجاهل طريقة
onCreateOptionsMenu.- يمكنك تكبير القائمة وإضافة العنصر الجديد إلى المجموعة لكل عنصر في القائمة.
- اطلب طريقة
notifyDataSetChangedعلى المحوّل.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - استخدِم
OnScrollListenerمعLayoutManagerوSnapHelperلتحديد الخيار الذي تم اختياره. - استمِع إلى الإيماءة
TAPلمعالجة حدث اختيار عنصر القائمة. - يمكنك إنشاء
Intentباستخدام معلومات حول عنصر القائمة المحدّد. - يمكنك تحديد نتيجة لهذا النشاط وإنهاءه.
- اطلب
startActivityForResultمن الجزء أو النشاط الذي تريد إنشاء قائمة فيه. استخدِم إيماءةTAPلهذا الغرض. - يمكنك إلغاء
onActivityResultفي جزء الطلب أو النشاط للتعامل مع عنصر القائمة المحدد.
الإرشادات
في ما يلي قائمة باقتراحات حول كيفية إعداد تنسيق القائمة:
- حجم النص:
64sp - لون الخلفية:
#96000000 - استخدِم رموز المادة
بحجم
64dpx64dp. - ضبط علامة المظهر
windowIsTranslucentعلىtrue
الصورة التالية هي مثال على تنسيق قائمة مخصَّص:

ويمكنك مراجعة نموذج البطاقة للاطّلاع على تفاصيل التنفيذ.
الصفحات القابلة للتمرير
تعمل شاشة Glass ولوحة اللمس معًا لعرض البطاقات القابلة للتمرير بطريقة سهلة. يمكنك
إنشاء صفحات قابلة للتمرير السريع في نشاطك باستخدام واجهة برمجة التطبيقات العادية
ViewPager لنظام التشغيل Android.
انتقِل إلى مستندات التدريب على شريحة الشاشة
للاطّلاع على مزيد من المعلومات حول كيفية استخدام نظام التشغيل Android
ViewPager للتنقّل بين البطاقات أو الشاشات.
