এই দস্তাবেজটি কীভাবে গ্লাস শৈলী অনুসরণ করতে হয় এবং আপনার ব্যবহারকারীর অভিজ্ঞতাকে অপ্টিমাইজ করতে পারে এমন সাধারণ UI সর্বোত্তম অনুশীলনগুলি প্রয়োগ করতে হয়। এটি নিম্নলিখিত UI উপাদানগুলিকে কভার করে:
থিম
আমরা আপনাকে যে গ্লাস থিমটি ব্যবহার করার পরামর্শ দিই তার নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- কোনো অ্যাকশন বার ছাড়াই পূর্ণ-স্ক্রীনে কার্যক্রম দেখায়।
- একটি কঠিন-কালো পটভূমি প্রয়োগ করে।
- কালার এজ ইফেক্টের জন্য কালার লাইটার সেট করে।
- একটি সাদা পাঠ্য রঙ প্রয়োগ করে।
নিম্নলিখিতগুলি গ্লাসের জন্য প্রস্তাবিত থিম সেটিংস:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
XML লেআউট
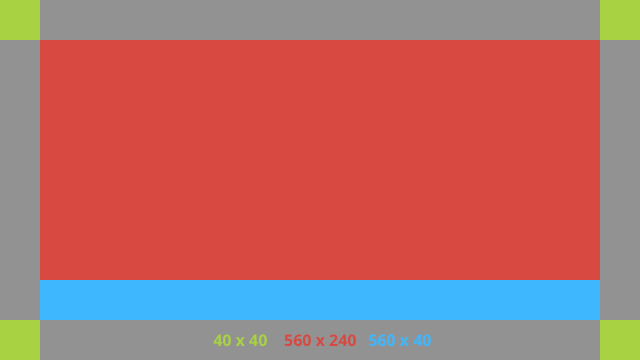
এখানে দুটি মৌলিক কার্ড লেআউট রয়েছে যা আপনার টুকরোগুলি স্ফীত করতে পারে:
প্রধান বিন্যাস
এই লেআউটটি একটি কার্ডের জন্য প্রস্তাবিত স্ট্যান্ডার্ড প্যাডিং এবং ফুটার সংজ্ঞায়িত করে। খালি FrameLayout আপনার নিজস্ব মতামত রাখুন।

এখানে একটি উদাহরণ XML বিন্যাস:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
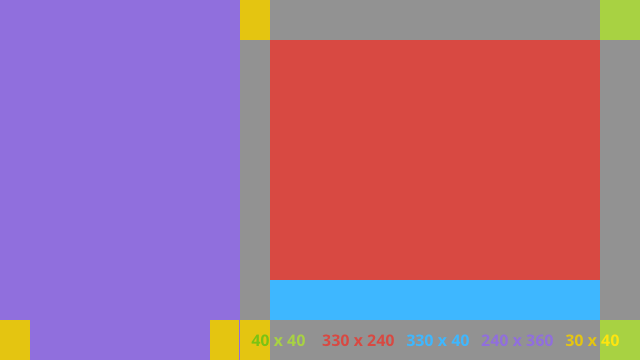
বাম কলাম লেআউট
এই লেআউটটি একটি এক-তৃতীয়াংশ প্রস্থের বাম কলাম এবং দুই-তৃতীয়াংশ প্রস্থের ডান কলামকে দুটি FrameLayout ক্লাসের আকারে সংজ্ঞায়িত করে যা আপনি আপনার মতামত রাখতে পারেন। একটি উদাহরণ দেখতে নিম্নলিখিত ছবি উল্লেখ করুন.

এখানে একটি উদাহরণ XML বিন্যাস:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
স্ট্যান্ডার্ড মাত্রা
পূর্ববর্তী লেআউট বা আপনার নিজের লেআউটগুলির সাথে একত্রে নিম্নলিখিতগুলি ব্যবহার করুন একটি ফাইল তৈরি করতে যা গ্লাসের স্ট্যান্ডার্ড শৈলী মেনে চলে৷ আপনার Android প্রকল্পে res/values/dimens.xml হিসাবে এই ফাইলটি তৈরি করুন।
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
মেনু
আমরা আপনাকে মেনু তৈরি করতে RecyclerView ব্যবহার করার পরামর্শ দিই। এগুলি অ্যান্ড্রয়েড স্টুডিও প্রকল্প সংস্থান থেকে স্ট্যান্ডার্ড অ্যান্ড্রয়েড মেনু ফাইলের উপর ভিত্তি করে হওয়া উচিত। অ্যান্ড্রয়েড আপনাকে স্ট্যান্ডার্ড মেনু তৈরিকে ওভাররাইড করতে এবং এটিকে আপনার বাস্তবায়নের সাথে প্রতিস্থাপন করতে দেয়। এটি করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
-
RecyclerViewএর সাথে লেআউট তৈরি করুন এবং এটিকে আপনারActivityভিউ হিসেবে সেট করুন। - মেনু আইটেমগুলির নতুন তৈরি সংগ্রহ ব্যবহার করতে
RecyclerViewএবং এর অ্যাডাপ্টার সেট করুন। -
onCreateOptionsMenuপদ্ধতি ওভাররাইড করুন।- আপনার মেনু স্ফীত করুন এবং প্রতিটি মেনু আইটেমের জন্য সংগ্রহে আপনার নতুন উপাদান যোগ করুন।
- অ্যাডাপ্টারে
notifyDataSetChangedপদ্ধতিতে কল করুন।
কোটলিন
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }জাভা
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - কোন বিকল্পটি নির্বাচন করা হয়েছে তা নির্ধারণ করতে
LayoutManagerএবংSnapHelperএর সাথে একসাথেOnScrollListenerব্যবহার করুন। - মেনু আইটেম নির্বাচন ইভেন্ট পরিচালনা করার জন্য একটি
TAPঅঙ্গভঙ্গি শুনুন। - নির্বাচিত মেনু আইটেম সম্পর্কে তথ্য সহ একটি
Intentতৈরি করুন। - এই কার্যকলাপের জন্য একটি ফলাফল সেট করুন এবং এটি শেষ করুন।
- আপনি যেখানে একটি মেনু রাখতে চান সেই অংশ বা কার্যকলাপ থেকে
startActivityForResultকল করুন। এই উদ্দেশ্যে একটিTAPঅঙ্গভঙ্গি ব্যবহার করুন। - নির্বাচিত মেনু আইটেমটি পরিচালনা করতে কলিং ফ্র্যাগমেন্ট বা কার্যকলাপে
onActivityResultওভাররাইড করুন।
নির্দেশিকা
আপনার মেনু লেআউট কীভাবে সেট আপ করবেন তার জন্য নিম্নলিখিত পরামর্শগুলির একটি তালিকা রয়েছে:
- পাঠ্য আকার:
64sp - পটভূমির রঙ:
#96000000 -
64dpx64dpআকারের উপাদান আইকন ব্যবহার করুন -
windowIsTranslucentথিম পতাকাtrueসেট করুন
নিম্নলিখিত চিত্রটি একটি কাস্টমাইজড মেনু বিন্যাসের একটি উদাহরণ:

বাস্তবায়নের বিশদ বিবরণের জন্য কার্ডের নমুনা অ্যাপটি পর্যালোচনা করুন।
সোয়াইপযোগ্য পৃষ্ঠা
গ্লাস ডিসপ্লে এবং টাচপ্যাড একটি সুবিধাজনক উপায়ে সোয়াইপযোগ্য কার্ড প্রদর্শন করতে একসাথে কাজ করে। আপনি স্ট্যান্ডার্ড অ্যান্ড্রয়েড ViewPager API এর সাথে আপনার কার্যকলাপে সোয়াইপযোগ্য পৃষ্ঠাগুলি তৈরি করতে পারেন।
কার্ড বা স্ক্রিনের মাধ্যমে স্ক্রোল করার জন্য Android ViewPager কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও তথ্যের জন্য স্ক্রীন স্লাইড প্রশিক্ষণ ডকুমেন্টেশন দেখুন।

