In diesem Dokument erfahren Sie, wie Sie den Glass-Stil befolgen und gängige Best Practices für die Benutzeroberfläche implementieren, mit denen Sie die Nutzung optimieren können. Sie umfasst die folgenden Elemente der Benutzeroberfläche:
Theme
Das Glass-Design, das Sie verwenden, hat folgende Eigenschaften:
- Zeigt Aktivitäten im Vollbildmodus ohne Aktionsleiste an.
- Hiermit wird ein einheitlich schwarzer Hintergrund angewendet.
- Legt die Helligkeit des Farbrandeffekts fest.
- Wendet eine weiße Textfarbe an.
Im Folgenden finden Sie die empfohlenen Designeinstellungen für Glass:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
XML-Layouts
Hier sind die beiden grundlegenden Kartenlayouts, die deine Fragmente aufblähen können:
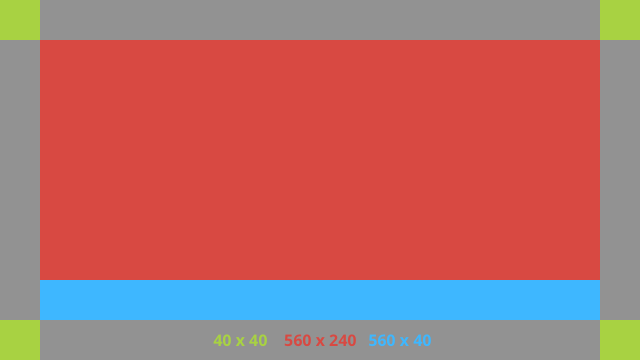
Hauptlayout
Mit diesem Layout werden der vorgeschlagene Standardabstand und die Fußzeile für eine Karte festgelegt. Fügen Sie Ihre eigenen Ansichten in das leere FrameLayout ein.

Beispiel für ein XML-Layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
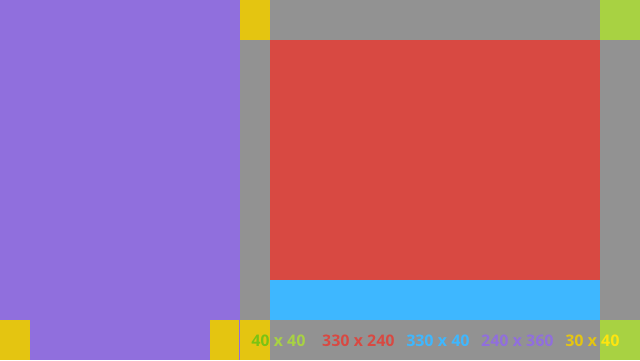
Layout der linken Spalte
Bei diesem Layout wird eine linke Spalte mit einer Breite von drei Dritteln und eine rechte Spalte von zwei Dritteln in Form von zwei FrameLayout-Klassen definiert, in die Sie Ihre Ansichten einfügen können. Das folgende Bild zeigt ein Beispiel.

Beispiel für ein XML-Layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Standarddimensionen
Verwenden Sie Folgendes in Verbindung mit den vorherigen Layouts oder Ihren eigenen Layouts, um eine Datei zu erstellen, die dem Glass-Standardstil entspricht. Erstelle diese Datei in deinem Android-Projekt als res/values/dimens.xml.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
Speisekarten
Wir empfehlen die Erstellung von Menüs mithilfe von RecyclerView. Sie sollten auf der Standard-Android-Menüdatei aus den Android Studio-Projektressourcen basieren. Mit Android können Sie die Standardmenüerstellung überschreiben und durch Ihre Implementierung ersetzen. Das funktioniert so:
- Erstellen Sie das Layout mit
RecyclerViewund legen Sie es als Ansicht fürActivityfest. - Legen Sie
RecyclerViewund den zugehörigen Adapter fest, um die neu erstellte Menüauswahl zu verwenden. - Überschreiben Sie die Methode
onCreateOptionsMenu.- Fülle dein Menü auf und füge deiner Sammlung das neue Element für jeden Menüpunkt hinzu.
- Rufen Sie die Methode
notifyDataSetChangedfür den Adapter auf.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - Verwenden Sie
OnScrollListenerzusammen mitLayoutManagerundSnapHelper, um zu bestimmen, welche Option ausgewählt wurde. - Es wird auf eine
TAP-Geste gewartet, um das Ereignis zur Auswahl des Menüpunkts zu verarbeiten. - Erstelle ein
Intent-Element mit Informationen zum ausgewählten Menüpunkt. - Lege ein Ergebnis für diese Aktivität fest und beende sie.
- Rufe
startActivityForResultaus dem Fragment oder der Aktivität auf, für das du ein Menü erstellen möchtest. Verwende dazu eineTAP-Geste. - Überschreiben Sie die
onActivityResultim aufrufenden Fragment oder in der Aktivität, um den ausgewählten Menüpunkt zu verarbeiten.
Richtlinien
Im Folgenden finden Sie eine Liste mit Vorschlägen zum Einrichten des Menülayouts:
- Textgröße:
64sp - Hintergrundfarbe:
#96000000 - Verwende Material Symbole mit der Größe
64dpx64dp - Legen Sie das Flag
windowIsTranslucentauf „true“ fest.
Die folgende Abbildung zeigt ein Beispiel für ein angepasstes Menülayout:

Details zur Implementierung finden Sie in der Beispiel-App für Karten.
Wischbare Seiten
Dank des Glass-Displays und des Touchpads lassen sich Karten ganz einfach wischen. Mit der Standard-Android-ViewPager API kannst du in deiner Aktivität Swipe-Seiten erstellen.
Weitere Informationen dazu, wie Sie mit Android ViewPager durch Karten oder Bildschirme scrollen können, finden Sie in der Trainingsdokumentation zu Bildschirmfolien.
