این سند به نحوه پیروی از سبک Glass و اجرای بهترین شیوه های متداول UI که می تواند تجربه کاربر شما را بهینه کند، می پردازد. این عناصر UI زیر را پوشش می دهد:
موضوع
تم شیشه ای که پیشنهاد می کنیم از آن استفاده کنید دارای ویژگی های زیر است:
- فعالیت ها را به صورت تمام صفحه و بدون نوار اقدام نمایش می دهد.
- یک پسزمینه سیاه و سفید را اعمال میکند.
- رنگ روشن تر را برای جلوه لبه رنگ تنظیم می کند.
- رنگ متن سفید را اعمال می کند.
تنظیمات طرح زمینه توصیه شده برای Glass به شرح زیر است:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
طرح بندی های XML
در اینجا دو طرح اصلی کارت وجود دارد که قطعات شما می توانند آن را باد کنند:
طرح اصلی
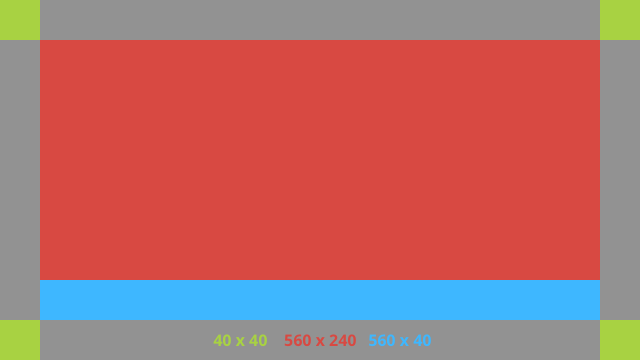
این طرح، بالشتک و پاورقی استاندارد پیشنهادی را برای یک کارت تعریف می کند. نماهای خود را در FrameLayout خالی قرار دهید.

در اینجا یک نمونه طرح XML آورده شده است:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
طرح ستون سمت چپ
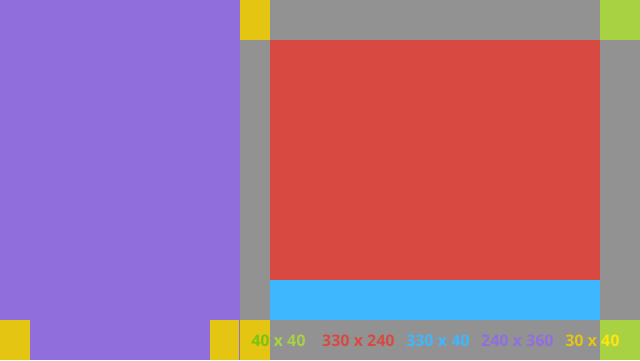
این چیدمان یک ستون سمت چپ عرض یک سوم و ستون سمت راست عرض دو سوم را در قالب دو کلاس FrameLayout تعریف می کند که می توانید نماهای خود را در آن قرار دهید. برای مشاهده نمونه به تصویر زیر مراجعه کنید.

در اینجا یک نمونه طرح XML آورده شده است:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ابعاد استاندارد
از موارد زیر در ارتباط با طرحبندیهای قبلی یا طرحبندیهای خودتان برای ایجاد فایلی که به سبک استاندارد Glass پایبند است، استفاده کنید. این فایل را به صورت res/values/dimens.xml در پروژه اندروید خود ایجاد کنید.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
منوها
پیشنهاد می کنیم از RecyclerView برای ساخت منوها استفاده کنید. آنها باید بر اساس فایل منوی استاندارد اندروید از منابع پروژه Android Studio باشد. اندروید به شما اجازه می دهد تا ایجاد منوی استاندارد را نادیده بگیرید و آن را با پیاده سازی خود جایگزین کنید. برای انجام آن، این مراحل را دنبال کند:
- طرح بندی را با
RecyclerViewایجاد کنید و آن را به عنوان نمایActivityخود تنظیم کنید. -
RecyclerViewو آداپتور آن را برای استفاده از مجموعه جدید ایجاد شده از آیتم های منو تنظیم کنید. - روش
onCreateOptionsMenuرا لغو کنید.- منوی خود را باد کنید و عنصر جدید خود را برای هر آیتم منو به مجموعه اضافه کنید.
- متد
notifyDataSetChangedرا روی آداپتور فراخوانی کنید.
کاتلین
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }جاوا
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - از
OnScrollListenerبه همراهLayoutManagerوSnapHelperبرای تعیین اینکه کدام گزینه انتخاب شده است استفاده کنید. - برای مدیریت رویداد انتخاب آیتم منو، به یک اشاره
TAPگوش دهید. - یک
Intentبا اطلاعات مربوط به آیتم منو انتخاب شده ایجاد کنید. - یک نتیجه برای این فعالیت تعیین کنید و آن را تمام کنید.
-
startActivityForResultرا از قسمت یا اکتیویتی که می خواهید منویی داشته باشید، فراخوانی کنید. برای این منظور از ژستTAPاستفاده کنید. -
onActivityResultرا در قطعه یا اکتیویتی فراخوان لغو کنید تا آیتم منوی انتخابی مدیریت شود.
رهنمودها
در زیر لیستی از پیشنهادات برای نحوه تنظیم چیدمان منو آورده شده است:
- اندازه متن:
64sp - رنگ پس زمینه:
#96000000 - از آیکون های Material با اندازه
64dpx64dp - پرچم تم
windowIsTranslucentرا رویtrueتنظیم کنید
تصویر زیر نمونه ای از طرح بندی منوی سفارشی شده است:

برای جزئیات پیاده سازی، برنامه نمونه کارت را مرور کنید.
صفحات قابل کشیدن
صفحه نمایش شیشه ای و صفحه لمسی با هم کار می کنند تا کارت های قابل کشیدن را به روشی راحت نمایش دهند. میتوانید با استفاده از API استاندارد Android ViewPager ، صفحات قابل کشیدن در فعالیت خود بسازید.
برای اطلاعات بیشتر در مورد نحوه استفاده از Android ViewPager برای پیمایش در کارتها یا صفحههای نمایش، از مستندات آموزشی Screen Slide دیدن کنید.

