Ce document explique comment suivre le style Glass et appliquer les bonnes pratiques courantes concernant l'interface utilisateur qui peuvent optimiser l'expérience utilisateur. Il couvre les éléments d'interface utilisateur suivants:
Thème
Le thème Glass que nous vous suggérons d'utiliser présente les caractéristiques suivantes:
- Affiche les activités en plein écran sans barre d'action.
- Applique un arrière-plan noir uni.
- Définit la couleur claire pour l'effet de bord coloré.
- Applique une couleur de texte blanche.
Voici les paramètres de thème recommandés pour Glass:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
Mises en page XML
Voici les deux mises en page de base que vos fragments peuvent gonfler:
Mise en page principale
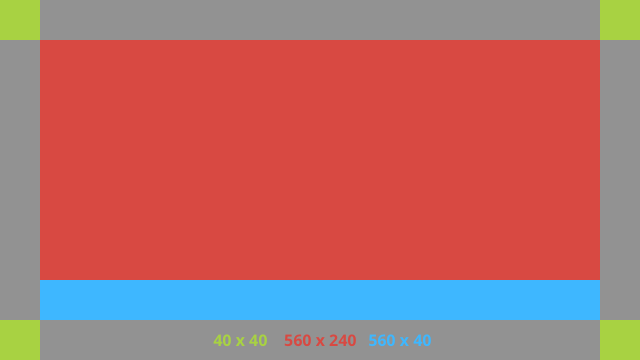
Cette mise en page définit la marge intérieure et le pied de page standards suggérés pour une fiche. Placez vos propres vues dans le champ vide FrameLayout.

Voici un exemple de mise en page XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Mise en page dans la colonne de gauche
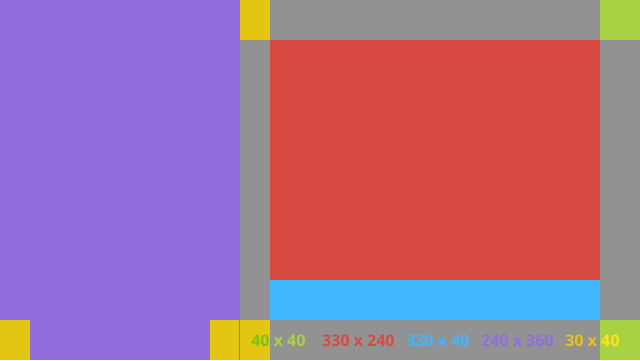
Cette mise en page définit une colonne d'un tiers de largeur à gauche et une colonne de deux tiers de largeur à droite sous la forme de deux classes FrameLayout dans lesquelles vous pouvez placer vos vues. Reportez-vous à l'image suivante pour voir un exemple.

Voici un exemple de mise en page XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Dimensions standards
Utilisez ce qui suit avec les mises en page précédentes ou avec vos propres mises en page pour créer un fichier respectant le style Glass standard. Créez ce fichier en tant que res/values/dimens.xml dans votre projet Android.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
Menus
Nous vous suggérons d'utiliser RecyclerView pour créer des menus. Ils doivent être basés sur le fichier de menu Android standard issu des ressources du projet Android Studio. Android vous permet de remplacer la création de menu standard et de la remplacer par votre implémentation. Pour cela, procédez comme suit :
- Créez la mise en page avec
RecyclerViewet définissez-la comme vue pour votreActivity. - Configurez
RecyclerViewet son adaptateur pour utiliser la nouvelle collection d'éléments de menu. - Remplacez la méthode
onCreateOptionsMenu.- Augmentez votre menu et ajoutez votre nouvel élément à la collection pour chaque élément de menu.
- Appelez la méthode
notifyDataSetChangedsur l'adaptateur.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - Utilisez
OnScrollListeneravecLayoutManageretSnapHelperpour déterminer l'option sélectionnée. - Écoutez un geste
TAPpour gérer l'événement de sélection de l'élément de menu. - Créez un
Intentavec des informations sur l'élément de menu sélectionné. - Définissez un résultat pour cette activité et terminez-la.
- Appelez
startActivityForResultà partir du fragment ou de l'activité pour lesquels vous souhaitez disposer d'un menu. Utilisez l'expression facialeTAPà cette fin. - Ignorez
onActivityResultdans le fragment d'appel ou l'activité pour gérer l'élément de menu sélectionné.
Consignes
Voici une liste de suggestions pour la configuration de la mise en page du menu:
- Taille du texte :
64sp - Couleur d'arrière-plan:
#96000000 - Utilisez des icônes Material de taille
64dpx64dp. - Définissez l'option de thème
windowIsTranslucentsurtrue.
Voici un exemple de mise en page de menu personnalisée:

Consultez l'exemple d'application Card pour en savoir plus sur la mise en œuvre.
Pages à faire glisser
L'écran en verre et le pavé tactile fonctionnent ensemble pour afficher les cartes à faire glisser. Vous pouvez créer des pages à faire glisser dans votre activité avec l'API Android standard ViewPager.
Consultez la documentation de formation sur les diapositives d'écran pour savoir comment utiliser Android ViewPager pour faire défiler les fiches ou les écrans.
