इस दस्तावेज़ में ग्लास स्टाइल को फ़ॉलो करने के तरीके और यूज़र इंटरफ़ेस (यूआई) के सबसे सही तरीकों को लागू करने के तरीके के बारे में बताया गया है. ये ऐसे तरीके हैं जिनसे आपके उपयोगकर्ता के अनुभव को ऑप्टिमाइज़ किया जा सकता है. इसमें ये यूज़र इंटरफ़ेस (यूआई) एलिमेंट शामिल हैं:
थीम
हमारा सुझाव है कि आप Glass की थीम का इस्तेमाल इन विशेषताओं के साथ करें:
- बिना किसी कार्रवाई बार वाली गतिविधियों को फ़ुल-स्क्रीन में दिखाता है.
- सॉलिड-ब्लैक बैकग्राउंड लागू करता है.
- कलर एज के कलर लाइटर को सेट करता है.
- सफ़ेद टेक्स्ट रंग लागू करता है.
ग्लास के लिए सुझाई गई थीम सेटिंग ये हैं:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
एक्सएमएल लेआउट
यहां दो बुनियादी कार्ड लेआउट दिए गए हैं, जिन्हें आपके फ़्रैगमेंट बढ़ा सकते हैं:
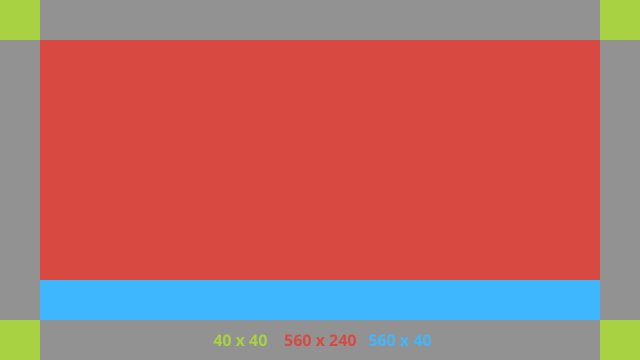
मुख्य लेआउट
यह लेआउट, कार्ड के लिए सुझाए गए स्टैंडर्ड पैडिंग और फ़ुटर के बारे में बताता है. अपने व्यू खाली
FrameLayout में डालें.

यहां एक्सएमएल लेआउट का उदाहरण दिया गया है:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
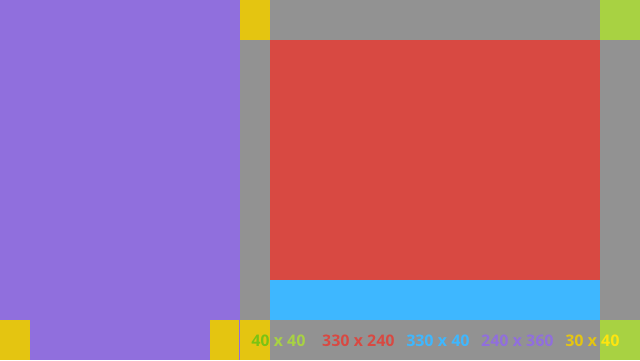
बाएं कॉलम का लेआउट
यह लेआउट, बाईं ओर एक-तिहाई चौड़ाई वाला कॉलम और दो-तिहाई चौड़ाई वाला दायां कॉलम, दो
FrameLayout क्लास के रूप में तय करता है, जिनमें आप अपने व्यू डाल सकते हैं. उदाहरण देखने के लिए, नीचे दी गई
इमेज का रेफ़रंस दें.

यहां एक्सएमएल लेआउट का उदाहरण दिया गया है:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
स्टैंडर्ड डाइमेंशन
ग्लास और #39; मानक शैली का पालन करने वाली फ़ाइल बनाने के लिए, पिछले लेआउट या अपने लेआउट के साथ नीचे दिए गए लेआउट का इस्तेमाल करें. अपने Android प्रोजेक्ट में यह फ़ाइल res/values/dimens.xml
के तौर पर बनाएं.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
मेन्यू
हमारा सुझाव है कि आप मेन्यू बनाने के लिए,
RecyclerView का इस्तेमाल करें. ये Android Studio प्रोजेक्ट के संसाधनों से मिलने वाली स्टैंडर्ड
Android मेन्यू फ़ाइल पर आधारित होने चाहिए. Android में स्टैंडर्ड मेन्यू बनाने के बजाय, उसे लागू किया जा सकता है. इसके लिए इन चरणों का पालन करें:
-
RecyclerViewके लिए लेआउट बनाएं और अपनेActivityके लिए व्यू के तौर पर सेट करें. - मेन्यू आइटम के नए बनाए गए कलेक्शन का इस्तेमाल करने के लिए,
RecyclerViewऔर इसके अडैप्टर को सेट करें. -
onCreateOptionsMenuवाला तरीका बदलें.- अपने मेन्यू में इनफ़्लेट और हर मेन्यू आइटम के लिए, कलेक्शन में नया एलिमेंट जोड़ें.
- अडैप्टर पर
notifyDataSetChangedवाले तरीके को कॉल करें.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } -
LayoutManagerऔरSnapHelperके साथOnScrollListenerका इस्तेमाल करके, यह तय करें कि कौनसा विकल्प चुना गया है. - मेन्यू आइटम चुनने के इवेंट को मैनेज करने के लिए,
TAPजेस्चर सुनें. - चुने गए मेन्यू आइटम के बारे में जानकारी देने के लिए एक
Intentबनाएं. - इस गतिविधि के लिए कोई नतीजा सेट करें और उसे पूरा करें.
- फ़्रैगमेंट या ऐसी गतिविधि से
startActivityForResultपर कॉल करें जहां आप मेन्यू पाना चाहते हैं. ऐसा करने के लिए,TAPजेस्चर का इस्तेमाल करें. - चुने गए मेन्यू आइटम को हैंडल करने के लिए, कॉल के फ़्रैगमेंट या गतिविधि में
onActivityResultको बदलें.
दिशा-निर्देश
मेन्यू मेन्यू सेट अप करने के सुझावों की सूची यहां दी गई है:
- टेक्स्ट का साइज़:
64sp - बैकग्राउंड का रंग:
#96000000 64dpx64dpके साइज़ के साथ मटीरियल आइकॉन का इस्तेमाल करें-
windowIsTranslucentथीम फ़्लैग कोtrueपर सेट करें
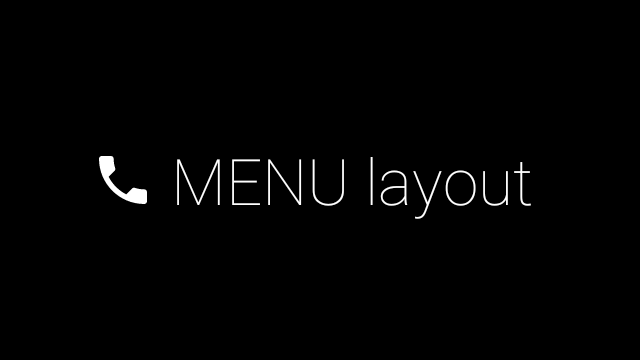
नीचे दी गई इमेज, पसंद के मुताबिक बनाए गए मेन्यू लेआउट का एक उदाहरण है:

लागू करने की जानकारी के लिए, कार्ड सैंपल ऐप्लिकेशन की समीक्षा करें.
स्वाइप किए जा सकने वाले पेज
ग्लास डिसप्ले और टचपैड आसानी से स्वाइप किए जा सकने वाले कार्ड दिखाने के लिए, एक साथ काम करते हैं. आप स्टैंडर्ड
ViewPager एपीआई में, अपनी गतिविधि में स्वाइप करने लायक पेज बना सकते हैं.
कार्ड या स्क्रीन स्क्रोल करने के लिए, स्क्रीन स्लाइड
Android के इस्तेमाल के बारे में ज़्यादा जानकारी
ViewPager पर जाएं.
