Dokumen ini membahas cara mengikuti gaya Glass dan menerapkan praktik terbaik UI umum yang dapat mengoptimalkan pengalaman pengguna. Daftar ini mencakup elemen UI berikut:
Tema
Tema Glass yang sebaiknya Anda gunakan memiliki karakteristik berikut:
- Menampilkan aktivitas layar penuh tanpa panel tindakan.
- Menerapkan latar belakang hitam pekat.
- Menetapkan warna lebih terang untuk efek tepi warna.
- Menerapkan warna teks putih.
Berikut adalah setelan tema yang direkomendasikan untuk Glass:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
Tata letak XML
Berikut adalah dua tata letak kartu dasar yang dapat di-inflate fragmen:
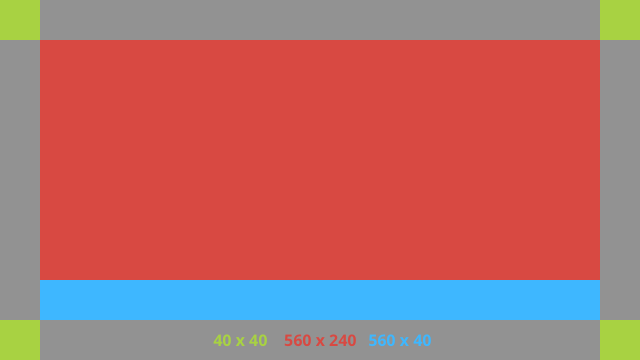
Tata letak utama
Tata letak ini menentukan padding standar dan footer yang disarankan untuk kartu. Tempatkan tampilan Anda sendiri di
FrameLayout yang kosong.

Berikut adalah contoh tata letak XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
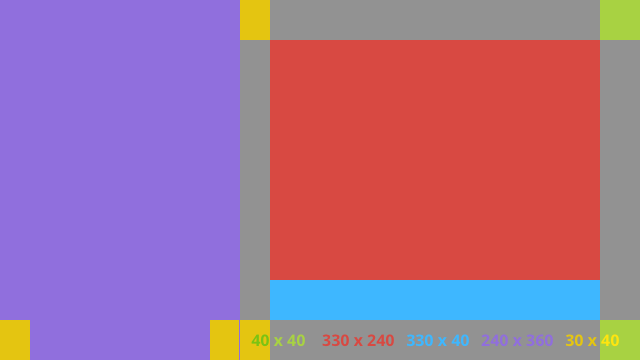
Tata letak kolom sebelah kiri
Tata letak ini menentukan kolom sepertiga lebar kiri dan dua pertiga lebar kanan kolom dalam bentuk
dua class
FrameLayout yang dapat Anda gunakan untuk menempatkan tampilan. Lihat gambar berikut untuk melihat contoh.

Berikut adalah contoh tata letak XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Dimensi standar
Gunakan hal berikut bersama dengan tata letak sebelumnya atau tata letak Anda sendiri untuk membuat file
yang mematuhi gaya standar Kaca' Buat file ini sebagai res/values/dimens.xml
di project Android Anda.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
Menu
Sebaiknya gunakan
RecyclerView untuk membuat menu. Keduanya harus didasarkan pada file menu Android standar dari resource project Android Studio. Android memungkinkan Anda mengganti pembuatan menu standar dan menggantinya dengan implementasi Anda. Untuk melakukannya, ikuti langkah-langkah berikut:
- Buat tata letak dengan
RecyclerViewdan tetapkan sebagai tampilan untukActivity. - Tetapkan
RecyclerViewdan adaptornya untuk menggunakan koleksi item menu yang baru dibuat. - Ganti metode
onCreateOptionsMenu.- Meng-inflate menu dan menambahkan elemen baru ke koleksi untuk setiap item menu.
- Panggil metode
notifyDataSetChangeddi adaptor.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - Gunakan
OnScrollListenerbersama denganLayoutManagerdanSnapHelperuntuk menentukan opsi mana yang telah dipilih. - Proses gestur
TAPuntuk menangani peristiwa pemilihan item menu. - Buat
Intentdengan informasi tentang item menu yang dipilih. - Tetapkan hasil untuk aktivitas ini dan selesaikan.
- Panggil
startActivityForResultdari fragmen atau aktivitas tempat Anda ingin memiliki menu. Gunakan gesturTAPuntuk tujuan ini. - Ganti
onActivityResultdi fragmen atau aktivitas panggilan untuk menangani item menu yang dipilih.
Panduan
Berikut adalah daftar saran tentang cara menyiapkan tata letak menu Anda:
- Ukuran teks:
64sp - Warna latar belakang:
#96000000 - Menggunakan Ikon Material
dengan ukuran
64dpx64dp - Setel flag tema
windowIsTranslucentketrue
Gambar berikut adalah contoh tata letak menu yang disesuaikan:

Tinjau aplikasi contoh Kartu untuk mengetahui detail implementasi.
Halaman yang dapat digeser
Layar Kaca dan touchpad bekerja bersama untuk menampilkan kartu yang dapat digeser dengan mudah. Anda
dapat membuat halaman yang dapat digeser dalam aktivitas dengan API
ViewPager Android standar.
Buka dokumentasi pelatihan Slide layar untuk mengetahui informasi selengkapnya tentang cara menggunakan Android ViewPager untuk men-scroll kartu atau layar.
