In questo documento viene spiegato come seguire lo stile di Glass e implementare le best practice comuni per l'interfaccia utente che possono ottimizzare l'esperienza dell'utente. Copre i seguenti elementi dell'interfaccia utente:
Tema
Il tema Glass che suggeriamo di utilizzare ha le seguenti caratteristiche:
- Visualizza le attività a schermo intero senza barra delle azioni.
- Consente di applicare uno sfondo nero scuro.
- Imposta una luce di colore più chiara per l'effetto del bordo colore.
- Consente di applicare un colore di testo bianco.
Di seguito sono riportate le impostazioni del tema consigliate per Glass:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
Layout XML
Di seguito sono riportati i due layout di base della scheda che i tuoi frammenti possono gonfiare:
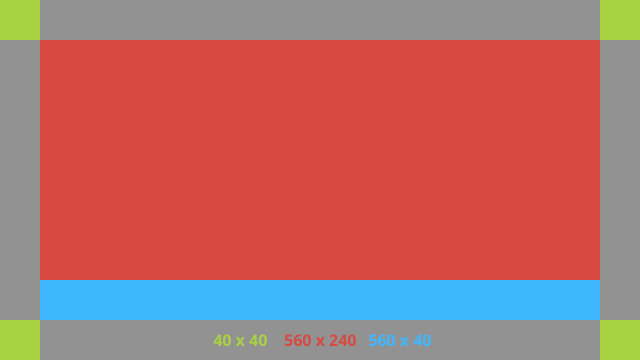
Layout principale
Questo layout definisce la spaziatura interna e il piè di pagina standard consigliati per una scheda. Inserisci le visualizzazioni in
FrameLayout vuoto.

Di seguito è riportato un esempio di layout XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
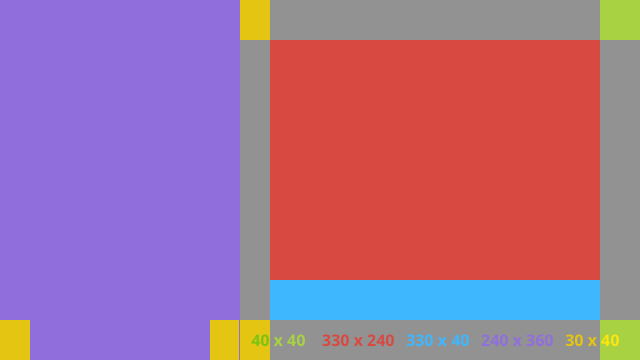
Layout a sinistra
Questo layout definisce una colonna sinistra di un terzo della larghezza e una colonna destra di due terzi della larghezza sotto forma di due classi
FrameLayout in cui puoi inserire le visualizzazioni. Fai riferimento alla seguente immagine per vedere un esempio.

Di seguito è riportato un esempio di layout XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Dimensioni standard
Utilizza quanto segue in combinazione con i layout precedenti o con i tuoi layout per creare un file
che rispetti lo stile standard di Glass'. Crea questo file come res/values/dimens.xml nel progetto Android.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
Menu
Ti consigliamo di utilizzare
RecyclerView per creare menu. Questi file devono essere basati sul file di menu di Android standard delle risorse di progetto Android Studio. Android consente di sostituire la creazione di menu standard e di sostituirla con l'implementazione. Per farlo:
- Crea il layout con
RecyclerViewe impostalo come visualizzazione perActivity. - Imposta
RecyclerViewe il relativo adattatore per utilizzare la raccolta di voci di menu appena creata. - Sostituisci il metodo
onCreateOptionsMenu.- gonfia il menu e aggiungi il nuovo elemento alla raccolta per ciascuna voce di menu.
- Chiama il metodo
notifyDataSetChangedsull'alimentatore.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - Utilizza
OnScrollListenerinsieme aLayoutManagereSnapHelperper determinare quale opzione è stata selezionata. - Ascolta un gesto
TAPper gestire l'evento di selezione della voce di menu. - Crea una
Intentcon informazioni sulla voce di menu selezionata. - Imposta un risultato per questa attività e terminalo.
- Chiama
startActivityForResultdal frammento o dall'attività in cui vuoi avere un menu. Usa un'espressioneTAPper questo scopo. - Sostituisci
onActivityResultnel frammento o nell'attività della chiamata per gestire la voce di menu selezionata.
Linee guida
Di seguito è riportato un elenco di suggerimenti su come impostare il layout del menu:
- Dimensioni testo:
64sp - Colore di sfondo:
#96000000 - Utilizza le icone Material con le dimensioni di
64dpx64dp - Imposta il flag del tema
windowIsTranslucentsutrue
La seguente immagine è un esempio di layout di un menu personalizzato:

Per informazioni dettagliate sull'implementazione, consulta l'app Card sample.
Pagine a scorrimento
Il display Glass e il touchpad interagiscono per mostrare schede a scorrimento in modo pratico. Puoi creare pagine a scorrimento nella tua attività con l'API Android ViewPager standard.
Per ulteriori informazioni su come utilizzare Android
ViewPager per scorrere le schede o le schermate, consulta la documentazione di schermata.
