เอกสารนี้พูดถึงวิธีทําตามสไตล์ Glass และนําแนวทางปฏิบัติทั่วไปของ UI มาใช้ ซึ่งช่วยเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้ได้ ซึ่งครอบคลุมองค์ประกอบของ UI ต่อไปนี้
ธีม
ธีม Glass ที่เราแนะนําให้ใช้นั้นมีลักษณะดังต่อไปนี้
- แสดงกิจกรรมแบบเต็มหน้าจอโดยไม่มีแถบการทํางาน
- ใช้พื้นหลังสีดําทึบ
- ตั้งค่าสีไฟที่สว่างขึ้นสําหรับเอฟเฟกต์ขอบสี
- ใช้สีข้อความสีขาว
การตั้งค่าธีมที่แนะนําสําหรับ Glass มีดังนี้
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
เลย์เอาต์ XML
เลย์เอาต์การ์ดพื้นฐาน 2 แบบของ Fragment นั้นมีการขยายมากเกินไป
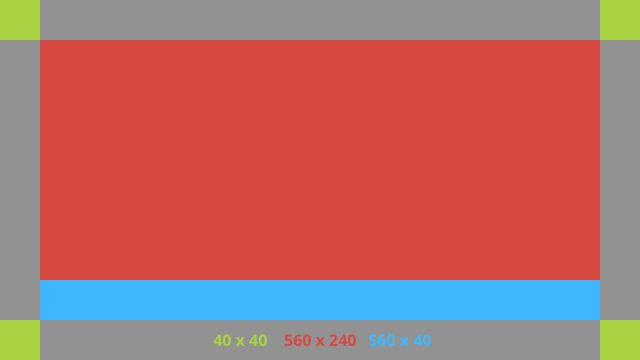
เลย์เอาต์หลัก
เลย์เอาต์นี้จะกําหนดระยะห่างจากขอบมาตรฐานและส่วนท้ายของการ์ดที่แนะนํา ใส่มุมมองของคุณเองใน
FrameLayout ที่ว่างเปล่า

ตัวอย่างเลย์เอาต์ XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
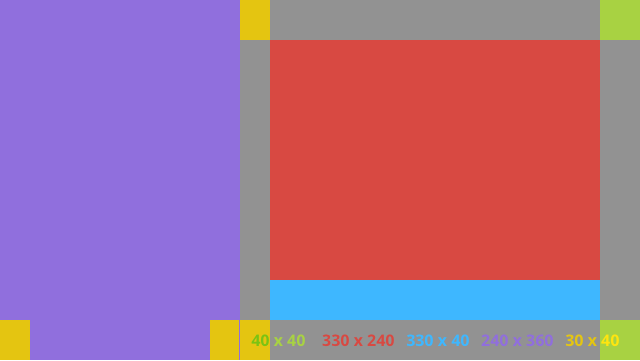
เลย์เอาต์คอลัมน์ด้านซ้าย
เลย์เอาต์นี้กําหนดคอลัมน์ด้านซ้ายความกว้าง 1 ใน 3 และคอลัมน์ขวาความกว้าง 2 ใน 3 ในรูปแบบของคลาส FrameLayout 2 คลาสที่คุณใส่ไว้ในมุมมองได้ โปรดดูรูปภาพต่อไปนี้เพื่อดูตัวอย่าง

ตัวอย่างเลย์เอาต์ XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
มิติข้อมูลมาตรฐาน
ใช้รายการต่อไปนี้ร่วมกับเลย์เอาต์ก่อนหน้าหรือการจัดวางของคุณเองเพื่อสร้างไฟล์ที่เป็นไปตามสไตล์ Glass' แบบมาตรฐาน สร้างไฟล์นี้เป็น res/values/dimens.xml ในโปรเจ็กต์ Android
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
เมนู
เราขอแนะนําให้ใช้
RecyclerView เพื่อสร้างเมนู ไฟล์เหล่านี้ควรอิงตามไฟล์เมนู Android มาตรฐานจากทรัพยากรโปรเจ็กต์ Android Studio Android ช่วยให้คุณลบล้างการสร้างเมนูมาตรฐานและแทนที่ด้วยการใช้งานได้ โดยทำตามขั้นตอนต่อไปนี้
- สร้างเลย์เอาต์ด้วย
RecyclerViewและตั้งค่าเป็นมุมมองสําหรับActivity - ตั้งค่า
RecyclerViewและอะแดปเตอร์เพื่อใช้คอลเล็กชันรายการในเมนูที่สร้างใหม่ - ลบล้างเมธอด
onCreateOptionsMenu- ขยายเมนูของคุณและเพิ่มองค์ประกอบใหม่ลงในคอลเล็กชันสําหรับรายการในเมนูแต่ละรายการ
- เรียกเมธอด
notifyDataSetChangedบนอะแดปเตอร์
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); } - ใช้
OnScrollListenerร่วมกับLayoutManagerและSnapHelperเพื่อระบุว่าเลือกตัวเลือกใดไว้ - ฟังท่าทางสัมผัส
TAPเพื่อจัดการเหตุการณ์การเลือกรายการในเมนู - สร้าง
Intentที่มีข้อมูลเกี่ยวกับรายการในเมนูที่เลือก - กําหนดผลลัพธ์สําหรับกิจกรรมนี้และสิ้นสุดการดําเนินการ
- เรียก
startActivityForResultจากส่วนย่อยหรือกิจกรรมที่คุณต้องการให้มีเมนู ใช้ท่าทางสัมผัสTAPเพื่อวัตถุประสงค์นี้ - ลบล้าง
onActivityResultในส่วนย่อยของกิจกรรมหรือการโทรเพื่อจัดการรายการในเมนูที่เลือก
หลักเกณฑ์
รายการต่อไปนี้คือรายการคําแนะนําสําหรับวิธีตั้งค่าเลย์เอาต์เมนู
- ขนาดข้อความ:
64sp - สีพื้นหลัง:
#96000000 - ใช้ไอคอนสื่อการสอนที่มีขนาด
64dpx64dp - ตั้งค่าการติดธงธีม
windowIsTranslucentเป็นtrue
ภาพต่อไปนี้คือตัวอย่างการจัดวางเมนูที่กําหนดเอง

ดูรายละเอียดในแอปตัวอย่างการ์ด
หน้าเว็บแบบปัดดู
จอแสดงผลและทัชแพดของ Glass จะทํางานร่วมกันเพื่อแสดงการ์ดแบบปัดดูในวิธีที่สะดวก คุณสามารถสร้างหน้าเว็บแบบปัดดูในกิจกรรมได้โดยใช้ API ViewPager มาตรฐานของ Android
อ่านเอกสารการฝึกอบรมสไลด์บนหน้าจอเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ Android ViewPager เพื่อเลื่อนดูการ์ดหรือหน้าจอ
