Bu dokümanda, Glass stilini nasıl uygulayacağınız ve kullanıcı deneyiminizi optimize edebilecek genel kullanıcı arayüzü en iyi uygulamaları açıklanmaktadır. Aşağıdaki kullanıcı arayüzü öğelerini içerir:
Tema
Kullanmanızı önerdiğimiz Glass teması aşağıdaki özelliklere sahiptir:
- İşlem çubuğu olmadan etkinlikleri tam ekran olarak görüntüler.
- Tamamen siyah arka plan uygular.
- Renk kenar efekti için rengi daha açık hale getirir.
- Beyaz metin rengi uygular.
Glass için önerilen tema ayarları şunlardır:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <item name="android:windowBackground">@android:color/black</item> <item name="android:colorEdgeEffect">@android:color/white</item> <item name="android:textColor">@android:color/white</item> </style>
XML düzenleri
Parçalarınızın şişirebileceği iki temel kart düzeni şunlardır:
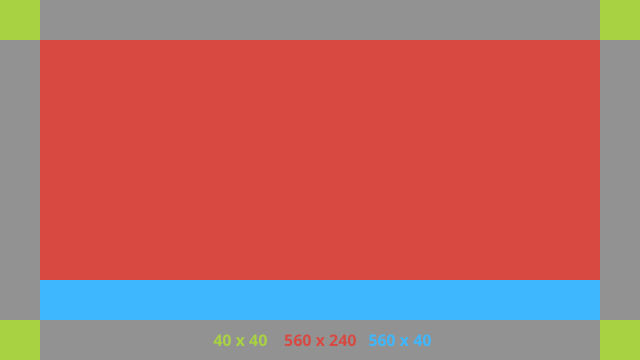
Ana düzen
Bu düzen, bir kart için önerilen standart dolgu ve altbilgiyi tanımlar. Boş görünümleri (FrameLayout) boş bırakın.

Aşağıda örnek bir XML düzeni verilmiştir:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/body_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<!-- Put your widgets inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
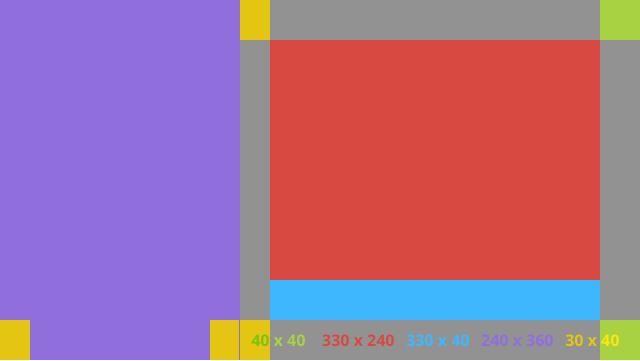
Sol sütun düzeni
Bu düzende, görüntülemelerin yerleştirilebileceği iki FrameLayout sınıfı şeklinde sol üçte bir genişlik sütunu ve üçte iki genişlikli sağ sütun tanımlanır. Örneği görmek için aşağıdaki resme bakın.

Aşağıda örnek bir XML düzeni verilmiştir:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/left_column"
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#303030"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent=".333">
<!-- Put widgets for the left column inside this FrameLayout. -->
</FrameLayout>
<FrameLayout
android:id="@+id/right_column"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="@dimen/glass_card_two_column_margin"
android:layout_marginStart="@dimen/glass_card_two_column_margin"
android:layout_marginBottom="@dimen/glass_card_two_column_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
app:layout_constraintBottom_toTopOf="@id/footer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/left_column"
app:layout_constraintTop_toTopOf="parent">
<!-- Put widgets for the right column inside this FrameLayout. -->
</FrameLayout>
<!-- The footer view will grow to fit as much content as possible while the
timestamp view keeps its width. If the footer text is too long, it
will be ellipsized with a 40dp margin between it and the timestamp. -->
<TextView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/glass_card_margin"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/timestamp"
app:layout_constraintStart_toEndOf="@id/left_column" />
<TextView
android:id="@+id/timestamp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/glass_card_margin"
android:layout_marginBottom="@dimen/glass_card_margin"
android:ellipsize="end"
android:singleLine="true"
android:textAlignment="viewEnd"
android:textAppearance="?android:attr/textAppearanceSmall"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Standart boyutlar
Glass ve standart stile uygun bir dosya oluşturmak için aşağıdaki düzenleri önceki düzenlerinizle veya kendi düzenlerinizle birlikte kullanın. Bu dosyayı Android projenizde res/values/dimens.xml olarak oluşturun.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- The recommended margin for the top, left, and right edges of a card. --> <dimen name="glass_card_margin">40dp</dimen> <!-- The recommended margin between the bottom of the card and the footer. --> <dimen name="glass_card_footer_margin">50dp</dimen> <!-- The recommended margin for the left column of the two-column card. --> <dimen name="glass_card_two_column_margin">30dp</dimen> </resources>
Menüler
Menüleri oluşturmak için RecyclerView kullanmanızı öneririz. Bunlar, Android Studio proje kaynaklarındaki standart Android menü dosyasını temel almalıdır. Android, standart menü oluşturmayı geçersiz kılmanıza ve uygulamanızla değiştirmenize olanak tanır. Bunun için şu adımları uygulayın:
- Düzeni
RecyclerViewile oluşturun veActivityiçin görünüm olarak ayarlayın. - Yeni oluşturulan menü öğeleri koleksiyonunu kullanmak için
RecyclerViewve bağdaştırıcısını ayarlayın. onCreateOptionsMenuyöntemini geçersiz kılın.- Menünüzü büyütün ve yeni öğenizi her menü öğesi için koleksiyona ekleyin.
- Adaptörde
notifyDataSetChangedyöntemini çağırın.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { val menuResource = intent .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE) if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { menuInflater.inflate(menuResource, menu) for (i in 0 until menu.size()) { val menuItem = menu.getItem(i) menuItems.add( GlassMenuItem( menuItem.itemId, menuItem.icon, menuItem.title.toString() ) ) adapter.notifyDataSetChanged() } } return super.onCreateOptionsMenu(menu) }Java
@Override public boolean onCreateOptionsMenu(Menu menu) { final int menuResource = getIntent() .getIntExtra(EXTRA_MENU_KEY, EXTRA_MENU_ITEM_DEFAULT_VALUE); if (menuResource != EXTRA_MENU_ITEM_DEFAULT_VALUE) { final MenuInflater inflater = getMenuInflater(); inflater.inflate(menuResource, menu); for (int i = 0; i < menu.size(); i++) { final MenuItem menuItem = menu.getItem(i); menuItems.add( new GlassMenuItem(menuItem.getItemId(), menuItem.getIcon(), menuItem.getTitle().toString())); adapter.notifyDataSetChanged(); } } return super.onCreateOptionsMenu(menu); }- Belirlenmiş seçeneği belirlemek için
LayoutManagerveSnapHelperile birlikteOnScrollListenerkullanın. - Menü öğesi seçim etkinliğini işlemek için
TAPhareketi bekleyin. - Seçili menü öğesiyle ilgili bilgilerin bulunduğu bir
Intentoluşturun. - Bu etkinlik için bir sonuç ayarlayın ve tamamlayın.
- Menünün olmasını istediğiniz parça veya etkinlikten
startActivityForResultçağrısı yapın. Bu amaçla birTAPhareketi kullanın. - Seçilen menü öğesini işlemek için çağrı parçasındaki veya etkinlikteki
onActivityResultöğesini geçersiz kılın.
Yönergeler
Aşağıda, menü düzeninizi nasıl ayarlayacağınızla ilgili öneriler listelenmiştir:
- Metin boyutu:
64sp - Arka plan rengi:
#96000000 64dpx64dpboyutunda Malzeme simgeleri kullanınwindowIsTranslucenttema işaretinitrueolarak ayarla
Aşağıdaki resimde, özelleştirilmiş bir menü düzeni örneği verilmiştir:

Uygulama ayrıntıları için Card örnek uygulaması'nı inceleyin.
Kaydırılabilir sayfalar
Glass ekran ve dokunmatik alan, kaydırılabilir kartları uygun şekilde görüntülemek için birlikte çalışır. Standart Android ViewPager API'sini kullanarak etkinliğinizde kaydırılabilir sayfalar oluşturabilirsiniz.
Kartlar veya ekranlar arasında gezinmek için Android ViewPager kullanımıyla ilgili daha fazla bilgi edinmek için Ekran slaytı eğitim belgelerini inceleyin.
