میتوانید کارتهای استاتیک را با استفاده از REST APIهای ساده درج، بهروزرسانی، خواندن و حذف کنید. علاوه بر این، می توانید اشیاء را به یک کارت ثابت، مانند مکان یا رسانه، متصل کنید.
چگونه کار می کنند
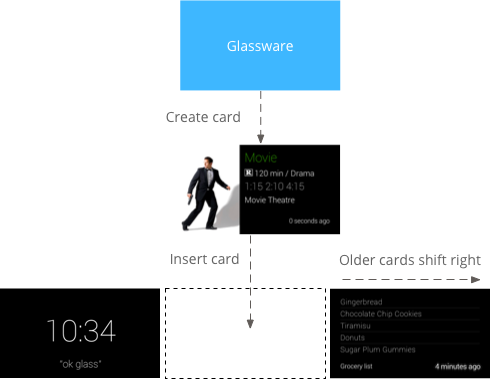
کارت های استاتیک به طور پیش فرض در سمت راست ساعت شیشه ای قرار دارند و اطلاعات مربوط به کاربر را در زمان تحویل نمایش می دهند. با این حال، آنها مانند کارت های زنده نیازی به توجه فوری ندارند و کاربران می توانند انتخاب کنند که کارت را در اوقات فراغت خود بخوانند یا روی آن عمل کنند.

وقتی Glassware کارتهای استاتیک را در جدول زمانی وارد میکند، Glass ممکن است یک صدای اعلان پخش کند تا به کاربران هشدار دهد. همه کارتهای استاتیک قبلی نیز به سمت راست تغییر میکنند و پس از ۷ روز یا زمانی که ۲۰۰ کارت جدیدتر هستند، از جدول زمانی ناپدید میشوند.
چه زمانی از آنها استفاده کنید
کارتهای استاتیک برای ارسال اعلانهای دورهای به کاربران در صورت وقوع اتفاقات مهم عالی هستند. به عنوان مثال، یک سرویس تحویل اخبار که اخبار برتر را در صورت وقوع ارسال می کند. کارتهای استاتیک Mirror API همچنین میتوانند کارتهای زنده یا غوطهوری را از طریق آیتم منوی OPEN_URI شروع کنند. این به شما امکان می دهد تا تعاملات ترکیبی ایجاد کنید که از کارت های ثابت به عنوان اعلان و کارت زنده یا غوطه وری برای تجربه تعاملی تر استفاده می کند.
برای فهرست کامل عملیات ممکن برای موارد جدول زمانی، به مستندات مرجع مراجعه کنید.
درج کارت های ثابت
برای درج کارتهای استاتیک (موارد خط زمانی)، یک نمایش JSON از یک آیتم جدول زمانی را در نقطه پایانی REST ارسال کنید.
بیشتر فیلدهای یک آیتم جدول زمانی اختیاری هستند. در ساده ترین شکل، یک آیتم جدول زمانی فقط حاوی یک پیام متنی کوتاه است، مانند این مثال:
HTTP خام
POST /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: application/json
Content-Length: 26
{ "text": "Hello world" }
جاوا
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
service.timeline().insert(timelineItem).execute();
پایتون
timeline_item = {'text': 'Hello world'}
service.timeline().insert(body=timeline_item).execute()
در صورت موفقیت، کد پاسخ 201 Created را با یک کپی کامل از آیتم ایجاد شده دریافت می کنید. برای مثال قبلی، یک پاسخ موفق ممکن است به این صورت باشد:
HTTP خام
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"kind": "glass#timelineItem",
"id": "1234567890",
"selfLink": "https://www.googleapis.com/mirror/v1/timeline/1234567890",
"created": "2012-09-25T23:28:43.192Z",
"updated": "2012-09-25T23:28:43.192Z",
"etag": "\"G5BI0RWvj-0jWdBrdWrPZV7xPKw/t25selcGS3uDEVT6FB09hAG-QQ\"",
"text": "Hello world"
}
مورد درج شده که در جدول زمانی کاربر ظاهر می شود به این صورت است:

درج یک آیتم جدول زمانی با پیوست
ارزش یک تصویر هزاران کلمه است، که بسیار بیشتر از آن چیزی است که بتوانید در یک آیتم جدول زمانی بگنجانید. برای این منظور، میتوانید تصاویر و ویدیوها را نیز به یک آیتم جدول زمانی پیوست کنید. در اینجا مثالی از نحوه درج یک آیتم جدول زمانی با پیوست عکس آورده شده است:
HTTP خام
POST /upload/mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
Content-Type: multipart/related; boundary="mymultipartboundary"
Content-Length: {length}
--mymultipartboundary
Content-Type: application/json; charset=UTF-8
{ "text": "A solar eclipse of Saturn. Earth is also in this photo. Can you find it?" }
--mymultipartboundary
Content-Type: image/jpeg
Content-Transfer-Encoding: binary
[binary image data]
--mymultipartboundary--
جاوا
TimelineItem timelineItem = new TimelineItem();
timelineItem.setText("Hello world");
InputStreamContent mediaContent = new InputStreamContent(contentType, attachment);
service.timeline().insert(timelineItem, mediaContent).execute();
پایتون
timeline_item = {'text': 'Hello world'}
media_body = MediaIoBaseUpload(
io.BytesIO(attachment), mimetype=content_type, resumable=True)
service.timeline().insert(body=timeline_item, media_body=media_body).execute()
یک آیتم جدول زمانی با یک تصویر پیوست چیزی شبیه به این در Glass است:

در حال پیوست کردن ویدیو
اگر فایلهای ویدیویی را به آیتمهای جدول زمانی خود پیوست میکنید، توصیه میکنیم به جای آپلود کل بارگذاری یکباره، ویدیو را پخش جریانی کنید. Google Mirror API از پخش جریانی با پخش زنده HTTP، دانلود پیشرونده، و پروتکل پخش زمان واقعی (RTSP) پشتیبانی می کند. RTSP اغلب توسط فایروال ها مسدود می شود، بنابراین در صورت امکان از گزینه های دیگر استفاده کنید.
برای پخش جریانی ویدیو، از آیتم منوی داخلی PLAY_VIDEO استفاده کنید و نشانی اینترنتی ویدیو را به عنوان payload مورد منو مشخص کنید. برای اطلاعات بیشتر به افزودن موارد منوی داخلی و قالبهای رسانه پشتیبانی شده مراجعه کنید.
صفحه بندی
میتوانید موارد جدول زمانی را صفحهبندی کنید که در یک کارت خط زمانی واحد قرار ندارند، اما در غیر این صورت باید با همان کارت مرتبط باشند. آیتم های صفحه بندی شده همگی دارای یک timeline.id هستند و بنابراین مجموعه ای از آیتم های منو یکسان دارند. وقتی کاربر روی یک آیتم جدول زمانی صفحه بندی شده ضربه می زند، یک آیتم منوی Read more ظاهر می شود.
Glass به طور خودکار موارد جدول زمانی را صفحه بندی می کند که text نمایش می دهند. برای اینکه Glass به صورت خودکار html را صفحه بندی کند، از تگ article با ویژگی کلاس آن که مانند مثال زیر روی auto-paginate تنظیم شده است استفاده کنید:
<article class="auto-paginate">
<h3>Very long list</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
<li>Sixth item</li>
<li>...</li>
</ul>
<article>
برای صفحه بندی دستی، از برچسب article برای محتوایی که می خواهید در هر کارت نمایش داده شود استفاده کنید. Glass محتویات هر برچسب article را در یک کارت فرعی جدول زمانی جداگانه نمایش می دهد. به عنوان مثال، می توانید یک آیتم جدول زمانی صفحه بندی شده با HTML زیر ایجاد کنید:
<article>
<section>
<p>First page</p>
</section>
</article>
<article>
<section>
<p>Second page</p>
</section>
</article>
<article>
<section>
<p>Third page</p>
</section>
</article>
به طور پیش فرض، اولین کارت آیتم جدول زمانی صفحه بندی شده به عنوان کارت جلد نمایش داده می شود و زمانی که کاربر آیتم منوی ادامه مطلب را انتخاب می کند، دوباره نمایش داده می شود. برای جلوگیری از نمایش مجدد اولین کارت پس از ضربه زدن روی Read more ، می توانید کلاس CSS cover-only برای اولین تگ <article> مشخص کنید:
<article class="cover-only">
...
کلاس cover-only از موارد صفحهبندی خودکار جدول زمانی نیز پشتیبانی میکند:
<article class="auto-paginate cover-only">
...
بسته بندی
بستهبندی به شما امکان میدهد موارد مرتبط اما متمایز را با هم گروهبندی کنید، مانند پیامهای فردی در یک رشته ایمیل. بستهها دارای یک کارت جلد اصلی هستند که کاربر روی آن ضربه میزند تا یک جدول زمانی فرعی که شامل سایر کارتهای بسته است نمایش دهد. بستهها از کارتهای جدول زمانی معمولی با یک چین گوشه در گوشه سمت راست بالای کارت جلد بسته متمایز میشوند.
برای بستهبندی موارد جدول زمانی، آنها را با همان مقدار برای bundleId ایجاد کنید. آخرین مورد اضافه شده کارت جلد بسته است.
تصاویر زیر یک کارت جلد بسته را نشان می دهد که گوشه آن در گوشه بالا سمت راست و دو کارت همراه در زیر آن قرار دارد.



خواندن موارد جدول زمانی
سرویس شما میتواند به همه موارد خط زمانی که ایجاد کرده و همه موارد خط زمانی که با آن به اشتراک گذاشته شده است دسترسی داشته باشد. در اینجا نحوه فهرست کردن موارد جدول زمانی که برای سرویس شما قابل مشاهده است، آورده شده است.
HTTP خام
GET /mirror/v1/timeline HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
جاوا
TimelineItem timelineItem = new TimelineItem();
service.timeline().list().execute();
پایتون
service.timeline().list().execute()
میتوانید از سایر عملیات REST برای دریافت ، بهروزرسانی و حذف موارد جدول زمانی استفاده کنید.
دسترسی به پیوست ها
میتوانید از طریق یک ویژگی آرایهای به نام attachments یک آیتم جدول زمانی دسترسی داشته باشید. سپس می توانید داده های باینری یک پیوست را از طریق ویژگی contentUrl پیوست یا با نقطه پایانی پیوست ها بدست آورید.
HTTP خام
GET /mirror/v1/timeline/{itemId}/attachments/{attachmentId} HTTP/1.1
Host: www.googleapis.com
Authorization: Bearer {auth token}
جاوا
TimelineItem item = service.timeline().get(itemId).execute();
String attachmentId = item.getAttachments().get(0).getId();
service.attachments().get(itemId, attachmentId).executeAsInputStream();
ایجاد آیتم های منو
آیتم های منو به کاربران اجازه می دهند تا اقداماتی را درخواست کنند که مربوط به کارت جدول زمانی است و در دو نوع وجود دارد: آیتم های منوی داخلی و آیتم های منوی سفارشی.
آیتمهای منوی داخلی دسترسی به قابلیتهای ویژه ارائهشده توسط Glass را فراهم میکنند، مانند خواندن کارت جدول زمانی با صدای بلند، پیمایش به یک مکان، اشتراکگذاری تصویر یا پاسخ دادن به یک پیام:

آیتم های منوی سفارشی به برنامه شما اجازه می دهد تا رفتاری را که مختص Glassware شما است را نشان دهد، و همچنین می توانید یک نماد آیتم منو برای مطابقت با نام تجاری خود ارائه دهید.
افزودن آیتم های منوی داخلی
میتوانید با پر کردن menuItems array هنگام درج آیتمهای منوی داخلی، به آیتمهای جدول زمانی خود اضافه کنید. برای استفاده از یک آیتم منوی داخلی، فقط باید action هر menuItem را پر کنید.
HTTP خام
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"menuItems": [
{
"action": "REPLY"
}
]
}
تعریف آیتم های منوی سفارشی
اگر آیتمهای منوی داخلی برای شما کار نمیکنند، میتوانید با انجام کارهای زیر هنگام درج یا بهروزرسانی یک آیتم جدول زمانی، آیتمهای منوی سفارشی را با اقدامات خود ایجاد کنید:
-
CUSTOMبرایmenuItem.actionمشخص کنید. - یک
menuItem.idمشخص کنید. هنگامی که کاربران روی آیتم منوی سفارشی ضربه می زنند، Glassware شما اعلانی باmenuItem.idپر شده دریافت می کند. این به شما امکان می دهد منبع اعلان را تعیین کنید. -
menuItem.valuesرا برای افزودنiconUrlوdisplayNameکه روی Glass نمایش داده می شود، مشخص کنید. به یک تصویر 50 x 50 PNG اشاره کنید که به رنگ سفید با پسزمینه شفاف برایiconUrlاست. displayTimeمشخص کنید. اگر یکdisplayTimeمشخص نکنید، هر زمان که کاربران روی آیتم منوی سفارشی ضربه می زنند، مورد خط زمانی به جلوی خط زمانی منتقل می شود.
HTTP خام
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "Hello world",
"displayTime": "2013-08-08T22:47:31-07:00",
"menuItems": [
{
"action": "CUSTOM",
"id": "complete"
"values": [{
"displayName": "Complete",
"iconUrl": "http://example.com/icons/complete.png"
}]
}
]
}
به کاربران اجازه می دهد تا کارت خط زمانی شما را پین کنند
میتوانید یک آیتم منو ایجاد کنید که به کاربران شما اجازه میدهد کارت خط زمانی را پین کنند، که به طور دائم کارت خط زمانی را در سمت چپ کارت ساعت اصلی نمایش میدهد. کاربران می توانند با استفاده از همان آیتم منو، پین کارت را نیز باز کنند.
مورد منوی پین کردن یک آیتم منوی داخلی است، بنابراین تنها کاری که باید انجام دهید این است که action TOGGLE_PINNED را برای یک menuItem ارائه دهید.
HTTP خام
HTTP/1.1 201 Created
Date: Tue, 25 Sep 2012 23:30:11 GMT
Content-Type: application/json
Content-Length: 303
{
"text": "You can pin or unpin this card.",
"menuItems": [
{
"action": "TOGGLE_PINNED"
}
...
]
}
اشتراک ها
Mirror API به شما امکان می دهد در اعلان هایی که زمانی که کاربر اقدامات خاصی را روی یک آیتم Timeline انجام می دهد یا زمانی که مکان کاربر به روز شده است، ارسال می شود مشترک شوید. هنگامی که در یک اعلان مشترک می شوید، یک URL بازگشت به تماس ارائه می کنید که اعلان را پردازش می کند.
دریافت اعلان ها
یک اعلان از Mirror API به عنوان یک درخواست POST به نقطه پایانی مشترک حاوی بدنه درخواست JSON ارسال می شود.
HTTP خام
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "<TYPE>",
"payload": "<PAYLOAD>"
}
]
}
جاوا
import com.google.api.client.json.JsonFactory;
import com.google.api.client.json.jackson.JacksonFactory;
import com.google.api.services.mirror.model.Notification;
import java.io.IOException;
import java.io.InputStream;
// ...
public class MyClass {
// ...
/**
* Parse a request body into a Notification object.
*
* @param requestBody The notification payload sent by the Mirror API.
* @return Parsed notification payload if successful, {@code null} otherwise.
*/
static Notification parseNotification(InputStream requestBody) {
try {
JsonFactory jsonFactory = new JacksonFactory();
return jsonFactory.fromInputStream(requetBody, Notification.class);
} catch (IOException e) {
System.out.println("An error occurred: " + e);
return null;
}
}
// ...
}
پایتون
import json
def parse_notification(request_body):
"""Parse a request body into a notification dict.
Params:
request_body: The notification payload sent by the Mirror API as a string.
Returns:
Dict representing the notification payload.
"""
return json.load(request_body)
اگر خطایی رخ نداد، سرویس شما باید با کد وضعیت HTTP 200 OK به API پاسخ دهد. اگر سرویس شما با کد خطا پاسخ دهد، Mirror API ممکن است سعی کند اعلان را دوباره به سرویس شما ارسال کند.
انواع اعلان
Mirror API یک بار اعلان متفاوت برای رویدادهای مختلف ارسال می کند.
پاسخ دهید
کاربر با استفاده از آیتم منوی داخلی REPLY به آیتم جدول زمانی شما پاسخ داده است:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "INSERT",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "REPLY"
}
]
}
ویژگی itemId به ID مورد شامل موارد زیر تنظیم می شود:
- ویژگی
inReplyToبهIDآیتم جدول زمانی که پاسخی به آن است، تنظیم شده است. - مجموعه ویژگی
textبرای رونویسی متن. -
recipientsمجموعه صفت بهcreatorآیتم جدول زمانی که در صورت وجود، پاسخی به آن است.
مثال:
{
"kind": "glass#timelineItem",
"id": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"inReplyTo": "3236e5b0-b282-4e00-9d7b-6b80e2f47f3d",
"text": "This is a text reply",
"recipients": [
{
"id": "CREATOR_ID",
"displayName": "CREATOR_DISPLAY_NAME",
"imageUrls": [
"CREATOR_IMAGE_URL"
]
}
]
}
حذف کنید
کاربر یک مورد خط زمانی را حذف کرده است:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "DELETE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer",
"userActions": [
{
"type": "DELETE"
}
]
}
ویژگی itemId روی شناسه مورد حذف شده تنظیم می شود. مورد دیگر حاوی متادیتا غیر از شناسه و ویژگی isDeleted نیست.
مورد منوی سفارشی انتخاب شده است
کاربر یک آیتم منوی سفارشی تنظیم شده توسط سرویس شما را انتخاب کرده است:
{
"collection": "timeline",
"itemId": "3hidvm0xez6r8_dacdb3103b8b604_h8rpllg",
"operation": "UPDATE",
"userToken": "harold_penguin",
"userActions": [
{
"type": "CUSTOM",
"payload": "PING"
}
]
}
ویژگی itemId به شناسه آیتم منو که کاربر انتخاب کرده است تنظیم می شود.
آرایه userActions شامل لیستی از اقدامات سفارشی است که کاربر روی این مورد انجام داده است. سرویس شما باید این اقدامات را مطابق با آن انجام دهد.
به روز رسانی مکان
یک مکان جدید برای کاربر فعلی در دسترس است:
{
"collection": "locations",
"itemId": "latest",
"operation": "UPDATE",
"userToken": "harold_penguin",
"verifyToken": "random_hash_to_verify_referer"
}
وقتی Glassware شما بهروزرسانی موقعیت مکانی را دریافت کرد، درخواستی را به نقطه پایانی glass.locations.get ارسال کنید تا آخرین مکان شناخته شده را بازیابی کنید. Glassware شما هر ده دقیقه یک بار به روز رسانی مکان را دریافت می کند.
فرمان صوتی
کاربر شما یک فرمان صوتی را فعال کرده است، به عنوان مثال: "Ok Glass, note a note, Cat Stream، تولد Chipotle فردا است". اعلان زیر به Glassware شما ارسال می شود:
{
"collection": "timeline",
"operation": "INSERT",
"userToken": "chipotle's_owner",
"verifyToken": "mew mew mew",
"itemId": "<ITEM_ID>",
"userActions": [
{“type”: "LAUNCH"}
]
}
این اعلان با مقدار LAUNCH در ویژگی userActions از سایر اعلان ها متمایز می شود.
سپس می توانید از مقدار itemId برای واکشی آیتم جدول زمانی استفاده کنید:
{
"id": "<ITEM_ID>",
"text": "Chipotle's birthday is tomorrow",
"recipients": [
{"id": "CAT_STREAM"}
]
}
ویژگی recipients حاوی id مخاطب است که نشان دهنده فرمان صوتی استفاده شده است.

