Immersions راه های بیشتری برای مصرف ورودی کاربر و ایجاد رابط کاربری به شما می دهد. این به شما امکان می دهد بیشترین تجربه سفارشی را ایجاد کنید، اما بیشترین کار را شامل می شود.
اگر این اولین بار است که برای Glass توسعه می دهید، به جای آن راهنمای غوطه وری را بخوانید. این سند به چگونگی ساخت یک ظروف شیشه ای کامل با غوطه ور شدن، با پیروی از بهترین شیوه های طراحی ما می پردازد.
چگونه کار می کنند
غوطه وری ها خارج از خط زمانی نمایش داده می شوند و از زمانی که Glass غوطه وری را راه اندازی می کند، کنترل کاملی بر تجربه کاربر به شما می دهد.
شما با فعالیتهای استاندارد اندروید، طرحبندیها، ویجتهای رابط کاربری و بقیه پلتفرم اندروید، برنامههای غوطهوری میسازید. سپس از GDK برای ادغام در تجربه Glass مانند ادغام دستورات صوتی، کارت های Glass-styled و موارد دیگر استفاده می کنید.

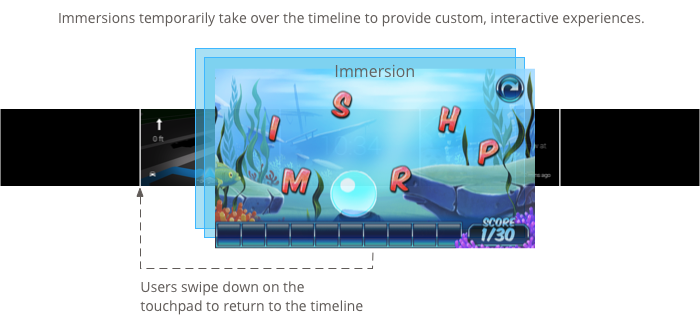
وقتی غوطه وری ها شروع می شوند، در بالای جدول زمانی ظاهر می شوند. وقتی کاربران کار غوطه ور شدن را تمام کردند، با کشیدن انگشت به سمت پایین به عقب برمی گردند.
چه زمانی از آنها استفاده کنید
غوطه ور شدن برای تجربه هایی که نیاز به توجه طولانی مدت کاربر دارد عالی هستند. آنها به شما این امکان را می دهند که یک UI تخصصی ایجاد کنید که خارج از خط زمانی ظاهر می شود، بنابراین کاربران می توانند عمیق تر در یک تجربه سفارشی کاوش کنند.
همچنین زمانی که نیاز به بازنویسی عملکردهای خاص خط زمانی مانند کشیدن انگشت به جلو و عقب و کنترل مهلت زمانی صفحه نمایش دارید، غوطه ور شدن نیز ضروری است.
با این حال، فقط در صورت لزوم از غوطه وری استفاده کنید، زیرا ساخت آنها به کار بیشتر و برای طراحی خوب نیاز به زمان بیشتری دارد. کارتهای زنده ویژگیها و قابلیتهای کافی را برای اکثر انواع Glassware ارائه میدهند.
ایجاد غوطه وری
شما با استفاده از فعالیتهای استاندارد Android ، غوطهوری ایجاد میکنید، اما هنگام نوشتن فعالیتها برای Glass، موارد زیر را در نظر داشته باشید:
- رابط های کاربری خود را برای یک صفحه نمایش 640 × 360 پیکسل طراحی کنید.
- تعاملاتی را طراحی کنید که به جای انتقال فعالیتها از سایر دستگاههای Android روی Glass معنا پیدا کند.
- به حرکات لمسی پیچیده یا الگوهای رابط کاربری تکیه نکنید.
- کشیدن انگشت به پایین همیشه به پشته فعالیت بازمیگردد تا زمانی که کاربران به خط زمانی برسند. این باید بسیار شبیه دکمه بازگشت اندروید در گوشی های هوشمند و تبلت ها عمل کند.
- یک نماد 50 × 50 پیکسل ایجاد کنید و آن را برای ویژگی
android:iconعنصر<activity>در مانیفست اندروید خود مشخص کنید. همچنین متنی را برایandroid:labelمشخص کنید. این به یک آیتم منو صوتی یا لمسی که با چندین Glassware مرتبط است اجازه می دهد تا نام و نماد Glassware شما را به عنوان یک گزینه نشان دهد. -
android:immersive="true"را برای عنصر<activity>خود مشخص کنید تا بعد از خواب و بیدار شدن صفحه نمایش، به غوطه ور شدن فوکوس شود.
ایجاد و نمایش منو
اگر منوها را با APIهای استاندارد منوی Android در داخل یک فعالیت بسازید، Glass استایل درستی را برای منوها نشان میدهد.
برای نمایش منوی یک فعالیت، منابع منو ایجاد کنید و سپس آنها را در یک اقدام کاربر نمایش دهید، مانند ضربه زدن زمانی که فعالیت شما تمرکز دارد.
ایجاد منابع منو
ایجاد منابع منو مانند پلتفرم اندروید است، اما این دستورالعمل ها را دنبال کنید:
- برای هر آیتم منو، یک نماد آیتم منو 50 × 50 پیکسل ارائه دهید. نماد منو باید به رنگ سفید در پس زمینه شفاف باشد. نمادهای منوی شیشه ای را برای استفاده یا به عنوان نمونه دانلود کنید .
- از عبارت کوتاهی استفاده کنید که عمل را توصیف کند و در حروف جمله باشد. یک فعل امری به خوبی کار می کند (به عنوان مثال، "اشتراک گذاری" یا "پاسخ به همه").
در اینجا یک مورد ساده برای شروع شما وجود دارد:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
برای اطلاعات بیشتر در مورد ایجاد منوهای Android، به موضوع منو در مستندات Android SDK مراجعه کنید.
رسیدگی به تماس های منو
کلاس Activity شامل تماسهایی است که برای مدیریت ایجاد، نمایش و حذف منو، آنها را لغو میکنید:
-
onCreateOptionsMenu()منبع منوی XML را باد می کند. -
onPrepareOptionsMenu()آیتم های منو را در صورت نیاز نشان می دهد یا پنهان می کند. به عنوان مثال، می توانید آیتم های مختلف منو را بر اساس کاری که کاربران انجام می دهند نشان دهید. onOptionsItemSelected()انتخاب کاربر را کنترل می کند.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
نمایش منو
برای نمایش منو، در صورت نیاز openOptionsMenu() را فراخوانی کنید، مانند ضربه زدن روی صفحه لمسی. مثالهای زیر یک حرکت ضربهای را روی یک فعالیت تشخیص میدهند و سپس openOptionsMenu() را فراخوانی میکنند.
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
ابزارهای منو
برخی از روشهای کمکی برای تغییر ظاهر و رفتار منوها در دسترس هستند. برای اطلاعات بیشتر به MenuUtils مراجعه کنید.

