این بخش به اجزای اصلی رابط کاربری Glass، زمانی که مفید هستند و نحوه تعامل کاربران با آنها می پردازد.
جدول زمانی بیشتر تجربه کاربر را کنترل می کند
تایم لاین رابط کاربری اصلی است که در معرض دید کاربران قرار می گیرد و از کارت های 640 × 360 پیکسل تشکیل شده است. ویژگیهای زیادی مانند روش استاندارد برای ارائه کارتهای زنده و ثابت، فرمانهای صوتی در سراسر سیستم، و یک روش معمول برای راهاندازی Glassware را فراهم میکند.
کاربران در بخش های مختلف جدول زمانی حرکت می کنند تا کارت های گذشته، حال و آینده را نشان دهند. جدیدترین موارد در نزدیکترین حالت به کارت Home قرار دارند، کارتی که کاربران هنگام بیدار کردن Glass می بینند.
تنظیمات  |  | حال/آینده  | صفحه اصلی  | گذشته  |  |  |
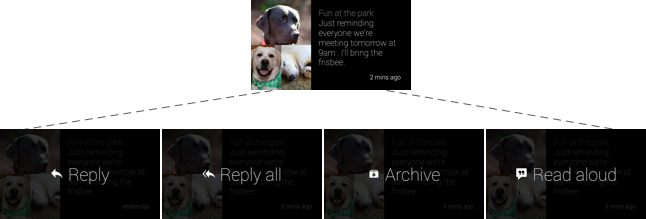
علاوه بر مدیریت کارتهای خط زمانی، خط زمانی ورودیهای کاربر مانند پیمایش خط زمانی با صفحه لمسی و شروع Glassware با دستورات صوتی را پردازش میکند. بیشتر کارتها همچنین دارای آیتمهای منو هستند که به کاربران امکان میدهند اقداماتی مانند پاسخ دادن به یک پیام متنی یا اشتراکگذاری عکس را انجام دهند.
جدول زمانی به بخش ها سازماندهی شده است
کارتهای جدول زمانی بر اساس زمان و نوع کارت در بخشهای زیر ظاهر میشوند.
صفحه اصلی

کارت Home پیشفرض ساعت شیشهای است و در مرکز خط زمانی قرار دارد. در بیشتر موارد، زمانی که کاربران Glass را بیدار می کنند، ظاهر می شود.
این دستورات صوتی و لمسی در سراسر سیستم را برای کاربران فراهم می کند تا قطعات دیگر Glassware را شروع کنند. کارت ساعت شیشه ای هرگز از قسمت Home خط زمانی خارج نمی شود زیرا دسترسی به کل سیستم شیشه ای را فراهم می کند.
گذشته
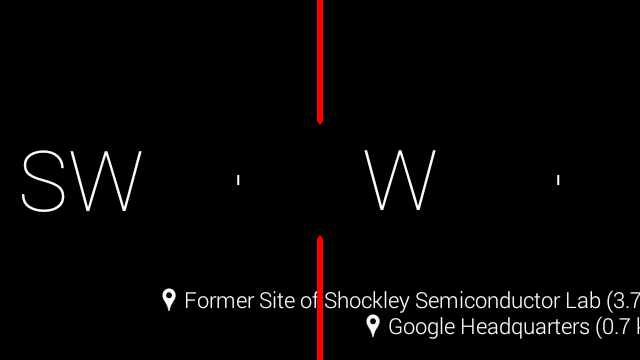
در سمت راست ساعت شیشه ای قسمت تاریخچه قرار دارد که فقط کارت های ثابت را نمایش می دهد. این به این دلیل است که کارت های زنده همیشه در زمان حال در نظر گرفته می شوند، بنابراین هرگز در اینجا ظاهر نمی شوند.
کارت های استاتیک به طور طبیعی در بخش گذشته خراب می شوند. وقتی کارتهای جدید وارد بخش گذشته میشوند، نزدیکترین کارتها به ساعت ظاهر میشوند. Glass کارتهای قدیمیتر را دورتر به سمت راست میبرد، جایی که کاربران به ندرت اسکرول میکنند و کارتهای قدیمیتر از 7 روز یا زمانی که به سقف 200 کارت رسیدهاند، حذف میکنند.
 |  |  |  |  |
حال و آینده
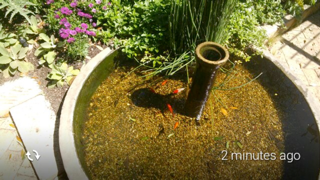
در سمت چپ ساعت شیشه ای، بخش حال و آینده است که شامل کارت های ثابت و زنده است.

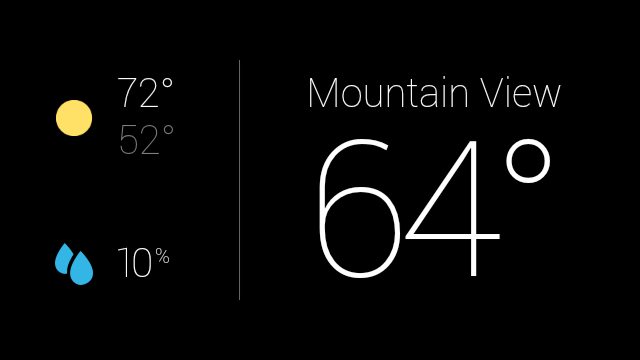
کارتهای زنده اطلاعاتی را نشان میدهند که در لحظه کنونی مربوط به کاربران است و همیشه در این بخش ظاهر میشوند. وقتی کارت زنده فوکوس دارد و Glass میخوابد، آن کارت به کارت پیشفرض تبدیل میشود که هنگام بیدار شدن Glass ظاهر میشود.
کارتهای استاتیکی که دارای مُهر زمانی آینده هستند یا «پین شدهاند» نیز در بخش حال و آینده ظاهر میشوند. کارت های Google Now نمونه ای از کارت های پین شده هستند که

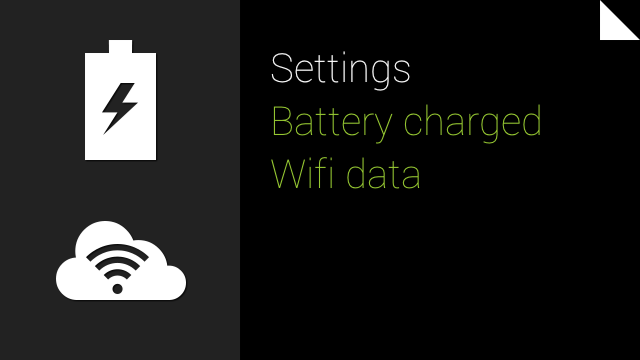
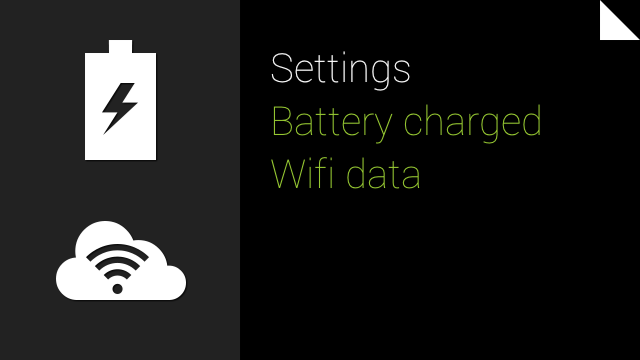
تنظیمات
در سمت چپ جدول زمانی، بسته تنظیمات قرار دارد، جایی که میتوانید تنظیمات Glass در سراسر سیستم، مانند حجم صدا و شبکههای Wi-Fi را پیکربندی کنید.

کارتهای زنده حاوی محتوای غنی و بیدرنگ هستند
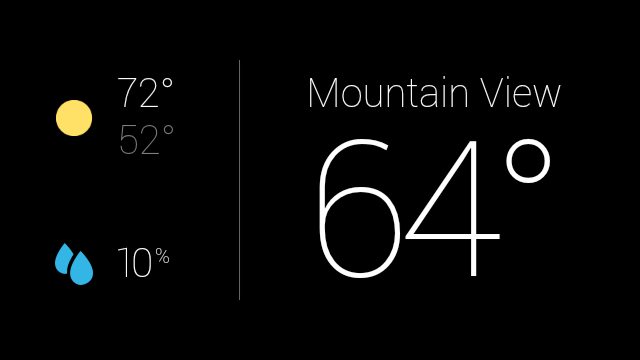
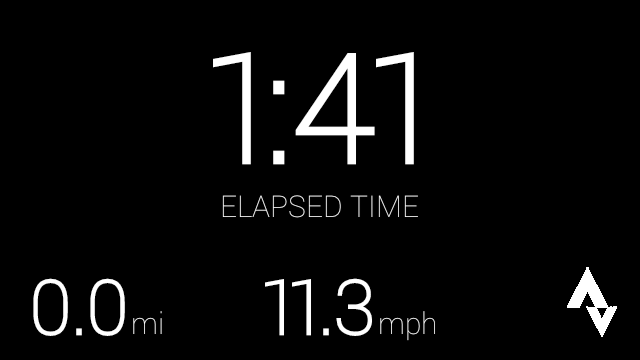
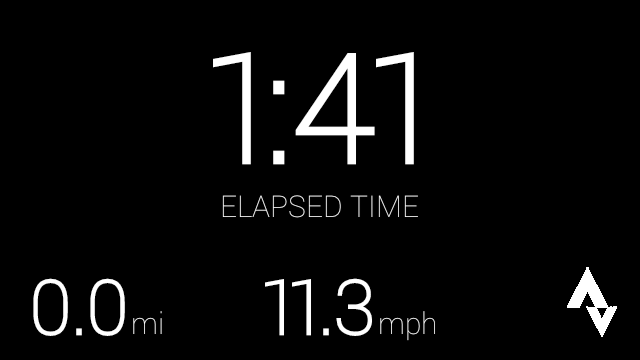
کارتهای زنده میتوانند اغلب با گرافیکهای سفارشی بهروزرسانی شوند تا اطلاعات بلادرنگ را به کاربران نشان دهند. این عملکرد برای UI هایی که نیاز به به روز رسانی مداوم بر اساس برخی از داده های کاربر دارند، عالی است.
کارتهای زنده همچنین به دادههای حسگر سطح پایین مانند شتابسنج و GPS دسترسی دارند که انواع جدیدی از تعاملات و ویژگیهای کاربر را باز میکند که با کارتهای ثابت امکانپذیر نیست.

علاوه بر این، کارتهای زنده در داخل جدول زمانی اجرا میشوند، بنابراین کاربران میتوانند برای مشاهده و تعامل با کارتهای دیگر در حالی که کارت زنده در حال اجرا است، به چپ و راست حرکت کنند. این به کاربران امکان میدهد چند کار را انجام دهند و بهطور یکپارچه وضعیت اجرای کارت زنده را در پسزمینه حفظ کنند.

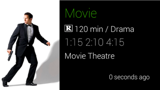
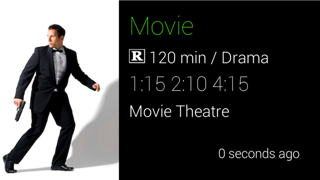
کارتهای استاتیک متن، تصاویر و محتوای ویدیویی را نمایش میدهند
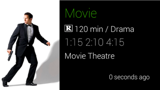
کارت های استاتیک تکه های ساده ای از اطلاعات هستند که می توانید با HTML، متن، تصاویر و ویدئو بسازید. آنها به طور مکرر به روز نمی شوند، اگر اصلاً وجود نداشته باشند، و برای اعلان های سریع طراحی شده اند.
 |  |  |
مخاطبین به کاربران این امکان را می دهند که محتوا را با Glassware به اشتراک بگذارند
کارتهای استاتیک میتوانند یک آیتم منوی اشتراکگذاری داشته باشند که به کاربران امکان میدهد کارت را با افراد یا سایر ظروف شیشهای به اشتراک بگذارند. میتوانید کارتهای جدول زمانی Glassware خود را قابل اشتراکگذاری اعلام کنید و همچنین یک مخاطب برای Glassware خود تعریف کنید که بتواند موارد جدول زمانی مشترک را بپذیرد.
 |  |
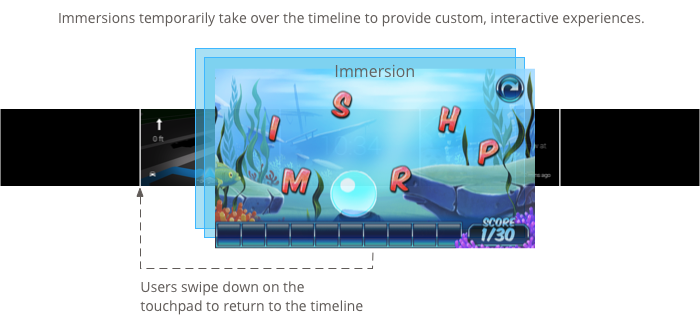
Immersions یک تجربه کاملاً سفارشی را ارائه می دهد
هنگامی که به طور لحظه ای به کنترل کامل بر تجربه کاربر نیاز دارید، غوطه ور شدن می تواند خارج از تجربه خط زمانی اجرا شود. این به شما امکان می دهد UI خود را رندر کنید و تمام ورودی های کاربر را پردازش کنید. غوطه ور شدن برای ظروف شیشه ای که نمی توانند در محدودیت های جدول زمانی عمل کنند عالی هستند.

آیتم های منو به کاربران اجازه می دهد تا اقداماتی را انجام دهند
هم کارتها و هم غوطهوریها میتوانند حاوی آیتمهای منو باشند که اقدامات مرتبطی مانند اشتراکگذاری، پاسخ دادن، رد کردن، و موارد دیگر را انجام میدهند.