این سند به برخی از بهترین شیوه ها برای طراحی و تحویل اطلاعات می پردازد. برای اطمینان از بهترین تجربه کاربر، در صورت لزوم، این دستورالعمل ها را دنبال کنید.
اول طراحی، دوم کد
قبل از شروع توسعه بر روی شیشه، اصول و الگوهای طراحی را بیاموزید. برای اطلاعات بیشتر، راهنمای طراحی را بخوانید.
برای دریافت بازخورد اولیه طراحی، طرح Glassware Flow خود را ایجاد کرده و به تیم بررسی ارسال کنید.
از آیتم جدول زمانی پین شده به عنوان راهانداز استفاده نکنید
دو راه اصلی برای کاربران برای فراخوانی Glassware و ویژگی های آن استفاده از فرمان صوتی یا لمسی از منوی اصلی شیشه ok یا از طریق یک منوی متنی از کارت جدول زمانی است.
هرگز نباید کاربران را مجبور کنید که یک کارت جدول زمانی را با آیتم های منو برای راه اندازی Glassware پین کنند. Mirror API برای اعلان های دوره ای بر اساس تنظیمات پیکربندی شده توسط کاربر طراحی شده است.
ارائه آیتمهای منو برای راهاندازی GDK Glassware یا تماس با Mirror API تا زمانی که تجربه با الگوی طراحی اعلانهای دورهای سازگار باشد و از Mirror API برای تعامل فوری استفاده نکند، مشکلی ندارد.
به عنوان مثال، یک Glassware پذیرش حیوان خانگی نباید کارت جدول زمانی را وارد کند و کاربران را مجبور کند که آن را برای دسترسی به ویژگیها در آینده پین کنند (مثلاً به «جستجوی سگ»، «جستجوی گربه»، «جستجوی پرندگان» و غیره بر). در عوض، Glassware باید به کاربران اجازه دهد تا معیارهایی را برای حیوانات خانگی مورد نظر خود تعیین کنند و به صورت دوره ای کارت هایی را تحویل دهند که این معیارها را برآورده می کنند. سپس این کارتها میتوانند حاوی آیتمهای منو برای انجام اقداماتی مانند «خواندن بیو» و «پذیرش حیوان خانگی» باشند.
از طراحی کارت و الگوهای استاندارد پیروی کنید
در صورت امکان، از طرح ها و الگوهای کارت تایید شده استفاده کنید. اگر قالب ها کار نمی کنند:
- اگر از Mirror API استفاده می کنید، از استایل ها در base_style.css استفاده کنید.
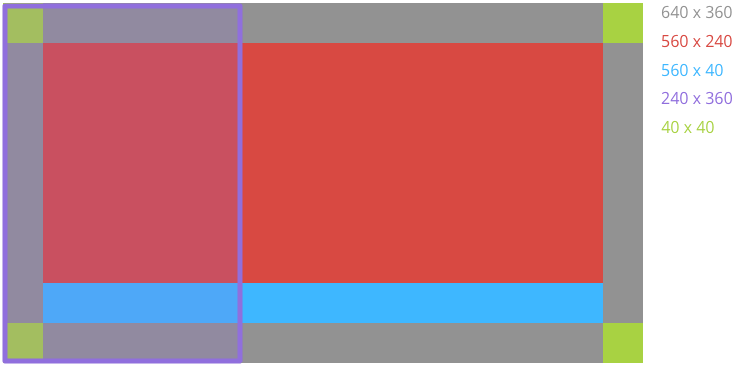
- قوانین کلی برای padding و فاصله را به عنوان الگوهای داخلی دنبال کنید.

الزامات رسانه را دنبال کنید
در صورت ارائه رسانه، این دستورالعمل ها را دنبال کنید:
- همه ویدیوهای عمومی پخش جریانی می شوند و به موارد جدول زمانی پیوست نمی شوند.
- نسبت تصویر 16:9 است.
- وضوح تصویر 640 × 360 پیکسل است.
- فرمت H.264
بسته بندی و صفحه بندی مناسب
بستهها و صفحهبندی به شما امکان میدهند کارتها را با هم گروهبندی کنید، اما باید در شرایط زیر از آنها به درستی استفاده کنید.
بسته
- از بستههایی برای گروههایی از کارتها استفاده کنید که مشابه هستند اما نباید روی همان کارت باشند.
- کارتهای جلد بسته را به گونهای طراحی کنید که از نظر بصری با کارتهایی که در بستهبندی وجود دارد متفاوت باشد.
- برای هر بسته فقط یک بار با صدای اعلان به کاربر اطلاع دهید.
مواردی که باندل ها به خوبی کار می کنند:
- رشته ای از ایمیل ها یا پیام های کوتاه
- سه پیامک بین یک نفر
- پنج عکس گرفته شده در عرض یک ساعت از یکدیگر
- مقالات مرتبط به یکباره درج شدند
- لیستی از رویدادهای کلیدی و به روز رسانی امتیازات برای یک بازی ورزشی در حال انجام
مواردی که باندل ها به خوبی کار نمی کنند:
- تمام مطالب از سرویس شما
- عناوین بسیاری در طول یک روز برای Glass ارسال شد
صفحه بندی
از صفحه بندی برای آیتم های جدول زمانی استفاده کنید که به دلیل محدودیت فضا در یک کارت قرار نمی گیرند، اما در غیر این صورت باید روی همان کارت باشند.
مواردی که صفحه بندی به خوبی کار می کند:
- یک ایمیل، خبر یا محتوای مشابه که در یک کارت قرار نمیگیرد
مواردی که صفحه بندی به خوبی کار نمی کند:
- گروهی از کارت های متمایز، مانند چندین خبر یا ایمیل
از طراحی استاندارد منو پیروی کنید
آیتم های منوی سفارشی
- هر عملکرد آیتم منو باید دارای یک نماد 50 × 50 مرتبط باشد. از نمادهای منوی Glass برای سازگاری با Glass UI استفاده کنید.
- در صورت امکان اسامی نمایشی را به چند کلمه محدود کنید. از فعل امری با مفعول یا بدون مفعول استفاده کنید.
- از نماد پیشفرض و نام نمایشی برای آیتمهای منوی داخلی استفاده کنید، مگر اینکه از آیتم منو برای چیزی بسیار متفاوت استفاده کنید.
- آیکون ها کاملا سفید رنگ و روی پس زمینه شفاف هستند.
- از نام های نمایشی آیتم های منو کوتاه و کاربردی استفاده کنید. افعال امری با یا بدون مفعول عالی عمل می کنند، مانند مثال های زیر.
- موارد منو "رد کردن" کارت جدول زمانی را فقط از خط زمانی حذف می کند، بنابراین فقط در صورت نیاز یک آیتم منوی سفارشی برای این کار ایجاد کنید. به طور کلی، شما باید اجازه دهید آیتم های جدول زمانی به طور طبیعی در طول زمان از بین بروند و کاربران را ملزم به مدیریت فعال برنامه خود نکنید.
- نام ها را تا 15 کاراکتر یا کمتر نگه دارید. مثلا:
| بد | خوب |
|---|---|
| ضبط را گسترش دهید | ویدئو را گسترش دهید |
| به جو پیام بدید | پیام فرستادن |
آیتم های منوی داخلی
پاسخ یا پاسخ به همه - پاسخهای صوتی برای گرفتن ورودیهای آزاد با صدا در نظر گرفته شدهاند. از پاسخ های صوتی برای گرفتن مجموعه محدودی از گزینه ها، مانند حرکات احتمالی در یک بازی، استفاده نکنید.
حذف - کارت خط زمانی را رد می کند و محتوای مربوط به کارت خط زمانی را در هر جایی که ذخیره می شود (ذخیره سازی محلی و سرور) حذف می کند. اگر عملکردی که ارائه میدهید «رد کردن» است، کاربران خود را با ارائه آیتم «حذف» گیج نکنید.
از Mirror API برای تعامل فوری استفاده نکنید
Mirror API برای دریافت درخواستهای کاربران و پاسخگویی در زمان واقعی یا با تاخیر کم طراحی نشده است. اگر این یک الزام است، از GDK استفاده کنید.
به عنوان مثال، Mirror API Glassware با دستور "یادداشت برداری" به خوبی کار می کند، زیرا کاربران مجبور نیستند پس از فراخوانی این دستور منتظر پاسخ از Glassware باشند.
در مقابل، «دسترسی پیدا کنید، اسپاگتی» به خوبی با Mirror API Glassware کار نمی کند، زیرا کاربران انتظار دارند نتایج جستجو بلافاصله نمایش داده شوند. با Mirror API، کاربران برای ادامه استفاده از Glassware باید مدتی صبر کنند تا کارتی در جدول زمانی درج شود، که تجربه کاربری خوبی نیست.
این محدودیت برای دستورات صوتی اصلی کارت Glass Home و همچنین آیتم های منو روی کارت ها و غوطه وری ها اعمال می شود.
محتوای مناسب ایجاد کنید
هنگام ایجاد محتوا برای کارت های خود، هر کارت باید مختصر و حاوی یک قطعه منطقی از اطلاعات باشد. علاوه بر این:
- در صورت امکان از تصاویر به جای متن استفاده کنید
- تصاویر را با نسبت تصویر اصلی خود نمایش دهید (برش مشکلی ندارد).
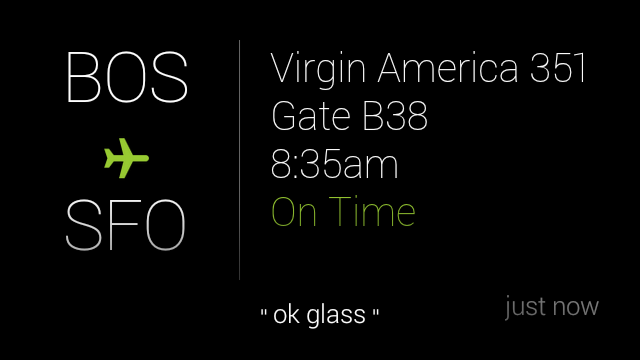
- قسمت میانی پاورقی کارت را خالی نگه دارید. منوی صوتی متنی شیشه ای ok در اینجا ظاهر می شود و هر گونه محتوای زیر آن را مسدود می کند.
- در صورت تمایل، از کلاس CSS
auto-resizeبرای تغییر اندازه خودکار اندازه فونت بر اساس محتوای خود استفاده کنید. - دستورالعمل های نوشتن ما را دنبال کنید.