شیشه سبک منحصر به فردی دارد، بنابراین ما الگوهای کارت استاندارد، پالت رنگی، تایپوگرافی و دستورالعملهای نوشتاری را ارائه میکنیم تا در صورت امکان از آنها پیروی کنید.
قبل از طراحی هر طرحبندی سفارشی، از طرحبندیهای CardBuilder موجود که توسط GDK ارائه شده است استفاده کنید تا تجربه کاربری ثابتی را به کاربران ارائه دهید. اگر هیچ یک از این طرحبندیها نیازهای شما را برآورده نمیکند، دستورالعملهای زیر را در طراحی خود دنبال کنید.
متریک ها و شبکه ها
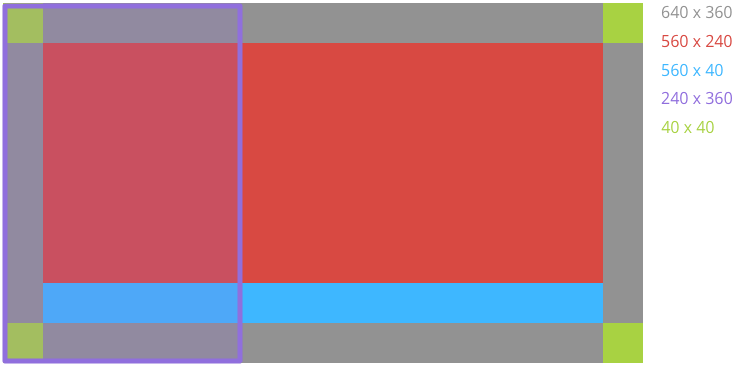
رابط کاربری Glass دارای دستورالعمل های طرح بندی و حاشیه استاندارد برای انواع مختلف کارت های جدول زمانی است. کارتها معمولاً دارای مناطق کلی زیر هستند، و ما دستورالعملهایی را برای شما در نظر گرفتهایم که باید برای مجموعهای از کارتها دنبال کنید.
مناطق کارت
Glass ابعادی را برای مجموعه ای از مناطق مشترک تعریف می کند تا طراحی و نمایش کارت های مختلف به طور مداوم آسان شود.

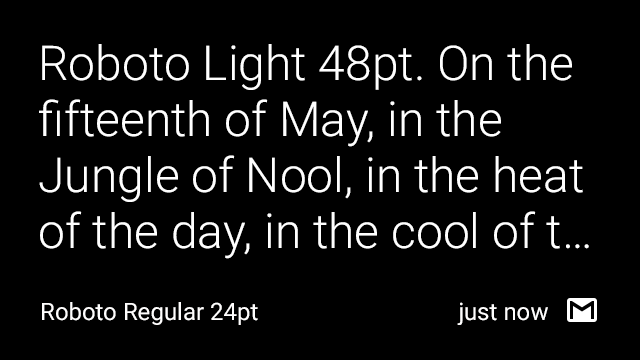
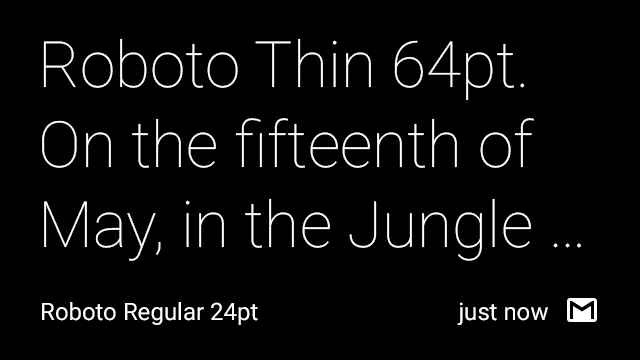
| محتوای اصلی محتوای متن اصلی کارت در Roboto Light با حداقل اندازه 32 پیکسل است و با padding محدود شده است. متن 64 پیکسلی و بزرگتر از Roboto Thin استفاده می کند. تصویر کامل عکسها در حالت پرخونی بهترین عملکرد را دارند و نیازی به 40 پیکسلی از padding مورد نیاز متن ندارند. لایه گذاری کارتهای تایم لاین دارای 40 پیکسل از هر طرف برای محتوای متن هستند. این به اکثر افراد اجازه می دهد تا محتوای شما را به وضوح ببینند. | پاورقی پاورقی اطلاعات تکمیلی کارت، مانند منبع کارت یا مهر زمانی را نشان می دهد. متن پاورقی 24 پیکسلی، Roboto Regular و سفید (#ffffff) رنگی است. تصویر یا ستون سمت چپ تصویر یا ستون سمت چپ نیاز به تغییراتی در محتویات و محتوای متن دارد. |
قالب های چیدمان
GDK طرح بندی های CardBuilder مختلفی را ارائه می دهد که می توانید از آنها استفاده کنید.
رنگ
شیشه بیشتر متن را به رنگ سفید نمایش می دهد و از رنگ های استاندارد زیر برای نشان دادن فوریت یا اهمیت استفاده می کند. می توانید از این رنگ ها برای کارت های جدول زمانی خود نیز استفاده کنید:
| کلاس CSS | مقدار RGB |
|---|---|
white | #ففففف |
gray | #808080 |
blue | #34a7ff |
red | #cc3333 |
green | #99cc33 |
yellow | #ddbb11 |
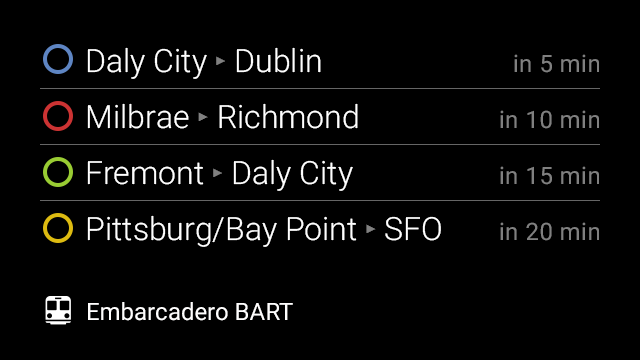
مثال زیر از رنگ ها برای نشان دادن اطلاعات مهم در مورد خطوط قطار و وضعیت استفاده می کند.

تایپوگرافی
Glass بسته به اندازه فونت، تمام متن های سیستم را به صورت Roboto Light، Roboto Regular یا Roboto Thin نمایش می دهد. اگر در حال ایجاد کارت های زنده یا غوطه ور هستید، از تایپوگرافی های مختلف برای انتقال نام تجاری خود استفاده کنید.
نور ربات
Glass بیشتر متن را در این فونت نمایش می دهد.
ABCDEFGHIJKLMN OPQRSTUVWXYZa bcdefghijklmnopqr stuvwxyz1234567 890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass متن پاورقی را در این فونت نمایش می دهد.
ABCDEFGHIJKLMNOPQRST UVWXYZabcdefghijklmnopq rstuvwxyz1234567890!؟/+-=
()[]#@$%^&*<>:;”
Roboto Thin
Glass متن بزرگتر (64 پیکسل و بالاتر) را در این فونت نمایش می دهد.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
تغییر اندازه متن پویا
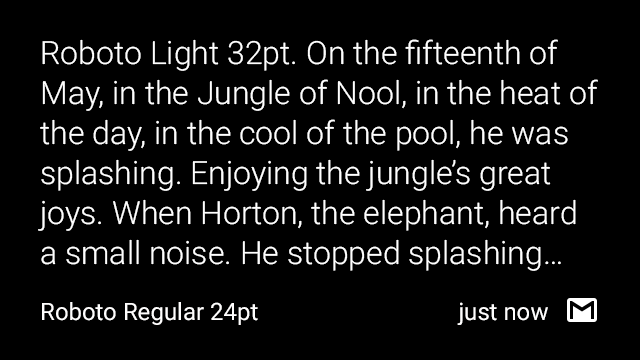
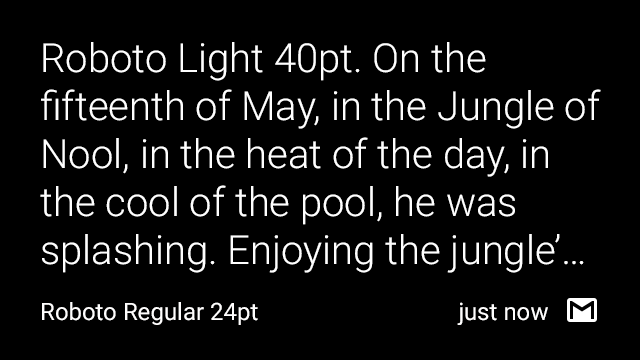
هنگام استفاده از طرحبندی CardBuilder.TEXT و CardBuilder.COLUMNS ، Glass از بزرگترین اندازه فونت ممکن بر اساس مقدار محتوا استفاده میکند. کارت های زیر نمونه هایی از ویژگی های تایپوگرافی متن را بر اساس مقدار متن نشان می دهند.




نوشتن
فضای محدودی برای متن دارید، بنابراین هنگام نوشتن متن برای Glassware این دستورالعمل ها را دنبال کنید.
مختصر بفرمایید مختصر، ساده و دقیق باشد. به دنبال جایگزین هایی برای متن طولانی مانند خواندن مطالب با صدای بلند، نمایش تصاویر یا ویدیو، یا حذف ویژگی ها باشید.
آن را ساده نگه دارید . وانمود کنید که دارید با فردی صحبت می کنید که باهوش و باصلاحیت است، اما اصطلاحات فنی را نمی داند و ممکن است به خوبی انگلیسی صحبت نکند. از کلمات کوتاه، افعال فعال و اسامی رایج استفاده کنید.
دوستانه باشید . از انقباضات استفاده کنید. با استفاده از دوم شخص ("شما") مستقیماً با خواننده صحبت کنید. اگر متن شما آنطور که در مکالمه معمولی می گویید خوانده نمی شود، احتمالاً این طوری نیست که باید بنویسید.
مهمترین چیز را در اولویت قرار دهید . دو کلمه اول (حدود 11 کاراکتر، از جمله فاصله) باید حداقل شامل طعمی از مهمترین اطلاعات رشته باشد. اگر این کار را نکردند، از نو شروع کنید. فقط آنچه لازم است را شرح دهید و نه بیشتر. سعی نکنید تفاوت های ظریف را توضیح دهید. آنها برای اکثر کاربران از بین خواهند رفت.
از تکرار بپرهیزید . اگر یک عبارت مهم در یک صفحه یا بلوک متن تکرار می شود، راهی برای استفاده از آن فقط یک بار پیدا کنید.

