Les scripts Google Ads offrent une fonctionnalité puissante qui permet de s'intégrer aux données et aux services des API tierces.
Ce guide aborde les concepts suivants qui peuvent vous aider à écrire des scripts pour vous connecter à d'autres services :
- Envoyer des requêtes HTTP : comment utiliser
UrlFetchApppour accéder aux API externes. - Authentification : nous abordons certains scénarios d'authentification courants.
- Analyser les réponses : comment traiter les données JSON et XML renvoyées.
Nous incluons également des exemples pour un certain nombre d'API populaires qui illustrent ces concepts.
Récupérer des données avec UrlFetchApp
UrlFetchApp fournit les fonctionnalités de base nécessaires pour interagir avec les API tierces.
L'exemple suivant montre comment extraire des données météorologiques à partir d'OpenWeatherMap. Nous avons choisi OpenWeatherMap en raison de son schéma d'autorisation et de son API relativement simples.
Envoyer une requête
La documentation OpenWeatherMap spécifie le format pour demander la météo actuelle comme suit :
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
L'URL fournit notre premier exemple d'autorisation : le paramètre apikey est obligatoire et sa valeur est unique pour chaque utilisateur. Cette clé est obtenue en s'inscrivant.
Une fois inscrit, vous pouvez envoyer une requête à l'aide de la clé comme suit :
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
L'exécution de ce code génère une longue chaîne de texte JSON écrite dans la fenêtre de journalisation des scripts Google Ads.
L'étape suivante consiste à convertir cette valeur dans un format utilisable dans votre script.
Données JSON
De nombreuses API fournissent des réponses au format JSON. Il s'agit d'une sérialisation simple des objets JavaScript, de sorte que les objets, les tableaux et les types de base peuvent être représentés et transférés sous forme de chaînes.
Pour reconvertir une chaîne JSON (comme celle renvoyée par OpenWeatherMap) en objet JavaScript, utilisez la méthode JSON.parse intégrée. En reprenant l'exemple ci-dessus :
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
La méthode JSON.parse convertit la chaîne en objet, qui possède une propriété name.
Pour en savoir plus sur l'utilisation des réponses de l'API dans différents formats, consultez la section Analyser les réponses.
Gestion des exceptions
La gestion des erreurs est un aspect important à prendre en compte lorsque vous utilisez des API tierces dans vos scripts, car les API tierces changent souvent et génèrent des valeurs de réponse inattendues, par exemple :
- L'URL ou les paramètres de l'API peuvent changer à votre insu.
- Votre clé API (ou un autre identifiant utilisateur) peut expirer.
- Le format de la réponse peut changer sans préavis.
Codes d'état HTTP
En raison du risque de réponses inattendues, vous devez inspecter le code d'état HTTP. Par défaut, UrlFetchApp génère une exception si un code d'erreur HTTP est rencontré. Pour modifier ce comportement, vous devez transmettre un paramètre facultatif, comme dans l'exemple suivant :
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Structure de la réponse
Lorsque des API tierces changent, les développeurs ne sont souvent pas immédiatement informés des modifications qui pourraient affecter leurs scripts. Par exemple, si la propriété name renvoyée dans l'exemple OpenWeatherMap est remplacée par locationName, les scripts utilisant cette propriété échoueront.
Pour cette raison, il peut être utile de tester si la structure renvoyée est celle attendue, par exemple :
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Données POST avec UrlFetchApp
L'exemple d'introduction avec OpenWeatherMap ne faisait que récupérer des données. En règle générale, les appels d'API qui ne modifient pas l'état sur le serveur distant utilisent la méthode HTTP
GET.
La méthode GET est celle par défaut pour UrlFetchApp. Toutefois, certains appels d'API, tels que les appels à un service qui envoie des messages SMS, nécessitent d'autres méthodes, comme POST ou PUT.
Pour illustrer l'utilisation des appels POST avec UrlFetchApp, l'exemple suivant montre l'intégration à Slack, une application de messagerie collaborative, pour envoyer un message Slack aux utilisateurs et groupes Slack.
Configurer Slack
Dans ce guide, nous partons du principe que vous avez déjà créé un compte Slack.
Comme pour OpenWeatherMap dans l'exemple précédent, il est nécessaire d'obtenir un jeton pour pouvoir envoyer des messages. Slack fournit une URL unique qui vous permet d'envoyer des messages à votre équipe. Elle est appelée webhook entrant.
Configurez un webhook entrant en cliquant sur Add Incoming WebHooks Integration (Ajouter une intégration de webhooks entrants) et en suivant les instructions. Le processus doit générer une URL à utiliser pour la messagerie.
Envoyer une requête POST
Une fois votre webhook entrant configuré, il vous suffit d'utiliser des propriétés supplémentaires dans le paramètre options transmis à UrlFetchApp.fetch pour effectuer une requête POST :
method: comme indiqué, la valeur par défaut estGET, mais ici, nous la remplaçons parPOST.payload: données à envoyer au serveur dans le cadre de la requêtePOST. Dans cet exemple, Slack attend un objet sérialisé au format JSON, comme décrit dans la documentation Slack. Pour ce faire, la méthodeJSON.stringifyest utilisée etContent-Typeest défini surapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Exemple Slack étendu
L'exemple ci-dessus montre le minimum requis pour activer les messages entrants dans Slack. Un exemple étendu illustre la création et l'envoi d'un rapport sur les performances des campagnes à un groupe, ainsi que certaines options de mise en forme et d'affichage.

Pour en savoir plus sur les messages Slack, consultez la section Mise en forme des messages dans la documentation Slack.
Données de formulaire
L'exemple ci-dessus montre comment utiliser une chaîne JSON comme propriété payload pour la requête POST.
En fonction du format de payload, UrlFetchApp adopte différentes approches pour construire la requête POST :
- Lorsque
payloadest une chaîne, l'argument de chaîne est envoyé en tant que corps de la requête. Lorsque
payloadest un objet, par exemple une carte de valeurs :{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Les paires clé/valeur sont converties en données de formulaire :
subject=Test&to=mail@example.com&body=Hello,+World!L'en-tête
Content-Typede la requête est également défini surapplication/x-www-form-urlencoded.
Certaines API nécessitent l'utilisation de données de formulaire lors de l'envoi de requêtes POST. Il est donc utile de garder à l'esprit cette conversion automatique des objets JavaScript en données de formulaire.
Authentification HTTP de base
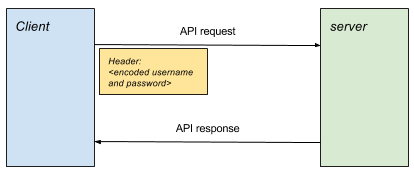
L'authentification de base HTTP est l'une des formes d'authentification les plus simples et est utilisée par de nombreuses API.
L'authentification est réalisée en ajoutant un nom d'utilisateur et un mot de passe encodés aux en-têtes HTTP de chaque requête.

Créer une demande
Pour générer une requête authentifiée, vous devez suivre les étapes suivantes :
- Formez la phrase secrète en associant le nom d'utilisateur et le mot de passe avec un deux-points, par exemple
username:password. - Encodez la phrase secrète au format Base64. Par exemple,
username:passworddevientdXNlcm5hbWU6cGFzc3dvcmQ=. - Ajoutez un en-tête
Authorizationà la requête, au formatAuthorization: Basic <encoded passphrase>.
L'extrait de code suivant montre comment procéder dans les scripts Google Ads :
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Exemples d'authentification de base
La section Exemples de code contient deux exemples qui illustrent l'utilisation de l'authentification HTTP de base :
Plivo
Plivo est un service qui facilite l'envoi et la réception de messages SMS avec son API. Cet exemple illustre l'envoi de messages.
- Inscrivez-vous à Plivo.
- Collez l'exemple de script dans un nouveau script Google Ads.
- Remplacez les valeurs
PLIVO_ACCOUNT_AUTHIDetPLIVO_ACCOUNT_AUTHTOKENpar celles du tableau de bord de gestion. - Insérez votre adresse e-mail comme indiqué dans le script pour recevoir des notifications d'erreur.
- Pour utiliser Plivo, vous devez acheter des numéros ou en ajouter à votre compte d'essai. Ajoutez des numéros de bac à sable qui peuvent être utilisés avec le compte d'essai.
- Ajoutez à la fois le numéro qui s'affichera en tant qu'expéditeur et le numéro du destinataire.
- Remplacez
PLIVO_SRC_PHONE_NUMBERdans le script par l'un des numéros de bac à sable que vous venez d'enregistrer. Il doit inclure le code pays international (par exemple,447777123456pour un numéro au Royaume-Uni).
Twilio
Twilio est un autre service qui facilite l'envoi et la réception de messages SMS grâce à son API. Cet exemple illustre l'envoi de messages.
- Inscrivez-vous auprès de Twillio.
- Collez l'exemple de script dans un nouveau script Google Ads.
- Remplacez les valeurs
TWILIO_ACCOUNT_SIDetTWILIO_ACCOUNT_AUTHTOKENpar celles affichées sur la page de la console de compte. - Remplacez
TWILIO_SRC_PHONE_NUMBERpar le numéro du tableau de bord. Il s'agit du numéro autorisé par Twilio à envoyer des messages.
OAuth 1.0
De nombreux services populaires utilisent OAuth pour l'authentification. OAuth se décline en plusieurs variantes et versions.
Alors que l'authentification de base HTTP ne permet à un utilisateur d'avoir qu'un seul nom d'utilisateur et mot de passe, OAuth permet d'accorder aux applications tierces l'accès au compte et aux données d'un utilisateur à l'aide d'identifiants spécifiques à cette application tierce. De plus, l'étendue de l'accès sera également spécifique à cette application.
Pour en savoir plus sur OAuth 1.0, consultez le guide OAuth Core. Consultez en particulier la section 6. S'authentifier avec OAuth. Dans le protocole OAuth 1.0 à trois étapes, le processus se présente comme suit :
- L'application ("Consommateur") obtient un jeton de requête.
- L'utilisateur autorise le jeton de requête.
- L'application échange le jeton de requête contre un jeton d'accès.
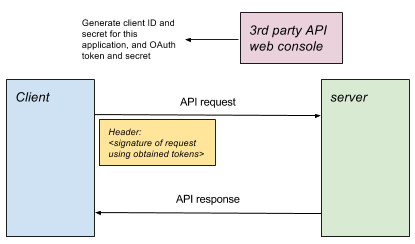
- Pour toutes les demandes de ressources ultérieures, le jeton d'accès est utilisé dans une requête signée.
Pour que les services tiers utilisent OAuth 1.0 sans interaction de l'utilisateur (comme le nécessitent les scripts Google Ads, par exemple), les étapes 1, 2 et 3 ne sont pas possibles. Par conséquent, certains services émettent un jeton d'accès à partir de leur console de configuration, ce qui permet à l'application de passer directement à l'étape 4. C'est ce qu'on appelle OAuth 1.0 à une jambe.

OAuth 1.0 dans les scripts Google Ads
Pour les scripts Google Ads, chaque script est généralement interprété comme une application. Sur la page des paramètres de la console ou d'administration du service, il est généralement nécessaire de :
- Configurez une configuration d'application pour représenter le script.
- Spécifiez les autorisations étendues au script.
- Obtenez la clé client, le secret client, le jeton d'accès et le secret d'accès à utiliser avec OAuth à une jambe.
OAuth 2.0
OAuth 2.0 est utilisé dans les API populaires pour fournir un accès aux données utilisateur. Le propriétaire d'un compte pour un service tiers donné accorde l'autorisation à des applications spécifiques pour leur permettre d'accéder aux données utilisateur. Les avantages sont les suivants :
- n'a pas besoin de partager les identifiants de son compte avec l'application.
- Vous pouvez contrôler individuellement les applications qui ont accès aux données et dans quelle mesure. (Par exemple, l'accès accordé peut être en lecture seule ou uniquement à un sous-ensemble des données.)
Pour utiliser les services compatibles avec OAuth 2.0 dans les scripts Google Ads, vous devez suivre plusieurs étapes :
- En dehors de votre script
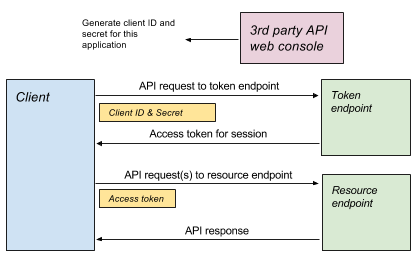
Autorisez les scripts Google Ads à accéder à vos données utilisateur via l'API tierce. Dans la plupart des cas, cela implique de configurer une application dans la console du service tiers. Cette application représente votre script Google Ads.
Vous spécifiez les droits d'accès à accorder à l'application de script Google Ads, qui se voit généralement attribuer un ID client. OAuth 2.0 vous permet de contrôler les applications qui ont accès à vos données dans le service tiers, ainsi que les aspects de ces données qu'elles peuvent voir ou modifier.
- Dans votre script
Autorisez l'accès au serveur distant. Selon le type d'autorisation autorisé par le serveur, un ensemble d'étapes différent, appelé flux, devra être suivi. Toutefois, toutes les étapes aboutiront à l'émission d'un jeton d'accès qui sera utilisé pour cette session pour toutes les requêtes ultérieures.
Effectuez des requêtes API. Transmettez le jeton d'accès avec chaque requête.
Flux d'autorisation
Chaque type d'autorisation et le flux correspondant répondent à différents scénarios d'utilisation. Par exemple, un flux différent est utilisé lorsqu'un utilisateur participe à une session interactive, par rapport à un scénario où une application doit s'exécuter en arrière-plan sans qu'un utilisateur soit présent.
Les fournisseurs d'API décideront des types d'autorisation qu'ils acceptent, ce qui guidera l'utilisateur dans l'intégration de son API.
Implémentation
Pour tous les différents flux OAuth, l'objectif est d'obtenir un jeton d'accès qui peut ensuite être utilisé pour le reste de la session afin d'authentifier les requêtes.
Une bibliothèque d'exemples illustre comment s'authentifier pour chaque type de flux. Chacune de ces méthodes renvoie un objet qui obtient et stocke le jeton d'accès, et facilite les requêtes authentifiées.
Le modèle d'utilisation général est le suivant :
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Attribution des identifiants client
L'octroi d'identifiants client est l'une des formes les plus simples de flux OAuth2. Dans ce cas, l'application échange un ID et un code secret qui lui sont propres en échange d'un jeton d'accès à durée limitée.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
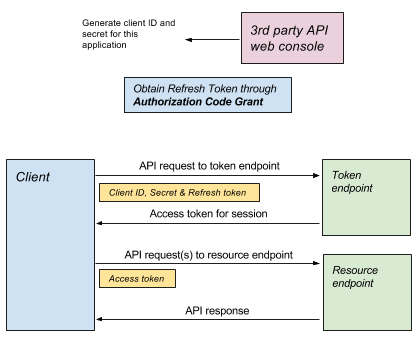
Autorisation de jeton d'actualisation
L'autorisation du jeton d'actualisation est semblable à l'autorisation des identifiants client, dans la mesure où une simple requête au serveur renverra un jeton d'accès qui pourra être utilisé dans la session.

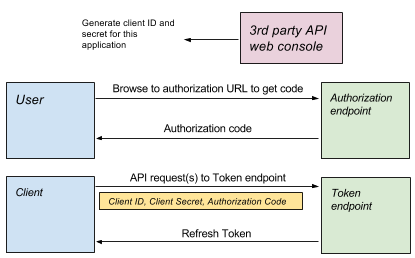
Obtenir un jeton d'actualisation
La différence avec l'octroi de jeton d'actualisation est que, alors que les informations requises pour un octroi d'identifiants client proviennent de la configuration de l'application (par exemple, dans le panneau de configuration du service), le jeton d'actualisation est accordé dans le cadre d'un flux plus complexe, tel qu'un octroi de code d'autorisation, qui nécessitera une interaction de l'utilisateur :

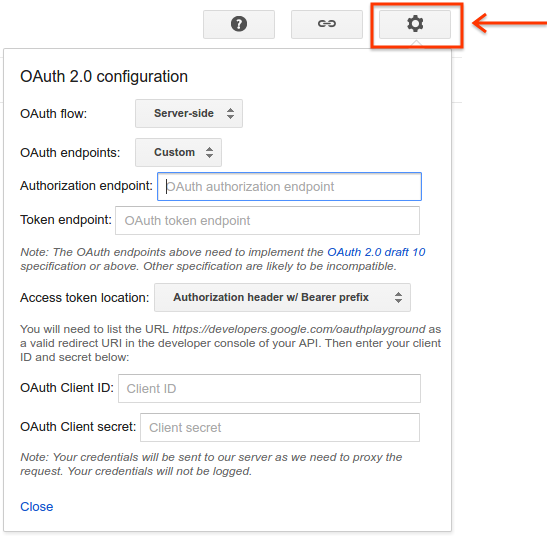
- Utiliser OAuth Playground pour obtenir un jeton d'actualisation
L'OAuth2 Playground fournit une interface utilisateur qui permet à l'utilisateur de parcourir l'attribution du code d'autorisation pour obtenir un jeton d'actualisation.
Le bouton des paramètres en haut à droite vous permet de définir tous les paramètres à utiliser dans le flux OAuth, y compris :
- Point de terminaison d'autorisation : utilisé comme point de départ du flux d'autorisation.
- Point de terminaison de jeton : utilisé avec le jeton d'actualisation pour obtenir un jeton d'accès.
- ID et code secret du client : identifiants de l'application.

Utilisation du jeton d'actualisation
Une fois l'autorisation initiale effectuée, les services peuvent émettre un jeton d'actualisation qui peut ensuite être utilisé de la même manière que le flux d'identifiants client. Voici deux exemples :
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Exemple Search Ads 360
Search Ads 360 est un exemple d'API pouvant être utilisée avec un jeton d'actualisation. Dans cet exemple, un script génère et renvoie un rapport. Consultez la documentation de référence sur l'API Search Ads 360 pour en savoir plus sur les autres actions possibles.
Créer le script
- Créez un projet dans la console API, puis obtenez un ID client, un secret client et un jeton d'actualisation en suivant la procédure du guide Search Ads 360. Veillez à activer l'API Search Ads 360.
- Collez l'exemple de script dans un nouveau script Google Ads.
- Collez l'exemple de bibliothèque OAuth2 sous la liste de code.
- Modifiez le script pour qu'il contienne les valeurs correctes pour l'ID client, le code secret du client et le jeton d'actualisation.
Exemple d'API Apps Script Execution
Cet exemple montre comment exécuter une fonction dans Apps Script à l'aide de l'API Apps Script Execution. Cela permet d'appeler Apps Script à partir de scripts Google Ads.
Créer un script Apps Script
Créez un script. L'exemple suivant liste 10 fichiers depuis Drive :
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Configurer Apps Script pour l'exécution
- Enregistrez le script.
- Cliquez sur Ressources > Projet Cloud Platform.
- Cliquez sur le nom du projet pour accéder à la console APIs.
- Accédez à API et services.
- Activez les API appropriées, en l'occurrence l'API Drive et l'API Apps Script Execution.
- Créez des identifiants OAuth à partir de l'élément Identifiants du menu.
- De retour dans votre script, publiez-le pour l'exécution en cliquant sur Publier > Déployer en tant qu'exécutable d'API.
Créer le script Google Ads
- Collez l'exemple de script dans un nouveau script Google Ads.
- Collez également l'exemple de bibliothèque OAuth2 sous la liste de code.
- Modifiez le script pour qu'il contienne les valeurs correctes pour l'ID client, le code secret du client et le jeton d'actualisation.
Comptes de service
Les comptes de service constituent une alternative aux types d'autorisation ci-dessus.
Les comptes de service diffèrent de ce qui précède en ce qu'ils ne sont pas utilisés pour accéder aux données utilisateur : après l'authentification, les requêtes sont effectuées par le compte de service au nom de l'application, et non en tant qu'utilisateur pouvant être propriétaire du projet. Par exemple, si le compte de service utilise l'API Drive pour créer un fichier, celui-ci appartient au compte de service et n'est pas accessible par défaut au propriétaire du projet.
Exemple d'API Natural Language de Google
L'API Natural Language fournit des fonctionnalités d'analyse des sentiments et d'analyse des entités pour le texte.
Cet exemple illustre le calcul du sentiment pour le texte d'une annonce, y compris le titre ou la description. Cela permet de mesurer le degré de positivité du message et son ampleur. Par exemple, quelle est la meilleure option : Nous vendons des gâteaux ou Nous vendons les meilleurs gâteaux de Londres ? Achetez-le dès aujourd'hui !
Configurer le script
- Créez un projet dans la console API.
- Activer l'API Natural Language
- Activez la facturation pour le projet.
- Créez un compte de service. Téléchargez le fichier JSON contenant les identifiants.
- Collez l'exemple de script dans un nouveau script Google Ads.
- Collez également l'exemple de bibliothèque OAuth2 sous la liste de code.
- Remplacez les valeurs nécessaires :
serviceAccount: adresse e-mail du compte de service, par exemplexxxxx@yyyy.iam.gserviceaccount.com.key: clé du fichier JSON téléchargé lors de la création du compte de service. Commence le-----BEGIN PRIVATE KEY...et se termine le...END PRIVATE KEY-----\n.
Réponses d'API
Les API peuvent renvoyer des données dans différents formats. Les plus notables sont XML et JSON.
JSON
Le format JSON est généralement plus simple à utiliser que le format XML en tant que format de réponse. Toutefois, certains problèmes peuvent encore survenir.
Validation des réponses
Une fois que vous avez obtenu une réponse positive à l'appel de l'API, l'étape suivante consiste généralement à utiliser JSON.parse pour convertir la chaîne JSON en objet JavaScript. À ce stade, il est judicieux de gérer le cas où l'analyse échoue :
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
De plus, si vous ne contrôlez pas l'API, sachez que la structure de la réponse peut changer et que les propriétés peuvent ne plus exister :
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Validation
Le format XML reste un format populaire pour créer des API. Une réponse à un appel d'API peut être analysée à l'aide de la méthode XmlService
parse :
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
Bien que XmlService.parse détecte les erreurs dans le fichier XML et génère des exceptions en conséquence, il ne permet pas de valider le fichier XML par rapport à un schéma.
Élément racine
Si l'analyse du document XML est réussie, l'élément racine est obtenu à l'aide de la méthode getRootElement() :
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Espaces de noms
Dans l'exemple suivant, l'API Sportradar est utilisée pour obtenir les résultats de football pour les matchs sélectionnés. La réponse XML se présente comme suit :
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Notez comment l'espace de noms est spécifié dans l'élément racine. Par conséquent, il est nécessaire de :
- Extrayez l'attribut d'espace de noms du document.
- Utilisez cet espace de noms lorsque vous parcourez et accédez aux éléments enfants.
L'exemple suivant montre comment accéder à l'élément <matches> dans l'extrait de document ci-dessus :
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Obtenir des valeurs
Compte tenu de l'exemple de programme de football :
<match status="..." category="..." ... >
...
</match>
Vous pouvez récupérer des attributs, par exemple :
const status = matchElement.getAttribute('status').getValue();
Le texte contenu dans un élément peut être lu à l'aide de getText(), mais il sera concaténé s'il existe plusieurs enfants de texte d'un élément. Envisagez d'utiliser getChildren() et d'itérer sur chaque enfant dans les cas où plusieurs enfants de texte sont probables.
Exemple Sportradar
Cet exemple Sportradar complet illustre la récupération des détails des matchs de football, en particulier ceux de la Premier League anglaise. L'API Soccer fait partie d'une large gamme de flux sportifs proposés par Sportradar.
Configurer un compte Sportradar
- Accédez au site pour les développeurs Sportradar.
- Inscrivez-vous pour obtenir un compte d'essai.
- Une fois inscrit, connectez-vous à votre compte.
- Une fois connecté, accédez à MyAccount.
Sportradar sépare les différents sports dans différentes API. Par exemple, vous pouvez acheter l'accès à l'API Soccer, mais pas à l'API Tennis. Chaque application que vous créez peut être associée à différents sports et à différentes clés.
- Sous "Applications", cliquez sur Créer une application. Attribuez un nom et une description à l'application, et ignorez le champ "Site Web".
- Sélectionnez uniquement Émettre une nouvelle clé pour Soccer Trial Europe v2.
- Cliquez sur Register Application (Enregistrer l'application).
Si l'opération réussit, une page contenant votre nouvelle clé API devrait s'afficher.
- Collez l'exemple de script dans un nouveau script Google Ads.
- Remplacez la clé API dans la liste par celle obtenue ci-dessus, puis modifiez le champ de l'adresse e-mail.
Dépannage
Lorsque vous utilisez des API tierces, des erreurs peuvent se produire pour plusieurs raisons. Par exemple :
- Clients envoyant des requêtes au serveur dans un format non attendu par l'API.
- Clients s'attendant à un format de réponse différent de celui rencontré.
- Clients utilisant des jetons ou des clés non valides, ou des valeurs laissées en tant qu'espaces réservés
- Clients atteignant les limites d'utilisation.
- Clients fournissant des paramètres non valides.
Dans tous ces cas, et dans d'autres, une bonne première étape pour identifier la cause du problème consiste à examiner les détails de la réponse à l'origine de l'erreur.
Analyser les réponses
Par défaut, toute réponse qui renvoie une erreur (un code d'état de 400 ou plus) sera générée par le moteur de scripts Google Ads.
Pour éviter ce comportement et permettre l'inspection de l'erreur et du message d'erreur, définissez la propriété muteHttpExceptions des paramètres facultatifs sur UrlFetchApp.fetch. Exemple :
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Codes d'état courants
200 OKindique que l'opération a réussi. Si la réponse ne contient pas les données attendues, tenez compte des points suivants :- Certaines API permettent de spécifier les champs et/ou le format de réponse à utiliser. Pour en savoir plus, consultez la documentation de l'API.
- Une API peut comporter plusieurs ressources pouvant être appelées. Consultez la documentation pour déterminer si une autre ressource peut être plus appropriée et renverra les données dont vous avez besoin.
- Il est possible que l'API ait changé depuis l'écriture du code. Consultez la documentation ou le développeur pour obtenir des éclaircissements.
400 Bad Requestsignifie généralement qu'un élément n'est pas correct dans la mise en forme ou la structure de la requête envoyée au serveur. Inspectez la requête et comparez-la aux spécifications de l'API pour vous assurer qu'elle est conforme aux attentes. Pour savoir comment examiner les demandes, consultez Inspecter les demandes.401 Unauthorizedsignifie généralement que l'API est appelée sans fournir ni effectuer d'autorisation.- Si l'API utilise l'autorisation de base, assurez-vous que l'en-tête
Authorizationest créé et fourni dans la requête. - Si l'API utilise OAuth 2.0, assurez-vous que le jeton d'accès a été obtenu et qu'il est fourni en tant que jeton de support.
- Pour toute autre variante d'autorisation, assurez-vous de fournir les identifiants nécessaires pour la requête.
- Si l'API utilise l'autorisation de base, assurez-vous que l'en-tête
403 Forbiddenindique que l'utilisateur n'est pas autorisé à accéder à la ressource demandée.- Assurez-vous que l'utilisateur dispose des autorisations nécessaires, par exemple en lui donnant accès à un fichier dans une demande basée sur un fichier.
404 Not Foundsignifie que la ressource demandée n'existe pas.- Vérifiez que l'URL utilisée pour le point de terminaison de l'API est correcte.
- Si vous récupérez une ressource, vérifiez que la ressource référencée existe (par exemple, si le fichier existe pour une API basée sur des fichiers).
Inspecter les requêtes
L'inspection des requêtes est utile lorsque les réponses de l'API indiquent que la requête est mal formée (par exemple, un code d'état 400). Pour vous aider à examiner les requêtes, UrlFetchApp dispose d'une méthode associée à la méthode fetch(), appelée getRequest(url, params).
Au lieu d'envoyer une requête au serveur, cette méthode construit la requête qui aurait été envoyée, puis la renvoie. Cela permet à l'utilisateur d'inspecter les éléments de la requête pour s'assurer qu'elle semble correcte.
Par exemple, si les données de formulaire de votre requête se composent de nombreuses chaînes concaténées, l'erreur peut provenir de la fonction que vous avez créée pour générer ces données de formulaire. Pour faire simple :
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
vous permettra d'inspecter les éléments de la requête.
Consigner les requêtes et les réponses
Pour vous aider à inspecter les requêtes et les réponses à une API tierce, vous pouvez utiliser la fonction d'assistance suivante comme remplacement direct de UrlFetchApp.fetch() afin de consigner les requêtes et les réponses.
Remplacez toutes les instances de
UrlFetchApp.fetch()dans votre code parlogUrlFetch().Ajoutez la fonction suivante à la fin de votre script.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Lorsque vous exécutez votre script, les détails de toutes les requêtes et réponses sont consignés dans la console, ce qui facilite le débogage.
