תכונה חשובה של סקריפטים ל-Google Ads היא היכולת לשלב נתונים ושירותים מ-API של צד שלישי.
במדריך הזה מוסברים המושגים הבאים שיכולים לעזור לכם לכתוב סקריפטים להתחברות לשירותים אחרים:
- שליחת בקשות HTTP: איך משתמשים ב-
UrlFetchAppכדי לגשת לממשקי API חיצוניים. - אימות: אנחנו מסבירים על כמה תרחישי אימות נפוצים.
- ניתוח תגובות: איך מעבדים נתוני JSON ו-XML שמוחזרים.
אנחנו גם כוללים דוגמאות למספר ממשקי API פופולריים שממחישים את המושגים האלה.
אחזור נתונים באמצעות UrlFetchApp
UrlFetchApp מספק את הפונקציונליות הבסיסית שנדרשת לאינטראקציה עם ממשקי API של צד שלישי.
בדוגמה הבאה מוצגת אחזור נתוני מזג אוויר מ-OpenWeatherMap. בחרנו ב-OpenWeatherMap בגלל הסכמת ההרשאה וה-API הפשוטים יחסית שלה.
שליחת בקשה
במסמכי התיעוד של OpenWeatherMap מפורט הפורמט לבקשת תחזית מזג האוויר הנוכחית באופן הבא:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
כתובת ה-URL מספקת את הדוגמה הראשונה שלנו להרשאה: הפרמטר apikey נדרש, והערך שלו ייחודי לכל משתמש. המפתח הזה מתקבל אחרי הרשמה.
אחרי ההרשמה, אפשר להנפיק בקשה באמצעות המפתח באופן הבא:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
הפעלת הקוד הזה יוצרת מחרוזת ארוכה של טקסט JSON שנכתבת בחלון הרישום ביומנים בסקריפטים של Google Ads.
השלב הבא הוא המרה לפורמט שאפשר להשתמש בו בסקריפט.
נתוני JSON
הרבה ממשקי API מספקים תשובות בפורמט JSON. הפורמט הזה מייצג סריאליזציה פשוטה של אובייקטים ב-JavaScript, כך שאפשר לייצג ולהעביר אובייקטים, מערכים וסוגים בסיסיים כמחרוזות.
כדי להמיר מחרוזת JSON – כמו זו שמוחזרת מ-OpenWeatherMap – בחזרה לאובייקט JavaScript, משתמשים ב-method המובנית JSON.parse. בהמשך לדוגמה שלמעלה:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
השיטה JSON.parse ממירה את המחרוזת לאובייקט, שיש לו מאפיין name.
מידע נוסף על עבודה עם תגובות ל-API בפורמטים שונים זמין בקטע ניתוח תגובות.
טיפול בשגיאות
טיפול בשגיאות הוא שיקול חשוב כשעובדים עם ממשקי API של צד שלישי בסקריפטים, כי ממשקי API של צד שלישי משתנים לעיתים קרובות ומפיקים ערכי תגובה לא צפויים, למשל:
- כתובת ה-URL או הפרמטרים של ה-API יכולים להשתנות בלי ידיעתכם.
- תוקף מפתח ה-API (או פרטי כניסה אחרים של משתמש) יכול לפוג.
- פורמט התגובה עשוי להשתנות ללא הודעה מוקדמת.
קודי מצב HTTP
בגלל האפשרות לתגובות לא צפויות, כדאי לבדוק את קוד הסטטוס של HTTP. כברירת מחדל, הפונקציה UrlFetchApp תזרוק חריגה אם יתקבל קוד שגיאת HTTP. כדי לשנות את ההתנהגות הזו, צריך להעביר פרמטר אופציונלי, כמו בדוגמה הבאה:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
מבנה התשובה
כשממשקי API של צד שלישי משתנים, לרוב המפתחים לא מודעים מיד לשינויים שעשויים להשפיע על הסקריפטים שלהם. לדוגמה, אם המאפיין name שמוחזר בדוגמה של OpenWeatherMap ישתנה ל-locationName, סקריפטים שמשתמשים במאפיין הזה ייכשלו.
לכן, כדאי לבדוק אם המבנה שמוחזר הוא כמו שציפיתם. לדוגמה:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
נתוני POST עם UrlFetchApp
בדוגמה הראשונה עם OpenWeatherMap, רק נמשכו נתונים. בדרך כלל, קריאות ל-API שלא משנות את המצב בשרת המרוחק משתמשות בשיטה HTTP
GET.
השיטה GET היא ברירת המחדל של UrlFetchApp. עם זאת, חלק מהקריאות ל-API, כמו קריאות לשירות ששולח הודעות SMS, ידרשו שיטות אחרות, כמו POST או PUT.
כדי להמחיש את השימוש בקריאות POST עם UrlFetchApp, בדוגמה הבאה מוצג שילוב עם Slack, אפליקציה לשליחת הודעות לשיתוף פעולה, כדי לשלוח הודעה ב-Slack למשתמשים ולקבוצות ב-Slack.
הגדרת Slack
במדריך הזה אנחנו יוצאים מנקודת הנחה שכבר נרשמתם לחשבון Slack.
כמו במקרה של OpenWeatherMap בדוגמה הקודמת, צריך לקבל טוקן כדי לשלוח הודעות. ב-Slack יש כתובת URL ייחודית שמאפשרת לכם לשלוח הודעות לצוות שלכם, שנקראת Incoming Webhook.
מגדירים תגובה לפעולה מאתר אחר (webhook) על ידי לחיצה על Add Incoming WebHooks Integration (הוספת שילוב של תגובות לפעולות מאתרים אחרים) ופועלים לפי ההוראות. התהליך אמור להפיק כתובת URL לשימוש בהודעות.
שליחת בקשת POST
אחרי שמגדירים את ה-Webhook הנכנס, כדי לשלוח בקשת POST צריך להשתמש בכמה מאפיינים נוספים בפרמטר options שמועבר אל UrlFetchApp.fetch:
-
method: כמו שצוין, ברירת המחדל היאGET, אבל כאן אנחנו מבטלים את ברירת המחדל ומגדירים אותה ל-POST.
payload: אלה הנתונים שיישלחו לשרת כחלק מהבקשהPOST. בדוגמה הזו, מערכת Slack מצפה לאובייקט שעבר סריאליזציה לפורמט JSON, כפי שמתואר במסמכי התיעוד של Slack. לשם כך, משתמשים בשיטהJSON.stringifyומגדירים אתContent-Typeל-application/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
דוגמה מורחבת ל-Slack
בדוגמה שלמעלה מוצגות ההגדרות המינימליות שצריך להגדיר כדי לאפשר קבלת הודעות ב-Slack. דוגמה מורחבת ממחישה את היצירה והשליחה של דוח ביצועים ברמת הקמפיין לקבוצה, וגם כמה אפשרויות עיצוב ותצוגה.

מידע נוסף על הודעות ב-Slack זמין במאמר בנושא עיצוב הודעות במסמכי התיעוד של Slack.
נתוני טופס
בדוגמה שלמעלה מוצג שימוש במחרוזת JSON כמאפיין payload של בקשת POST.
בהתאם לפורמט של payload, UrlFetchApp משתמש בגישות שונות כדי ליצור את הבקשה POST:
- אם
payloadהיא מחרוזת, ארגומנט המחרוזת נשלח כגוף הבקשה. אם
payloadהוא אובייקט, לדוגמה מיפוי של ערכים:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}צמדי המפתח/ערך מומרים לנתוני טופס:
subject=Test&to=mail@example.com&body=Hello,+World!כמו כן, הכותרת
Content-Typeשל הבקשה מוגדרת ל-application/x-www-form-urlencoded.
חלק מממשקי ה-API דורשים שימוש בנתוני טופס כששולחים בקשות POST, ולכן כדאי לזכור את ההמרה האוטומטית מאובייקטים של JavaScript לנתוני טופס.
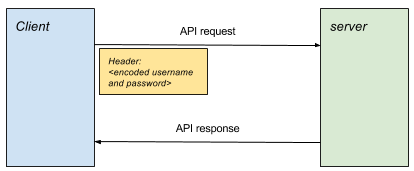
אימות HTTP בסיסי
אימות בסיסי של HTTP הוא אחת מצורות האימות הפשוטות ביותר, והוא נמצא בשימוש בממשקי API רבים.
האימות מתבצע על ידי צירוף של שם משתמש וסיסמה מוצפנים לכותרות ה-HTTP בכל בקשה.

הרכבת בקשה
כדי ליצור בקשה מאומתת, צריך לבצע את השלבים הבאים:
- יוצרים את ביטוי הגישה על ידי צירוף שם המשתמש והסיסמה עם נקודתיים, לדוגמה
username:password. - מקודדים את ביטוי הסיסמה ב-Base64, לדוגמה
username:passwordהופך ל-dXNlcm5hbWU6cGFzc3dvcmQ=. - מצרפים כותרת
Authorizationלבקשה, בפורמטAuthorization: Basic <encoded passphrase>
קטע הקוד הבא מדגים איך עושים את זה בסקריפטים של Google Ads:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
דוגמאות לאימות בסיסי
בקטע דוגמאות קוד יש שתי דוגמאות שממחישות את השימוש באימות HTTP בסיסי:
Plivo
Plivo הוא שירות שמאפשר לשלוח ולקבל הודעות SMS באמצעות ה-API שלו. בדוגמה הזו מוצגות הודעות שנשלחות.
- נרשמים ל-Plivo.
- מדביקים את הסקריפט לדוגמה בסקריפט חדש ב-Google Ads.
- מחליפים את הערכים
PLIVO_ACCOUNT_AUTHIDו-PLIVO_ACCOUNT_AUTHTOKENבערכים מלוח הבקרה לניהול. - מזינים את כתובת האימייל שלכם כמו שצוין בסקריפט לקבלת התראות על שגיאות.
- כדי להשתמש ב-Plivo, צריך לרכוש מספרים או להוסיף מספרים לחשבון הניסיון. מוסיפים מספרי ארגז חול שאפשר להשתמש בהם בחשבון הניסיון.
- מוסיפים את המספר שיופיע כשולח ואת מספר הנמען.
- מעדכנים את
PLIVO_SRC_PHONE_NUMBERבתסריט לאחד ממספרי ה-Sandbox שרשמתם זה עתה. המספר צריך לכלול את קידומת המדינה הבינלאומית, לדוגמה447777123456למספר בבריטניה.
Twilio
Twilio הוא שירות נוסף שמאפשר לשלוח ולקבל הודעות SMS באמצעות ה-API שלו. בדוגמה הזו מוצגות הודעות שנשלחות.
- נרשמים ל-Twillio.
- מדביקים את הסקריפט לדוגמה בסקריפט חדש ב-Google Ads.
- מחליפים את הערכים
TWILIO_ACCOUNT_SIDו-TWILIO_ACCOUNT_AUTHTOKENבערכים שמופיעים בדף של מסוף החשבון. - מחליפים את
TWILIO_SRC_PHONE_NUMBERבמספר מלוח הבקרה – זהו המספר שאושר על ידי Twilio לשליחת הודעות.
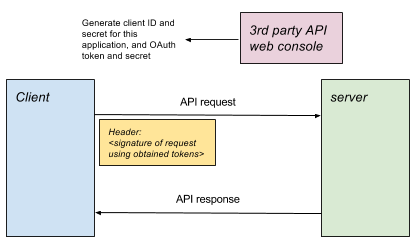
OAuth 1.0
הרבה שירותים פופולריים משתמשים ב-OAuth לאימות. יש כמה סוגים וגרסאות של OAuth.
לעומת זאת, באימות בסיסי של HTTP, למשתמש יש רק שם משתמש וסיסמה אחת, ואילו פרוטוקול OAuth מאפשר להעניק לאפליקציות של צד שלישי גישה לחשבון ולנתונים של המשתמש באמצעות פרטי כניסה ספציפיים לאותה אפליקציה של צד שלישי. בנוסף, היקף הגישה יהיה ספציפי לאותה אפליקציה.
מידע נוסף על OAuth 1.0 זמין במדריך OAuth Core. כדאי לקרוא באופן ספציפי את הקטע 6. אימות באמצעות OAuth. ב-OAuth 1.0 מלא עם שלושה רגליים, התהליך הוא כזה:
- האפליקציה (הלקוח) מקבלת אסימון בקשה.
- המשתמש מאשר את טוקן הבקשה.
- האפליקציה ממירה את טוקן הבקשה לטוקן גישה.
- לכל בקשות המשאבים הבאות, משתמשים באסימון הגישה בבקשה חתומה.
כדי ששירותי צד שלישי יוכלו להשתמש ב-OAuth 1.0 ללא אינטראקציה עם המשתמש (לדוגמה, כמו שנדרש בסקריפטים של Google Ads), אי אפשר לבצע את שלבים 1, 2 ו-3. לכן, שירותים מסוימים מנפיקים אסימון גישה ממסוף ההגדרות שלהם, ומאפשרים לאפליקציה לעבור ישירות לשלב 4. התהליך הזה נקרא OAuth 1.0 עם רגל אחת.

OAuth 1.0 בסקריפטים של Google Ads
בסקריפטים של Google Ads, כל סקריפט מתפרש בדרך כלל כאפליקציה. בדרך כלל צריך:
- מגדירים את תצורת האפליקציה כדי לייצג את הסקריפט.
- מציינים אילו הרשאות מורחבות לסקריפט.
- מקבלים טוקן צרכן, סוד צרכן, אסימון גישה וסוד גישה לשימוש ב-One-Legged OAuth.
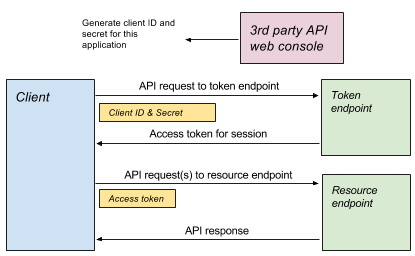
OAuth 2.0
OAuth 2.0 משמש בממשקי API פופולריים כדי לספק גישה לנתוני משתמשים. הבעלים של חשבון בשירות מסוים של צד שלישי מעניק הרשאה לאפליקציות ספציפיות כדי לאפשר להן לגשת לנתוני המשתמשים. היתרונות הם שהבעלים:
- לא צריך לשתף את פרטי הכניסה לחשבון עם האפליקציה.
- יכולים לשלוט באפליקציות שיש להן גישה לנתונים באופן פרטני, ולקבוע את היקף הגישה. (לדוגמה, הגישה שניתנה יכולה להיות קריאה בלבד, או רק לחלק מהנתונים).
כדי להשתמש בשירותים עם תמיכה ב-OAuth 2.0 בסקריפטים של Google Ads, צריך לבצע כמה שלבים:
- מחוץ לסקריפט
נותנים הרשאה לסקריפטים של Google Ads לגשת לנתוני המשתמשים דרך API של צד שלישי. ברוב המקרים, התהליך כולל הגדרת אפליקציה במסוף של שירות הצד השלישי. האפליקציה הזו מייצגת את הסקריפט של Google Ads.
אתם מציינים אילו זכויות גישה צריכות להיות לאפליקציה של Google Ads Script, ובדרך כלל יוקצה לה מזהה לקוח. ההרשאה הזו מאפשרת לכם, באמצעות OAuth 2.0, לקבוע לאילו אפליקציות תהיה גישה לנתונים שלכם בשירות הצד השלישי, וגם אילו היבטים של הנתונים האלה הן יוכלו לראות או לשנות.
- בסקריפט שלכם
הרשאה באמצעות השרת המרוחק. בהתאם לסוג ההרשאה שהשרת אישר, צריך לבצע קבוצה שונה של שלבים, שנקראת תהליך. בסופו של דבר, כל התהליכים האלה יובילו להנפקת אסימון גישה שישמש את כל הבקשות הבאות באותו סשן.
שליחת בקשות ל-API. מעבירים את אסימון הגישה עם כל בקשה.
תהליכי הרשאה
כל סוג מענק והתהליך התואם לו מיועדים לתרחישי שימוש שונים. לדוגמה, נעשה שימוש בתהליך שונה כשמשתמש משתתף בסשן אינטראקטיבי, לעומת תרחיש שבו אפליקציה נדרשת לפעול ברקע ללא נוכחות של משתמש.
ספקי API יחליטו אילו סוגי הרשאות הם מקבלים, וההחלטה הזו תנחה את המשתמש לגבי המשך השילוב של ה-API.
הטמעה
בכל תהליכי OAuth, המטרה היא לקבל אסימון גישה שאפשר להשתמש בו בהמשך הסשן כדי לאמת בקשות.
ספריית דוגמאות שממחישה איך לבצע אימות לכל סוג שונה של תהליך. כל אחת מהשיטות האלה מחזירה אובייקט שמקבל ומאחסן את אסימון הגישה, ומאפשר בקשות מאומתות.
דפוס השימוש הכללי הוא:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
הרשאת גישה באמצעות פרטי כניסה של לקוח
הענקת הרשאה לפרטי לקוח היא אחת מהצורות הפשוטות יותר של תהליך OAuth2, שבה האפליקציה מחליפה מזהה וסוד, שייחודיים לאפליקציה, בתמורה להנפקת אסימון גישה מוגבל בזמן.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
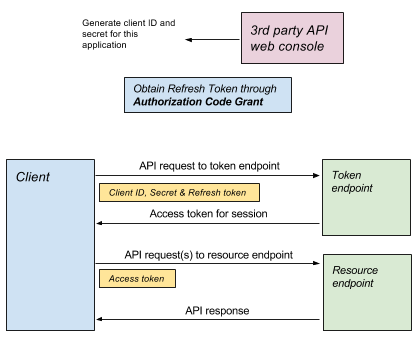
הרשאת טוקן רענון
הענקת אסימון רענון דומה להענקת פרטי כניסה של לקוח, בכך שבקשה פשוטה לשרת תחזיר אסימון גישה שאפשר להשתמש בו בסשן.

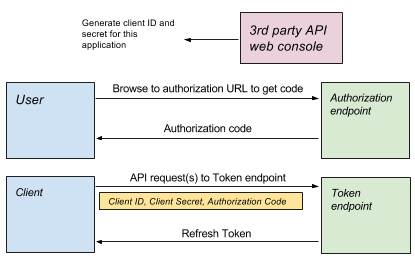
קבלת טוקן רענון
ההבדל בין שיטת הענקת הרשאת הרענון לבין שיטת הענקת הרשאת פרטי הלקוח הוא שפרטי הלקוח מגיעים מהגדרות האפליקציה (לדוגמה, בלוח הבקרה של השירות), ואילו הרשאת הרענון ניתנת כחלק מתהליך מורכב יותר, כמו הענקת הרשאת קוד הרשאה, שדורשת אינטראקציה עם המשתמש:

- שימוש ב-OAuth Playground כדי לקבל טוקן רענון
OAuth2 playground מספק ממשק משתמש שמאפשר למשתמש לעבור את תהליך הענקת קוד ההרשאה כדי לקבל טוקן רענון.
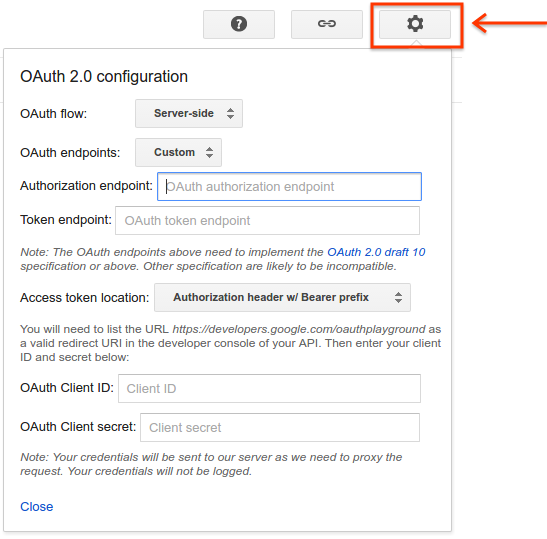
לחצן ההגדרות בפינה השמאלית העליונה מאפשר להגדיר את כל הפרמטרים לשימוש בתהליך OAuth, כולל:
- נקודת קצה להרשאה: משמשת כנקודת ההתחלה של תהליך ההרשאה.
- נקודת הקצה של הטוקן: משמשת עם אסימון הרענון כדי לקבל טוקן גישה.
- מזהה לקוח וסוד לקוח: פרטי הכניסה לאפליקציה.

השימוש בטוקן רענון
אחרי שמבצעים את ההרשאה הראשונית, השירותים יכולים להנפיק אסימון רענון שאפשר להשתמש בו באופן דומה לזרימת פרטי הכניסה של הלקוח. בהמשך מופיעות שתי דוגמאות:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
דוגמה ל-Search Ads 360
Search Ads 360 הוא דוגמה ל-API שאפשר להשתמש בו עם טוקן לרענון. בדוגמה הזו, סקריפט יוצר דוח ומחזיר אותו. פרטים מלאים על פעולות אחרות שאפשר לבצע מופיעים בהפניה ל-Search Ads 360 API.
יצירת הסקריפט
- יוצרים פרויקט חדש ב-API Console ומקבלים מזהה לקוח, סוד לקוח וטוקן רענון באמצעות ההליך שמתואר במדריך של Search Ads 360. חשוב להקפיד להפעיל את Search Ads 360 API.
- מדביקים את הסקריפט לדוגמה בסקריפט חדש ב-Google Ads.
- מדביקים את הספרייה לדוגמה של OAuth2 מתחת לרשימת הקוד.
- משנים את הסקריפט כך שיכיל את הערכים הנכונים של מזהה הלקוח, סוד הלקוח ואסימון הרענון.
דוגמה ל-Apps Script Execution API
בדוגמה הזו מוצג איך להריץ פונקציה ב-Apps Script באמצעות Apps Script Execution API. כך אפשר להפעיל את Apps Script מסקריפטים של Google Ads.
יצירת סקריפט ב-Apps Script
יוצרים סקריפט חדש. בדוגמה הבאה מוצגת רשימה של 10 קבצים מ-Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
הגדרת Apps Script להרצה
- שומרים את הסקריפט.
- לוחצים על Resources > Cloud Platform project (משאבים > פרויקט ב-Cloud Platform).
- לוחצים על שם הפרויקט כדי לנווט אל API Console.
- עוברים אל APIs & Services.
- מפעילים את ממשקי ה-API המתאימים, במקרה הזה Drive API ו-Apps Script Execution API.
- יוצרים פרטי כניסה של OAuth מהפריט Credentials בתפריט.
- בסקריפט, מפרסמים את הסקריפט להפעלה דרך פרסום > פריסה כממשק API ניתן להפעלה.
יצירת הסקריפט של Google Ads
- מדביקים את הסקריפט לדוגמה בסקריפט חדש ב-Google Ads.
- בנוסף, מדביקים את הספרייה לדוגמה של OAuth2 מתחת לרשימת הקוד.
- משנים את הסקריפט כך שיכיל את הערכים הנכונים של מזהה הלקוח, סוד הלקוח ואסימון הרענון.
חשבונות שירות
חלופה לסוגי ההרשאות שצוינו למעלה היא הרעיון של חשבונות שירות.
חשבונות שירות שונים מהחשבונות שצוינו למעלה בכך שהם לא משמשים לגישה לנתוני משתמשים: אחרי האימות, הבקשות נשלחות על ידי חשבון השירות בשם האפליקציה, ולא בשם המשתמש שעשוי להיות הבעלים של הפרויקט. לדוגמה, אם חשבון השירות ישתמש ב-Drive API כדי ליצור קובץ, הקובץ הזה יהיה שייך לחשבון השירות, וכברירת מחדל לא תהיה גישה אליו לבעלים של הפרויקט.
דוגמה ל-Google natural language API
Natural Language API מספק ניתוח סנטימנטים וניתוח ישויות לטקסט.
בדוגמה הזו מוסבר איך לחשב את הסנטימנט של טקסט המודעה, כולל הכותרת או התיאור. המדד הזה מאפשר להבין עד כמה המסר חיובי ומה העוצמה שלו. לדוגמה, איזו מההודעות הבאות טובה יותר: אנחנו מוכרים עוגות או אנחנו מוכרים את העוגות הכי טובות בלונדון. כדאי לקנות עוד היום!?
הגדרת הסקריפט
- יוצרים פרויקט חדש ב-API Console.
- מפעילים את Natural Language API
- מפעילים את החיוב בפרויקט.
- יצירת חשבון שירות. מורידים את קובץ ה-JSON של פרטי הכניסה.
- מדביקים את הסקריפט לדוגמה בסקריפט חדש ב-Google Ads.
- בנוסף, מדביקים את הספרייה לדוגמה של OAuth2 מתחת לרשימת הקוד.
- מחליפים את הערכים הנדרשים:
-
serviceAccount: כתובת האימייל של חשבון השירות, לדוגמהxxxxx@yyyy.iam.gserviceaccount.com. -
key: המפתח מקובץ ה-JSON שהורד כשנוצר חשבון השירות. התחלה-----BEGIN PRIVATE KEY...וסיום...END PRIVATE KEY-----\n.
-
תגובות מה-API
ממשקי API יכולים להחזיר נתונים במגוון פורמטים. הפורמטים הבולטים ביותר הם XML ו-JSON.
JSON
בדרך כלל קל יותר לעבוד עם JSON מאשר עם XML כפורמט תגובה. עם זאת, עדיין יכולות להיות בעיות.
אימות תשובות
אחרי שמקבלים תגובה מוצלחת מהקריאה ל-API, השלב הבא הוא בדרך כלל להשתמש ב-JSON.parse כדי להמיר את מחרוזת ה-JSON לאובייקט JavaScript. בשלב הזה, כדאי לטפל במקרה שבו הניתוח נכשל:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
בנוסף, אם ה-API לא בשליטתכם, יכול להיות שמבנה התגובה ישתנה, ושמאפיינים מסוימים לא יופיעו יותר:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
אימות
XML הוא עדיין פורמט פופולרי ליצירת ממשקי API. אפשר לנתח תגובה מקריאה ל-API באמצעות ה-method XmlService:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
הספרייה XmlService.parse מזהה שגיאות ב-XML וזורקת חריגים בהתאם, אבל היא לא מאפשרת לאמת את ה-XML מול סכימה.
רכיב בסיס
אם ניתוח מסמך ה-XML מצליח, מקבלים את רכיב הבסיס באמצעות השיטה getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
מרחבי שמות
בדוגמה הבאה, נעשה שימוש ב-Sportradar API כדי לקבל תוצאות של משחקי כדורגל שנבחרו. תגובת ה-XML היא בפורמט הבא:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
שימו לב איך מרחב השמות מצוין ברכיב הבסיס. לכן, צריך:
- מחפשים את מאפיין מרחב השמות במסמך.
- משתמשים במרחב השמות הזה כשמבצעים מעבר בין רכיבי צאצא וניגשים אליהם.
בדוגמה הבאה אפשר לראות איך ניגשים לרכיב <matches> בקטע הקוד של המסמך שמופיע למעלה:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
קבלת ערכים
בהתבסס על הדוגמה מלוח הזמנים של משחקי הפוטבול:
<match status="..." category="..." ... >
...
</match>
אפשר לאחזר מאפיינים, למשל:
const status = matchElement.getAttribute('status').getValue();
אפשר לקרוא טקסט שמופיע בתוך רכיב באמצעות getText(), אבל אם יש כמה רכיבי טקסט צאצאים של רכיב, הם יאוחדו. מומלץ להשתמש ב-getChildren() ולחזור על הפעולה לכל צאצא במקרים שבהם צפויים כמה צאצאים מסוג text.
דוגמה של Sportradar
בדוגמה המלאה של Sportradar אפשר לראות איך מאחזרים פרטים של משחקי כדורגל, ובאופן ספציפי משחקים בליגת העל האנגלית. Soccer API הוא אחד ממגוון רחב של פידים של נתוני ספורט שמוצעים על ידי Sportradar.
הגדרת חשבון Sportradar
- ניווט אל האתר למפתחים של Sportradar
- נרשמים לחשבון ניסיון.
- אחרי ההרשמה, נכנסים לחשבון.
- אחרי הכניסה לחשבון, עוברים אל MyAccount.
Sportradar מפרידה בין ענפי ספורט שונים ל-API שונים. לדוגמה, יכול להיות שתרכשו גישה ל-API של כדורגל אבל לא ל-API של טניס. לכל אפליקציה שיוצרים אפשר לשייך ענפי ספורט שונים ומפתחות שונים.
- בקטע Applications (אפליקציות), לוחצים על Create a new Application (יצירת אפליקציה חדשה). נותנים לאפליקציה שם ותיאור, ומתעלמים משדה האתר.
- בוחרים רק באפשרות Issue a new key for Soccer Trial Europe v2 (הנפקת מפתח חדש ל-Soccer Trial Europe v2).
- לוחצים על Register Application (רישום אפליקציה).
אם הפעולה תצליח, אמור להופיע דף עם מפתח ה-API החדש.
- מדביקים את הסקריפט לדוגמה בסקריפט חדש ב-Google Ads.
- מחליפים את מפתח ה-API בדף העסקי במפתח שקיבלתם בשלב הקודם, ועורכים את שדה כתובת האימייל.
פתרון בעיות
כשעובדים עם ממשקי API של צד שלישי, יכולות להתרחש שגיאות מכמה סיבות, למשל:
- לקוחות ששולחים בקשות לשרת בפורמט שלא צפוי על ידי ה-API.
- לקוחות שמצפים לפורמט תשובה שונה מזה שמופיע.
- לקוחות שמשתמשים בטוקנים או במפתחות לא תקינים, או בערכים שנותרו כמצייני מיקום.
- לקוחות שמגיעים למגבלות השימוש.
- לקוחות שמעבירים פרמטרים לא תקינים.
בכל המקרים האלה ובמקרים אחרים, השלב הראשון המומלץ לזיהוי הגורם לבעיה הוא לבדוק את פרטי התגובה שגורמת לשגיאה.
ניתוח התשובות
כברירת מחדל, כל תגובה שמחזירה שגיאה (קוד סטטוס של 400 ומעלה) תופסק על ידי מנוע הסקריפטים של Google Ads.
כדי למנוע את ההתנהגות הזו ולאפשר בדיקה של השגיאה והודעת השגיאה, צריך להגדיר את המאפיין muteHttpExceptions של הפרמטרים האופציונליים לערך UrlFetchApp.fetch. לדוגמה:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
קודי סטטוס נפוצים
200 OKמציין הצלחה. אם התשובה לא מכילה את הנתונים הצפויים, כדאי לשקול את האפשרויות הבאות:- בממשקי API מסוימים אפשר לציין באילו שדות ו/או באיזה פורמט תגובה להשתמש. פרטים נוספים מופיעים במסמכי העזרה של ה-API.
- יכולים להיות כמה משאבים שאפשר לקרוא להם ב-API. כדאי לעיין במסמכי התיעוד כדי להבין אם יש משאב אחר שמתאים יותר לשימוש, ושיוכל להחזיר את הנתונים שאתם צריכים.
- יכול להיות שה-API השתנה מאז שהקוד נכתב. כדאי לעיין במסמכים או לפנות למפתח כדי לקבל הבהרה.
בדרך כלל, שגיאה
400 Bad Requestמציינת שיש בעיה בעיצוב או במבנה של הבקשה שנשלחה לשרת. בודקים את הבקשה ומשווים אותה למפרט ה-API כדי לוודא שהיא תואמת לציפיות. במאמר בדיקת בקשות מוסבר איך לבדוק את הבקשות.401 Unauthorizedבדרך כלל מציין שה-API נקרא בלי לספק הרשאה או בלי לבצע הרשאה בהצלחה.- אם ה-API משתמש בהרשאה בסיסית, מוודאים שכותרת ה-
Authorizationנוצרת ומסופקת בבקשה. - אם ה-API משתמש ב-OAuth 2.0, צריך לוודא שאסימון הגישה התקבל ומועבר כאסימון למוכ"ז.
- בכל מקרה אחר של הרשאה, חשוב לוודא שפרטי הכניסה הנדרשים לבקשה מסופקים.
- אם ה-API משתמש בהרשאה בסיסית, מוודאים שכותרת ה-
403 Forbiddenמציין שלמשתמש אין הרשאה למשאב המבוקש.- מוודאים שלמשתמש ניתנו ההרשאות הנדרשות, למשל, מתן גישה למשתמש לקובץ בבקשה מבוססת-קובץ.
404 Not Foundמציין שהמשאב המבוקש לא קיים.- צריך לבדוק שכתובת ה-URL שמשמשת לנקודת הקצה של ה-API נכונה.
- אם מאחזרים משאב, צריך לוודא שהמשאב שאליו מתייחסים קיים (לדוגמה, אם הקובץ קיים עבור API מבוסס-קובץ).
בדיקת בקשות
בדיקת בקשות שימושית כשבתגובות של ה-API מצוין שהבקשה לא תקינה, למשל קוד סטטוס 400. כדי לבדוק בקשות, ל-UrlFetchApp יש שיטה נלווית לשיטה fetch(), שנקראת getRequest(url, params)
במקום לשלוח בקשה לשרת, השיטה הזו יוצרת את הבקשה שהייתה אמורה להישלח ומחזירה אותה. כך המשתמש יכול לבדוק את רכיבי הבקשה כדי לוודא שהיא נראית תקינה.
לדוגמה, אם נתוני הטופס בבקשה שלכם מורכבים ממחרוזות רבות ששורשרו יחד, יכול להיות שהשגיאה נמצאת בפונקציה שיצרתם כדי ליצור את נתוני הטופס האלה. בצורה הפשוטה ביותר:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
תוכלו לבדוק את רכיבי הבקשה.
רישום בקשות ותגובות ביומן
כדי לעזור בתהליך המלא של בדיקת בקשות ותשובות ל-API של צד שלישי, אפשר להשתמש בפונקציית העזר הבאה כתחליף מוכן לשימוש ל-UrlFetchApp.fetch(), כדי לרשום ביומן גם בקשות וגם תשובות.
מחליפים את כל המופעים של
UrlFetchApp.fetch()בקוד ב-logUrlFetch().מוסיפים את הפונקציה הבאה לסוף הסקריפט.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
כשמריצים את הסקריפט, פרטים של כל הבקשות והתגובות נרשמים ביומן של המסוף, וכך קל יותר לבצע ניפוי באגים.
