Skrypty Google Ads mają przydatną funkcję, która umożliwia integrację z danymi i usługami z interfejsów API innych firm.
W tym przewodniku znajdziesz informacje o tych pojęciach, które pomogą Ci pisać skrypty do łączenia się z innymi usługami:
- Wysyłanie żądań HTTP: jak używać funkcji
UrlFetchApp, aby uzyskiwać dostęp do zewnętrznych interfejsów API. - Uwierzytelnianie: omawiamy niektóre typowe scenariusze uwierzytelniania.
- Analizowanie odpowiedzi: jak przetwarzać zwrócone dane w formatach JSON i XML.
Dołączamy też przykłady dla wielu popularnych interfejsów API, które ilustrują te koncepcje.
Pobieranie danych za pomocą UrlFetchApp
UrlFetchApp zapewnia podstawowe funkcje wymagane do korzystania z interfejsów API innych firm.
Poniższy przykład pokazuje pobieranie danych o pogodzie z OpenWeatherMap. Wybraliśmy OpenWeatherMap ze względu na stosunkowo prosty schemat autoryzacji i interfejs API.
Poproś
W dokumentacji OpenWeatherMap określono format żądania aktualnej pogody w ten sposób:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
Adres URL zawiera pierwszy przykład autoryzacji: parametr apikey jest wymagany, a jego wartość jest unikalna dla każdego użytkownika. Ten klucz można uzyskać, rejestrując się.
Po rejestracji żądanie z użyciem klucza można wysłać w ten sposób:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
Wykonanie tego kodu spowoduje zapisanie w oknie logowania w skryptach Google Ads długiego ciągu tekstu w formacie JSON.
Następnym krokiem jest przekonwertowanie go na format, którego można używać w skrypcie.
Dane JSON
Wiele interfejsów API zwraca odpowiedzi w formacie JSON. Jest to prosta serializacja obiektów JavaScriptu, dzięki której obiekty, tablice i typy podstawowe mogą być reprezentowane i przesyłane jako ciągi znaków.
Aby przekonwertować ciąg JSON, np. ten zwrócony przez OpenWeatherMap, z powrotem na obiekt JavaScript, użyj wbudowanej metody JSON.parse. Kontynuując powyższy przykład:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
Metoda JSON.parse przekształca ciąg znaków w obiekt, który ma właściwość name.
Więcej informacji o pracy z odpowiedziami interfejsu API w różnych formatach znajdziesz w sekcji Analizowanie odpowiedzi.
Obsługa błędów
Obsługa błędów jest ważnym aspektem podczas pracy z interfejsami API innych firm w skryptach, ponieważ interfejsy API innych firm często się zmieniają i generują nieoczekiwane wartości odpowiedzi, na przykład:
- URL lub parametry interfejsu API mogą się zmienić bez Twojej wiedzy.
- Twój klucz interfejsu API (lub inne dane logowania) może wygasnąć.
- Format odpowiedzi może ulec zmianie bez powiadomienia.
Kody stanów HTTP
Ze względu na możliwość wystąpienia nieoczekiwanych odpowiedzi należy sprawdzić kod stanu HTTP. Domyślnie funkcja UrlFetchApp zgłasza wyjątek, jeśli napotka kod błędu HTTP. Aby zmienić to zachowanie, musisz przekazać parametr opcjonalny, tak jak w przykładzie poniżej:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Struktura odpowiedzi
Gdy zmieniają się interfejsy API innych firm, programiści często nie są od razu świadomi zmian, które mogą mieć wpływ na ich skrypty. Jeśli na przykład właściwość name zwrócona w przykładzie OpenWeatherMap zostanie zmieniona na locationName, skrypty korzystające z tej właściwości przestaną działać.
Z tego powodu warto sprawdzić, czy zwrócona struktura jest zgodna z oczekiwaną, np.:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Dane POST z UrlFetchApp
Przykład wprowadzający z OpenWeatherMap pobierał tylko dane. Zwykle wywołania interfejsu API, które nie zmieniają stanu na serwerze zdalnym, korzystają z metody HTTP
GET.
Metoda GET jest domyślną metodą dla UrlFetchApp. Niektóre wywołania interfejsu API, np. wywołania usługi wysyłającej SMS-y, będą jednak wymagać innych metod, takich jak POST lub PUT.
Aby zilustrować używanie wywołań POST z usługą UrlFetchApp, w poniższym przykładzie pokazujemy integrację z Slackiem, aplikacją do współpracy i wysyłania wiadomości, w celu wysyłania wiadomości Slack do użytkowników i grup Slacka.
Konfigurowanie Slacka
W tym przewodniku przyjęto założenie, że masz już zarejestrowane konto Slack.
Podobnie jak w przypadku OpenWeatherMap w poprzednim przykładzie, aby włączyć wysyłanie wiadomości, musisz uzyskać token. Slack udostępnia unikalny adres URL, który umożliwia wysyłanie wiadomości do zespołu. Nazywa się on przychodzącym webhookiem.
Skonfiguruj przychodzącego webhooka, klikając Dodaj integrację przychodzących webhooków i postępując zgodnie z instrukcjami. Proces powinien wygenerować adres URL do wysyłania wiadomości.
Wysyłanie żądania POST
Po skonfigurowaniu przychodzącego webhooka wysłanie żądania POST wymaga jedynie użycia dodatkowych właściwości w parametrze options przekazywanym do UrlFetchApp.fetch:
method: jak wspomnieliśmy, domyślna wartość toGET, ale tutaj ją zastępujemy i ustawiamy naPOST.payload: Są to dane, które mają zostać wysłane na serwer w ramach żądaniaPOST. W tym przykładzie Slack oczekuje obiektu zserializowanego do formatu JSON, jak opisano w dokumentacji Slacka. W tym celu używana jest metodaJSON.stringify, a wartośćContent-Typejest ustawiona naapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Rozszerzony przykład Slacka
Przykład powyżej pokazuje minimum, które należy spełnić, aby włączyć odbieranie wiadomości w Slacku. Rozszerzony przykład ilustruje tworzenie i wysyłanie raportu o skuteczności kampanii do grupy, a także niektóre opcje formatowania i wyświetlania.

Więcej informacji o wiadomościach w Slacku znajdziesz w dokumentacji Slacka.
Dane formularzy
W przykładzie powyżej pokazaliśmy, jak używać ciągu JSON jako właściwości payload w przypadku żądania POST.
W zależności od formatu payload funkcja UrlFetchApp stosuje różne metody tworzenia żądania POST:
- Jeśli
payloadjest ciągiem znaków, argument ciągu znaków jest wysyłany jako treść żądania. Gdy
payloadjest obiektem, np. mapą wartości:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Pary klucz-wartość są przekształcane w dane formularza:
subject=Test&to=mail@example.com&body=Hello,+World!Nagłówek
Content-Typeżądania jest ustawiony naapplication/x-www-form-urlencoded.
Niektóre interfejsy API wymagają użycia danych formularza podczas przesyłania żądań POST, więc warto pamiętać o tym automatycznym przekształcaniu obiektów JavaScript na dane formularza.
Podstawowe uwierzytelnianie HTTP
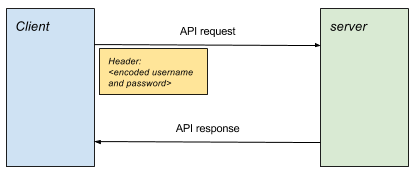
Podstawowe uwierzytelnianie HTTP to jedna z najprostszych form uwierzytelniania, która jest używana przez wiele interfejsów API.
Uwierzytelnianie odbywa się przez dołączenie zakodowanej nazwy użytkownika i hasła do nagłówków HTTP w każdym żądaniu.

Tworzenie żądania
Aby utworzyć uwierzytelnione żądanie, wykonaj te czynności:
- Utwórz hasło, łącząc nazwę użytkownika i hasło dwukropkiem, np.
username:password. - Zakoduj hasło w formacie Base64, np.
username:passwordstaje siędXNlcm5hbWU6cGFzc3dvcmQ=. - Dołącz do żądania nagłówek
Authorizationw formieAuthorization: Basic <encoded passphrase>
Ten fragment kodu pokazuje, jak to zrobić w skryptach Google Ads:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Przykłady podstawowego uwierzytelniania
Sekcja Przykłady kodu zawiera 2 przykłady ilustrujące użycie podstawowego uwierzytelniania HTTP:
Plivo
Plivo to usługa, która za pomocą interfejsu API ułatwia wysyłanie i odbieranie SMS-ów. Ten przykład pokazuje, jak wysyłać wiadomości.
- Zarejestruj się w usłudze Plivo.
- Wklej przykładowy skrypt do nowego skryptu w Google Ads.
- Zastąp wartości
PLIVO_ACCOUNT_AUTHIDiPLIVO_ACCOUNT_AUTHTOKENwartościami z panelu zarządzania. - Wstaw swój adres e-mail zgodnie z instrukcjami w skrypcie, aby otrzymywać powiadomienia o błędach.
- Aby korzystać z Plivo, musisz kupić numery lub dodać je do konta próbnego. Dodaj numery piaskownicy, których można używać na koncie próbnym.
- Dodaj numer, który będzie się wyświetlać jako nadawca, oraz numer odbiorcy.
- Zmień
PLIVO_SRC_PHONE_NUMBERw skrypcie na jeden z numerów w piaskownicy, które zostały właśnie zarejestrowane. Powinien on zawierać międzynarodowy kod kraju, np.447777123456w przypadku numeru w Wielkiej Brytanii.
Twilio
Twilio to kolejna usługa, która za pomocą interfejsu API ułatwia wysyłanie i odbieranie SMS-ów. Ten przykład pokazuje, jak wysyłać wiadomości.
- Zarejestruj się w Twillio.
- Wklej przykładowy skrypt do nowego skryptu w Google Ads.
- Zastąp wartości
TWILIO_ACCOUNT_SIDiTWILIO_ACCOUNT_AUTHTOKENwartościami wyświetlanymi na stronie konsoli konta. - Zastąp symbol
TWILIO_SRC_PHONE_NUMBERnumerem z panelu – jest to numer autoryzowany przez Twilio do wysyłania wiadomości.
OAuth 1.0
Wiele popularnych usług używa protokołu OAuth do uwierzytelniania. OAuth występuje w kilku wersjach.
W przypadku podstawowego uwierzytelniania HTTP użytkownik ma tylko jedną nazwę użytkownika i jedno hasło, a protokół OAuth umożliwia przyznanie aplikacjom innych firm dostępu do konta i danych użytkownika za pomocą danych logowania specyficznych dla tej aplikacji. Zakres dostępu będzie też zależeć od konkretnej aplikacji.
Więcej informacji o OAuth 1.0 znajdziesz w przewodniku po OAuth Core. W szczególności zapoznaj się z sekcją 6. Uwierzytelnianie za pomocą OAuth W przypadku pełnego trójstronnego OAuth 1.0 proces wygląda tak:
- Aplikacja („Konsument”) uzyskuje token żądania.
- Użytkownik autoryzuje token żądania.
- Aplikacja wymienia token żądania na token dostępu.
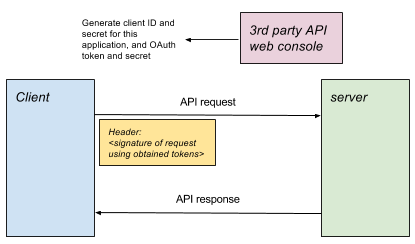
- W przypadku wszystkich kolejnych żądań zasobów token dostępu jest używany w podpisanym żądaniu.
Aby usługi innych firm mogły korzystać z OAuth 1.0 bez interakcji z użytkownikiem (np. w przypadku skryptów Google Ads), kroki 1, 2 i 3 są niemożliwe. Dlatego niektóre usługi wydają token dostępu z poziomu konsoli konfiguracji, co pozwala aplikacji przejść bezpośrednio do kroku 4. Jest to tzw. 1-etapowa autoryzacja OAuth 1.0.

OAuth 1.0 w skryptach Google Ads
W przypadku skryptów Google Ads każdy skrypt jest zwykle interpretowany jako aplikacja. W konsoli lub na stronie ustawień administracyjnych usługi zwykle należy:
- Skonfiguruj aplikację, aby reprezentowała skrypt.
- Określ, jakie uprawnienia są rozszerzane na skrypt.
- Uzyskaj klucz klienta, tajny klucz klienta, token dostępu i tajny klucz dostępu do użycia z jednoetapową autoryzacją OAuth.
OAuth 2.0
OAuth 2.0 jest używany w popularnych interfejsach API, aby zapewnić dostęp do danych użytkownika. Właściciel konta w danej usłudze innej firmy przyznaje konkretnym aplikacjom uprawnienia, które umożliwiają im dostęp do danych użytkownika. Zalety tego rozwiązania są następujące:
- nie musi udostępniać aplikacji danych logowania do konta;
- Możesz indywidualnie określać, które aplikacje mają dostęp do danych i w jakim zakresie. (Na przykład przyznany dostęp może być tylko do odczytu lub tylko do podzbioru danych).
Aby używać w skryptach Google Ads usług obsługujących OAuth 2.0, wykonaj te czynności:
- Poza skryptem
Przyznaj skryptom Google Ads uprawnienia do uzyskiwania dostępu do danych użytkowników za pomocą interfejsu API innej firmy. W większości przypadków wiąże się to ze skonfigurowaniem aplikacji w konsoli usługi zewnętrznej. Ta aplikacja reprezentuje skrypt Google Ads.
Określasz, jakie prawa dostępu powinna mieć aplikacja skryptu Google Ads. Zwykle przypisywany jest jej identyfikator klienta. Dzięki temu możesz za pomocą protokołu OAuth 2.0 kontrolować, które aplikacje mają dostęp do Twoich danych w usłudze innej firmy, a także które aspekty tych danych mogą wyświetlać lub modyfikować.
- W skrypcie
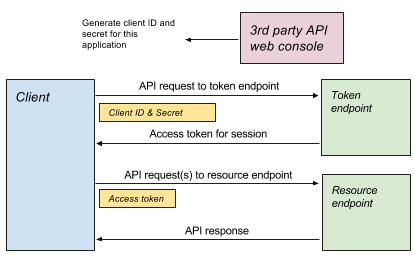
Autoryzuj na serwerze zdalnym. W zależności od typu uprawnień, na który serwer zezwolił, należy wykonać inny zestaw czynności, zwany procesem. Jednak w każdym przypadku ostatecznie zostanie wydany token dostępu, który będzie używany w tej sesji we wszystkich kolejnych żądaniach.
Wysyłanie żądań do interfejsu API Przekazuj token dostępu z każdym żądaniem.
Przepływy autoryzacji
Każdy typ autoryzacji i odpowiadający mu proces są przeznaczone do różnych scenariuszy użycia. Na przykład inny proces jest używany, gdy użytkownik bierze udział w sesji interaktywnej, a inny, gdy aplikacja musi działać w tle bez obecności użytkownika.
Dostawcy interfejsów API decydują, które typy autoryzacji akceptują, co wpływa na sposób, w jaki użytkownik integruje interfejs API.
Implementacja
W przypadku wszystkich różnych przepływów OAuth celem jest uzyskanie tokena dostępu, który może być następnie używany przez resztę sesji do uwierzytelniania żądań.
Przykładowa biblioteka pokazuje, jak uwierzytelniać się w przypadku każdego typu procesu. Każda z tych metod zwraca obiekt, który pobiera i przechowuje token dostępu oraz ułatwia wysyłanie uwierzytelnionych żądań.
Ogólny wzorzec użycia jest następujący:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
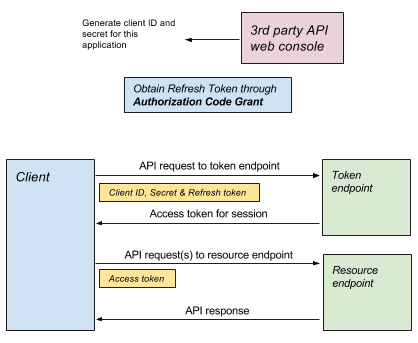
Udzielanie dostępu na podstawie danych uwierzytelniających klienta
Udzielanie dostępu na podstawie danych uwierzytelniających klienta to jedna z prostszych form przepływu OAuth2, w której aplikacja wymienia identyfikator i tajny klucz, unikalne dla aplikacji, w zamian za wydanie tokena dostępu o ograniczonym czasie ważności.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
Zezwolenie na token odświeżania
Przyznanie tokena odświeżania jest podobne do przyznania danych logowania klienta, ponieważ proste żądanie do serwera zwraca token dostępu, który można wykorzystać w sesji.

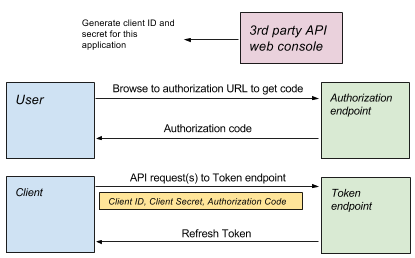
Uzyskiwanie tokena odświeżania
Różnica w przypadku przyznawania tokena odświeżania polega na tym, że szczegóły wymagane do przyznania uprawnień do danych logowania klienta pochodzą z konfiguracji aplikacji (np. w panelu sterowania usługi), a token odświeżania jest przyznawany w ramach bardziej złożonego procesu, takiego jak przyznawanie kodu autoryzacji, który wymaga interakcji użytkownika:

- Uzyskiwanie tokena odświeżania za pomocą OAuth Playground
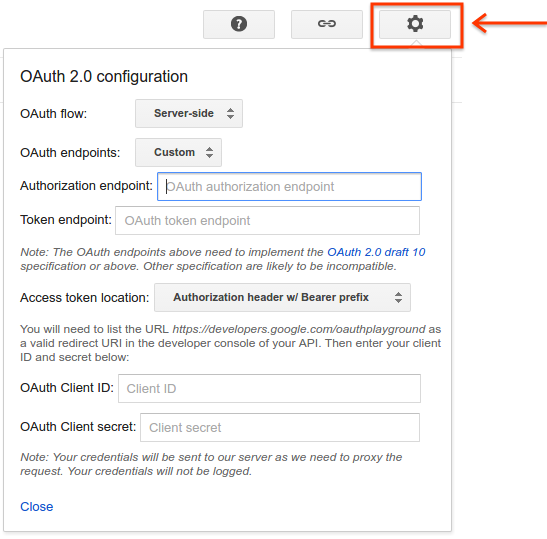
OAuth2 Playground udostępnia interfejs, który umożliwia użytkownikowi przejście przez proces uwierzytelniania za pomocą kodu autoryzacji w celu uzyskania tokena odświeżania.
Przycisk ustawień w prawym górnym rogu umożliwia określenie wszystkich parametrów, które mają być używane w procesie OAuth, w tym:
- Punkt końcowy autoryzacji: używany jako początek procesu autoryzacji.
- Punkt końcowy tokena: używany z tokenem odświeżania do uzyskiwania tokena dostępu.
- Identyfikator i tajny klucz klienta: dane logowania do aplikacji.

Użycie tokena odświeżania
Po przeprowadzeniu wstępnej autoryzacji usługi mogą wygenerować token odświeżania, który można następnie wykorzystać w podobny sposób jak w przypadku przepływu danych logowania klienta. Poniżej znajdziesz 2 przykłady:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Przykład Search Ads 360
Search Ads 360 to przykład interfejsu API, którego można używać z tokenem odświeżania. W tym przykładzie skrypt generuje i zwraca raport. Pełne informacje o innych działaniach, które można wykonać, znajdziesz w dokumentacji interfejsu Search Ads 360 API.
Tworzenie skryptu
- Utwórz nowy projekt w Konsoli interfejsów API i uzyskaj identyfikator klienta, klucz tajny klienta oraz token odświeżania, postępując zgodnie z procedurą opisaną w przewodniku po Search Ads 360. Pamiętaj, aby włączyć interfejs Search Ads 360 API.
- Wklej przykładowy skrypt do nowego skryptu w Google Ads.
- Wklej przykładową bibliotekę OAuth2 pod listą kodu.
- Zmodyfikuj skrypt, aby zawierał prawidłowe wartości identyfikatora klienta, tajnego klucza klienta i tokena odświeżania.
Przykład interfejsu Apps Script Execution API
Ten przykład pokazuje, jak wykonać funkcję w Apps Script za pomocą interfejsu Apps Script Execution API. Umożliwia to wywoływanie Apps Script ze skryptów Google Ads.
Tworzenie skryptu Apps Script
Utwórz nowy skrypt. Poniższy przykład wyświetli listę 10 plików z Dysku:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Konfigurowanie Apps Script do wykonania
- Zapisz skrypt.
- Kliknij Zasoby > Projekt Cloud Platform.
- Kliknij nazwę projektu, aby przejść do Konsoli interfejsów API.
- Otwórz Interfejsy API i usługi.
- Włącz odpowiednie interfejsy API, w tym przypadku Drive API i Apps Script Execution API.
- Utwórz dane logowania OAuth, wybierając w menu Dane logowania.
- Wróć do skryptu i opublikuj go, aby można było go uruchamiać, klikając Opublikuj > Wdróż jako plik wykonywalny interfejsu API.
Tworzenie skryptu Google Ads
- Wklej przykładowy skrypt do nowego skryptu w Google Ads.
- Dodatkowo wklej przykładową bibliotekę OAuth2 pod listą kodu.
- Zmodyfikuj skrypt, aby zawierał prawidłowe wartości identyfikatora klienta, tajnego klucza klienta i tokena odświeżania.
Konta usługi
Alternatywą dla powyższych typów przyznawania dostępu są konta usługi.
Konta usług różnią się od powyższych tym, że nie służą do uzyskiwania dostępu do danych użytkownika: po uwierzytelnieniu żądania są wysyłane przez konto usługi w imieniu aplikacji, a nie użytkownika, który może być właścicielem projektu. Jeśli na przykład konto usługi użyje interfejsu Drive API do utworzenia pliku, będzie on należeć do konta usługi i domyślnie nie będzie dostępny dla właściciela projektu.
Przykład interfejsu Google Natural Language API
Natural Language API umożliwia analizę nastawienia i analizę encji w tekście.
Ten przykład pokazuje, jak obliczyć nastawienie w przypadku tekstu reklamy, w tym nagłówka lub tekstu reklamy. Dzięki temu możesz zmierzyć, jak pozytywny jest komunikat i jakie jest jego znaczenie: co jest lepsze: Sprzedajemy ciasta czy Sprzedajemy najlepsze ciasta w Londynie. Kup dziś!
Konfigurowanie skryptu
- Utwórz nowy projekt w Konsoli interfejsów API.
- Włącz Natural Language API.
- Włącz płatności w projekcie.
- Utwórz konto usługi. Pobierz plik JSON z danymi logowania.
- Wklej przykładowy skrypt do nowego skryptu w Google Ads.
- Dodatkowo wklej przykładową bibliotekę OAuth2 pod listą kodu.
- Zastąp niezbędne wartości:
serviceAccount: adres e-mail konta usługi, np.xxxxx@yyyy.iam.gserviceaccount.com.key: klucz z pliku JSON pobranego podczas tworzenia konta usługi. Rozpoczyna się-----BEGIN PRIVATE KEY...i kończy...END PRIVATE KEY-----\n.
Odpowiedzi interfejsu API
Interfejsy API mogą zwracać dane w różnych formatach. Najpopularniejsze z nich to XML i JSON.
JSON
JSON jest zwykle prostszy w obsłudze niż XML jako format odpowiedzi. Mimo to mogą wystąpić pewne problemy.
Weryfikacja odpowiedzi
Po uzyskaniu pozytywnej odpowiedzi z wywołania interfejsu API typowym następnym krokiem jest użycie JSON.parse do przekonwertowania ciągu znaków JSON na obiekt JavaScript. W tym momencie warto obsłużyć przypadek, w którym analiza składni się nie powiodła:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Jeśli nie masz kontroli nad interfejsem API, pamiętaj, że struktura odpowiedzi może się zmienić, a właściwości mogą już nie istnieć:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Weryfikacja
XML to nadal popularny format do tworzenia interfejsów API. Odpowiedź z wywołania interfejsu API
można przeanalizować za pomocą metody
XmlService
parse:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
XmlService.parse wykrywa błędy w pliku XML i zgłasza odpowiednie wyjątki, ale nie umożliwia sprawdzania poprawności pliku XML względem schematu.
Element główny
Po pomyślnym przeanalizowaniu dokumentu XML element główny jest uzyskiwany za pomocą metody getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Przestrzenie nazw
W przykładzie poniżej do uzyskania wyników meczów piłki nożnej w przypadku wybranych spotkań użyto interfejsu Sportradar API. Odpowiedź XML ma format:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Zwróć uwagę na sposób określenia przestrzeni nazw w elemencie głównym. Z tego powodu konieczne jest:
- Wyodrębnij z dokumentu atrybut przestrzeni nazw.
- Używaj tej przestrzeni nazw podczas przechodzenia do elementów podrzędnych i uzyskiwania do nich dostępu.
Poniższy przykład pokazuje, jak uzyskać dostęp do elementu <matches> we fragmencie dokumentu powyżej:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Pobieranie wartości
Na podstawie próbki z harmonogramu rozgrywek piłkarskich:
<match status="..." category="..." ... >
...
</match>
Atrybuty można pobrać na przykład w ten sposób:
const status = matchElement.getAttribute('status').getValue();
Tekst zawarty w elemencie można odczytać za pomocą getText(), ale w przypadku wielu elementów tekstowych podrzędnych elementu zostaną one połączone. Jeśli prawdopodobne jest występowanie wielu elementów tekstowych podrzędnych, rozważ użycie getChildren() i iterowanie po każdym elemencie podrzędnym.
Przykład Sportradar
Ten pełny przykład Sportradaru pokazuje, jak pobierać szczegóły meczów piłki nożnej, a konkretnie angielskiej Premier League. Soccer API to jeden z wielu kanałów sportowych oferowanych przez Sportradar.
Konfigurowanie konta Sportradar
- Otwórz witrynę dla deweloperów Sportradar.
- Zarejestruj konto próbne.
- Po zarejestrowaniu się zaloguj na swoje konto.
- Po zalogowaniu się przejdź do sekcji MyAccount.
Sportradar rozdziela różne dyscypliny sportowe na różne interfejsy API. Możesz na przykład kupić dostęp do interfejsu Soccer API, ale nie do interfejsu Tennis API. Każda utworzona przez Ciebie aplikacja może być powiązana z różnymi dyscyplinami sportowymi i różnymi kluczami.
- W sekcji Aplikacje kliknij Utwórz nową aplikację. Nadaj aplikacji nazwę i opis, a pole witryny zignoruj.
- Wybierz tylko Wydaj nowy klucz dla Soccer Trial Europe v2.
- Kliknij Zarejestruj aplikację.
Po zakończeniu tego procesu powinna się wyświetlić strona z nowym kluczem interfejsu API.
- Wklej przykładowy skrypt do nowego skryptu w Google Ads.
- Zastąp klucz interfejsu API na liście kluczem uzyskanym powyżej i edytuj pole adresu e-mail.
Rozwiązywanie problemów
Podczas pracy z interfejsami API innych firm mogą wystąpić błędy z różnych powodów, np.:
- Klienci wysyłają żądania do serwera w formacie, którego interfejs API nie oczekuje.
- Klienci oczekują formatu odpowiedzi innego niż ten, który otrzymali.
- Klienci używający nieprawidłowych tokenów lub kluczy albo wartości pozostawionych jako symbole zastępcze.
- Klienci osiągają limity wykorzystania.
- Klienci podają nieprawidłowe parametry.
We wszystkich tych i innych przypadkach dobrym pierwszym krokiem w identyfikacji przyczyny problemu jest zbadanie szczegółów odpowiedzi powodującej błąd.
Analizowanie odpowiedzi
Domyślnie każda odpowiedź, która zwraca błąd (kod stanu 400 lub wyższy), będzie zgłaszana przez silnik skryptów Google Ads.
Aby zapobiec takiemu zachowaniu i umożliwić sprawdzenie błędu oraz komunikatu o błędzie, ustaw właściwość muteHttpExceptions parametrów opcjonalnych na UrlFetchApp.fetch. Na przykład:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Typowe kody stanu
200 OKoznacza sukces. Jeśli odpowiedź nie zawiera oczekiwanych danych, weź pod uwagę te kwestie:- Niektóre interfejsy API umożliwiają określenie, których pól lub formatu odpowiedzi należy użyć. Szczegółowe informacje znajdziesz w dokumentacji interfejsu API.
- Interfejs API może mieć wiele zasobów, które można wywołać. Zapoznaj się z dokumentacją, aby sprawdzić, czy nie lepiej użyć innego zasobu, który zwróci potrzebne Ci dane.
- Od czasu napisania kodu interfejs API mógł ulec zmianie. Aby uzyskać wyjaśnienia, zapoznaj się z dokumentacją lub skontaktuj się z deweloperem.
400 Bad Requestzwykle oznacza, że w formacie lub strukturze żądania wysłanego na serwer jest coś nie tak. Sprawdź żądanie i porównaj je ze specyfikacją interfejsu API, aby upewnić się, że jest zgodne z oczekiwaniami. Szczegółowe informacje o sprawdzaniu żądań znajdziesz w sekcji Sprawdzanie żądań.401 Unauthorizedzwykle oznacza, że interfejs API jest wywoływany bez podania lub pomyślnego wykonania autoryzacji.- Jeśli interfejs API używa autoryzacji podstawowej, upewnij się, że nagłówek
Authorizationjest tworzony i przesyłany w żądaniu. - Jeśli interfejs API korzysta z OAuth 2.0, upewnij się, że token dostępu został uzyskany i jest dostarczany jako token okaziciela.
- W przypadku innych wariantów autoryzacji upewnij się, że podajesz niezbędne dane logowania do żądania.
- Jeśli interfejs API używa autoryzacji podstawowej, upewnij się, że nagłówek
403 Forbiddenoznacza, że użytkownik nie ma uprawnień do zasobu, o który prosi.- Sprawdź, czy użytkownik ma niezbędne uprawnienia, np. dostęp do pliku w przypadku żądania opartego na pliku.
404 Not Foundoznacza, że żądany zasób nie istnieje.- Sprawdź, czy adres URL użyty w punkcie końcowym API jest prawidłowy.
- Jeśli pobierasz zasób, sprawdź, czy istnieje zasób, do którego się odwołujesz (np. czy plik istnieje w przypadku interfejsu API opartego na plikach).
Sprawdzanie żądań
Sprawdzanie żądań jest przydatne, gdy odpowiedzi interfejsu API wskazują, że żądanie jest nieprawidłowe, np. kod stanu 400. Aby ułatwić sprawdzanie żądań, metoda UrlFetchApp
ma metodę towarzyszącą o nazwie getRequest(url, params), która jest podobna do metody fetch().
Zamiast wysyłać żądanie do serwera, ta metoda tworzy żądanie, które zostałoby wysłane, a następnie je zwraca. Dzięki temu użytkownik może sprawdzić elementy żądania, aby upewnić się, że wygląda ono prawidłowo.
Jeśli na przykład dane formularza w Twoim żądaniu składają się z wielu połączonych ze sobą ciągów znaków, błąd może leżeć w funkcji utworzonej do generowania tych danych. W najprostszej postaci:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
umożliwi Ci sprawdzenie elementów żądania.
Rejestrowanie żądań i odpowiedzi
Aby ułatwić cały proces sprawdzania żądań i odpowiedzi do interfejsu API innej firmy, możesz użyć tej funkcji pomocniczej jako zamiennika funkcji UrlFetchApp.fetch(), aby rejestrować zarówno żądania, jak i odpowiedzi.
Zastąp wszystkie wystąpienia
UrlFetchApp.fetch()w kodzie ciągiemlogUrlFetch().Dodaj tę funkcję na końcu skryptu.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Podczas wykonywania skryptu szczegóły wszystkich żądań i odpowiedzi są rejestrowane w konsoli, co ułatwia debugowanie.
