يمكن عرض ميزة "نقرة واحدة من Google" داخل إطار iframe (يُشار إليه في ما بعد باسم Iframe متوسط المستوى) تتم استضافته على موقعك الإلكتروني. لا يمكن فهم التغيير في تجربة المستخدم بنقرة واحدة عند استخدام إطار iframe متوسط.
يوفر الدمج المتوسط المستند إلى إطار iframe بعض المرونة والمخاطر:
تجربة المستخدم المضمَّنة في ميزة "نقرة واحدة" ومسار تجربة المستخدم اللاحق
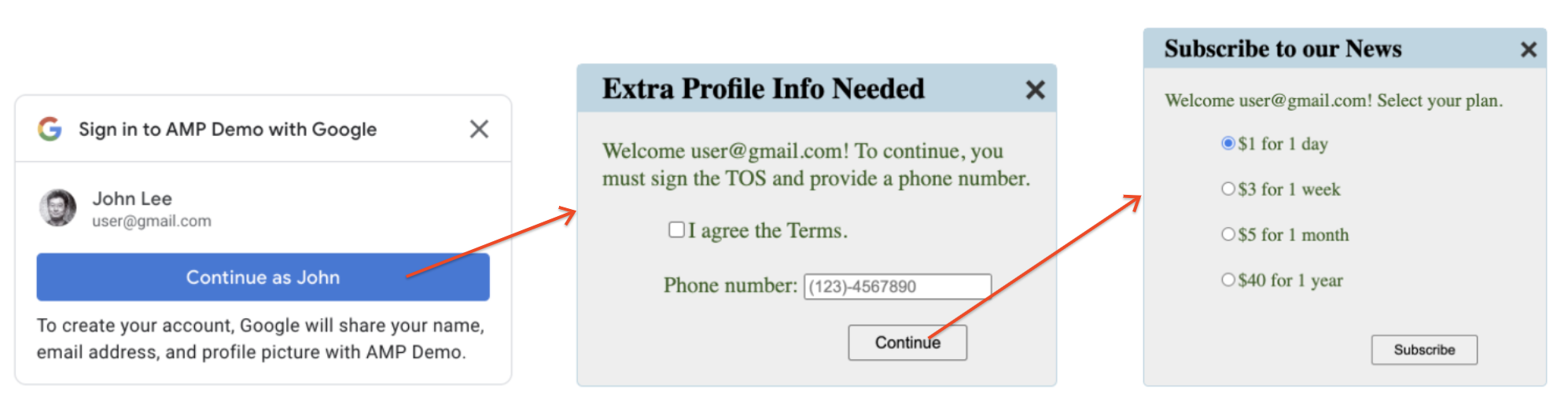
بعد الانتهاء من تجربة المستخدم بنقرة واحدة، يمكنك عرض التدفق اللاحق لتجربة المستخدم داخل إطار iframe متوسط. وبالتالي، يمكن تضمين ميزة "نقرة واحدة" وتجربة المستخدم اللاحقة في صفحة المحتوى الحالية. انظر المثال التالي.

وبدون إطار iframe المتوسط، تحتاج عادةً إلى التنقل في الصفحة بأكملها عرض التدفق اللاحق لتجربة المستخدم، والذي قد يكون تطفليًا في بعض الحالات.
الدمج مرة واحدة والعرض في كل مكان.
كل رموز دمج "نقرة واحدة" (استدعاء واجهة برمجة التطبيقات One Tap وعمليات تجربة المستخدم اللاحقة معالجة البيانات) يتم تغليفها في إطار iframe المتوسط. في صفحات المحتوى، حيث قد يتم عرض ميزة "نقرة واحدة"، فكل ما عليك فعله هو تضمين الوسيطة iframe.
تسمح هذه البنية بفصل المخاوف، وبالتالي تقلل من وتكلفة الدمج والصيانة.
الحدّ من نطاق عرض الرموز المميّزة لرقم التعريف
ويستخدم إطار iframe المتوسط الرموز المميزة للتعريف مباشرةً. وهي لا تظهر أبدًا لصفحات المحتوى. قد تؤدي هذه البنية إلى تقليل نطاق عرض رموز التعريف المميزة.
كما تعمل طريقة iframe الوسيطة بشكل جيد مع مواقع الويب التي تحتوي على نطاق فرعي مخصص يتعلق بتسجيل الدخول (على سبيل المثال، Login.example.com) ومواقع متعددة نطاقات فرعية مرتبطة بالمحتوى (على سبيل المثال، Sports.example.com وgame.example.com).
نطاقات العرض بنقرة واحدة:
حسب ما تتطلبه سياسات OAuth في Google، فإن جميع النطاقات التي تتلقى بروتوكول OAuth يجب تسجيل الردود مسبقًا في Google Cloud Console. مع خط عادي الدمج عبر النقر، يحتاج المطوّرون إلى التسجيل المُسبَق لجميع النطاقات التي تتوفر لها ميزة "نقرة واحدة" نظرًا لأن رموز التعريف المميزة سيتم تمريرها إلى هذه النطاقات مرة أخرى. بعض الإشعارات مواقع الويب للمستخدمين إنشاء نطاقات فرعية ديناميكيًا، وهي من المستحيل التسجيل مسبقًا. نتيجةً لذلك، لا يمكن عرض "نقرة واحدة" في هذه النطاقات الفرعية التي يتم إنشاؤها ديناميكيًا.
يمكن حلّ هذه المشكلة عن طريق الاستفادة من إطار iframe المتوسط. وفي هذه الحالة، يجب تسجيل نطاق إطار iframe المتوسط مسبقًا فقط. هناك ليست هناك حاجة إلى تسجيل نطاقات صفحة المحتوى، نظرًا لأن الرموز المميزة للمعرفات لا الذين يعرضون صفحات المحتوى هذه.
مخاطر الخصوصية:
على المطوّرين اتخاذ تدابير لمنع ظهور إطارات iframe المتوسطة تضمينها في نطاقات غير متوقعة. على سبيل المثال، قد يُضّمن user.com ملف iframe متوسطًا، وبالتالي عرض تجربة المستخدم بنقرة واحدة على موقعهم الإلكتروني. هذا النمط بالتأكيد إلى الكثير من المخاوف المتعلقة بالخصوصية لدى المستخدمين النهائيين.
المخاطر الأمنية:
نظرًا لمشكلة الإطارات غير المتوقعة المذكورة أعلاه، فإن يجب ألا يرسل إطار iframe مطلقًا أي بيانات حسّاسة متعلقة بالأمان أو الخصوصية إلى العنصر الرئيسي. إطار، مثل الرموز المميزة للرقم التعريفي، وقيم ملفات تعريف الارتباط للجلسة، وبيانات المستخدم، وما إلى ذلك. تعذّر قد يؤدي اتّباع هذه القاعدة إلى تعريض مواقعك الإلكترونية للخطر.
عرض ميزة "نقرة واحدة" في إطار Iframe المتوسط
لعرض نقرة واحدة داخل إطار iframe المتوسط، ضع الرمز التالي في رمز HTML لإطار iframe المتوسط:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
في حال استخدام السمة data-allowed_parent_origin، يتم تشغيل Google One Tap.
في وضع iframe المتوسط. يمكنك ضبط نطاق واحد أو إدراج فاصلة
قائمة النطاقات كقيمة السمة. ويمكن أيضًا استخدام النطاقات الفرعية التي تتضمّن أحرف البدل.
(اختياري) عرض تجربة المستخدم اللاحقة في إطار Iframe المتوسط
في استجابة تسجيل الدخول، يمكنك عرض أي رمز HTML، والذي قد يعرض بعض المحتوى المرئي للمستخدمين النهائيين. على سبيل المثال، عند طلب معلومات إضافية في الملف الشخصي، أو الموافقة على بنود الخدمة. وبعد إرسال الصفحة، يمكنك عرض المزيد من الصفحات. على سبيل المثال، دفعة أو اشتراك
يمكنك تغيير حجم إطار iframe المتوسط:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
باختصار، باستخدام إطار iframe المتوسط، يمكن لتدفقات تجربة المستخدم الخاصة بتسجيل الدخول أو الاشتراك بالكامل كتجربة مستخدم مضمّنة.
بالنسبة إلى الصفحة الأولى بعد تجربة One Tap، عليك الاتصال بـ notifyParentResize()
الطريقة مرتين للأسباب التالية.
يتم ضبط إطار iframe المتوسط ليكون مخفيًا عند إتمام تجربة المستخدم لميزة "نقرة واحدة".
وتكون قيمة السمة
offsetHeightللعنصر 0 عندما يكون مخفيًا.
في الاستدعاء الأول، يمكنك تغيير حجم ارتفاع iframe إلى 1 بكسل فقط لجعله
مرئية. وبعد توفّر قيمة السمة offsetHeight، يمكنك
وتغيير حجمه إلى ارتفاع مناسب.
يوضّح الرمز في المثال التالي كيفية التحقّق من صحة المصدر الرئيسي وتغيير حجم إطار iframe متوسط لواجهة المستخدم بعد تجربة المستخدم بنقرة واحدة.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
إزالة Intermediate Iframe من UX Done
يجب إعلام صفحة المحتوى الرئيسية بإزالة إطار iframe المتوسط الانتهاء من تدفق تجربة المستخدم. لتحقيق هذه الغاية، يمكنك وضع مقتطف الرمز التالي في رمز الاستجابة لتسجيل الدخول.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
إذا تم تخطي تدفق تجربة المستخدم، يجب استدعاء طريقة notifyParentClose
بدلاً من ذلك.
تضمين Iframe متوسط الحجم في صفحات HTML
ضَع مقتطف الرمز التالي في أي من صفحات HTML التي تريدها من خلال Google One. لعرضها:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
السمة data-src هي معرّف الموارد المنتظم (URI) لإطار iframe المتوسط.
