ניתן לעבד את Google One Tap בתוך iframe (נקרא בהמשך Iframe ) ביניים) שמתארח באתר שלכם. לא ניתן להבחין בהם משתנים בחוויית המשתמש בלחיצה אחת כשמשתמשים ב-iframe ביניים.
שילוב ביניים מבוסס iframe מספק כמה גמישות וסיכונים:
חוויית משתמש מוטמעת בהקשה אחת ובתהליך הבא של חוויית המשתמש.
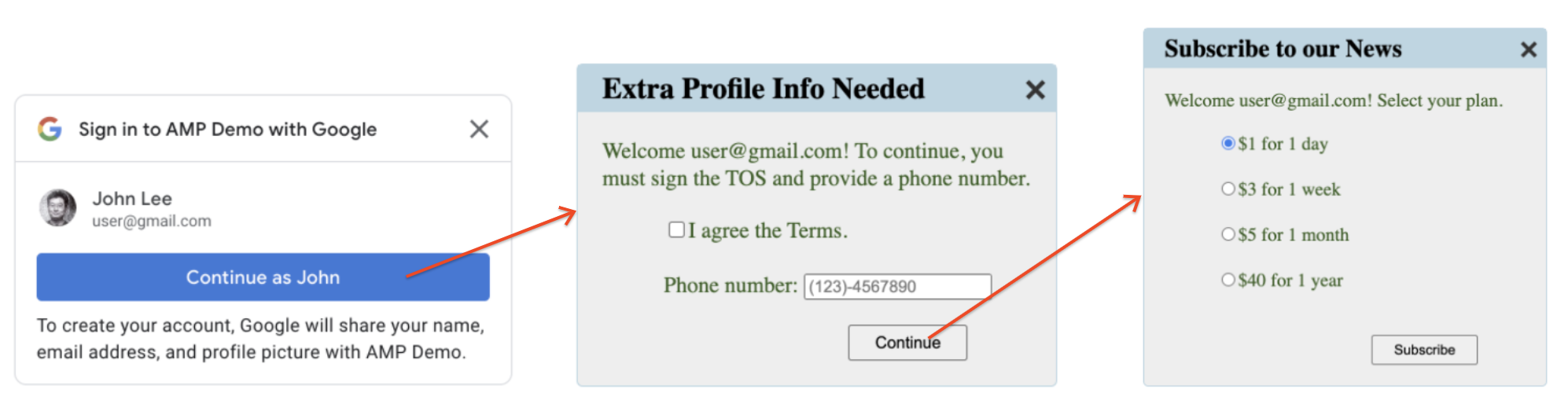
אחרי ש-One Tap UX יסתיים, תוכלו להציג את תהליך ה-UX הבא בתוך ב-iframe. כך, אפשר להטמיע גם הקשה אחת וגם את חוויית המשתמש הבאה בדף התוכן הנוכחי. הנה דוגמה.

ללא ה-iframe ברמת הביניים, בדרך כלל צריך ניווט בדף מלא להציג את התהליך הבא של חוויית המשתמש, שעשוי להפריע במקרים מסוימים.
שילוב פעם אחת והצגה בכל מקום.
כל קוד השילוב של One Tap (הפעלת One Tap API וחוויית המשתמש לאחר מכן נכללים ב-iframe של הביניים. בדפי תוכן, במקומות שבהם מוצגת הקשה אחת, כל מה שצריך לעשות הוא להטמיע את iframe.
הארכיטקטורה הזו מאפשרת להפריד בין סוגיות, ובכך מצמצמת את עלות השילוב והתחזוקה.
הגבלת היקף החשיפה לאסימון המזהה.
האסימונים המזהים נצרכים ישירות על ידי ה-iframe של הביניים. אלו השמות אף פעם לא נחשפים לדפי התוכן. הארכיטקטורה הזו עשויה באופן דרמטי לצמצם את היקף החשיפה של האסימונים המזהים.
דרך הביניים של iframe פועלת היטב גם עם אתרים שכבר יש להם תת-דומיין ייעודי שקשור להתחברות (למשל, Login.example.com) וכן מספר תת-דומיינים שקשורים לתוכן (למשל, Sports.example.com ו-games.example.com).
הצגת דומיינים בהקשה אחת
בהתאם לדרישות של מדיניות OAuth של Google, כל הדומיינים שמקבלים OAuth צריך לרשום את התשובות מראש במסוף Google Cloud. עם נרתיק רגיל שילוב Tap, מפתחים צריכים לרשום מראש את כל הדומיינים ש-One Tap עשויות להופיע, כי אסימונים מזהים יועברו חזרה לדומיינים האלה. במידה מסוימת מאפשרים למשתמשים ליצור באופן דינמי תת-דומיינים, שאין אפשרות להירשם מראש. כתוצאה מכך, לא ניתן להציג את התכונה 'הקשה אחת' ב תת-הדומיינים האלה, שנוצרים באופן דינמי.
אפשר לפתור את הבעיה הזו על ידי שימוש ב-iframe של הביניים. במקרה הזה, צריך לרשום מראש רק את הדומיין של iframe הביניים. יש אין צורך לרשום את הדומיינים של דפי התוכן, מכיוון שאסימוני הזיהוי להיחשף לדפי תוכן כאלה.
Privacy Risks (סיכונים לפרטיות).
המפתחים חייבים לנקוט אמצעים כדי למנוע את מסגרות ה-iframe של הביניים מוטמעים בדומיינים לא צפויים. לדוגמה, older.com עשוי להטמיע iframe, וכך להציג את ה-UX שלך ב-One Tap באתר שלהם. הזה בהחלט יגרום להרבה חששות בנוגע לפרטיות של משתמשי הקצה.
סיכוני אבטחה.
בגלל הבעיה הלא צפויה בשמירה על המשתתפים בפריים שצוינה למעלה, שלב הביניים ה-iframe אף פעם לא ישלח מידע אישי רגיש לאבטחה או לפרטיות כגון אסימונים מזהים, ערכים של קובצי cookie של פעילות באתר, נתוני משתמש וכו'. יישום הכלל הזה עלול לסכן את האתרים שלכם.
עיבוד הקשה אחת ב-Iframe ביניים
כדי להציג 'הקשה אחת' בתוך iframe הביניים, יש להציב את הקוד הבא לקוד ה-HTML של iframe הביניים:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
אם נעשה שימוש במאפיין data-allowed_parent_origin, שירות Google One Tap יפעל
במצב ביניים של iframe. אפשר להגדיר דומיין אחד או דומיין מופרד בפסיקים
בתור ערך המאפיין. יש תמיכה גם בתת-דומיינים עם תווים כלליים לחיפוש.
(אופציונלי) עיבוד של חוויית המשתמש הבאה ב-Iframe ביניים
בתגובת ההתחברות, תוכלו להחזיר כל קוד HTML, שעשוי להציג גלוי למשתמשי הקצה. לדוגמה, אם מבקשים פרטים נוספים בפרופיל, או הסכמה לתנאים ולהגבלות. אחרי ששולחים את הדף, אפשר להציג דפים נוספים. לדוגמה, לתשלום או למינוי.
אפשר לשנות את הגודל של iframe הביניים:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
לסיכום, במסגרות iframe ברמת ביניים, תהליכי חוויית המשתמש לכניסה או להרשמה המלאים כחוויית משתמש מוטמעת.
לדף הראשון אחרי ממשק המשתמש בהקשה אחת, צריך להפעיל את notifyParentResize()
פעמיים בגלל הסיבות הבאות.
ה-iframe של הביניים מוסתר כשסיום השימוש ב-One Tap UX.
ערך המאפיין
offsetHeightשל רכיב הוא 0 כשהוא מוסתר.
בקריאה הראשונה, תוכלו לשנות את גודל גובה ה-iframe ל-1px רק כדי
גלוי. לאחר מכן, כשערך המאפיין offsetHeight יהיה זמין, תהיה לך אפשרות
לשנות את הגודל שלו לגובה מתאים.
הקוד לדוגמה הבא מראה איך לאמת מקור הורה ולשנות את הגודל של iframe ביניים של ממשק המשתמש אחרי One Tap UX.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
הסרת ה-Iframe המשולבת בחוויית המשתמש
עליכם להודיע לדף התוכן הראשי להסיר את iframe הביניים במקרים הבאים תהליך חוויית המשתמש הסתיים. לשם כך, ניתן להציב את קטע הקוד הבא ב את קוד התגובה שלך להתחברות.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
אם מדלגים על תהליך חוויית המשתמש, צריך לקרוא לשיטה notifyParentClose
במקום זאת.
הטמעת iframe ביניים בדפי HTML
צריך להוסיף את קטע הקוד הבא לכל דפי HTML שבהם רוצים להשתמש ב-Google One Tap כדי להציג:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
המאפיין data-src הוא ה-URI של iframe הביניים.
