Aby dodać do witryny przycisk Zaloguj się przez Google lub prośby o zalogowanie się jednym dotknięciem i logowanie automatyczne, musisz najpierw:
- uzyskać identyfikator klienta OAuth 2.0,
- skonfigurować branding i ustawienia OAuth,
- wczytać bibliotekę klienta usług Google Identity Services;
- opcjonalnie skonfigurować standard Content Security Policy,
- aktualizowanie zasady dotyczącej otwierającego z innej domeny,
Uzyskiwanie identyfikatora klienta Google API
Aby włączyć usługi Google Identity Services w swojej witrynie, musisz najpierw skonfigurować identyfikator klienta Google API. Aby to zrobić, wykonaj te czynności:
- Otwórz Clients page Google Cloud Console.
- Utwórz lub wybierz Cloud Consoleprojekt. Jeśli masz już projekt dla przycisku Zaloguj się przez Google lub Google One Tap, użyj istniejącego projektu i identyfikatora klienta internetowego. Podczas tworzenia aplikacji produkcyjnych może być potrzebnych kilka projektów. Powtórz pozostałe kroki w tej sekcji dla każdego projektu, którym zarządzasz.
- Kliknij Utwórz klienta, a jako Typ aplikacji wybierz Aplikacja internetowa, aby utworzyć nowy identyfikator klienta. Aby użyć istniejącego identyfikatora klienta, wybierz jeden z identyfikatorów typu Aplikacja internetowa.
Dodaj identyfikator URI swojej witryny do pola Autoryzowane źródła JavaScript. Identyfikator URI zawiera tylko schemat i pełną nazwę hosta. Na przykład:
https://www.example.com.Opcjonalnie dane logowania mogą być zwracane za pomocą przekierowania do punktu końcowego, który hostujesz, zamiast za pomocą wywołania zwrotnego JavaScript. W takim przypadku dodaj identyfikatory URI przekierowania do sekcji Autoryzowane identyfikatory URI przekierowania. Identyfikatory URI przekierowania obejmują schemat, w pełni kwalifikowaną nazwę hosta i ścieżkę oraz muszą być zgodne z zasadami weryfikacji identyfikatorów URI przekierowania. Na przykład:
https://www.example.com/auth-receiver.
Uwzględnij identyfikator klienta w aplikacji internetowej, korzystając z pól data-client_id lub client_id.
Konfigurowanie ekranu zgody OAuth
Zarówno logowanie przez Google, jak i uwierzytelnianie jednym kliknięciem obejmują ekran zgody, który informuje użytkowników o aplikacji proszącej o dostęp do ich danych, o rodzaju danych, o które są proszeni, oraz o obowiązujących warunkach.
- Otwórz Branding page w sekcji Platforma uwierzytelniania Google w Cloud Console.
- Jeśli pojawi się taka prośba, wybierz utworzony projekt.
Na stronie Branding page wypełnij formularz i kliknij przycisk „Zapisz”.
Nazwa aplikacji: nazwa aplikacji, która prosi o zgodę. Nazwa powinna dokładnie odzwierciedlać aplikację i być zgodna z nazwą aplikacji, którą użytkownicy widzą w innych miejscach.
Logo aplikacji: ten obraz jest wyświetlany na ekranie zgody, aby ułatwić użytkownikom rozpoznanie aplikacji. Logo jest wyświetlane na ekranie zgody „Zaloguj się przez Google” i w ustawieniach konta, ale nie jest wyświetlane w oknie dialogowym One Tap.
Adres e-mail pomocy: wyświetlany na ekranie zgody jako kontakt dla użytkowników potrzebujących pomocy oraz administratorom Google Workspace, którzy oceniają dostęp do Twojej aplikacji dla swoich użytkowników. Ten adres e-mail jest wyświetlany użytkownikom na ekranie zgody na logowanie przez Google, gdy klikną nazwę aplikacji.
Autoryzowane domeny: aby chronić Ciebie i Twoich użytkowników, Google pozwala na używanie autoryzowanych domen tylko aplikacjom, które uwierzytelniają się za pomocą protokołu OAuth. Linki do aplikacji muszą być hostowane w autoryzowanych domenach. Więcej informacji
Link do strony głównej aplikacji: wyświetlany na ekranie zgody „Zaloguj się przez Google” oraz w informacjach o wyłączeniu odpowiedzialności zgodnych z GDPR w przypadku logowania jednym kliknięciem pod przyciskiem „Kontynuuj jako”. Musi być hostowany w autoryzowanej domenie.
Link do polityki prywatności aplikacji: wyświetlany na ekranie zgody logowania się za pomocą Google oraz w informacjach o wyłączeniu odpowiedzialności zgodnych z GDPR w przypadku logowania jednym kliknięciem pod przyciskiem „Kontynuuj jako”. Musi być hostowany w autoryzowanej domenie.
Link do warunków korzystania z aplikacji (opcjonalnie): wyświetlany na ekranie zgody logowania za pomocą Google oraz w informacjach o wyłączeniu odpowiedzialności zgodnych z RODO, które pojawiają się po kliknięciu przycisku „Kontynuuj jako”. Musi być hostowany w autoryzowanej domenie.
Otwórz Data Access page, aby skonfigurować zakresy aplikacji.
- Zakresy interfejsów API Google: zakresy umożliwiają aplikacji dostęp do prywatnych danych użytkownika. Do uwierzytelniania wystarczy domyślny zakres (email, profile, openid). Nie musisz dodawać żadnych zakresów wrażliwych. Zalecamy stopniowe proszenie o zakresy w momencie, gdy dostęp jest potrzebny, a nie z góry.
Sprawdź „Stan weryfikacji”. Jeśli Twoja aplikacja wymaga weryfikacji, kliknij przycisk „Prześlij do weryfikacji”, aby przesłać ją do weryfikacji. Szczegółowe informacje znajdziesz w wymaganiach dotyczących weryfikacji OAuth.
Wyświetlanie ustawień OAuth podczas logowania
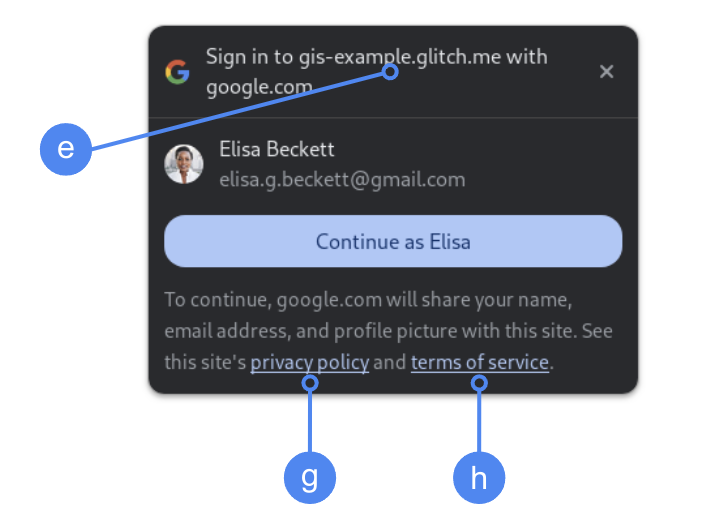
Logowanie jednym dotknięciem za pomocą FedCM

Domena najwyższego poziomu Autoryzowana domena jest wyświetlana podczas uzyskiwania zgody użytkownika w Chrome. Używanie One Tap w ramach różnych domen, ale tej samej witryny w elementach iframe jest obsługiwaną metodą.
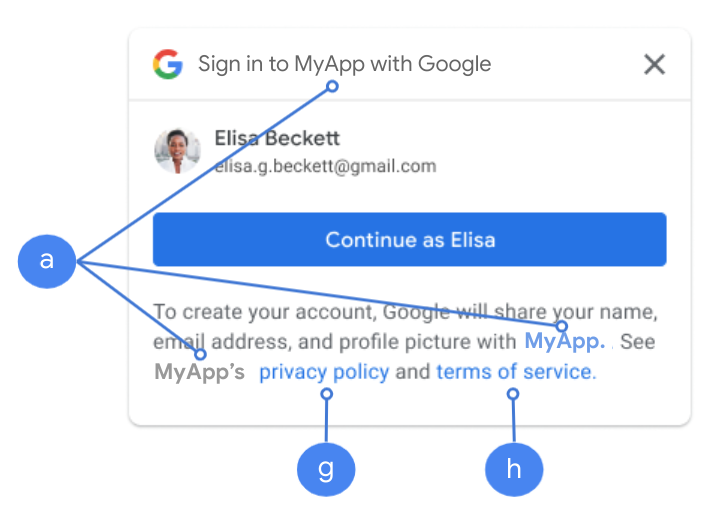
Rejestracja jednym dotknięciem bez FedCM

Nazwa aplikacji jest wyświetlana podczas uzyskiwania zgody użytkownika.
Rysunek 1. Ustawienia zgody OAuth wyświetlane przez One Tap w Chrome.
Wczytywanie biblioteki klienta
Pamiętaj, aby wczytać bibliotekę klienta usług tożsamości Google na każdej stronie, na której użytkownik może się zalogować. Użyj tego fragmentu kodu:
<script src="https://accounts.google.com/gsi/client" async></script>
Możesz zoptymalizować szybkość wczytywania stron, jeśli wczytasz skrypt za pomocą atrybutu
async.
Listę metod i właściwości obsługiwanych przez bibliotekę znajdziesz w dokumentacji interfejsu API HTML i JavaScript.
(standard) Content Security Policy
Chociaż Content Security Policy jest opcjonalny, zalecamy jego stosowanie w celu zabezpieczenia aplikacji i zapobiegania atakom typu cross-site scripting (XSS). Więcej informacji znajdziesz w tym artykule i w tym artykule.
Zasady bezpieczeństwa treści mogą zawierać co najmniej 1 dyrektywę, np. connect-src, frame-src, script-src, style-src lub default-src.
Jeśli Twoja strategia CSP zawiera:
connect-src, dodajhttps://accounts.google.com/gsi/, aby zezwolić stronie na wczytywanie adresu URL elementu nadrzędnego dla punktów końcowych po stronie serwera Usług tożsamości Google.frame-src, dodajhttps://accounts.google.com/gsi/, aby zezwolić na adres URL elementu nadrzędnego elementów iframe przycisku „Zaloguj się przez Google” i funkcji „Zaloguj się jednym dotknięciem”.script-srcdodaj dyrektywęhttps://accounts.google.com/gsi/client, aby zezwolić na adres URL biblioteki JavaScript Google Identity Services.style-srcdodaj dyrektywęhttps://accounts.google.com/gsi/style, aby zezwolić na adres URL arkuszy stylów Usług tożsamości Google.- Dyrektywa
default-src, jeśli jest używana, jest rezerwowa, gdy nie określono żadnej z poprzednich dyrektyw (connect-src,frame-src,script-srclubstyle-src). Dodajhttps://accounts.google.com/gsi/, aby umożliwić stronie wczytywanie nadrzędnego adresu URL dla punktów końcowych po stronie serwera Usług tożsamości Google.
Jeśli używasz connect-src, unikaj podawania poszczególnych adresów URL GIS. Pomaga to zminimalizować liczbę błędów podczas aktualizacji GIS. Zamiast dodawać na przykład
https://accounts.google.com/gsi/status użyj nadrzędnego adresu URL GIS
https://accounts.google.com/gsi/.
Ten przykładowy nagłówek odpowiedzi umożliwia prawidłowe wczytanie i wykonanie usług Google Identity Services:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Zasada dotycząca otwierającego z innej domeny
Przycisk Logowanie przez Google i logowanie jednym dotknięciem Google mogą wymagać zmian w zasadach Cross-Origin-Opener-Policy (COOP), aby można było wyświetlać wyskakujące okienka.
Gdy FedCM jest włączony, przeglądarka bezpośrednio renderuje wyskakujące okienka i nie są potrzebne żadne zmiany.
Jeśli jednak FedCM jest wyłączony, ustaw nagłówek COOP:
- do
same-origini - uwzględniać
same-origin-allow-popups.
Nieprawidłowe ustawienie nagłówka przerywa komunikację między oknami, co powoduje wyświetlanie pustego wyskakującego okienka lub podobne błędy.
