Untuk menambahkan tombol Login Dengan Google atau perintah Sekali Ketuk dan Login otomatis ke situs Anda, Anda harus:
- mendapatkan client ID OAuth 2.0,
- mengonfigurasi branding dan setelan OAuth,
- memuat library klien Google Identity Services, dan
- secara opsional menyiapkan Kebijakan Keamanan Konten dan
- Memperbarui Cross-Origin Opener Policy
Mendapatkan client ID Google API
Untuk mengaktifkan Layanan Identitas Google di situs Anda, Anda harus menyiapkan ID klien Google API terlebih dahulu. Caranya, selesaikan langkah-langkah berikut:
- Buka Clients page Google Cloud Console.
- Buat atau pilih project. Cloud ConsoleJika Anda sudah memiliki project untuk tombol Login dengan Google atau Login Sekali dengan Google, gunakan project yang ada dan client ID web. Saat membuat aplikasi produksi, beberapa project mungkin diperlukan. Ulangi langkah-langkah yang tersisa di bagian ini untuk setiap project yang Anda kelola.
- Klik Buat klien, lalu untuk Jenis aplikasi, pilih Aplikasi web untuk membuat client ID baru. Untuk menggunakan ID klien yang ada, pilih salah satu jenis Web application.
Tambahkan URI situs Anda ke Authorized JavaScript origins. URI hanya mencakup skema dan nama host yang sepenuhnya memenuhi syarat. Misalnya,
https://www.example.com.Secara opsional, kredensial dapat ditampilkan menggunakan pengalihan ke endpoint yang Anda host, bukan melalui callback JavaScript. Jika demikian, tambahkan URI pengalihan Anda ke URI pengalihan yang sah. URI pengalihan mencakup skema, nama host yang sepenuhnya memenuhi syarat, dan jalur serta harus mematuhi aturan validasi URI pengalihan. Contohnya,
https://www.example.com/auth-receiver.
Sertakan client ID di aplikasi web Anda menggunakan kolom data-client_id atau client_id.
Mengonfigurasi Layar Izin OAuth Anda
Autentikasi Login dengan Google dan Sekali Ketuk menyertakan layar izin yang memberi tahu pengguna aplikasi yang meminta akses ke data mereka, jenis data yang diminta, dan persyaratan yang berlaku.
- Buka Branding page di bagian Google Auth Platform di Cloud Console.
- Jika diminta, pilih project yang baru saja Anda buat.
Di Branding page, isi formulir dan klik tombol "Simpan".
Nama aplikasi: Nama aplikasi yang meminta izin. Nama harus mencerminkan aplikasi Anda secara akurat dan konsisten dengan nama aplikasi yang dilihat pengguna di tempat lain.
Logo aplikasi: Gambar ini ditampilkan di layar izin untuk membantu pengguna mengenali aplikasi Anda. Logo ditampilkan di layar izin Login dengan Google dan di setelan akun, tetapi tidak ditampilkan di dialog Sekali Ketuk.
Email dukungan: Ditampilkan di layar izin untuk dukungan pengguna dan kepada administrator Google Workspace yang mengevaluasi akses ke aplikasi Anda untuk pengguna mereka. Alamat email ini ditampilkan kepada pengguna di layar izin Login dengan Google saat pengguna mengklik nama aplikasi.
Domain yang diizinkan: Untuk melindungi Anda dan pengguna Anda, Google hanya mengizinkan aplikasi yang melakukan autentikasi menggunakan OAuth untuk menggunakan Domain yang Diizinkan. Link aplikasi Anda harus dihosting di Domain yang Diotorisasi. Pelajari lebih lanjut.
Link Halaman Beranda Aplikasi: Ditampilkan di layar izin Login Dengan Google dan informasi pernyataan kepatuhan GDPR sekali ketuk di bawah tombol "Lanjutkan sebagai". Harus dihosting di Domain yang Diotorisasi.
Link Kebijakan Privasi Aplikasi: Ditampilkan di layar izin Masuk dengan Google dan informasi pernyataan kepatuhan GDPR sekali ketuk di bawah tombol "Lanjutkan sebagai". Harus dihosting di Domain yang Diotorisasi.
Link Persyaratan Layanan Aplikasi (Opsional): Ditampilkan di layar izin Login dengan Google dan informasi pernyataan penyangkalan yang mematuhi GDPR dengan fitur Sekali Ketuk di bawah tombol "Lanjutkan sebagai". Harus dihosting di Domain yang Diotorisasi.
Buka Data Access page untuk mengonfigurasi cakupan untuk aplikasi Anda.
- Cakupan untuk Google API: Cakupan memungkinkan aplikasi Anda mengakses data pribadi pengguna Anda. Untuk autentikasi, cakupan default (email, profil, openid) sudah cukup, Anda tidak perlu menambahkan cakupan sensitif. Secara umum, praktik terbaiknya adalah meminta cakupan secara bertahap, pada saat akses diperlukan, bukan di awal.
Periksa "Status Verifikasi", jika aplikasi Anda memerlukan verifikasi, klik tombol "Kirim untuk Verifikasi" untuk mengirimkan aplikasi Anda untuk verifikasi. Lihat persyaratan verifikasi OAuth untuk mengetahui detailnya.
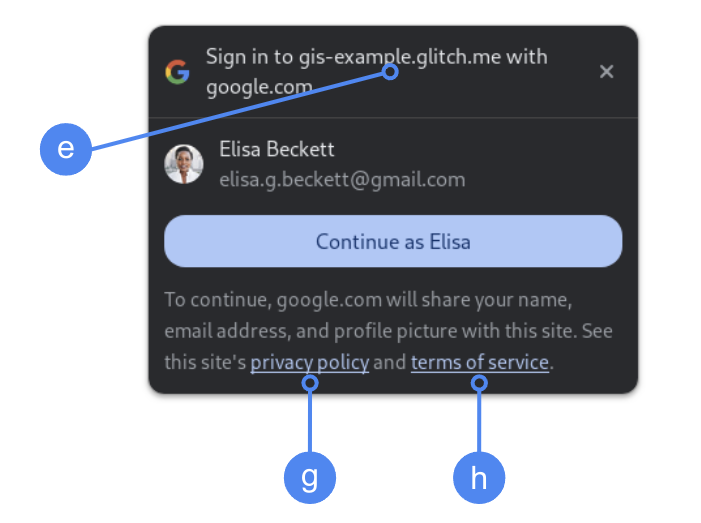
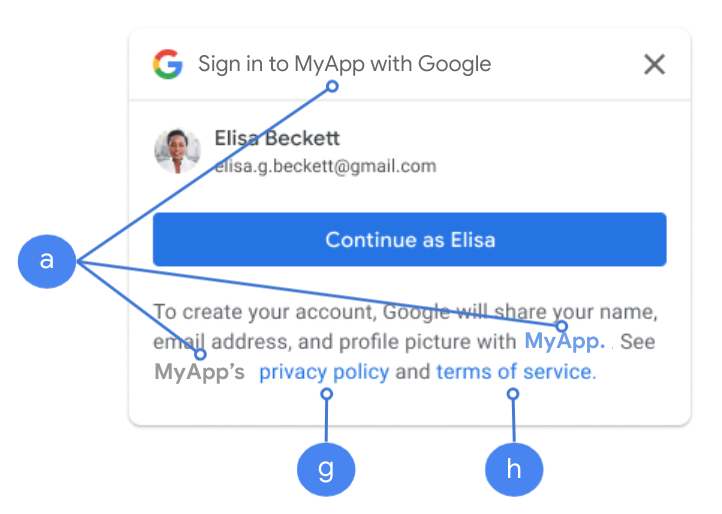
Tampilan setelan OAuth selama login
Login Sekali Ketuk menggunakan FedCM

Domain resmi tingkat teratas ditampilkan selama izin pengguna di Chrome. Hanya menggunakan Login Sekali Klik di iframe lintas origin, tetapi situs yang sama adalah metode yang didukung.
Login Sekali Ketuk tanpa FedCM

Nama aplikasi ditampilkan selama izin pengguna.
Gambar 1. Setelan izin OAuth yang ditampilkan oleh Login Sekali Klik di Chrome.
Memuat library klien
Pastikan untuk memuat library klien Layanan Identitas Google di halaman tempat pengguna dapat login. Gunakan cuplikan kode berikut:
<script src="https://accounts.google.com/gsi/client" async></script>
Anda dapat mengoptimalkan kecepatan pemuatan halaman jika Anda memuat skrip dengan atribut
async.
Lihat referensi API HTML dan JavaScript untuk mengetahui daftar metode dan properti yang didukung library.
Kebijakan Keamanan Konten
Meskipun bersifat opsional, Kebijakan Keamanan Konten direkomendasikan untuk mengamankan aplikasi Anda dan mencegah serangan pembuatan skrip lintas situs (XSS). Untuk mempelajari lebih lanjut, lihat Pengantar CSP dan CSP dan XSS.
Content Security Policy Anda dapat mencakup satu atau beberapa direktif, seperti
connect-src, frame-src, script-src, style-src, atau default-src.
Jika CSP Anda menyertakan:
connect-src, tambahkanhttps://accounts.google.com/gsi/untuk mengizinkan halaman memuat URL induk untuk endpoint sisi server Layanan Identitas Google.frame-src, tambahkanhttps://accounts.google.com/gsi/untuk mengizinkan URL induk iframe tombol One Tap dan Login dengan Google.script-src, tambahkanhttps://accounts.google.com/gsi/clientuntuk mengizinkan URL library JavaScript Google Identity Services.style-src, tambahkanhttps://accounts.google.com/gsi/styleuntuk mengizinkan URL Stylesheet Layanan Identitas Google.- Jika digunakan, direktif
default-srcadalah penggantian jika salah satu direktif sebelumnya (connect-src,frame-src,script-src, ataustyle-src) tidak ditentukan, tambahkanhttps://accounts.google.com/gsi/untuk mengizinkan halaman memuat URL induk untuk endpoint sisi server Google Identity Services.
Hindari mencantumkan URL GIS individual saat menggunakan connect-src. Hal ini membantu meminimalkan kegagalan saat GIS diperbarui. Misalnya, daripada menambahkan
https://accounts.google.com/gsi/status, gunakan URL induk GIS
https://accounts.google.com/gsi/.
Header respons contoh ini memungkinkan Layanan Identitas Google dimuat dan dieksekusi dengan berhasil:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Cross Origin Opener Policy
Tombol Login Dengan Google dan Login Sekali Ketuk Google mungkin memerlukan perubahan pada
Cross-Origin-Opener-Policy (COOP) Anda agar
dapat berhasil membuat pop-up.
Jika FedCM diaktifkan, browser akan merender pop-up secara langsung dan tidak ada perubahan yang diperlukan.
Namun, saat FedCM dinonaktifkan, tetapkan header COOP:
- ke
same-origindan - mencakup
same-origin-allow-popups.
Gagal menyetel header yang tepat akan merusak komunikasi antarjendela, sehingga menyebabkan jendela pop-up kosong atau bug serupa.
