In dieser Anleitung finden Sie einen Überblick über den SDK-Lebenszyklus und die Interaktionen zwischen Ihrem Videoplayer, dem IMA SDK und einem Ad-Server.
Einfache Interaktionen
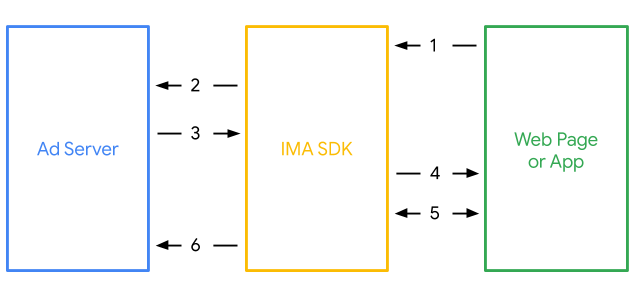
Das folgende Diagramm veranschaulicht die Interaktionen zwischen Ihrem Videoplayer, dem IMA SDK und einem Ad-Server. Der Ad-Server kann Ad Manager, AdSense für Videos (AFV) oder Ad Exchange (AdX) verwenden.

Die Webseite oder App lädt das IMA SDK mit:
- ein eingebettetes Script-Tag für HTML5
- eine App für Android, Google Cast, iOS oder tvOS
Das IMA SDK fordert eine VAST-Antwort für den jeweiligen Anzeigenblock auf dem Ad-Server an. Der aufgerufene Ad-Server, der entweder Ad Manager im Vergleich zu AFV oder AdX sein kann, wird durch die Anzeigen-Tag-URL bestimmt.
Der Ad-Server wählt die beste Anzeige aus und sendet eine VAST-Antwort an das IMA SDK. Anzeigen werden mit einer der folgenden Methoden ausgewählt:
- Anzeigenblockfilter in Ad Manager für Werbebuchungskandidaten
- AdSense oder Ad Exchange führt eine Auktion durch
Das IMA SDK parst die VAST-Antwort, ermittelt den richtigen Medientyp basierend auf der Umgebung und liefert das Inline-Video-Creative (und bei Bedarf Companion-Anzeigen) an die Webseite oder App.
Der Videoplayer handelt die Wiedergabedetails mit dem IMA SDK aus und spielt die Anzeigen ab.
Das IMA SDK löst bei Bedarf einen Impressions-Ping und VAST-Tracking-Ereignisse aus.
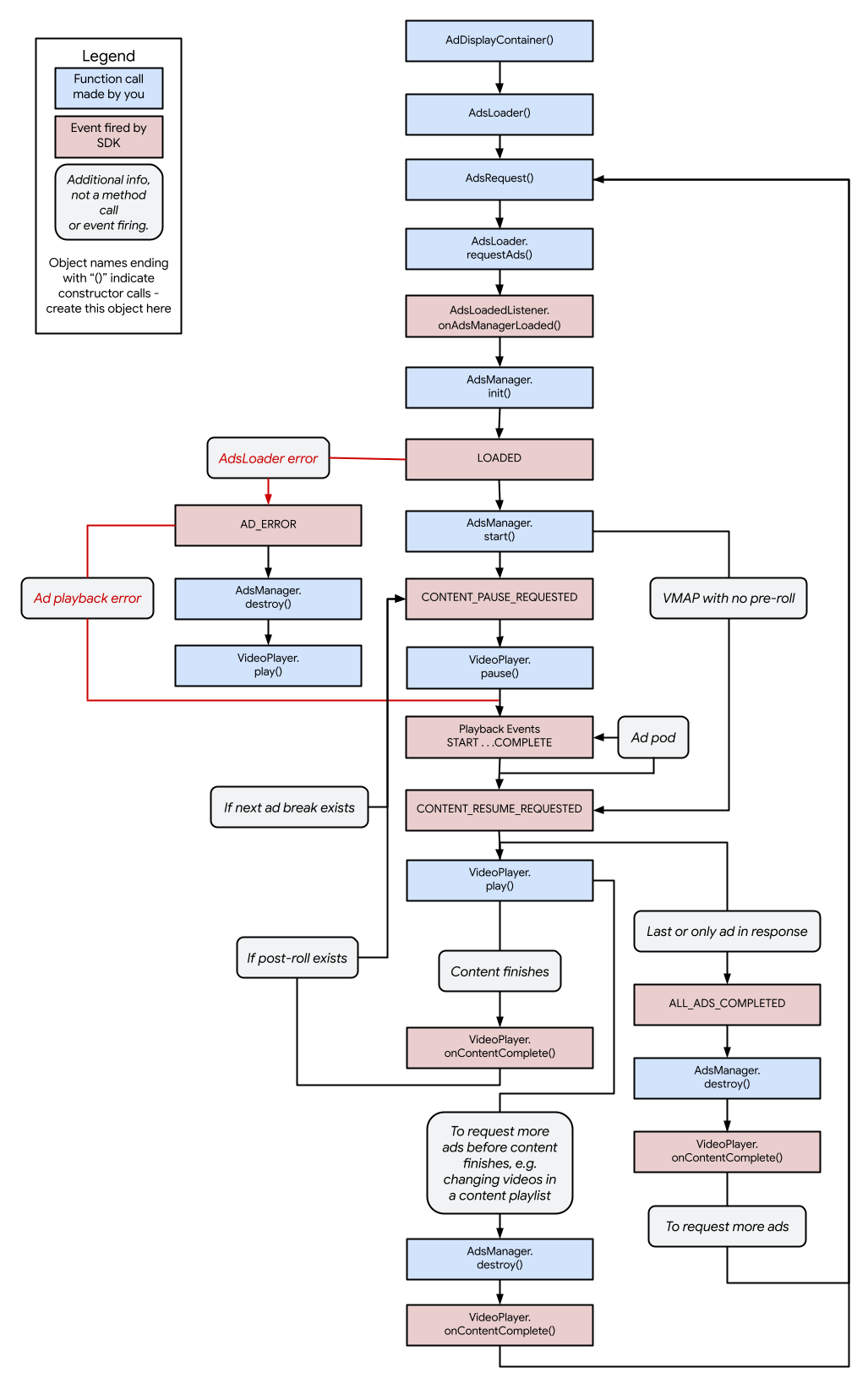
Lifecycle
In diesem Diagramm wird der vollständige Lebenszyklus des IMA SDK dargestellt. Konstruktor- und Methodenaufrufe werden blau hervorgehoben, Ereignisse rot und Fehlerbedingungen mit roten Verbindungen und rotem Text dargestellt.