Bu kılavuz, Android IMA uygulamalarına eşlik eden reklamlar eklemek isteyen yayıncılar için hazırlanmıştır.
Ön koşullar
- IMA SDK'nın entegre edildiği Android uygulaması. SDK'nın entegre edildiği bir uygulamanız yoksa BasicExample'a bakın. IMA SDK'yı uygulamanıza ekleme konusunda yardıma ihtiyacınız varsa IMA SDK'yı ayarlama başlıklı makaleyi inceleyin.
- Tamamlayıcı reklam döndürecek şekilde yapılandırılmış bir reklam etiketi. Örnek ihtiyacınız varsa SSS sayfamıza göz atın.
Uygulamanıza eşlik eden reklamlar ekleme
Tamamlayıcı reklam alanı eklemek ve uygulamanızda tamamlayıcı reklamlar göstermek için adımları uygulayın.
Tamamlayıcınızı göstermek için bir ViewGroup oluşturun
Yardımcı isteğinde bulunmadan önce düzeninizde yardımcı için bir alan oluşturmanız gerekir. Düzen XML'nize bir ViewGroup öğesi ekleyin. Bu örnekte LinearLayout kullanılmaktadır. Daha sonraki bir adımda, bu öğeye referans vererek AdDisplayContainer'nize ileteceksiniz.
BasicExample uygulamasına entegrasyon yapıyorsanız bunu videoPlayerContainer'ün altındaki activity_my.xml dosyasına ekleyin.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
CompanionAdSlot oluşturun
Bir sonraki adım, CompanionAdSlot nesnesi oluşturmaktır. Bu nesne daha sonra ArrayList<CompanionAdSlot> örneğine eklenir.
AdDisplayContainer arayüzü, birden fazla eşlik eden reklamı aynı anda gösterebilmeniz için eşlik eden reklam alanlarının listesini alır. CompanionAdSlot nesnesini oluşturmak için ImaSdkFactory sınıfının bir örneğini oluşturmanız gerekir.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Uygulamanızda göstermeyi planladığınız her tamamlayıcı boyutu için bir tamamlayıcı reklam alanı oluşturun. IMA SDK, tamamlayıcı reklam alanını VAST yanıtındaki, görünümün yüksekliği ve genişliğiyle eşleşen boyutlara sahip tüm tamamlayıcılarla doldurur.
IMA SDK, değişken boyutlu tamamlayıcıların kullanılmasını da destekler.
companionAdSlots oluşturduktan sonra bunları AdsLoader ekleyin. Aşağıdaki örneklerde, Exoplayer-IMA uzantısını veya uzantıyı kullanmayan diğer IMA uygulamalarını kullanıp kullanmadığınıza bağlı olarak bu işlemin nasıl yapılacağı gösterilmektedir.
Exoplayer-IMA uzantısı
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Diğer uygulamalar
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Hepsi bu kadar. Uygulamanız artık tamamlayıcı reklamlar gösteriyor.
Akışkan tamamlayıcı görüntülü reklamlar yayınlama
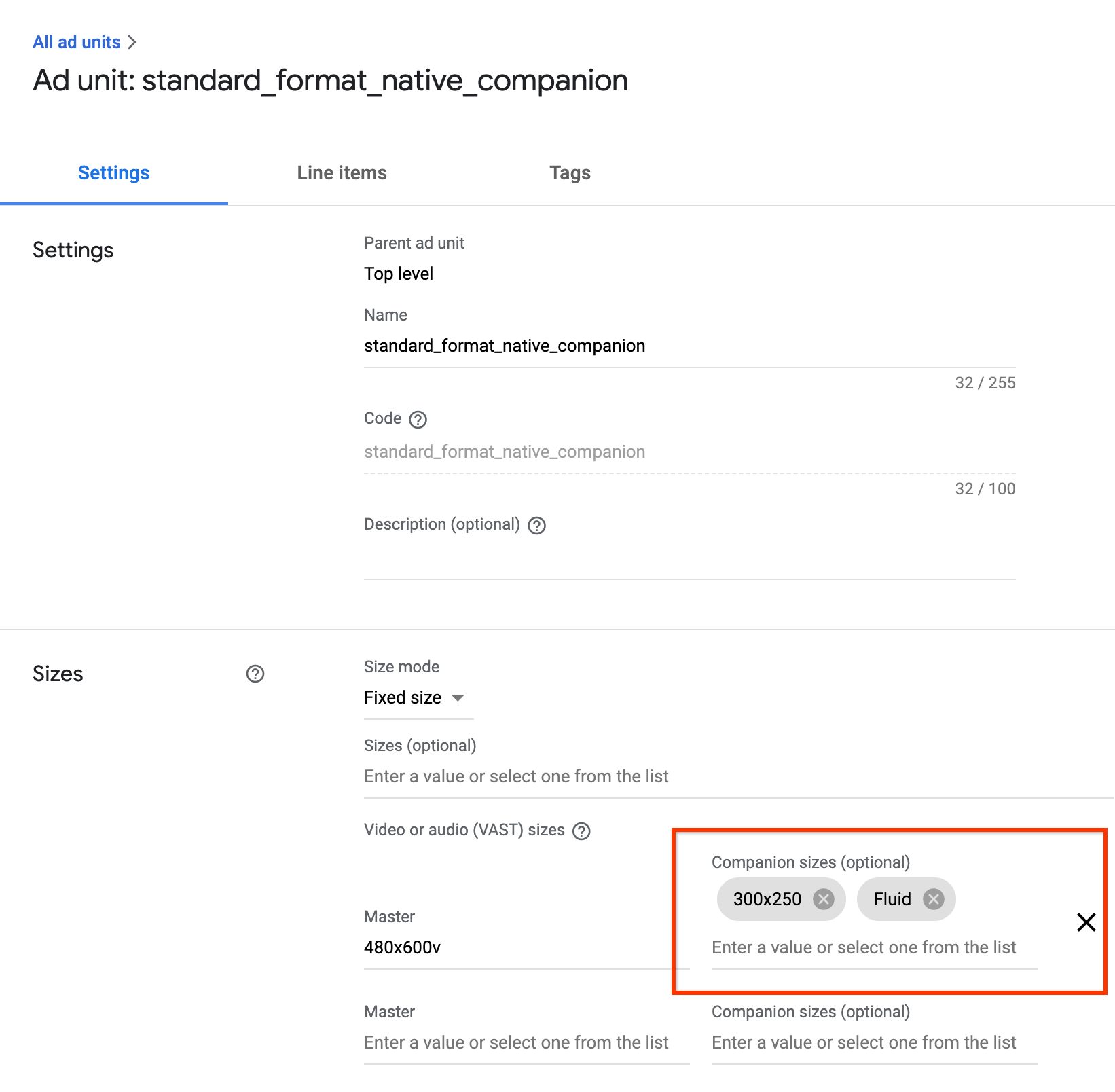
IMA, değişken tamamlayıcı reklamları destekler. Bu eşlik eden reklamlar, reklam alanının boyutuna uyacak şekilde yeniden boyutlandırılabilir. Üst görünümün genişliğinin% 100'ünü doldurur, ardından yüksekliğini yardımcı reklamın içeriğine uyacak şekilde yeniden boyutlandırır. Ad Manager'da Fluid
tamamlayıcı boyutu kullanılarak ayarlanır. Bu değeri nerede ayarlayacağınızı görmek için aşağıdaki resme bakın.

Akıcı bir deneyim için Android uygulamalarını güncelleme
CompanionAdSlot.setSize()
yöntemini, her iki parametre için de
CompanionAdSlot.FLUID_SIZE
olarak güncelleyerek akışkan bir eşlik eden reklam alanı bildirebilirsiniz.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
SSS
- Kılavuzu uyguladım ancak tamamlayıcı reklamlar görünmüyor. Ne yapmalıyım?
- Öncelikle, etiketinizin gerçekten eşlik eden reklamlar döndürdüğünden emin olun. Bunu yapmak için etiketi bir web tarayıcısında açın ve
<CompanionAds>etiketini bulun. Bunu görüyorsanız döndürülen tamamlayıcının boyutunun,CompanionAdSlotnesnesine ilettiğiniz boyutlarla aynı olduğundan emin olmak için kontrol edin. - Bu kılavuzu uyguladığımda eşlik eden reklam alanım nasıl görünecek?
Aşağıdaki resim, BasicExample'dan oluşturulmuştur ve tamamlayıcı reklam altta olacak şekilde içerik videosu üstte oynatılmaktadır.