Dieser Leitfaden richtet sich an Publisher, die Companion-Anzeigen in ihre Android IMA-Implementierung einfügen möchten.
Vorbereitung
- Android-App mit integriertem IMA SDK Wenn Sie noch keine App mit integriertem SDK haben, sehen Sie sich das BasicExample an.
- Ein Anzeigen-Tag, das so konfiguriert ist, dass eine Companion-Anzeige zurückgegeben wird.
- Ein Beispiel finden Sie in unseren FAQs.
Hilfreiche Einführungen
Wenn Sie das IMA SDK noch in Ihre App implementieren müssen, lesen Sie unseren Startleitfaden.
Begleit-Anzeigen in Ihre App einfügen
ViewGroup zum Anzeigen des Companion erstellen
Bevor Sie einen Companion anfordern, müssen Sie einen Bereich dafür in Ihrem Layout erstellen. Fügen Sie in Ihrem Layout-XML ein ViewGroup-Element hinzu. In diesem Beispiel wird ein LinearLayout verwendet. In einem späteren Schritt übergeben Sie einen Verweis auf dieses Element an Ihre AdDisplayContainer.
Wenn Sie die BasicExample-App einbinden, fügen Sie dies in
activity_my.xml unter videoPlayerContainer ein.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
CompanionAdSlot erstellen
Als Nächstes erstellen Sie ein CompanionAdSlot-Objekt, das dann einem ArrayList<CompanionAdSlot> hinzugefügt wird.
AdDisplayContainer akzeptiert eine Liste mit Companion-Anzeigen-Slots, sodass Sie mehrere Companion-Anzeigen gleichzeitig präsentieren können. Sie müssen eine Instanz von ImaSdkFactory erstellen, um die CompanionAdSlot zu erstellen.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Erstellen Sie für jede Größe von Companion-Anzeigen, die in Ihrer App ausgeliefert werden sollen, eine Companion-Anzeigenfläche.
Das IMA SDK füllt die Companion-Anzeigenfläche mit allen Companion-Anzeigen aus der VAST-Antwort, deren Abmessungen mit der Höhe und Breite der Ansicht übereinstimmen. Das IMA SDK unterstützt auch die Verwendung von flexiblen Companions.
Nachdem Sie die companionAdSlots erstellt haben, müssen sie der AdsLoader hinzugefügt werden. In den folgenden Beispielen wird gezeigt, wie Sie das tun können, je nachdem, ob Sie das IMA Android BasicExample verwenden, das die Exoplayer-IMA-Erweiterung nutzt, oder andere IMA-Implementierungen, die die Erweiterung nicht verwenden.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Sonstige Implementierungen
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Das ist keine Kunst! In Ihrer Anwendung werden jetzt Companion-Anzeigen ausgeliefert.
Companion-Anzeigen mit flüssigem Layout ausliefern
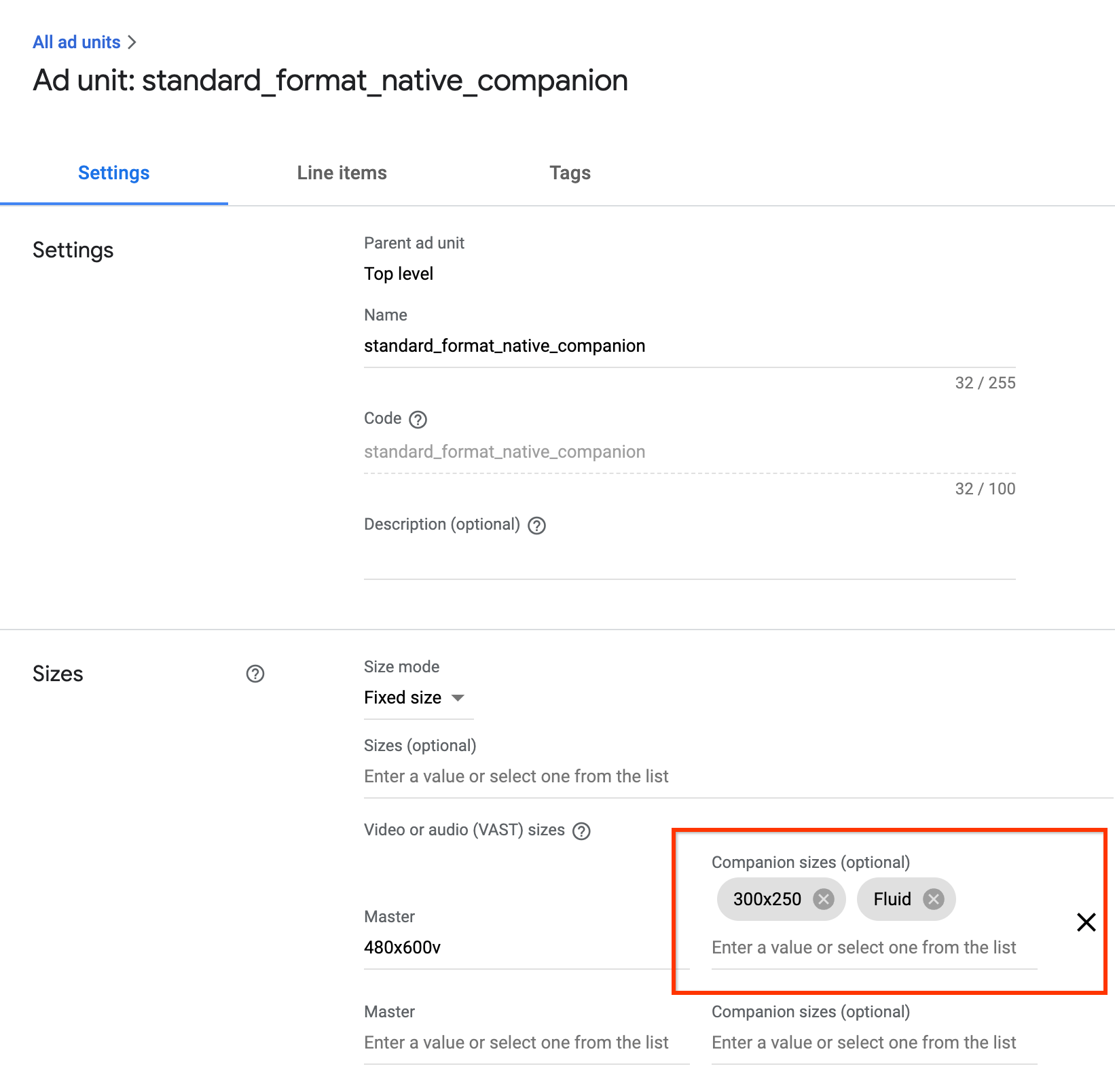
Das IMA SDK unterstützt jetzt flexible Companion-Anzeigen. Die Größe dieser Companion-Anzeigen kann an die Größe der Anzeigenfläche angepasst werden. Sie füllen die gesamte Breite der übergeordneten Ansicht aus und passen dann ihre Höhe an den Inhalt des Companion-Creatives an. Sie werden in Ad Manager mit der Fluid-Companion-Größe festgelegt. Die folgende Abbildung zeigt, wo Sie diesen Wert festlegen können.

Android-Apps für flüssige Begleitgeräte aktualisieren
Sie können einen responsiven Companion-Slot deklarieren, indem Sie die Methode CompanionAdSlot.setSize() so aktualisieren, dass CompanionAdSlot.FLUID_SIZE als beide Parameter verwendet wird.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
FAQ
- Ich habe die Anleitung befolgt, sehe aber keine Companion-Anzeigen. Was soll ich tun?
- Prüfen Sie zuerst, ob mit Ihrem Tag tatsächlich Begleit-Creatives ausgeliefert werden. Öffnen Sie das Tag in einem Webbrowser und suchen Sie nach einem CompanionAds-Tag. Wenn Sie das sehen, prüfen Sie, ob die Größe des zurückgegebenen Begleit-Creatives mit den Abmessungen übereinstimmt, die Sie an das
CompanionAdSlot-Objekt übergeben. - Wie sieht die Companion-Anzeigenfläche aus, wenn ich dieser Anleitung folge?
-
Das Bild unten wurde aus dem
BasicExample
erstellt. Das Video mit dem Inhalt wird oben und die Companion-Anzeige unten wiedergegeben.