Ten przewodnik jest przeznaczony dla wydawców, którzy chcą dodać reklamy towarzyszące do implementacji IMA na Androida.
Wymagania wstępne
- Aplikacja na Androida z zintegrowanym pakietem IMA SDK. Jeśli nie masz jeszcze aplikacji z zintegrowanym pakietem SDK, zapoznaj się z przykładem BasicExample.
- Tag reklamy skonfigurowany tak, aby zwracał reklamę towarzyszącą.
- Jeśli potrzebujesz przykładu, zapoznaj się z najczęstszymi pytaniami.
Przydatne wprowadzenia
Jeśli nadal musisz zaimplementować pakiet IMA SDK w aplikacji, zapoznaj się z naszym przewodnikiem dla początkujących.
Dodawanie reklam towarzyszących do aplikacji
Utwórz element ViewGroup, aby wyświetlać kreację towarzyszącą
Zanim poprosisz o reklamę towarzyszącą, musisz utworzyć dla niej miejsce w układzie. W pliku XML układu dodaj element ViewGroup. W tym przykładzie użyto elementu LinearLayout. W późniejszym kroku przekażesz odwołanie do tego elementu do AdDisplayContainer.
Jeśli integrujesz się z aplikacją BasicExample, dodaj ten kod do
activity_my.xml poniżej videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Tworzenie elementu CompanionAdSlot
Następnym krokiem jest utworzenie obiektu CompanionAdSlot, który jest następnie dodawany do obiektu ArrayList<CompanionAdSlot>.
AdDisplayContainer przyjmuje listę miejsc na reklamy towarzyszące, dzięki czemu możesz wyświetlać wiele reklam towarzyszących naraz. Aby utworzyć CompanionAdSlot, musisz utworzyć instancję ImaSdkFactory.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Utwórz boks reklamy towarzyszącej dla każdego rozmiaru kreacji towarzyszącej, którą chcesz wyświetlać w aplikacji. Pakiet IMA SDK wypełnia boks reklamy towarzyszącej dowolnymi kreacjami towarzyszącymi z odpowiedzi VAST, które mają wymiary pasujące do wysokości i szerokości widoku. Pakiet IMA SDK obsługuje też reklamy towarzyszące o rozmiarze elastycznym.
Po utworzeniu companionAdSlots musisz dodać je do AdsLoader. Poniższe przykłady pokazują, jak to zrobić w zależności od tego, czy używasz IMA Android BasicExample, która korzysta z rozszerzenia Exoplayer-IMA, czy innych implementacji IMA, które nie korzystają z tego rozszerzenia.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Inne implementacje
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
To już wszystko. Twoja aplikacja wyświetla teraz reklamy towarzyszące.
Wyświetlanie elastycznych reklam towarzyszących
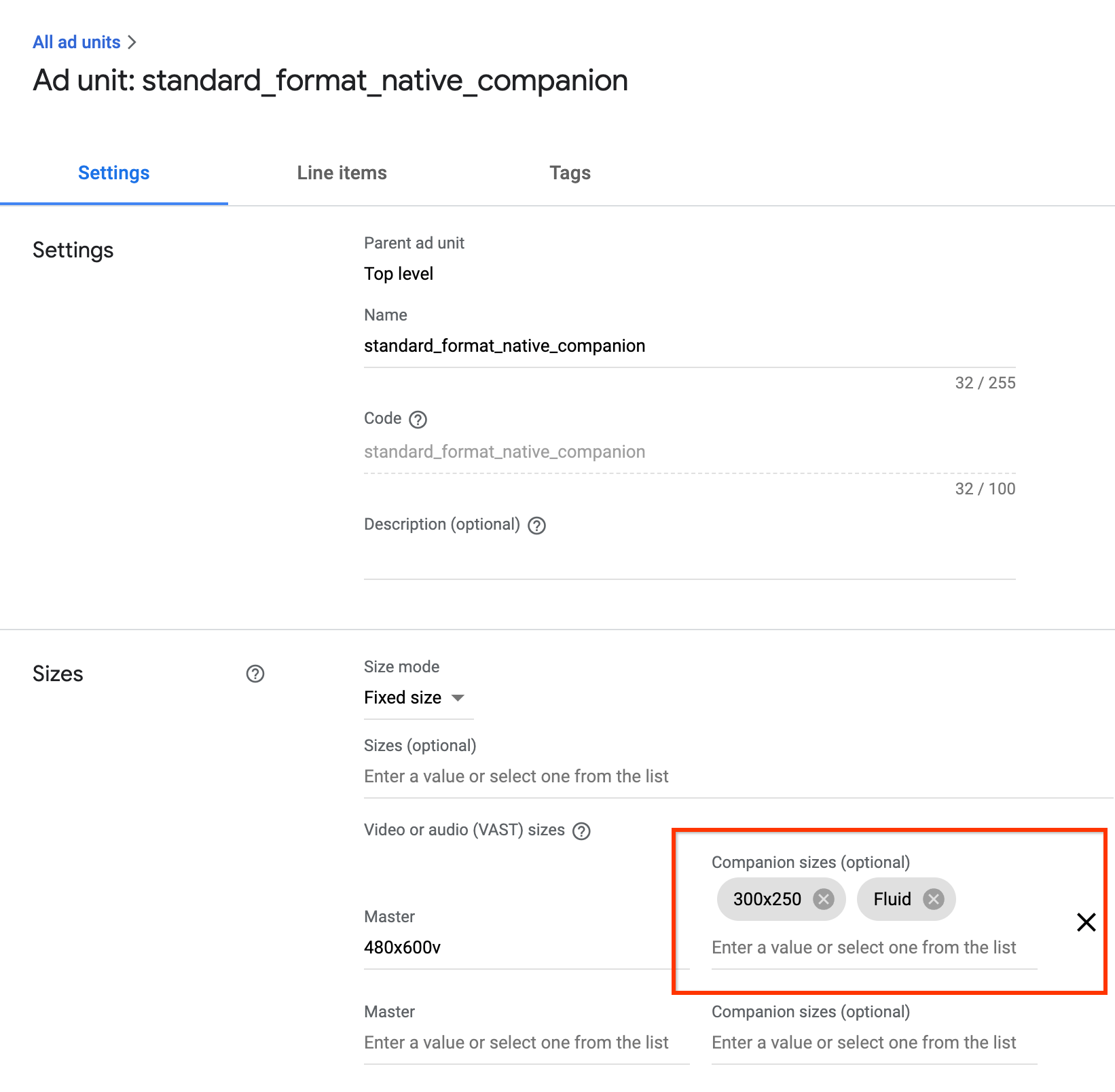
Pakiet IMA obsługuje teraz elastyczne reklamy towarzyszące. Reklamy towarzyszące mogą zmieniać rozmiar, aby dopasować się do rozmiaru boksu reklamowego. Zajmują 100% szerokości widoku nadrzędnego, a następnie zmieniają rozmiar wysokości, aby dopasować się do treści reklamy towarzyszącej. Są one ustawiane za pomocą Fluidrozmiaru reklamy towarzyszącej w usłudze Ad Manager. Na poniższym obrazie pokazujemy, gdzie ustawić tę wartość.

Aktualizowanie aplikacji na Androida pod kątem płynnego działania w trybie towarzyszącym
Aby zadeklarować elastyczny slot na reklamę towarzyszącą, zaktualizuj metodę
CompanionAdSlot.setSize()
tak, aby przyjmowała CompanionAdSlot.FLUID_SIZE
jako oba parametry.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Najczęstsze pytania
- Postępuję zgodnie z instrukcjami, ale nie widzę reklam towarzyszących. Co mam zrobić?
- Najpierw sprawdź, czy tag rzeczywiście zwraca reklamy towarzyszące. Aby to zrobić, otwórz tag w przeglądarce i poszukaj tagu CompanionAds. Jeśli tak jest, sprawdź, czy rozmiar zwracanego banera towarzyszącego jest taki sam jak wymiary przekazywane do
CompanionAdSlotobiektu .
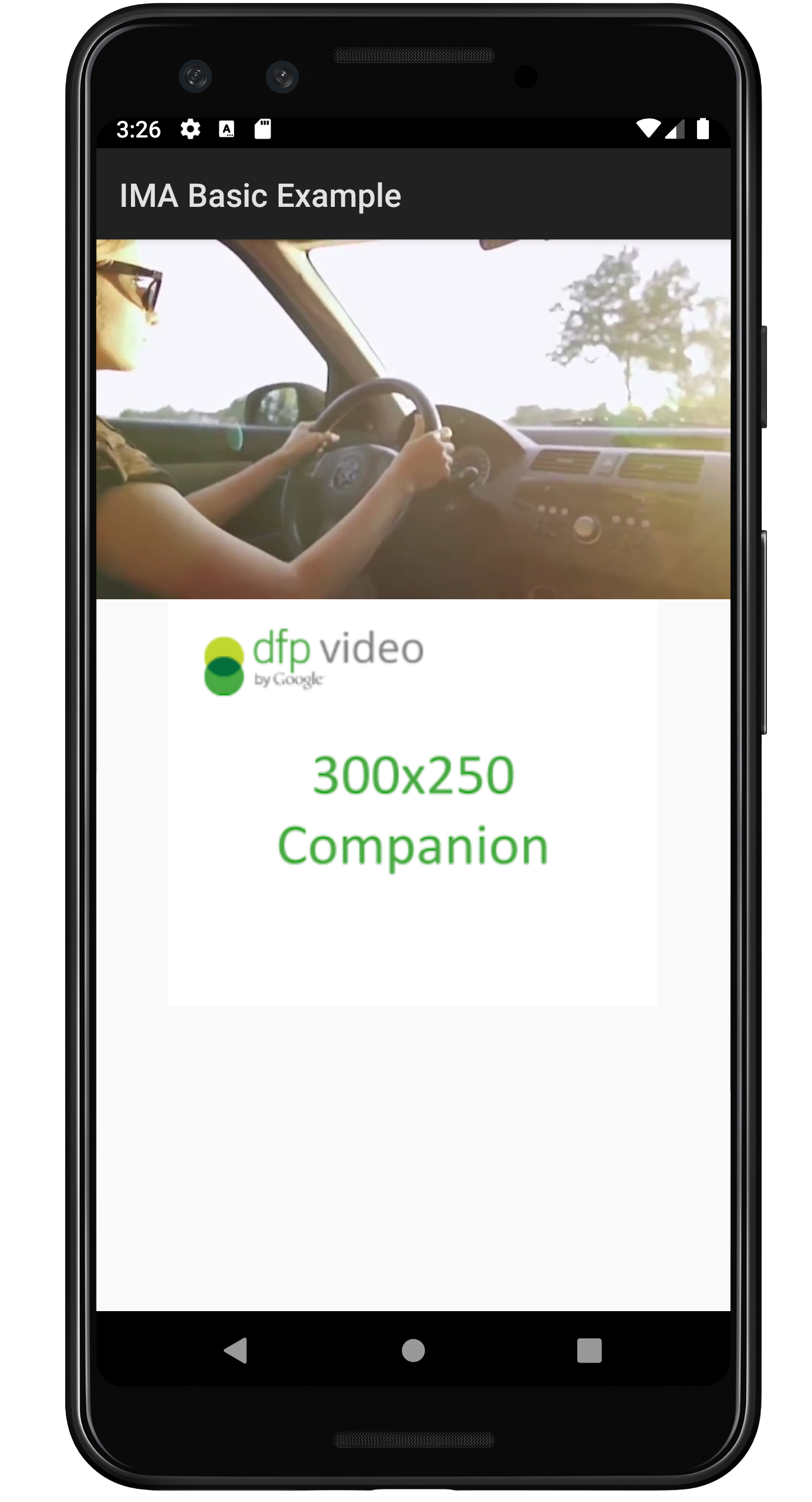
- Jak będzie wyglądał boks reklamy towarzyszącej po zastosowaniu się do tego przewodnika?
-
Obraz poniżej został utworzony na podstawie
BasicExample
. Zawiera on odtwarzany u góry film z treściami, a pod nim reklamę towarzyszącą.