המדריך הזה מיועד לבעלי אפליקציות שרוצים להוסיף מודעות נלוות להטמעה של IMA ב-Android.
דרישות מוקדמות
- אפליקציית Android עם שילוב של IMA SDK. אם עדיין אין לכם אפליקציה עם SDK משולב, תוכלו לעיין בBasicExample.
- תג פרסום שהוגדר להחזיר מודעה נלווית.
- אם אתם צריכים דוגמה, אתם יכולים לעיין בשאלות הנפוצות שלנו.
חומרי מבוא מועילים
אם עדיין לא הטמעתם את IMA SDK באפליקציה, כדאי לעיין במדריך לתחילת העבודה.
הוספת מודעות משלימות לאפליקציה
יצירת ViewGroup להצגת המודעה הנלווית
לפני שמבקשים ליצור תצוגה מקבילה, צריך ליצור בשבילה מקום בפריסה. ב-XML של הפריסה, מוסיפים רכיב ViewGroup. בדוגמה הזו נעשה שימוש ב-LinearLayout. בהמשך יהיה צורך להעביר הפניה לרכיב הזה אל AdDisplayContainer.
אם אתם משלבים את התכונה באפליקציה BasicExample, מוסיפים את הקוד הבא אל
activity_my.xml מתחת ל-videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
יצירת CompanionAdSlot
השלב הבא הוא ליצור אובייקט CompanionAdSlot, שמוסיפים אותו אחר כך לאובייקט ArrayList<CompanionAdSlot>.
AdDisplayContainer מקבל רשימה של מיקומי מודעות משלימות, כדי שתוכלו להציג כמה מודעות משלימות בו-זמנית. כדי ליצור את CompanionAdSlot, צריך ליצור מופע של ImaSdkFactory.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
יוצרים משבצת למודעה משלימה לכל גודל של מודעה משלימה שרוצים להציג באפליקציה.
IMA SDK מאכלס את המשבצת למודעה משלימה בכל מודעה משלימה מתגובת VAST
שיש לה ממדים שתואמים לגובה ולרוחב של התצוגה. ב-IMA SDK יש גם תמיכה בשימוש במודעות נלוות בגודל משתנה.
אחרי שיוצרים את companionAdSlots, צריך להוסיף אותם אל AdsLoader. בדוגמאות הבאות מוסבר איך לעשות את זה, בהתאם לכך אם אתם משתמשים ב-IMA Android BasicExample שמשתמש ב-Exoplayer-IMA extension, או בהטמעות אחרות של IMA שלא משתמשות בתוסף.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
הטמעות אחרות
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
זה הכול! עכשיו מוצגות באפליקציה שלך מודעות נלוות.
הצגת מודעות נלוות גמישות ברשת המדיה
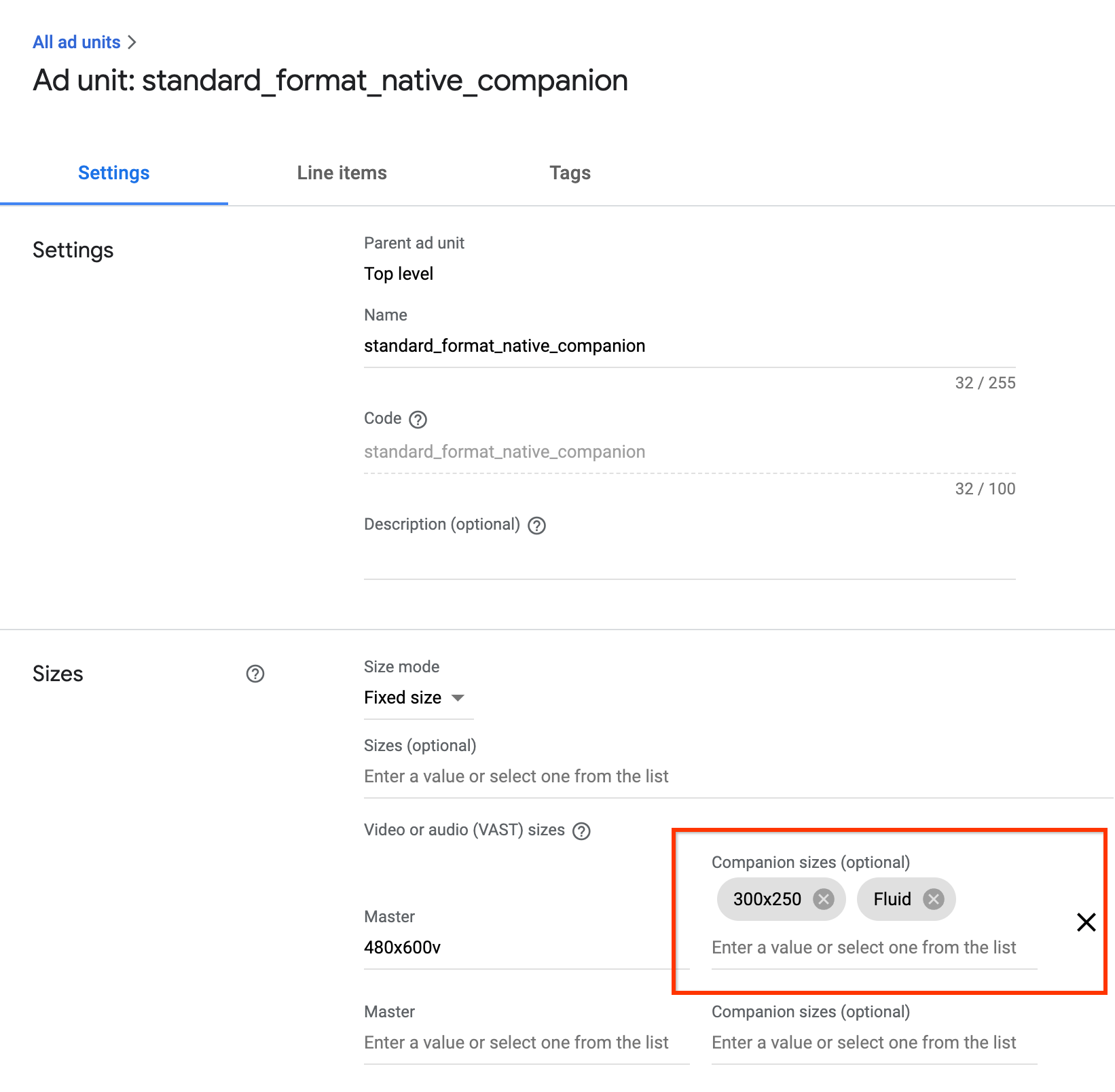
ערכת IMA תומכת עכשיו במודעות באנר נלוות דינמיות. המודעות הנלוות האלה יכולות לשנות את הגודל שלהן כך שיתאים לגודל של מיקום המודעה. הן ממלאות 100% מהרוחב של תצוגת האב, ואז משנות את הגובה שלהן כך שיתאים לתוכן של המודעה הנלווית. הגודל שלהן נקבע באמצעות Fluid הגודל של מצב Companion ב-Ad Manager. בתמונה הבאה אפשר לראות איפה מגדירים את הערך הזה.

עדכון אפליקציות ל-Android כדי להשתמש בתכונה 'מכשירים משולבים'
כדי להגדיר משבצת מודעה נלווית גמישה, צריך לעדכן את השיטה
CompanionAdSlot.setSize()
כך שהיא תקבל את הפרמטרים CompanionAdSlot.FLUID_SIZE
בשני המקרים.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
שאלות נפוצות
- פעלתי לפי המדריך, אבל לא רואה מודעות נלוות. מה לעשות?
- קודם כל, חשוב לוודא שהתג באמת מחזיר מודעות משלימות. כדי לעשות את זה, פותחים את התג בדפדפן אינטרנט ומחפשים תג CompanionAds. אם אתם רואים את השגיאה הזו, צריך לוודא שהגודל של המודעה הנלווית שמוחזרת זהה לגודל של המידות שאתם מעבירים לאובייקט
CompanionAdSlot. - איך ייראה מיקום המודעה הנלווית אחרי שמבצעים את ההוראות במדריך הזה?
-
התמונה שלמטה נוצרה מתוך
BasicExample
וכוללת את סרטון התוכן שמופעל למעלה ואת המודעה הנלווית שמופיעה למטה.