Este guia é destinado a publishers interessados em adicionar anúncios complementares à implementação da IMA no Android.
Pré-requisitos
- Aplicativo Android com o SDK do IMA integrado. Consulte o BasicExample se você ainda não tiver um app com o SDK integrado.
- Uma tag de anúncio configurada para retornar um anúncio complementar.
- Se precisar de um exemplo, confira nossas perguntas frequentes.
Materiais de referência úteis
Se você ainda precisar implementar o SDK do IMA no seu app, confira nosso guia de primeiros passos.
Adicionar anúncios complementares ao seu app
Criar um ViewGroup para mostrar o complemento
Antes de pedir um acompanhante, crie um espaço para ele no seu
layout. No XML de layout, adicione um elemento ViewGroup. Este
exemplo usa um LinearLayout. Em uma etapa posterior, você vai transmitir uma
referência a esse elemento para seu AdDisplayContainer.
Se você estiver
integrando ao app BasicExample, adicione isso a
activity_my.xml abaixo de videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Criar um CompanionAdSlot
A próxima etapa é criar um objeto CompanionAdSlot, que é adicionado a um ArrayList<CompanionAdSlot>.
AdDisplayContainer usa uma lista de slots de anúncios complementares para que você possa mostrar vários anúncios complementares de uma só vez. Você precisa criar uma instância de
ImaSdkFactory para criar a CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Crie um espaço para anúncio complementar para cada tamanho de complemento que você pretende mostrar no app.
O SDK do IMA preenche o espaço com todos os complementos da resposta VAST que
têm dimensões correspondentes à altura e largura da visualização. O SDK do IMA também é compatível com o uso de complementares de tamanho flexível.
Depois de criar os companionAdSlots, eles precisam ser adicionados ao
AdsLoader. Os exemplos a seguir mostram como fazer isso dependendo se você
está usando o
IMA Android BasicExample, que usa a
extensão Exoplayer-IMA,
ou outras implementações da IMA que não usam a extensão.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Outras implementações
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Isso é tudo! Seu aplicativo agora está mostrando anúncios complementares.
Mostrar anúncios complementares flexíveis de display
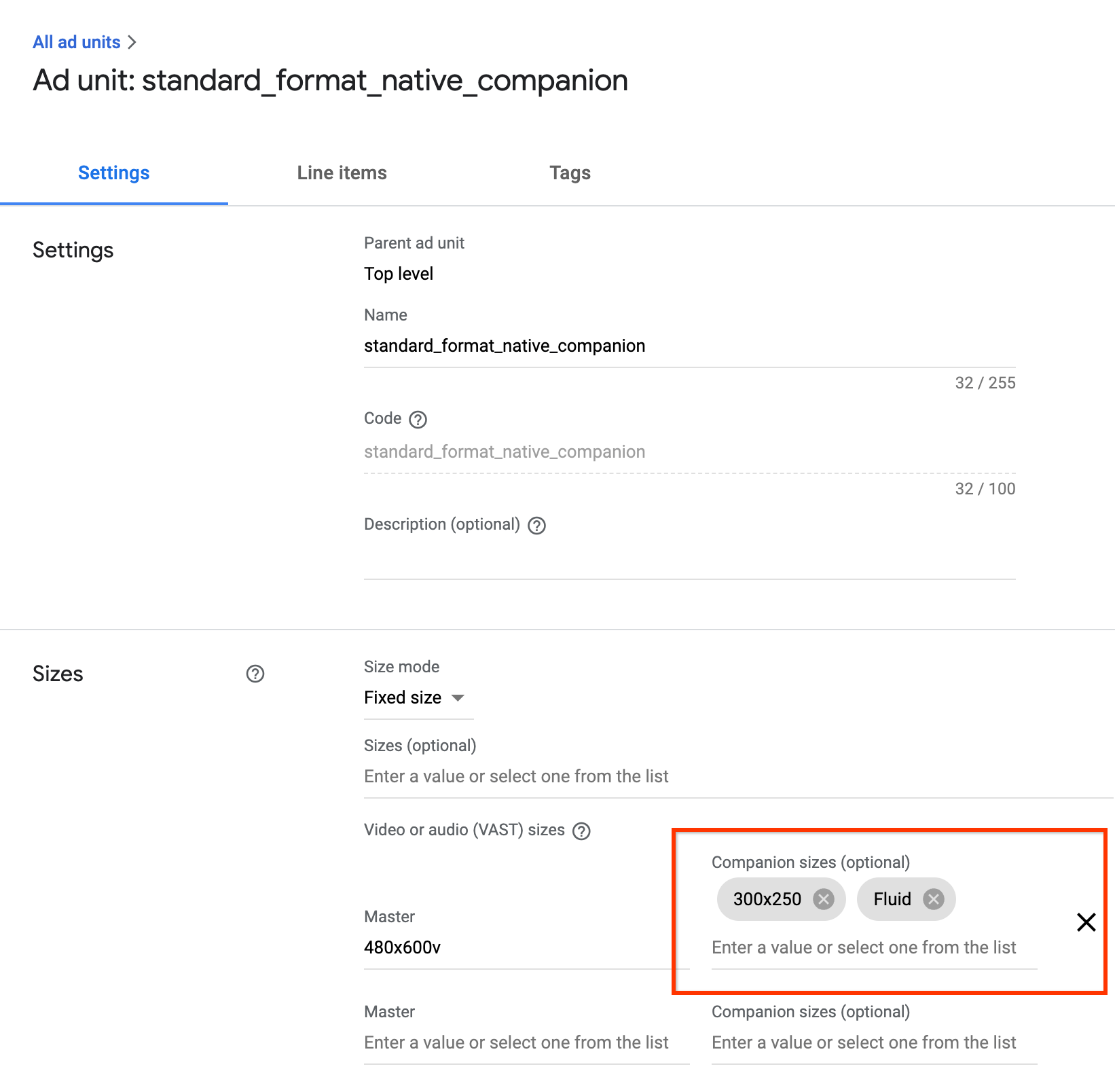
O SDK do IMA agora é compatível com anúncios complementares flexíveis. Esses anúncios complementares podem ser redimensionados para corresponder ao tamanho do espaço do anúncio. Elas preenchem 100% da largura da visualização principal e redimensionam a altura para ajustar o conteúdo
do complemento. Eles são definidos usando o tamanho complementar Fluid no Ad Manager. Confira na imagem a seguir onde definir esse valor.

Atualizar apps Android para dispositivos complementares fluidos
Para declarar um slot complementar flexível, atualize o método
CompanionAdSlot.setSize()
para usar CompanionAdSlot.FLUID_SIZE
como os dois parâmetros.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Perguntas frequentes
- Segui o guia, mas não estou vendo anúncios complementares. O que devo fazer?
- Primeiro, verifique se a tag está realmente retornando complementares. Para fazer isso, abra a tag em um navegador da Web e procure uma tag CompanionAds. Se isso acontecer, verifique se o tamanho do complemento retornado é o mesmo das dimensões transmitidas ao objeto
CompanionAdSlot. - Como será meu espaço para anúncio complementar ao seguir este guia?
-
A imagem abaixo foi criada com base no
BasicExample
e mostra o vídeo de conteúdo sendo reproduzido acima com o anúncio complementar abaixo.