Panduan ini ditujukan bagi penayang yang tertarik untuk menambahkan iklan pendamping ke penerapan Android IMA mereka.
Prasyarat
- Aplikasi Android dengan IMA SDK yang terintegrasi. Lihat BasicExample jika Anda belum memiliki aplikasi dengan SDK yang terintegrasi.
- Tag iklan yang dikonfigurasi untuk menampilkan iklan pengiring.
- Jika Anda memerlukan sampel, lihat FAQ kami.
Panduan bermanfaat
Jika Anda masih perlu menerapkan IMA SDK di aplikasi, lihat panduan Memulai kami.
Menambahkan iklan pendamping ke aplikasi Anda
Buat ViewGroup untuk menampilkan pendamping
Sebelum meminta pendamping, Anda harus membuat ruang untuknya di tata letak. Dalam XML tata letak, tambahkan elemen ViewGroup; contoh
ini menggunakan LinearLayout. Pada langkah selanjutnya, Anda akan meneruskan
referensi ke elemen ini ke AdDisplayContainer.
Jika Anda
melakukan integrasi ke aplikasi BasicExample, tambahkan ini ke
activity_my.xml di bawah videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Membuat CompanionAdSlot
Langkah selanjutnya adalah membuat objek CompanionAdSlot, yang kemudian ditambahkan ke ArrayList<CompanionAdSlot>.
AdDisplayContainer mengambil daftar slot iklan pengiring sehingga Anda dapat menampilkan beberapa iklan pengiring sekaligus. Anda harus membuat instance
ImaSdkFactory untuk membuat CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Buat slot iklan pengiring untuk setiap ukuran pengiring yang ingin Anda tampilkan di aplikasi.
IMA SDK mengisi slot iklan pengiring dengan pengiring apa pun dari respons VAST yang
memiliki dimensi yang cocok dengan tinggi dan lebar tampilan. IMA SDK juga mendukung penggunaan
pengiring berukuran fleksibel.
Setelah dibuat, companionAdSlots harus ditambahkan ke
AdsLoader. Contoh berikut menunjukkan cara melakukannya, bergantung pada apakah Anda
menggunakan
IMA Android BasicExample yang menggunakan
ekstensi Exoplayer-IMA,
atau implementasi IMA lainnya yang tidak menggunakan ekstensi.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Implementasi lainnya
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Selesai. Aplikasi Anda kini menampilkan iklan pendamping.
Menampilkan iklan pengiring yang lancar
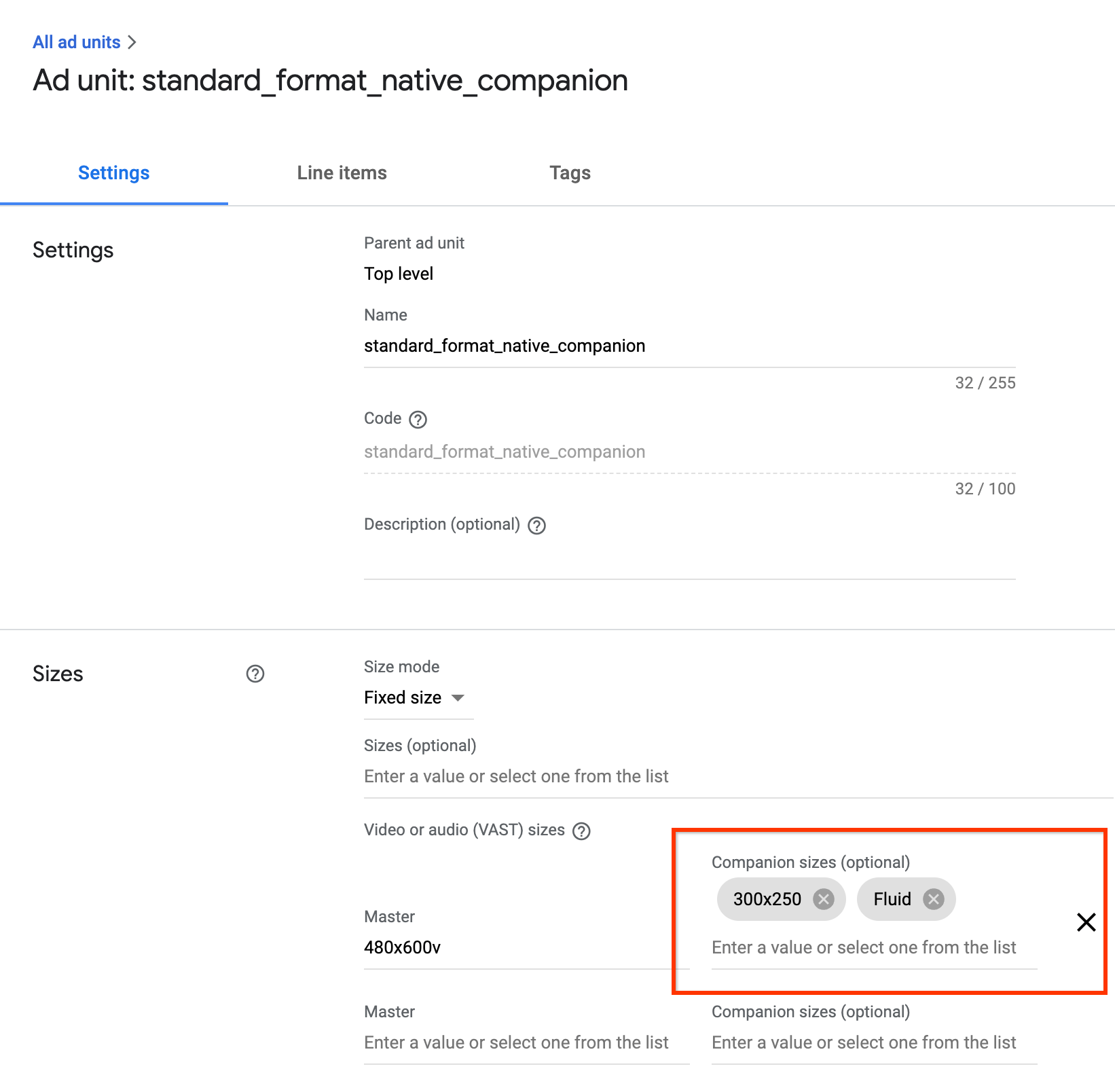
IMA kini mendukung iklan pengiring yang dapat menyesuaikan. Iklan pendamping ini dapat diubah ukurannya agar sesuai dengan ukuran slot iklan. Mereka mengisi 100% lebar tampilan induk, lalu mengubah ukuran tinggi agar sesuai dengan
konten pendamping. Ukuran ini ditetapkan dengan menggunakan ukuran iklan pengiring Fluid di Ad Manager. Lihat gambar berikut untuk mengetahui tempat menetapkan nilai ini.

Mengupdate aplikasi Android untuk pendamping yang lancar
Anda dapat mendeklarasikan slot pendamping adaptif dengan memperbarui metode
CompanionAdSlot.setSize()
untuk mengambil CompanionAdSlot.FLUID_SIZE
sebagai kedua parameter.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
FAQ
- Saya telah mengikuti panduan, tetapi tidak melihat iklan pengiring. Apa yang harus saya lakukan?
- Pertama, periksa untuk memastikan tag Anda benar-benar menampilkan pendamping. Untuk melakukannya, buka tag di browser web dan cari tag CompanionAds. Jika Anda melihatnya, periksa untuk memastikan ukuran pendamping yang ditampilkan sama dengan ukuran dimensi yang Anda teruskan ke objek
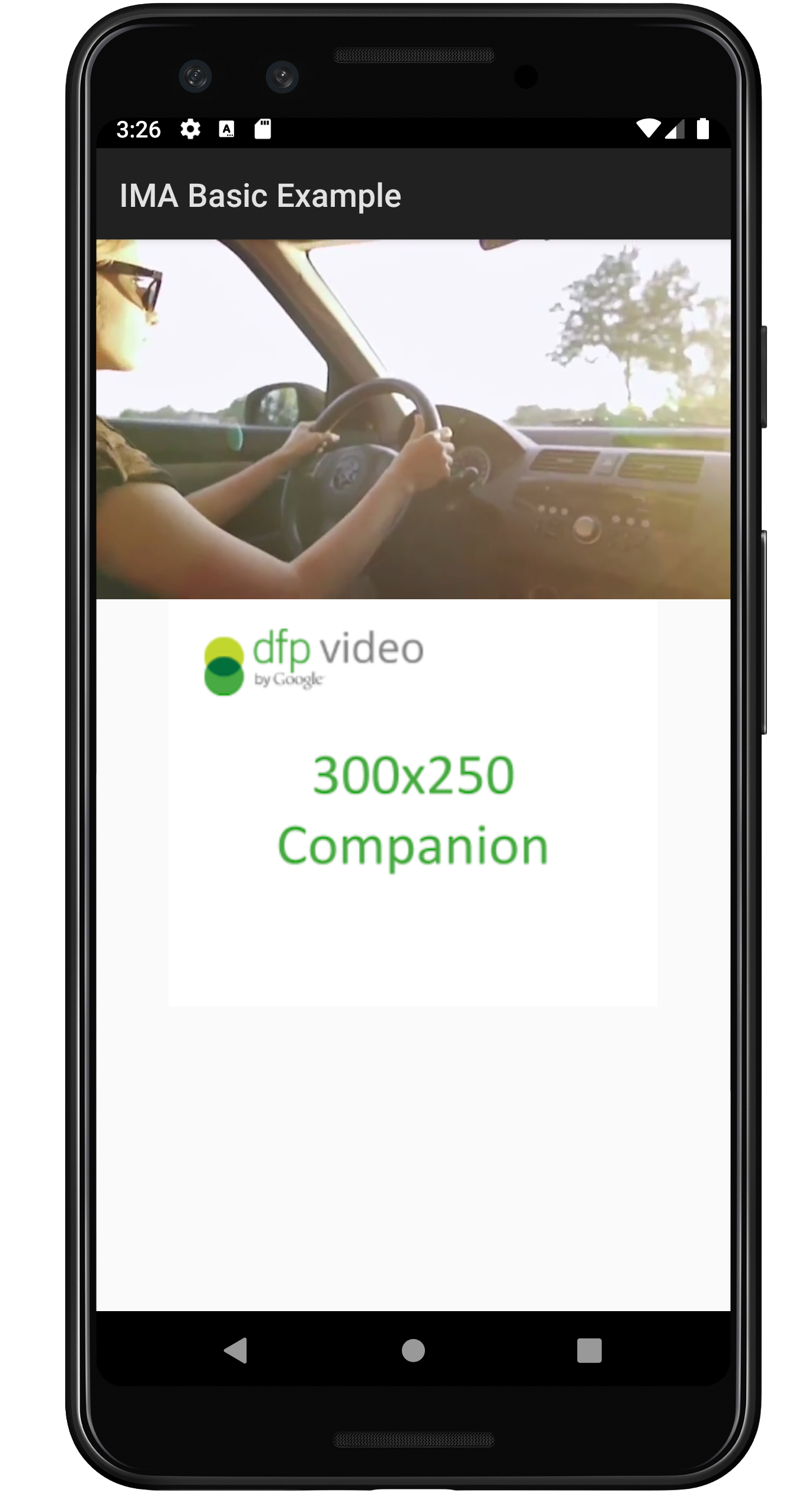
CompanionAdSlot. - Seperti apa tampilan slot iklan pendamping saya saat mengikuti panduan ini?
-
Gambar di bawah dibuat dari
BasicExample
dan menampilkan konten video yang diputar di atas dengan iklan pendamping di bawah.