Это руководство предназначено для издателей, заинтересованных в добавлении сопутствующих объявлений в свою реализацию Android IMA.
Предпосылки
- Приложение для Android с интегрированным IMA SDK. Если у вас ещё нет приложения с интегрированным SDK, см. BasicExample.
- Рекламный тег, настроенный на возврат сопутствующего объявления.
- Если вам нужен образец, ознакомьтесь с нашими часто задаваемыми вопросами .
Полезные учебники
Если вам все еще необходимо внедрить IMA SDK в свое приложение, ознакомьтесь с нашим руководством по началу работы .
Добавьте сопутствующие объявления в свое приложение
Создайте ViewGroup для отображения вашего компаньона
Прежде чем запросить сопутствующее изображение, необходимо создать для него место в макете. Добавьте в XML-код макета элемент ViewGroup ; в этом примере используется LinearLayout . На следующем этапе вы передадите ссылку на этот элемент в свой AdDisplayContainer . Если вы интегрируете приложение в BasicExample, добавьте это в файл activity_my.xml под videoPlayerContainer .
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Создайте CompanionAdSlot
Следующий шаг — создание объекта CompanionAdSlot , который затем добавляется в ArrayList<CompanionAdSlot> . AdDisplayContainer принимает список слотов для сопутствующих объявлений, что позволяет отображать несколько сопутствующих объявлений одновременно. Для создания CompanionAdSlot вам потребуется создать экземпляр ImaSdkFactory .
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Создайте слот для сопутствующей рекламы для каждого размера сопутствующего объявления, которое вы планируете показывать в своем приложении. IMA SDK заполняет слот для сопутствующей рекламы любыми сопутствующими объявлениями из ответа VAST, размеры которых соответствуют высоте и ширине представления. IMA SDK также поддерживает использование сопутствующих объявлений с гибкими размерами . После создания companionAdSlots их необходимо добавить в AdsLoader . В следующих примерах показано, как это сделать в зависимости от того, используете ли вы IMA Android BasicExample с расширением Exoplayer-IMA или другие реализации IMA, не использующие это расширение.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Другие реализации
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Вот и всё! Теперь в вашем приложении отображаются сопутствующие объявления.
Показывать гибкие сопутствующие объявления
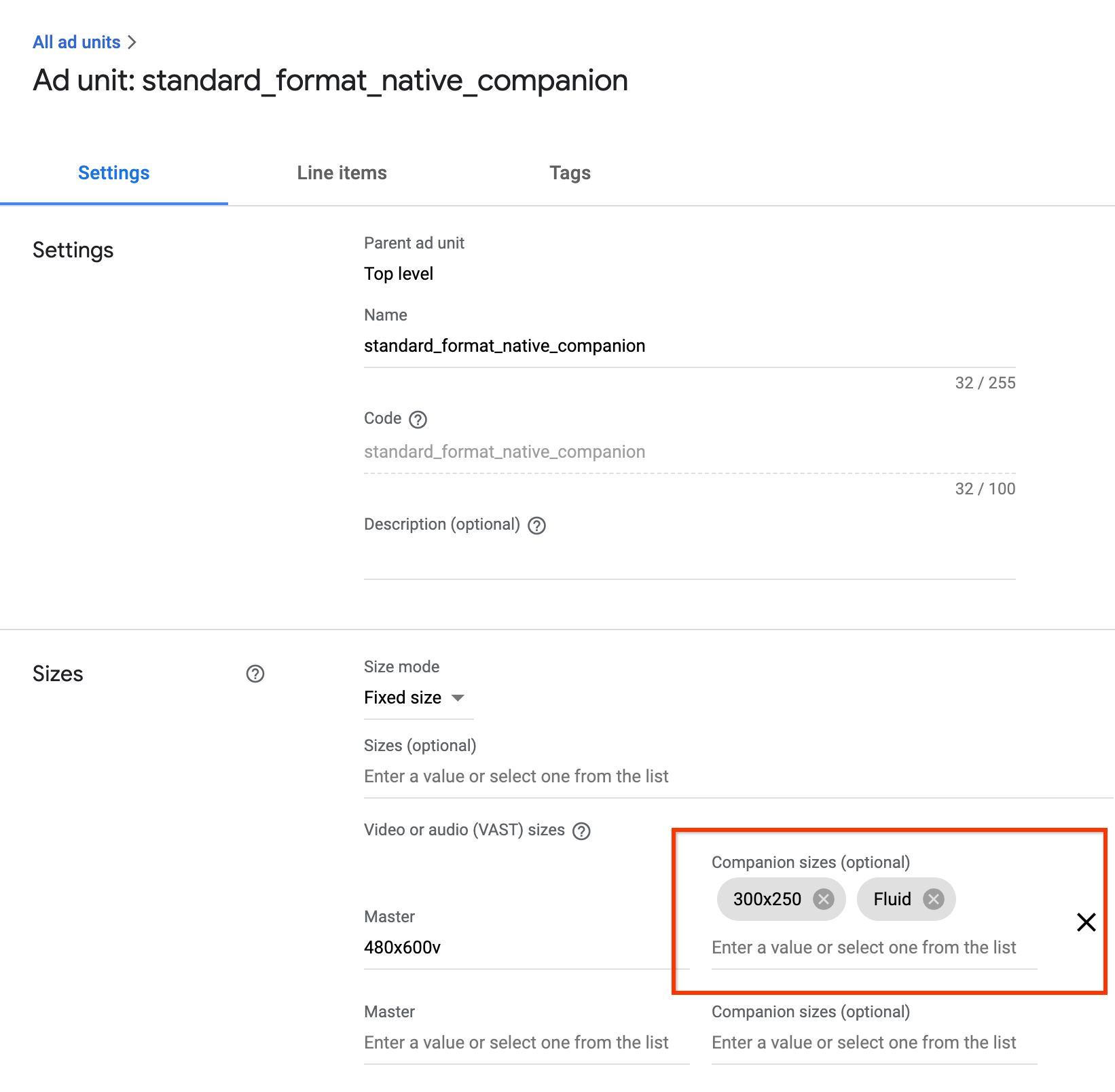
IMA теперь поддерживает гибкие сопутствующие объявления. Размер этих сопутствующих объявлений может изменяться в соответствии с размером рекламного места. Они занимают 100% ширины родительского окна, а затем меняют высоту в соответствии с содержимым сопутствующего объявления. Они задаются с помощью параметра «Размер Fluid сопутствующих объявлений» в Менеджере рекламы. См. следующее изображение, чтобы узнать, как задать это значение.

Обновите приложения Android для новых возможностей
Вы можете объявить гибкий слот-компаньон, обновив метод CompanionAdSlot.setSize() так, чтобы он принимал CompanionAdSlot.FLUID_SIZE в качестве обоих параметров.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Часто задаваемые вопросы
- Я следовал инструкциям, но не вижу сопутствующих объявлений. Что делать?
- Сначала убедитесь, что ваш тег действительно возвращает сопутствующие объявления. Для этого откройте тег в веб-браузере и найдите тег CompanionAds. Если вы его видите, убедитесь, что размер возвращаемого сопутствующего объявления совпадает с размерами, которые вы передаёте в объект
CompanionAdSlot. - Как будет выглядеть мое сопутствующее рекламное место при использовании этого руководства?
- Изображение ниже было создано на основе BasicExample и содержит воспроизводимое выше видео с сопутствующей рекламой ниже.