Hướng dẫn này dành cho những nhà xuất bản muốn thêm quảng cáo đi kèm vào việc triển khai IMA trên Android.
Điều kiện tiên quyết
- Ứng dụng Android có tích hợp IMA SDK. Hãy xem BasicExample nếu bạn chưa có ứng dụng nào tích hợp SDK.
- Một thẻ quảng cáo được định cấu hình để trả về quảng cáo đồng hành.
- Nếu bạn cần mẫu, hãy xem phần Câu hỏi thường gặp của chúng tôi.
Thông tin cơ bản hữu ích
Nếu bạn vẫn cần triển khai IMA SDK trong ứng dụng của mình, hãy xem hướng dẫn Bắt đầu của chúng tôi.
Thêm quảng cáo đi kèm vào ứng dụng
Tạo một ViewGroup để hiển thị thành phần đi kèm
Trước khi yêu cầu một thành phần đi kèm, bạn cần tạo một không gian cho thành phần đó trong bố cục của mình. Trong tệp XML bố cục, hãy thêm một phần tử ViewGroup; ví dụ này sử dụng LinearLayout. Trong bước sau, bạn sẽ truyền một tham chiếu đến phần tử này vào AdDisplayContainer.
Nếu bạn đang tích hợp vào ứng dụng BasicExample, hãy thêm phần này vào
activity_my.xml bên dưới videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Tạo CompanionAdSlot
Bước tiếp theo là tạo một đối tượng CompanionAdSlot, sau đó đối tượng này sẽ được thêm vào một ArrayList<CompanionAdSlot>.
AdDisplayContainer nhận một danh sách các vị trí quảng cáo đồng hành để bạn có thể hiển thị nhiều quảng cáo đồng hành cùng một lúc. Bạn sẽ cần tạo một thực thể của ImaSdkFactory để tạo CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Tạo một vùng quảng cáo đồng hành cho mỗi kích thước quảng cáo đồng hành mà bạn dự định hiển thị trong ứng dụng của mình.
IMA SDK sẽ điền vào vùng quảng cáo đồng hành mọi quảng cáo đồng hành trong phản hồi VAST có kích thước phù hợp với chiều cao và chiều rộng của khung hiển thị. IMA SDK cũng hỗ trợ việc sử dụng quảng cáo đồng hành có kích thước linh hoạt.
Sau khi bạn tạo companionAdSlots, bạn cần thêm chúng vào AdsLoader. Các ví dụ sau đây cho thấy cách thực hiện việc này tuỳ thuộc vào việc bạn đang sử dụng IMA Android BasicExample (sử dụng tiện ích Exoplayer-IMA) hay các cách triển khai IMA khác không sử dụng tiện ích này.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Các cách triển khai khác
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Chỉ vậy thôi! Giờ đây, ứng dụng của bạn đang hiển thị quảng cáo đi kèm.
Hiển thị quảng cáo đi kèm linh hoạt
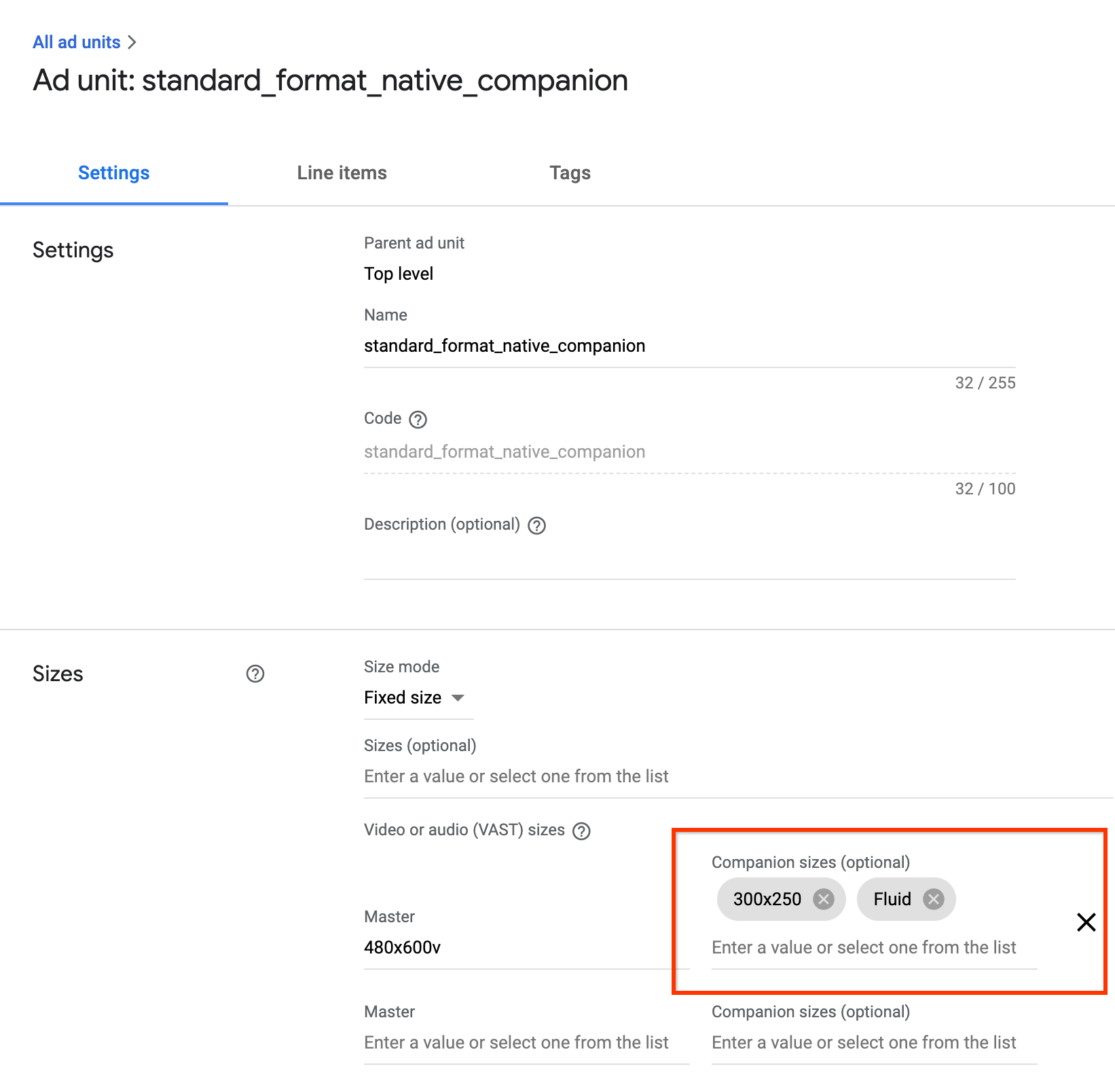
IMA hiện hỗ trợ quảng cáo đồng hành linh hoạt. Các quảng cáo đi kèm này có thể thay đổi kích thước để phù hợp với kích thước của vùng quảng cáo. Các mẫu này sẽ lấp đầy 100% chiều rộng của khung hiển thị gốc, sau đó thay đổi kích thước chiều cao để phù hợp với nội dung của quảng cáo đi kèm. Bạn có thể đặt các kích thước này bằng cách sử dụng kích thước quảng cáo đồng hành Fluid trong Ad Manager. Hãy xem hình ảnh sau đây để biết vị trí đặt giá trị này.

Cập nhật ứng dụng Android để có các thiết bị đồng hành mượt mà
Bạn có thể khai báo một khe đồng hành linh hoạt bằng cách cập nhật phương thức CompanionAdSlot.setSize() để lấy CompanionAdSlot.FLUID_SIZE làm cả hai tham số.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Câu hỏi thường gặp
- Tôi đã làm theo hướng dẫn nhưng không thấy quảng cáo đồng hành. Tôi nên làm gì?
- Trước tiên, hãy kiểm tra để đảm bảo rằng thẻ của bạn thực sự đang trả về quảng cáo đi kèm. Để thực hiện việc này, hãy mở thẻ trong trình duyệt web và tìm thẻ CompanionAds. Nếu bạn thấy thông báo đó, hãy kiểm tra để đảm bảo kích thước của quảng cáo đi kèm được trả về có cùng kích thước với các phương diện mà bạn đang truyền vào đối tượng
CompanionAdSlot. - Vị trí quảng cáo đi kèm của tôi sẽ trông như thế nào khi làm theo hướng dẫn này?
-
Hình ảnh bên dưới được tạo từ
BasicExample
và có video nội dung đang phát ở trên cùng với quảng cáo đi kèm ở bên dưới.