O SDK do IMA para Android inclui o
SDK do Open Measurement (OM),
um padrão do setor desenvolvido pelo
Interactive Advertising Bureau (IAB) para permitir a medição de
visibilidade e verificação de terceiros. Ao usar o SDK do IMA para
Android, o SDK da OM incluído analisa automaticamente
a tag <AdVerifications> em tags de anúncio VAST e envia dados de visibilidade para
os fornecedores de medição especificados pela API OMID.O SDK do IMA é compatível com o SDK da OM
v1.4, extensões de AdVerifications do GAM em VAST 2+
e o nó AdVerifications em VAST 4+.Para aproveitar a medição aberta,
lembre-se dos seguintes pontos:
Para usar o Open Measurement, você precisa ter a versão 3.11.0 ou mais recente do SDK do IMA para Android. No entanto, a amostra neste guia foi projetada para a versão mais recente do SDK e inclui APIs introduzidas na versão 3.16.5.
Os anúncios precisam ser configurados para veicular
<AdVerifications>no VAST, de acordo com a especificação VAST 4.1, se estiver usando VAST 4.1 ou mais recente. Caso contrário, use<Extension type="AdVerifications">.Não cubra o
AdDisplayContainercom sobreposições (transparentes ou opacas), já que elas serão sinalizadas como obstruções pelo SDK OM e vão reduzir a visibilidade.
Pré-requisitos
- Se os anúncios forem veiculados pelo Ad Manager, configure um provedor de visibilidade para sua rede do Ad Manager e atribua esse provedor ao item de linha.
Teste
Para testar a medição aberta usando o SDK do IMA, use uma das versões necessárias do SDK acima, além de uma tag de anúncio de teste.
Você vai ver o <AdVerifications> retornado na sua resposta VAST.
Registrar obstruções de sobreposição de controles de vídeo
Os controles de vídeo, como botões de pausa ou barras de progresso, oferecem informações e ações essenciais de reprodução aos usuários. Em dispositivos móveis, toques imprecisos e expectativas do usuário tornaram comum renderizar controles grandes e fáceis de tocar sobre o elemento de mídia. Esses controles geralmente aparecem e desaparecem com um toque do usuário e não ficam visíveis durante a maior parte do tempo de reprodução.
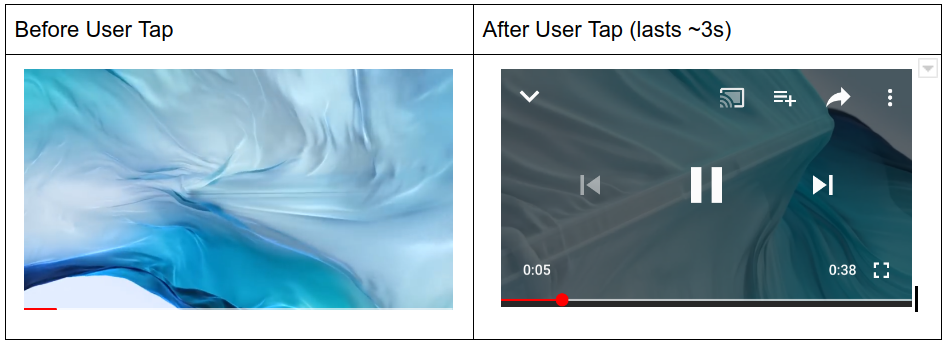
Confira abaixo um exemplo de controles de vídeo renderizados pelo app YouTube:

Ao usar o SDK do IMA, a maioria dos publishers implementa esses controles adicionando uma visualização acima do contêiner de exibição de anúncios, que é quase transparente. Normalmente, os controles são elementos filhos dessa visualização que ocultam completamente o player de vídeo subjacente. Essa sobreposição transparente é usada para capturar eventos de toque e renderizar os controles para os usuários quando eles tocam na tela.
Quando a visibilidade do anúncio é calculada pelo SDK do Open Measurement, todas as visualizações que se sobrepõem ao elemento de mídia são consideradas obstruções e reduzem a taxa de visibilidade. No caso em que uma sobreposição de toque transparente fica acima de todo o contêiner de exibição de anúncios, é possível que o inventário seja declarado como completamente não visível.
O SDK Open Measurement prevê que os controles de vídeo sejam considerados obstruções "amigáveis" essenciais para a experiência do usuário. Depois de registrados como amigáveis, esses controles são excluídos da medição da visibilidade do anúncio.
Com o suporte do IAB e do MRC, o SDK da IMA apresenta uma API para registrar essas sobreposições com o SDK do Open Measurement. Esses controles precisam ser sobreposições totalmente transparentes ou botões pequenos. Outras visualizações não relacionadas aos controles de vídeo não devem ser registradas.
| DO register | NÃO se registre |
|---|---|
|
|
O exemplo de código a seguir demonstra como registrar overlays de controles de vídeo no contêiner de exibição de anúncios:
myTransparentTapOverlay = (ViewGroup) rootView.findViewById(R.id.overlay);
myPauseButton = (ImageButton) rootView.findViewById(R.id.pauseButton);
// Substitute "myTransparentTapOverlay" and "myPauseButton" with the
// elements you want to register as video controls overlays.
// Make sure to register before ad playback starts.
overlayObstruction = ImaSdkFactory.createFriendlyObstruction(
myTransparentTapOverlay,
FriendlyObstructionPurpose.NOT_VISIBLE,
"This overlay is transparent"
);
pauseButtonObstruction = ImaSdkFactory.createFriendlyObstruction(
myPauseButton,
FriendlyObstructionPurpose.VIDEO_CONTROLS,
"This is the video player pause button"
);
displayContainer.registerFriendlyObstruction(overlayObstruction);
displayContainer.registerFriendlyObstruction(pauseButtonObstruction);
Quando terminar, essas obstruções podem ser removidas chamando o seguinte método:
displayContainer.unregisterAllFriendlyObstructions();
