Ten przewodnik jest przeznaczony dla wydawców, którzy chcą dodać reklamy towarzyszące do implementacji IMA na Androida.
Wymagania wstępne
- Aplikacja na Androida z zintegrowanym pakietem IMA SDK. Jeśli nie masz jeszcze aplikacji z zintegrowanym pakietem SDK, zapoznaj się z przykładem BasicExample. Jeśli potrzebujesz pomocy we wdrożeniu pakietu IMA SDK w aplikacji, przeczytaj artykuł Konfigurowanie pakietu IMA SDK.
- Tag reklamy skonfigurowany tak, aby zwracał reklamę towarzyszącą. Jeśli potrzebujesz próbki, zapoznaj się z odpowiedziami na najczęstsze pytania.
Dodawanie reklam towarzyszących do aplikacji
Postępuj zgodnie z instrukcjami, aby dodać miejsce na reklamę towarzyszącą i wyświetlać reklamy towarzyszące w aplikacji.
Utwórz ViewGroup, aby wyświetlić komponent towarzyszący
Zanim poprosisz o wyświetlenie reklamy towarzyszącej, musisz utworzyć dla niej miejsce w układzie. W pliku XML układu dodaj element ViewGroup. W tym przykładzie użyto elementu LinearLayout. W późniejszym kroku przekażesz odwołanie do tego elementu do AdDisplayContainer.
Jeśli integrujesz się z aplikacją BasicExample, dodaj ten kod do pliku activity_my.xml poniżej videoPlayerContainer.
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
Utwórz CompanionAdSlot
Następnym krokiem jest utworzenie obiektu CompanionAdSlot, który jest następnie dodawany do instancji ArrayList<CompanionAdSlot>.
Interfejs AdDisplayContainer przyjmuje listę boksów reklam towarzyszących, dzięki czemu możesz wyświetlać wiele reklam towarzyszących naraz. Aby utworzyć obiekt CompanionAdSlot, musisz utworzyć instancję klasy ImaSdkFactory.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Utwórz boks reklamy towarzyszącej dla każdego rozmiaru reklamy towarzyszącej, którą chcesz wyświetlać w aplikacji. Pakiet IMA SDK wypełnia boks reklamy towarzyszącej dowolnymi reklamami towarzyszącymi z odpowiedzi VAST, które mają wymiary pasujące do wysokości i szerokości widoku.
Pakiet IMA SDK obsługuje też reklamy towarzyszące o rozmiarze elastycznym.
Po utworzeniu companionAdSlots dodaj je do AdsLoader. Poniższe przykłady pokazują, jak to zrobić w zależności od tego, czy używasz rozszerzenia Exoplayer-IMA, czy innych implementacji IMA, które nie korzystają z tego rozszerzenia.
Rozszerzenie Exoplayer-IMA
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Inne implementacje
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
To już wszystko. Twoja aplikacja wyświetla teraz reklamy towarzyszące.
Wyświetlanie elastycznych reklam towarzyszących
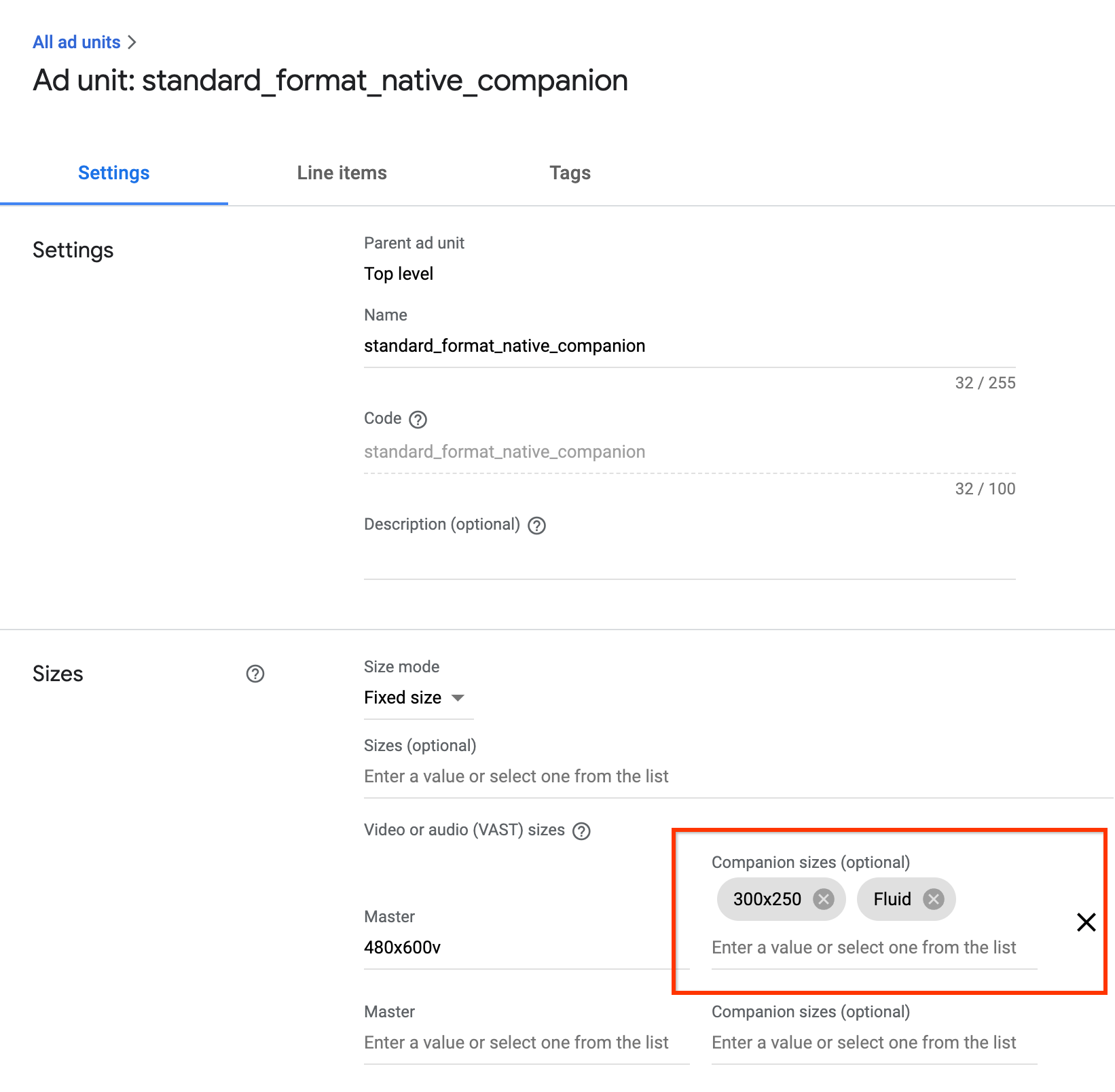
IMA obsługuje elastyczne reklamy towarzyszące. Te reklamy towarzyszące mogą zmieniać rozmiar, aby dopasować się do rozmiaru boksu reklamowego. Wypełniają one 100% szerokości widoku nadrzędnego, a następnie zmieniają wysokość, aby dopasować się do treści reklamy towarzyszącej. Są one ustawiane za pomocą Fluidrozmiaru reklamy towarzyszącej w usłudze Ad Manager. Na ilustracji poniżej pokazujemy, gdzie ustawić tę wartość.

Aktualizowanie aplikacji na Androida pod kątem płynnego działania towarzyszących urządzeń
Aby zadeklarować elastyczny slot na reklamę towarzyszącą, zaktualizuj metodę
CompanionAdSlot.setSize()
tak, aby przyjmowała
CompanionAdSlot.FLUID_SIZE
jako oba parametry.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
Najczęstsze pytania
- Postępuję zgodnie z instrukcjami, ale nie widzę reklam towarzyszących. Co mam zrobić?
- Najpierw sprawdź, czy tag rzeczywiście zwraca reklamy towarzyszące. Aby to zrobić, otwórz tag w przeglądarce i poszukaj tagu
<CompanionAds>. Jeśli tak się stanie, sprawdź, czy rozmiar zwracanego banera towarzyszącego jest taki sam jak wymiary przekazywane doCompanionAdSlotobiektu .
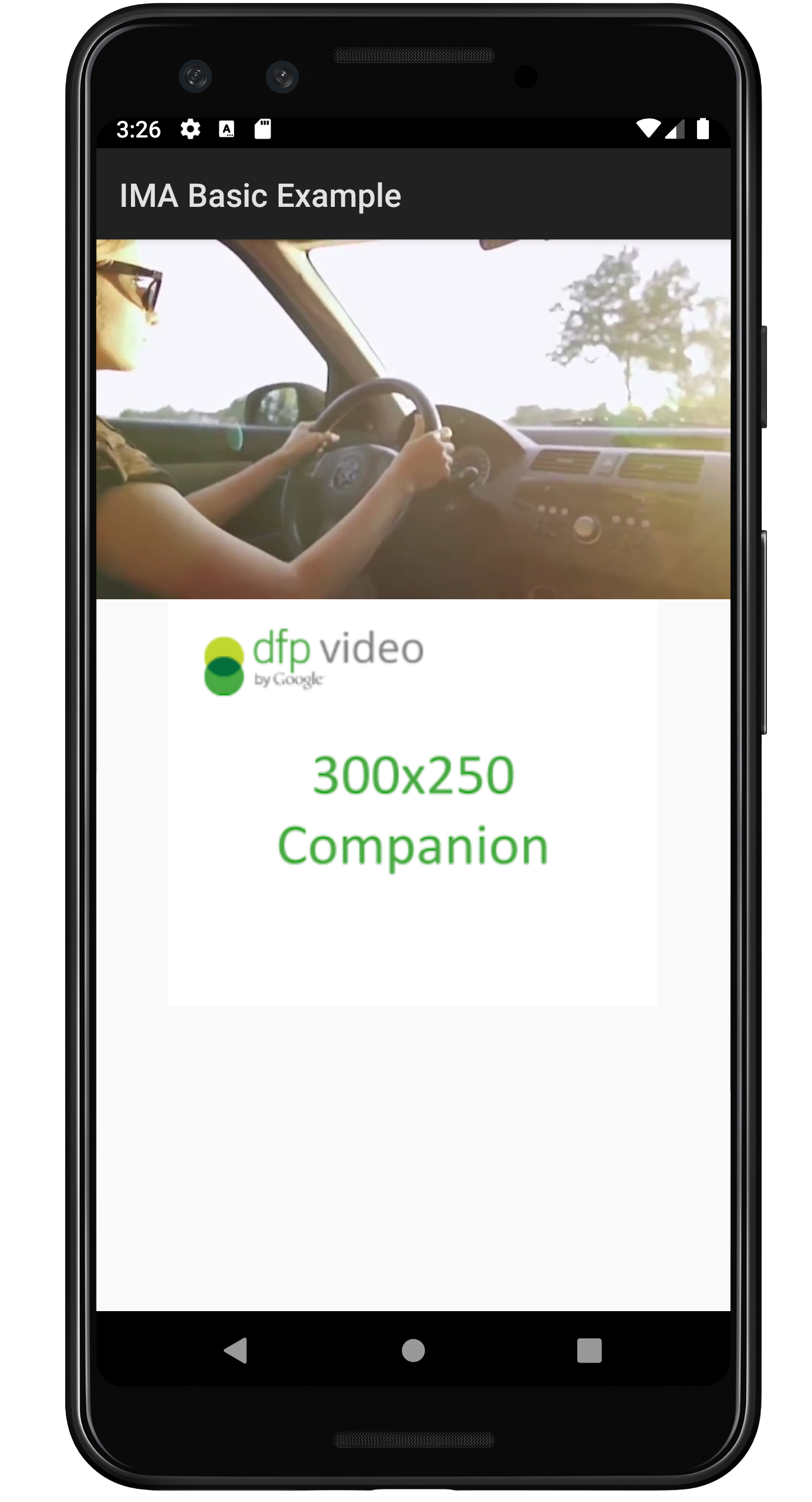
- Jak będzie wyglądał boks reklamy towarzyszącej po zastosowaniu się do tych wskazówek?
Obraz poniżej został utworzony na podstawie przykładu BasicExample. Widać na nim odtwarzany u góry film z treścią, a pod nim reklamę towarzyszącą.