Panduan ini ditujukan bagi penayang yang tertarik untuk menambahkan iklan pengiring ke implementasi IMA Android.
Prasyarat
- Aplikasi Android dengan IMA SDK terintegrasi. Lihat BasicExample jika Anda belum memiliki aplikasi dengan SDK yang terintegrasi.
- Tag iklan yang dikonfigurasi untuk menampilkan iklan pengiring.
- Jika Anda memerlukan sampel, lihat FAQ kami.
Pengantar yang bermanfaat
Jika Anda masih perlu menerapkan IMA SDK di aplikasi Anda, lihat artikel Dapatkan Panduan memulai.
Tambahkan iklan pengiring ke aplikasi Anda
Membuat ViewGroup untuk menampilkan pengiring Anda
Sebelum meminta pendamping, Anda harus membuat ruang untuknya di
tata letak. Dalam XML tata letak Anda, tambahkan elemen ViewGroup; ingin
contoh menggunakan LinearLayout. Pada langkah selanjutnya, Anda akan meneruskan
referensi ke elemen ini ke AdDisplayContainer Anda.
Jika Anda
mengintegrasikan ke dalam aplikasi BasicExample, tambahkan ini ke
activity_my.xml di bawah com.google.android.exoplayer2.ui.PlayerView.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Buat CompanionAdSlot
Langkah berikutnya adalah membangun objek CompanionAdSlot, yang
kemudian ditambahkan ke ArrayList<CompanionAdSlot>.
AdDisplayContainer mengambil daftar slot iklan pengiring sehingga Anda dapat
menampilkan beberapa iklan pengiring sekaligus. Anda perlu membuat instance
ImaSdkFactory untuk membuat CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Buat slot iklan pengiring untuk setiap ukuran pengiring yang ingin ditampilkan di aplikasi.
IMA SDK mengisi slot iklan pengiring dengan pengiring apa pun dari respons VAST yang
memiliki dimensi yang sesuai dengan tinggi dan lebar tampilan. IMA SDK juga mendukung penggunaan
pengiring berukuran dapat menyesuaikan.
Setelah Anda membuat companionAdSlots, keduanya harus ditambahkan ke
AdsLoader. Contoh berikut menunjukkan cara melakukannya bergantung pada apakah Anda
menggunakan
IMA Android BasicExample yang menggunakan
Ekstensi Exoplayer-IMA,
atau penerapan IMA lainnya yang tidak menggunakan ekstensi tersebut.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Implementasi lainnya
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
Selesai. Aplikasi Anda kini menampilkan pendamping iklan.
Tampilkan iklan pengiring yang fleksibel
IMA kini mendukung iklan pengiring yang dapat disesuaikan. Iklan pengiring ini dapat diubah ukurannya agar sesuai dengan ukuran iklan
slot waktu. Iklan ini mengisi 100% lebar tampilan induk, lalu mengubah ukuran tingginya agar sesuai dengan
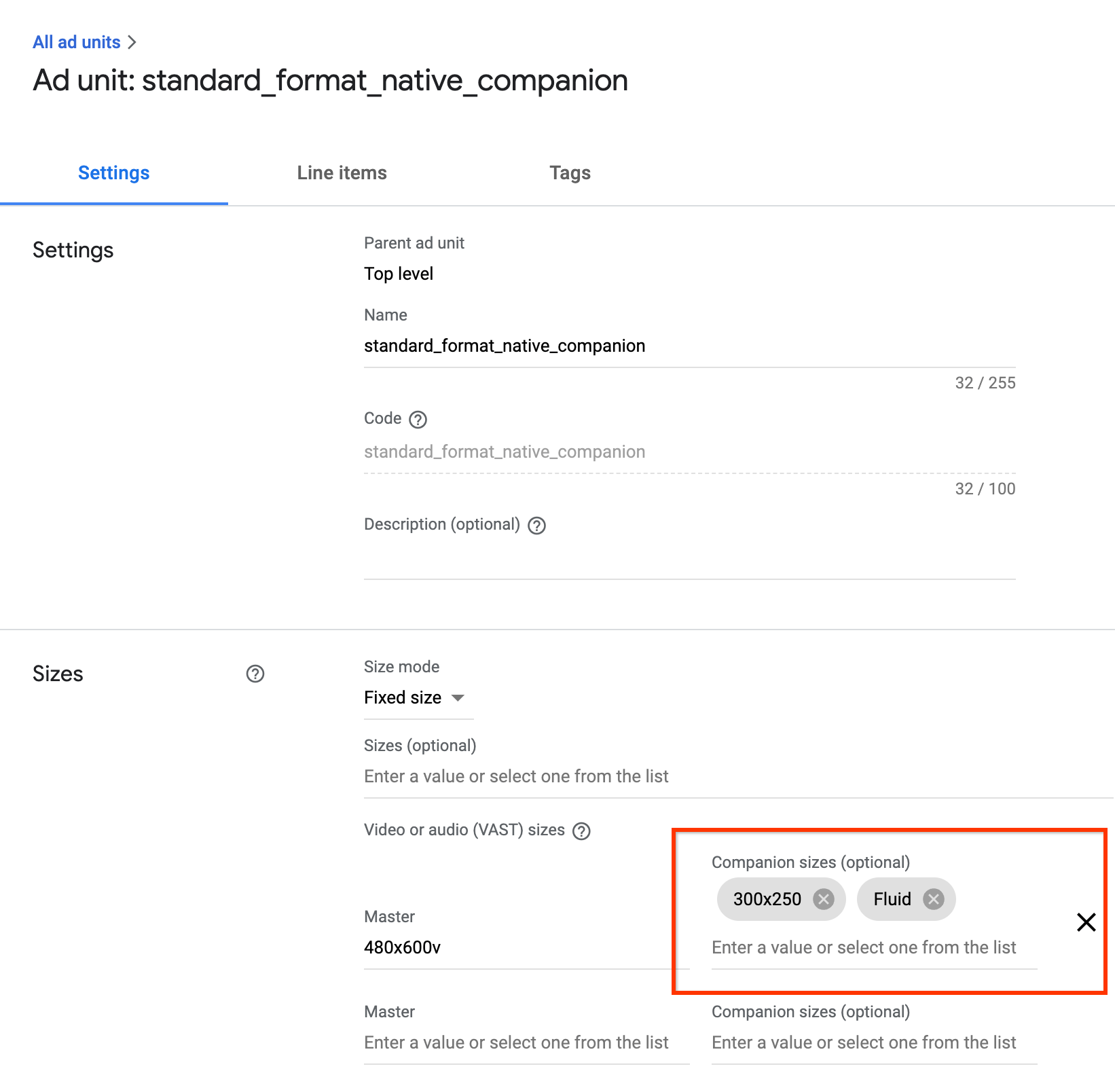
saat ini. Iklan ini disetel menggunakan ukuran pengiring Fluid di Ad Manager. Lihat
untuk mengetahui tempat menetapkan nilai ini.

Mengupdate aplikasi Android untuk mendapatkan pendamping yang lancar
Anda bisa mendeklarasikan slot pendamping yang lancar dengan memperbarui
CompanionAdSlot.setSize()
untuk mengambil CompanionAdSlot.FLUID_SIZE
sebagai kedua parameter.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
FAQ
- Saya telah mengikuti panduan, tetapi tidak melihat iklan pengiring. Apa yang harus saya lakukan?
- Pertama, periksa untuk memastikan tag Anda benar-benar menampilkan pengiring. Yang akan dilakukan
ini, buka tag di browser web dan cari tag CompanionAds. Jika Anda melihat
untuk memastikan bahwa ukuran pendamping yang dikembalikan sama
dengan dimensi yang Anda teruskan ke
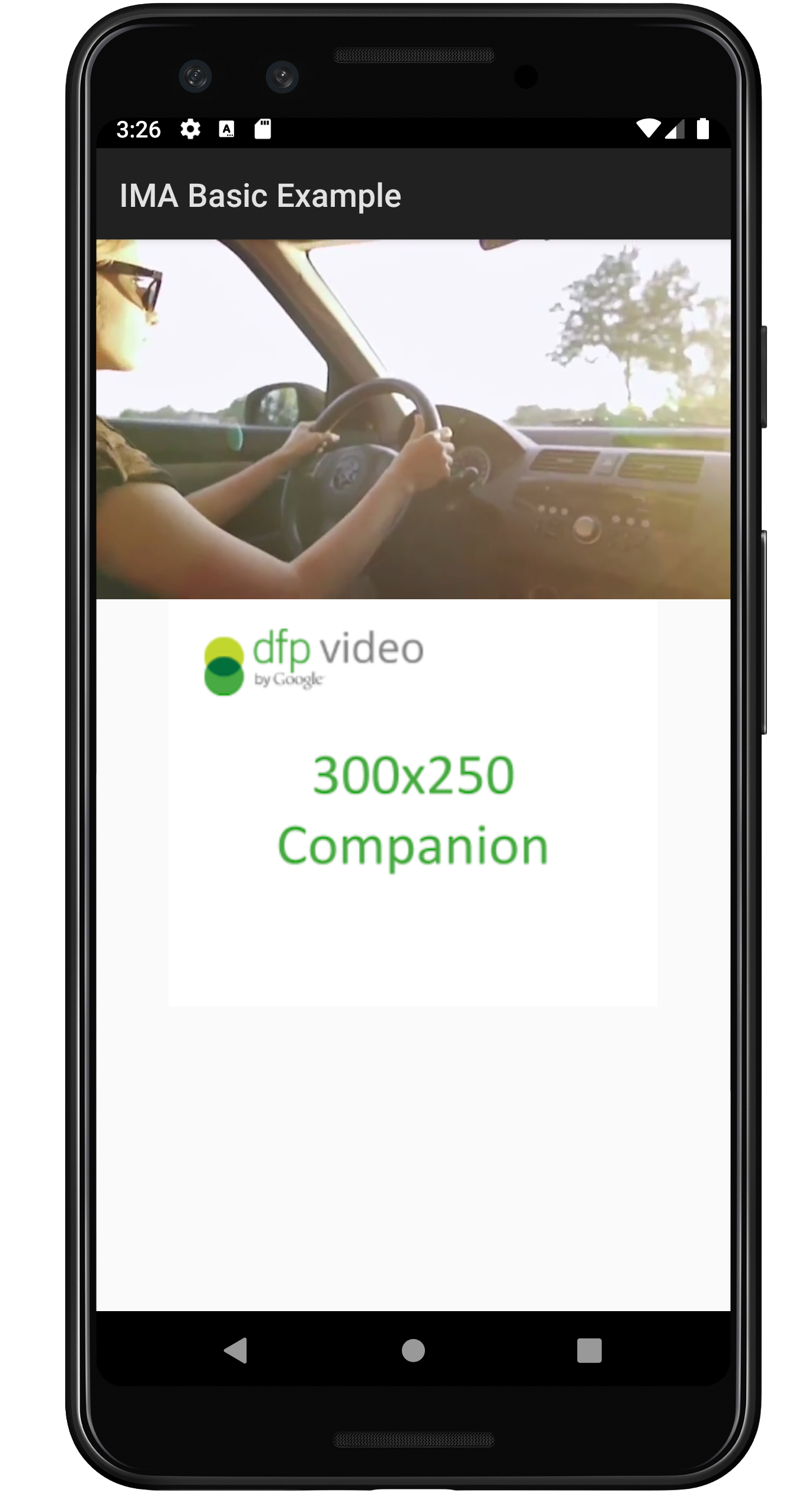
CompanionAdSlot. - Akan seperti apa tampilan slot iklan pengiring saya jika mengikuti panduan ini?
-
Gambar di bawah ini dibuat dari
BasicExample
dan memiliki video konten yang diputar di atasnya dengan iklan pengiring di bawahnya.