इस गाइड में, एसडीके के लाइफ़साइकल और आपके वीडियो प्लेयर, IMA SDK, और विज्ञापन सर्वर के बीच होने वाले इंटरैक्शन के बारे में खास जानकारी दी गई है.
बेसिक इंटरैक्शन
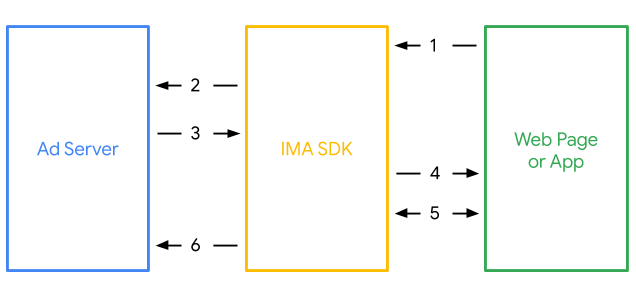
इस डायग्राम में, आपके वीडियो प्लेयर, IMA SDK, और विज्ञापन सर्वर के बीच होने वाले इंटरैक्शन को दिखाया गया है. विज्ञापन सर्वर, Ad Manager, वीडियो के लिए AdSense (AFV) या Ad Exchange (AdX) का इस्तेमाल कर सकता है.

वेब पेज या ऐप्लिकेशन, IMA SDK को इन तरीकों से लोड करता है:
- HTML5 के लिए एम्बेड किया गया स्क्रिप्ट टैग
- Android, Google Cast, iOS या tvOS के लिए कोई ऐप्लिकेशन
IMA SDK, विज्ञापन सर्वर पर मौजूद किसी विज्ञापन यूनिट के लिए VAST रिस्पॉन्स का अनुरोध करता है. विज्ञापन सर्वर को कॉल किया जाता है. यह Ad Manager बनाम AFV या AdX हो सकता है. इसे विज्ञापन टैग के यूआरएल से तय किया जाता है.
विज्ञापन सर्वर, सबसे अच्छा विज्ञापन चुनता है और IMA SDK को VAST रिस्पॉन्स भेजता है. विज्ञापनों को चुनने के लिए, इनमें से किसी एक तरीके का इस्तेमाल किया जाता है:
- Ad Manager की विज्ञापन यूनिट, लाइन आइटम के संभावित उम्मीदवारों को फ़िल्टर करती है
- AdSense या Ad Exchange, नीलामी करता है
IMA SDK, वीएएसटी रिस्पॉन्स को पार्स करता है. साथ ही, एनवायरमेंट के आधार पर सही मीडिया टाइप तय करता है. इसके बाद, वेब पेज या ऐप्लिकेशन पर इनलाइन वीडियो क्रिएटिव (और ज़रूरत पड़ने पर कंपैनियन विज्ञापन) डिलीवर करता है.
वीडियो प्लेयर, IMA SDK के साथ वीडियो चलाने की जानकारी शेयर करता है और विज्ञापन दिखाता है.
IMA SDK, ज़रूरत के हिसाब से इंप्रेशन पिंग और VAST ट्रैकिंग इवेंट ट्रिगर करता है.
जीवनचक्र
इस डायग्राम में, IMA SDK टूल की पूरी लाइफ़साइकल दिखाई गई है. कंस्ट्रक्टर और तरीके के कॉल को नीले रंग में हाइलाइट किया गया है. इवेंट को लाल रंग में हाइलाइट किया गया है. साथ ही, गड़बड़ी की स्थितियों को लाल रंग के कनेक्टर और लाल रंग के टेक्स्ट से दिखाया गया है.

