このガイドでは、SDK のライフサイクルと、動画プレーヤー、IMA SDK、広告サーバー間のやり取りの概要について説明します。
基本的な操作
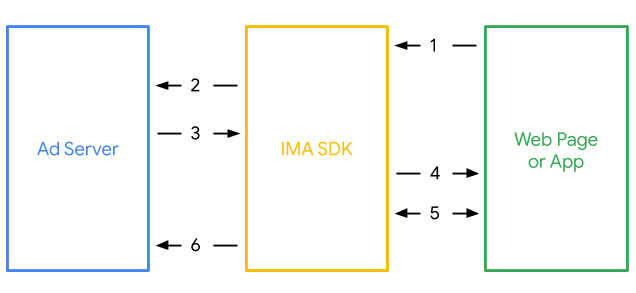
次の図は、動画プレーヤー、IMA SDK、広告サーバー間のやり取りを示しています。広告サーバーでは、アド マネージャー、動画向け AdSense(AFV)、Ad Exchange(AdX)を使用できます。

ウェブページまたはアプリで、次の方法で IMA SDK が読み込まれます。
- HTML5 の埋め込みスクリプトタグ
- Android、Google Cast、iOS、tvOS 向けのアプリ
IMA SDK は、広告サーバー上の特定の広告ユニットの VAST レスポンスをリクエストします。呼び出された広告サーバー(アド マネージャーと AFV または AdX のいずれか)は、広告タグの URL によって決まります。
広告サーバーが最適な広告を選択し、VAST レスポンスを IMA SDK に送信します。広告は次のいずれかの方法で選択されます。
- アド マネージャーの広告ユニットで広告申込情報の候補をフィルタする
- AdSense または Ad Exchange がオークションを実施する
IMA SDK は VAST レスポンスを解析し、環境に基づいて適切なメディアタイプを特定して、インライン動画クリエイティブ(と必要に応じてコンパニオン広告)をウェブページまたはアプリに配信します。
動画プレーヤーは IMA SDK と再生の詳細をネゴシエートし、広告を再生します。
IMA SDK は、必要に応じてインプレッション ピングと VAST トラッキング イベントを配信します。
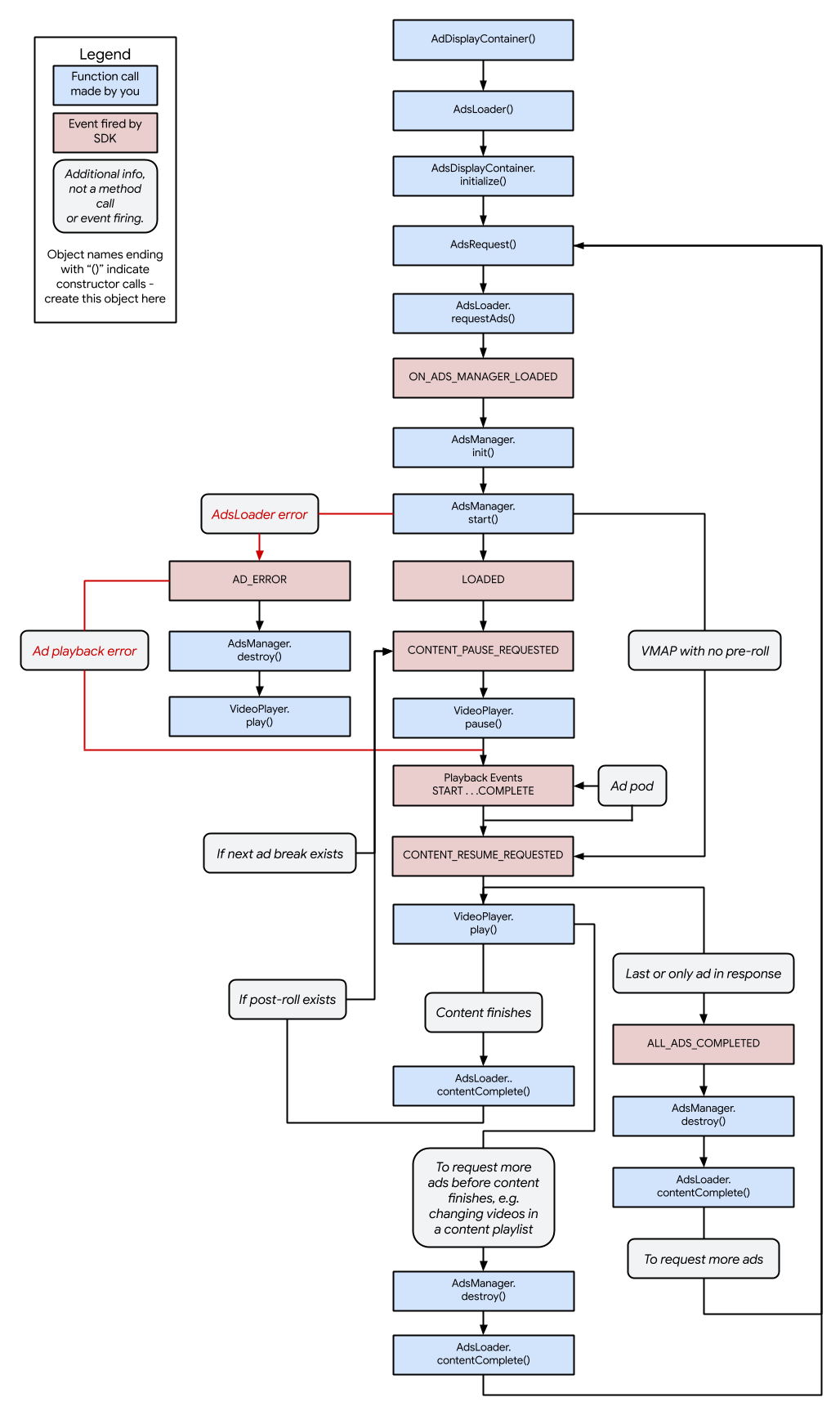
Lifecycle
この図は、IMA SDK のライフサイクル全体を示しています。コンストラクタとメソッドの呼び出しは青色でハイライト表示され、イベントは赤色でハイライト表示されます。エラー条件は、赤いコネクタと赤いテキストで示されます。