Tính năng tự động phát được hỗ trợ trên máy tính và trên thiết bị web dành cho thiết bị di động.
Kể từ Chrome 53 và iOS 10, Android và iPhone hỗ trợ tính năng tự động phát tắt tiếng cùng dòng.
Safari 11 dành cho máy tính để bàn đã thay đổi cách xử lý chế độ tự động phát video. Điều khoản Chrome đã thực hiện thay đổi tương tự vào tháng 4 năm 2018.
Nếu trang web của bạn hiện đang tự động phát video, hãy cập nhật để xử lý các chính sách mới này. Mã Thử tự động phát mới mẫu minh hoạ cách tự động phát video và quay lại nhấp để phát nếu không tự động phát được. Hướng dẫn này sẽ giải thích cho bạn về mẫu mới.
Phát hiện chế độ tự động phát có thành công hay không trong trình duyệt
Hiện tại, trình duyệt web không cung cấp một truy vấn đơn giản để kiểm tra xem tính năng tự động phát có được hỗ trợ hay không. Cách duy nhất để kiểm tra xem một video có thể tự động phát hay không là hãy thử chơi trò chơi đó.
Phương pháp này được minh hoạ trong đoạn mã sau:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
Trước tiên, mã này gọi play() trên phần tử video HTML5 trả về một
Promise. Trong mẫu của chúng tôi,
Promise dùng để phát hiện khả năng tự động phát và thiết lập
AdsRequest
một cách phù hợp.
Tự động phát và IMA
SDK IMA AdsRequest có hai trường liên quan đến chế độ tự động phát mà bạn cần
nguồn cung cấp:
setAdWillAutoPlay
và setAdWillPlayMuted.
Cách thức đảm bảo rằng máy chủ quảng cáo chỉ trả về những quảng cáo được phép
được tự động phát (nếu được đặt thành true) và URL được tự động phát đảm bảo rằng máy chủ quảng cáo
chỉ trả về quảng cáo được phép bắt đầu ở trạng thái tắt tiếng hoặc bật tiếng.
Mẫu của chúng tôi sử dụng video nội dung làm chỉ báo cho biết trình duyệt
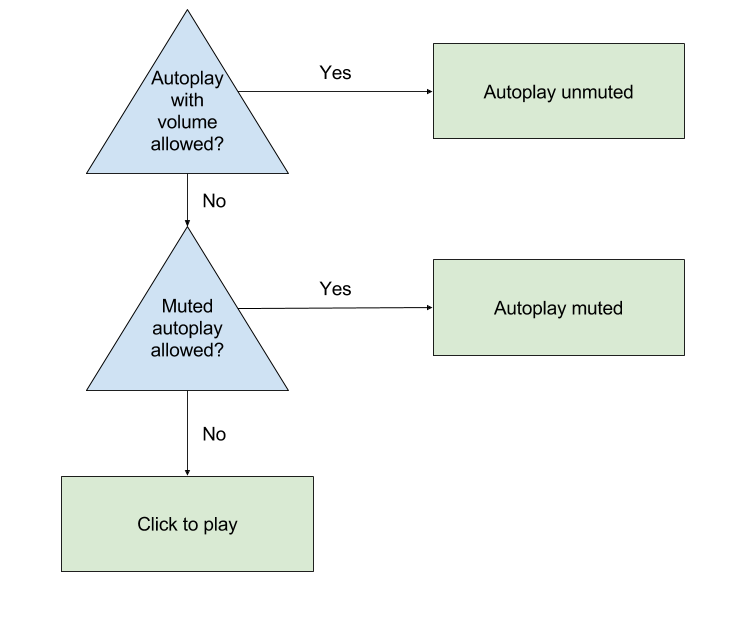
có hỗ trợ tính năng tự động phát. Thực hiện hai bước kiểm tra dẫn đến ba kết quả có thể xảy ra:

Để thực hiện những bước kiểm tra này, hãy thử phát video nội dung và xem xét
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Tự động phát trên iPhone
Ngoài mã trước đó, tính năng tự động phát trên iPhone yêu cầu bạn
để thêm thông số playsinline vào thẻ video.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Thay đổi này đối với HTML giúp đảm bảo rằng nội dung của bạn sẽ phát trong một video cùng dòng trình phát trên iPhone, thay vì trình phát toàn màn hình mặc định của iPhone.
Quảng cáo tự động phát và quảng cáo dạng âm thanh
Bạn cần cân nhắc xem liệu yêu cầu quảng cáo có trả về quảng cáo chỉ có âm thanh hay không nếu có khả năng quảng cáo của bạn sẽ tự động phát bị tắt tiếng. Nếu có cơ hội này, bạn nên áp dụng một trong các cách sau:
- Cập nhật tham số URL VAST sau
ad_type=videođể chỉ yêu cầu video quảng cáo (nếu trình phát của bạn hỗ trợ video). Để biết thêm thông tin về tham số URL hãy xem hướng dẫn Ad Manager này. - Xóa tùy chọn để quảng cáo bắt đầu ẩn.
Xem hướng dẫn về quảng cáo dạng âm thanh IMA để biết thêm thông tin về tích hợp âm thanh IMA.
