Es posible que desees asociar tus espacios publicitarios HTML en la página con espacios publicitarios de video o superposición. Esta relación entre los espacios publicitarios asociados se conoce como relación principal-complementaria.
Además de solicitar anuncios principales de video y superpuestos, puedes usar el SDK de IMA para mostrar anuncios HTML complementarios. Estos anuncios se muestran en un entorno HTML.
Cómo usar anuncios complementarios
Para usar anuncios complementarios, sigue estos pasos:
1. Reserva tus anuncios complementarios
Primero debes reservar los anuncios complementarios que deseas mostrar con tus anuncios principales. Los anuncios complementarios se pueden coordinar en Ad Manager. Puedes publicar hasta seis anuncios complementarios por anuncio principal. Esta técnica, en la que un solo comprador controla todos los anuncios de la página, también se conoce como publicación simultánea garantizada.
2. Solicita tus anuncios complementarios
De forma predeterminada, los anuncios complementarios están habilitados para cada solicitud de anuncio.
3. Mostrar anuncios gráficos complementarios
Existen dos formas de renderizar los anuncios complementarios:
Automáticamente con Google Publisher Tag (GPT).
Si usas GPT para implementar tus anuncios complementarios, se mostrarán automáticamente siempre y cuando se declaren espacios publicitarios complementarios en la página HTML y estos anuncios estén registrados en la API (es decir, el ID de div en JavaScript y HTML debe coincidir). Estos son algunos beneficios de usar GPT:
- Reconocimiento de espacios publicitarios complementarios.
- Reabastecimiento de anuncios complementarios desde la red del publicador si la respuesta de VAST contiene menos anuncios complementarios que los espacios definidos en la página HTML
- Autocompletar complementario si falta un anuncio de video
- Espacios publicitarios complementarios precargados para reproductores de video de reproducción con un clic.
- Renderización complementaria automatizada, incluidos
HTMLResourceyiFrameResource
Manualmente con la API de Ads
Cómo usar anuncios complementarios con Google Publisher Tag
La etiqueta Google Publisher Tag (GPT) automatiza la publicación de anuncios complementarios en HTML en tu sitio. Recomendamos que la mayoría de los publicadores usen GPT. El SDK de HTML5 reconoce los espacios publicitarios de GPT si GPT se carga en la página web principal (no en un IFrame). Puedes encontrar información más detallada sobre el uso de GPT con el SDK de IMA en la documentación de GPT.
Si alojas el SDK de HTML5 en un iframe
Si cumples con ambos criterios, debes incluir una secuencia de comandos proxy adicional para que tus compañeros de GPT se muestren correctamente:
- Carga el SDK de HTML5 en un iframe.
- Carga GPT en la página web principal (fuera del iframe).
Para que se muestren tus anuncios complementarios en este caso, debes cargar la secuencia de comandos del proxy de GPT antes de cargar el SDK:
<script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script>
Puntos importantes que debe tener en mente:
- No debe haber ningún GPT cargado dentro del IFrame que carga el SDK.
- GPT debe cargarse en la página superior, no en otro iframe.
- La secuencia de comandos del proxy debe cargarse en el mismo marco que GPT (es decir, en la página principal).
Cómo declarar espacios para anuncios complementarios en HTML
En esta sección, se explica cómo declarar anuncios complementarios en HTML con GPT y se proporciona código de muestra para diferentes situaciones. En el caso del SDK de HTML5, debes agregar JavaScript a tu página HTML y declarar los espacios para anuncios complementarios.
- Ejemplo 1: Implementación básica de una ranura de anuncio
- Ejemplo 2: Implementación de espacios publicitarios dinámicos
- Ejemplo 3: Espacios publicitarios precargados
Ejemplo 1: Implementación básica de espacios publicitarios
En el siguiente código de ejemplo, se muestra cómo incluir el archivo gpt.js en tu página HTML y declarar un espacio publicitario. El espacio publicitario declarado es de 728 x 90 px. GPT intenta completar el espacio con los anuncios complementarios que se muestran en la respuesta de VAST y que coinciden con este tamaño. Después de declarar los espacios publicitarios, la función googletag.display() puede renderizarlos dondequiera que se la llame en la página. Como los espacios son complementarios, los anuncios no se muestran de inmediato. En cambio, aparecen junto con el anuncio de video principal.
A continuación, se incluye un ejemplo de la implementación:
<html>
<head>
<!-- Uncomment the line below for the HTML5 SDK caveat proxy -->
<!--<script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script>-->
<!-- HEAD part -->
<!-- Initialize the tagging library -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- Register your companion slots -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- BODY part -->
<!-- Declare a div where you want the companion to appear. Use
googletag.display() to make sure the ad is displayed. -->
<div id="companionDiv" style="width:728px; height:90px;">
<script>
// Using the command queue to enable asynchronous loading.
// The unit does not actually display now - it displays when
// the video player is displaying the ads.
googletag.cmd.push(function() { googletag.display('companionDiv'); });
</script>
</div>
<body>
</html>
Probar
Puedes consultar el siguiente Codepen para ver una implementación en funcionamiento.
Ejemplo 2: Implementación de espacios publicitarios dinámicos
A veces, es posible que no sepas cuántos espacios publicitarios tienes en una página hasta que se renderice el contenido de la página. En el siguiente código de ejemplo, se muestra cómo definir espacios publicitarios mientras se renderiza la página. Este ejemplo es idéntico al del ejemplo 1, excepto que registra los espacios publicitarios en los que realmente se muestran.
<html>
<head>
<!-- Uncomment the line below for the HTML5 SDK caveat proxy -->
<!-- <script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script> -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- HEAD part -->
<!-- Initialize the tagging library -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- BODY part -->
<!-- Declare a div where you want the companion to appear. Use
googletag.display() to make sure the ad is displayed. -->
<div id="companionDiv" style="width:728px; height:90px;">
<script>
// Using the command queue to enable asynchronous loading.
// The unit does not actually display now - it displays when
// the video player is displaying the ads.
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.display('companionDiv');
});
</script>
</div>
<body>
</html>
Probar
Puedes ver el siguiente código para una implementación funcional.
Ejemplo 3: Espacios publicitarios precargados
En algunos casos, es posible que debas mostrar algo en el espacio publicitario antes de que se solicite el anuncio complementario. Por lo general, los anuncios complementarios se solicitan junto con un anuncio de video. Esta solicitud podría ocurrir después de que se cargue la página. Por ejemplo, un anuncio complementario puede cargarse solo después de que el usuario haga clic en un video de reproducción con un clic. En ese caso, necesitas poder solicitar un anuncio normal para llenar el espacio publicitario antes de que se solicite el anuncio complementario. Para admitir este caso de uso, puedes mostrar anuncios web estándares en el espacio complementario. Asegúrate de que los anuncios web estén segmentados para los espacios complementarios. Puedes segmentar los espacios complementarios de la misma manera que segmentarías los espacios publicitarios web estándar.
A continuación, se muestra un ejemplo de la implementación que se acaba de describir:
<html>
<head>
...
<!-- Register your companion slots -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
// Supply YOUR_PRELOAD_NETWORK and YOUR_PRELOAD_UNIT_PATH.
googletag.defineSlot('/YOUR_PRELOAD_NETWORK/YOUR_PRELOAD_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
...
</html>
Probar
Puedes ver el siguiente CodePen para una implementación en funcionamiento.
Cómo usar anuncios complementarios con la API de Anuncios
En esta sección, se describe cómo mostrar anuncios complementarios con la API de Ad.
Mostrar anuncios gráficos complementarios
Para mostrar anuncios complementarios, primero obtén una referencia a un objeto Ad a través de cualquiera de los eventos AdEvent enviados desde el AdsManager. Recomendamos usar el evento AdEvent.STARTED, ya que la publicación de anuncios complementarios debe coincidir con la publicación del anuncio principal.
A continuación, usa este objeto Ad para llamar a getCompanionAds() y obtener un array de objetos CompanionAd. Aquí tienes la opción de especificar CompanionAdSelectionSettings, que te permite establecer filtros en los anuncios complementarios según los criterios de tipo de creatividad, porcentaje de coincidencia cercana, tipo de recurso y tamaño.
Para obtener más información sobre estos parámetros de configuración, consulta la documentación de la API de IMA CompanionAdSelectionSettings.
Los objetos CompanionAd que devuelve getCompanionAds ahora se pueden usar para mostrar los anuncios complementarios en la página según estos lineamientos:
- Crea un espacio publicitario complementario
<div>del tamaño requerido en la página. - En el controlador de eventos para el evento
STARTED, recupera el objetoAdllamando agetAd(). - Usa
getCompanionAds()para obtener una lista de anuncios complementarios que coincidan con el tamaño del espacio publicitario complementario y conCompanionAdSelectionSettings, y que tengan el mismo número de secuencia que la creatividad principal. Las creatividades que no tienen un atributo de secuencia se consideran como si tuvieran el número de secuencia 0. - Obtén el contenido de una instancia de
CompanionAdy configúralo como el HTML interno del<div>de ese espacio publicitario.
Código de muestra
<!--Set a companion ad div in html page. -->
<div id="companion-ad-300-250" width="300" height="250"></div>
<script>
// Listen to the STARTED event.
adsManager.addEventListener(
google.ima.AdEvent.Type.STARTED,
onAdEvent);
function onAdEvent(adEvent) {
switch (adEvent.type) {
case google.ima.AdEvent.Type.STARTED:
// Get the ad from the event.
var ad = adEvent.getAd();
var selectionCriteria = new google.ima.CompanionAdSelectionSettings();
selectionCriteria.resourceType = google.ima.CompanionAdSelectionSettings.ResourceType.STATIC;
selectionCriteria.creativeType = google.ima.CompanionAdSelectionSettings.CreativeType.IMAGE;
selectionCriteria.sizeCriteria = google.ima.CompanionAdSelectionSettings.SizeCriteria.IGNORE;
// Get a list of companion ads for an ad slot size and CompanionAdSelectionSettings
var companionAds = ad.getCompanionAds(300, 250, selectionCriteria);
var companionAd = companionAds[0];
// Get HTML content from the companion ad.
var content = companionAd.getContent();
// Write the content to the companion ad slot.
var div = document.getElementById('companion-ad-300-250');
div.innerHTML = content;
break;
}
}
</script>
Mostrar anuncios gráficos complementarios flexibles
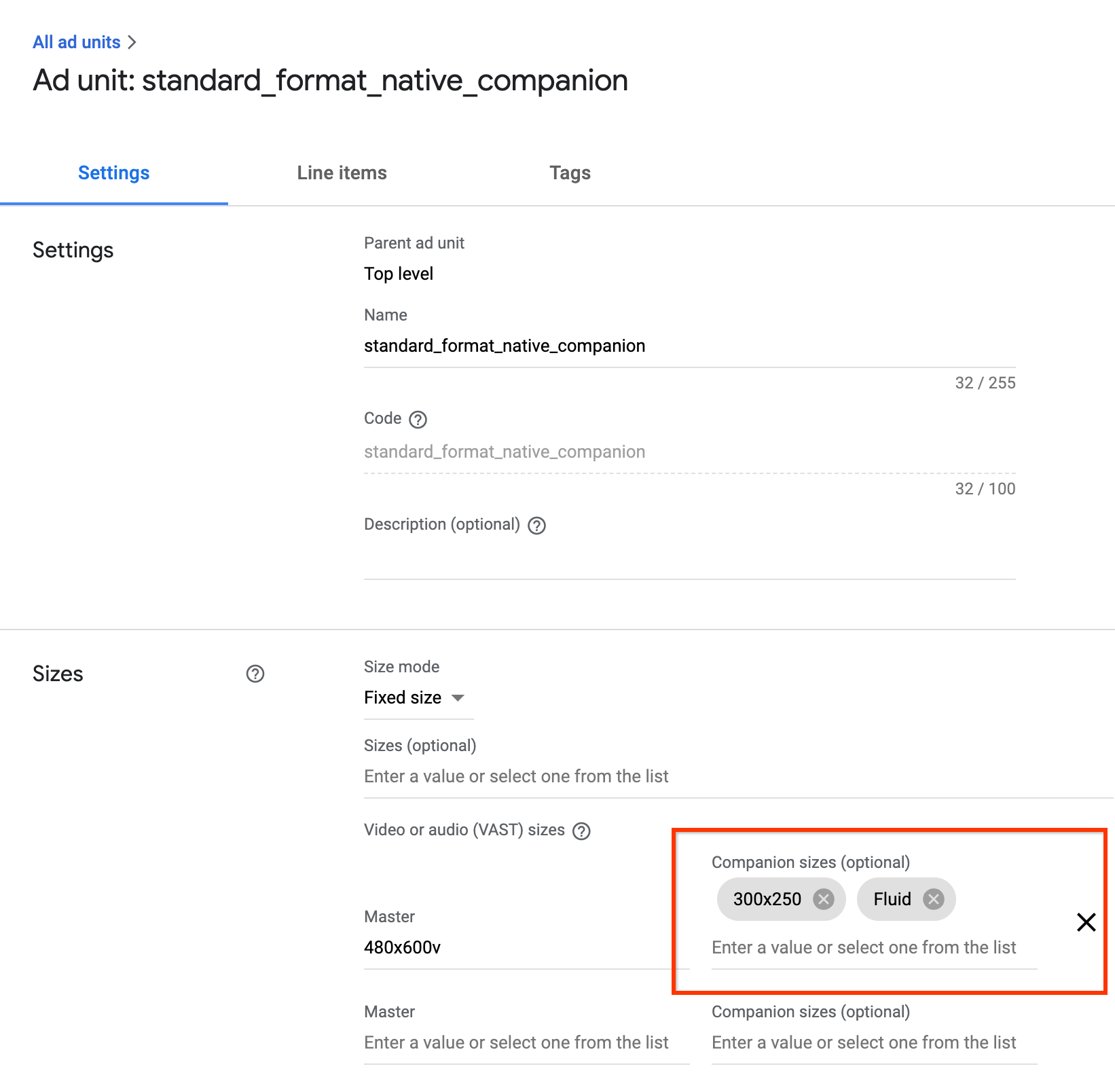
IMA ahora admite anuncios complementarios flexibles. Estos anuncios complementarios pueden cambiar de tamaño para coincidir con el tamaño del espacio publicitario. Ocupan el 100% del ancho del div principal y, luego, cambian su altura para adaptarse al contenido del compañero. Se configuran con el tamaño del anuncio complementario Fluid en Ad Manager. Consulta la siguiente imagen para saber dónde establecer este valor.

Elementos complementarios fluidos de GPT
Cuando usas complementos de GPT, puedes declarar una ranura de complemento fluida actualizando el segundo parámetro del método defineSlot().
<!-- Register your companion slots -->
<script>
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', ['fluid'], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
Compañeros fluidos de la API de anuncios
Cuando usas la API de Ad para los anuncios complementarios, puedes declarar un espacio complementario fluido actualizando google.ima.CompanionAdSelectionSettings.SizeCriteria al valor SELECT_FLUID.
<script>
...
// Get the ad from the event.
var ad = adEvent.getAd();
var selectionCriteria = new google.ima.CompanionAdSelectionSettings();
selectionCriteria.resourceType = google.ima.CompanionAdSelectionSettings.ResourceType.STATIC;
selectionCriteria.creativeType = google.ima.CompanionAdSelectionSettings.CreativeType.IMAGE;
selectionCriteria.sizeCriteria = google.ima.CompanionAdSelectionSettings.SizeCriteria.SELECT_FLUID;
// Get a list of companion ads for an ad slot size and CompanionAdSelectionSettings
// Note: Companion width and height are irrelevant when fluid size is used.
var companionAds = ad.getCompanionAds(0, 0, selectionCriteria);
var companionAd = companionAds[0];
...
}
}
</script>
