אולי תרצו לשייך את מיקומי המודעות ב-HTML בדף למיקומי מודעות וידאו או מודעות שכבת-על. הקשר הזה בין מיקומי מודעות משויכים נקרא קשר ראשי-משני.
בנוסף לשליחת בקשות למודעות וידאו ולמודעות ראשיות מסוג שכבת-על, אפשר להשתמש ב-IMA SDK כדי להציג מודעות HTML נלוות. המודעות האלה מוצגות בסביבת HTML
שימוש במודעות משלימות
כדי להשתמש במודעות משלימות, פועלים לפי השלבים הבאים:
1. הזמנת מודעות נלוות
קודם צריך להזמין את המודעות הנלוות שרוצים להציג עם המודעות הראשיות. אפשר לנהל את הטראפיק של מודעות משלימות ב-Ad Manager. אפשר להציג עד שש מודעות נלוות לכל מודעה ראשית. הטכניקה הזו, שבה קונה יחיד שולט בכל המודעות בדף, נקראת גם חסימת תנועה.
2. בקשה להצגת מודעות נלוות
כברירת מחדל, מודעות נלוות מופעלות לכל בקשה להצגת מודעות.
3. הצגת מודעות נלוות לרשת המדיה
יש שתי דרכים להצגת מודעות משלימות:
באופן אוטומטי באמצעות Google Publisher Tag (GPT).
אם אתם משתמשים ב-GPT כדי להטמיע מודעות נלוות, הן מוצגות באופן אוטומטי כל עוד יש משבצות למודעות נלוות שהוגדרו בדף ה-HTML והמודעות האלה רשומות ב-API (כלומר, מזהה ה-div ב-JavaScript וב-HTML חייב להיות זהה). אלה כמה מהיתרונות בשימוש ב-GPT:
- הכרת משבצת למודעה נלווית.
- מילוי חוסרים של מודעות נלוות מהרשת של בעל התוכן הדיגיטלי, אם תגובת VAST מכילה פחות מודעות נלוות ממספר המשבצות שהוגדרו בדף ה-HTML.
- מילוי אוטומטי של מודעה נלווית אם חסרה מודעת וידאו.
- מיקומים למודעות נלוות שנטענות מראש לנגני וידאו מסוג 'לחיצה להפעלה'.
- רינדור אוטומטי של רכיבים נלווים, כולל
HTMLResourceו-iFrameResource.
באופן ידני באמצעות Ad API.
שימוש במודעות נלוות עם Google Publisher Tag
Google Publisher Tag (GPT) מאפשר להציג באופן אוטומטי מודעות נלוות בפורמט HTML באתר. אנחנו ממליצים לרוב בעלי התוכן הדיגיטלי להשתמש ב-GPT. ערכת ה-SDK של HTML5 מזהה מיקומי מודעות של GPT אם ה-GPT נטען בדף האינטרנט הראשי (לא ב-IFrame). מידע מפורט יותר על שימוש ב-GPT עם IMA SDK זמין במסמכי GPT.
אם אתם מארחים את HTML5 SDK בתוך IFrame
אם אתם עומדים בשני הקריטריונים הבאים, אתם צריכים לכלול סקריפט proxy נוסף כדי שרכיבי ה-GPT שלכם יוצגו בצורה תקינה:
- טוענים את HTML5 SDK ב-IFrame.
- טוענים את GPT בדף האינטרנט הראשי (מחוץ ל-IFrame).
כדי שהמודעות הנלוות יוצגו בתרחיש הזה, צריך לטעון את סקריפט ה-proxy של GPT לפני טעינת ה-SDK:
<script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script>
דברים חשובים שכדאי לזכור:
- אסור לטעון GPT בתוך ה-IFrame שבו נטען ה-SDK.
- צריך לטעון את GPT בדף העליון, ולא ב-IFrame אחר.
- סקריפט ה-proxy צריך להיטען באותו פריים כמו GPT (כלומר, בדף הראשי).
הצהרה על מיקומי מודעות נלוות ב-HTML
בקטע הזה מוסבר איך להצהיר על מודעות משלימות ב-HTML באמצעות GPT, ומוצג קוד לדוגמה לתרחישים שונים. ב-HTML5 SDK, צריך להוסיף קוד JavaScript לדף ה-HTML ולהצהיר על מיקומי המודעות הנלוות.
- דוגמה 1: הטמעה בסיסית של מיקום מודעה
- דוגמה 2: הטמעה של משבצת מודעה דינמית
- דוגמה 3: מיקומי מודעות שנטענו מראש
דוגמה 1: הטמעה בסיסית של משבצת מודעה
קוד לדוגמה שמראה איך לכלול את הקובץ gpt.js בדף HTML ולהצהיר על מיקום להצגת מודעות. גודל מיקום המודעה שהוגדר הוא 728x90 פיקסלים. GPT מנסה למלא את משבצת המודעה בכל מודעות נלוות שמוחזרות בתגובת VAST שתואמות לגודל הזה. אחרי שמצהירים על מיקומי המודעות, אפשר להשתמש בפונקציה googletag.display()
כדי להציג אותם בכל מקום בדף שבו היא נקראת. המיקומים האלה הם מיקומים נלווים, ולכן המודעות לא מוצגות באופן מיידי. במקום זאת, הם מופיעים לצד מודעת הווידאו הראשית.
דוגמה להטמעה:
<html>
<head>
<!-- Uncomment the line below for the HTML5 SDK caveat proxy -->
<!--<script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script>-->
<!-- HEAD part -->
<!-- Initialize the tagging library -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- Register your companion slots -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- BODY part -->
<!-- Declare a div where you want the companion to appear. Use
googletag.display() to make sure the ad is displayed. -->
<div id="companionDiv" style="width:728px; height:90px;">
<script>
// Using the command queue to enable asynchronous loading.
// The unit does not actually display now - it displays when
// the video player is displaying the ads.
googletag.cmd.push(function() { googletag.display('companionDiv'); });
</script>
</div>
<body>
</html>
רוצה לנסות?
אפשר לראות את ההטמעה בפועל ב-codepen הבא.
דוגמה 2: הטמעה של מיקום מודעה דינמי
לפעמים לא יודעים כמה מיקומי מודעות יש בדף עד שהתוכן של הדף מוצג. קוד לדוגמה שמראה איך להגדיר מיקומי מודעות בזמן שהדף מוצג: הדוגמה הזו זהה לדוגמה 1, רק שהיא רושמת את מיקומי המודעות במקומות שבהם הן מוצגות בפועל.
<html>
<head>
<!-- Uncomment the line below for the HTML5 SDK caveat proxy -->
<!-- <script src="https://imasdk.googleapis.com/js/sdkloader/gpt_proxy.js"></script> -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- HEAD part -->
<!-- Initialize the tagging library -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- BODY part -->
<!-- Declare a div where you want the companion to appear. Use
googletag.display() to make sure the ad is displayed. -->
<div id="companionDiv" style="width:728px; height:90px;">
<script>
// Using the command queue to enable asynchronous loading.
// The unit does not actually display now - it displays when
// the video player is displaying the ads.
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.display('companionDiv');
});
</script>
</div>
<body>
</html>
רוצה לנסות?
בהמשך מופיע קוד להטמעה תקינה.
דוגמה 3: משבצות מודעה שנטענו מראש
במקרים מסוימים, יכול להיות שתצטרכו להציג משהו במשבצת המודעה לפני שתוגש בקשה להצגת המודעה הנלווית. בקשות למודעות נלוות נשלחות בדרך כלל יחד עם בקשות למודעות וידאו. הבקשה הזו יכולה להתרחש אחרי שהדף נטען. לדוגמה, יכול להיות שמודעה נלווית תיטען רק אחרי שהמשתמש ילחץ על סרטון מסוג 'קליק להפעלה'. במקרה כזה, צריך שתהיה לכם אפשרות לבקש הצגת מודעה רגילה כדי למלא את מיקום המודעה לפני שתישלח בקשה להצגת המודעה הנלווית. כדי לתמוך בתרחיש השימוש הזה, אפשר להציג מודעות אינטרנט רגילות במשבצת של המודעה הנלווית. מוודאים שהמודעות באתר מטרגטות את משבצות המודעות הנלוות. אפשר לטרגט את משבצות המודעות הנלוות באותו אופן שבו מטרגטים משבצות מודעות רגילות באתרים.
דוגמה להטמעה שמתבססת על ההסבר שלמעלה:
<html>
<head>
...
<!-- Register your companion slots -->
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function() {
// Supply YOUR_PRELOAD_NETWORK and YOUR_PRELOAD_UNIT_PATH.
googletag.defineSlot('/YOUR_PRELOAD_NETWORK/YOUR_PRELOAD_UNIT_PATH', [728, 90], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
</head>
...
</html>
רוצה לנסות?
אפשר לראות את הדוגמה הבאה של קוד שפועל.
שימוש במודעות נלוות עם Ad API
בקטע הזה מוסבר איך להציג מודעות נלוות באמצעות Ad API.
הצגת מודעות נלוות לרשת המדיה
כדי להציג מודעות משלימות, קודם צריך לקבל הפניה לאובייקט Ad דרך אחד מהאירועים AdEvent שנשלחים מ-AdsManager. מומלץ להשתמש באירוע AdEvent.STARTED, כי הצגת מודעות משלימות צריכה להיות מתואמת עם הצגת המודעה הראשית.
לאחר מכן, משתמשים באובייקט Ad כדי לקרוא ל-getCompanionAds() ולקבל מערך של אובייקטים מסוג CompanionAd. כאן יש לכם אפשרות לציין את הערך
CompanionAdSelectionSettings, שמאפשר לכם להגדיר מסננים למודעות הנלוות לפי סוג הקריאייטיב, אחוז ההתאמה הקרוב, סוג המשאב וקריטריונים של גודל.
מידע נוסף על ההגדרות האלה זמין במאמרי העזרה של IMA CompanionAdSelectionSettings API.
עכשיו אפשר להשתמש באובייקטים CompanionAd שמוחזרים על ידי getCompanionAds כדי להציג את המודעות הנלוות בדף באמצעות ההנחיות הבאות:
- יוצרים בדף משבצת למודעה נלווית
<div>בגודל הנדרש. - בגורם המטפל באירועים של האירוע
STARTED, מאחזרים את האובייקטAdעל ידי קריאה ל-getAd(). - משתמשים ב-
getCompanionAds()כדי לקבל רשימה של מודעות משלימות שתואמות גם לגודל המשבצת של המודעה המשלימה וגם ל-CompanionAdSelectionSettings, ושמספר הרצף שלהן זהה לזה של הקריאייטיב הראשי. נכסי קריאייטיב שחסר להם מאפיין רצף נחשבים כבעלי מספר רצף 0. - מקבלים את התוכן ממופע של
CompanionAdומגדירים אותו כ-HTML הפנימי של<div>של משבצת המודעה.
קוד לדוגמה
<!--Set a companion ad div in html page. -->
<div id="companion-ad-300-250" width="300" height="250"></div>
<script>
// Listen to the STARTED event.
adsManager.addEventListener(
google.ima.AdEvent.Type.STARTED,
onAdEvent);
function onAdEvent(adEvent) {
switch (adEvent.type) {
case google.ima.AdEvent.Type.STARTED:
// Get the ad from the event.
var ad = adEvent.getAd();
var selectionCriteria = new google.ima.CompanionAdSelectionSettings();
selectionCriteria.resourceType = google.ima.CompanionAdSelectionSettings.ResourceType.STATIC;
selectionCriteria.creativeType = google.ima.CompanionAdSelectionSettings.CreativeType.IMAGE;
selectionCriteria.sizeCriteria = google.ima.CompanionAdSelectionSettings.SizeCriteria.IGNORE;
// Get a list of companion ads for an ad slot size and CompanionAdSelectionSettings
var companionAds = ad.getCompanionAds(300, 250, selectionCriteria);
var companionAd = companionAds[0];
// Get HTML content from the companion ad.
var content = companionAd.getContent();
// Write the content to the companion ad slot.
var div = document.getElementById('companion-ad-300-250');
div.innerHTML = content;
break;
}
}
</script>
הצגת מודעות נלוות גמישות ברשת המדיה
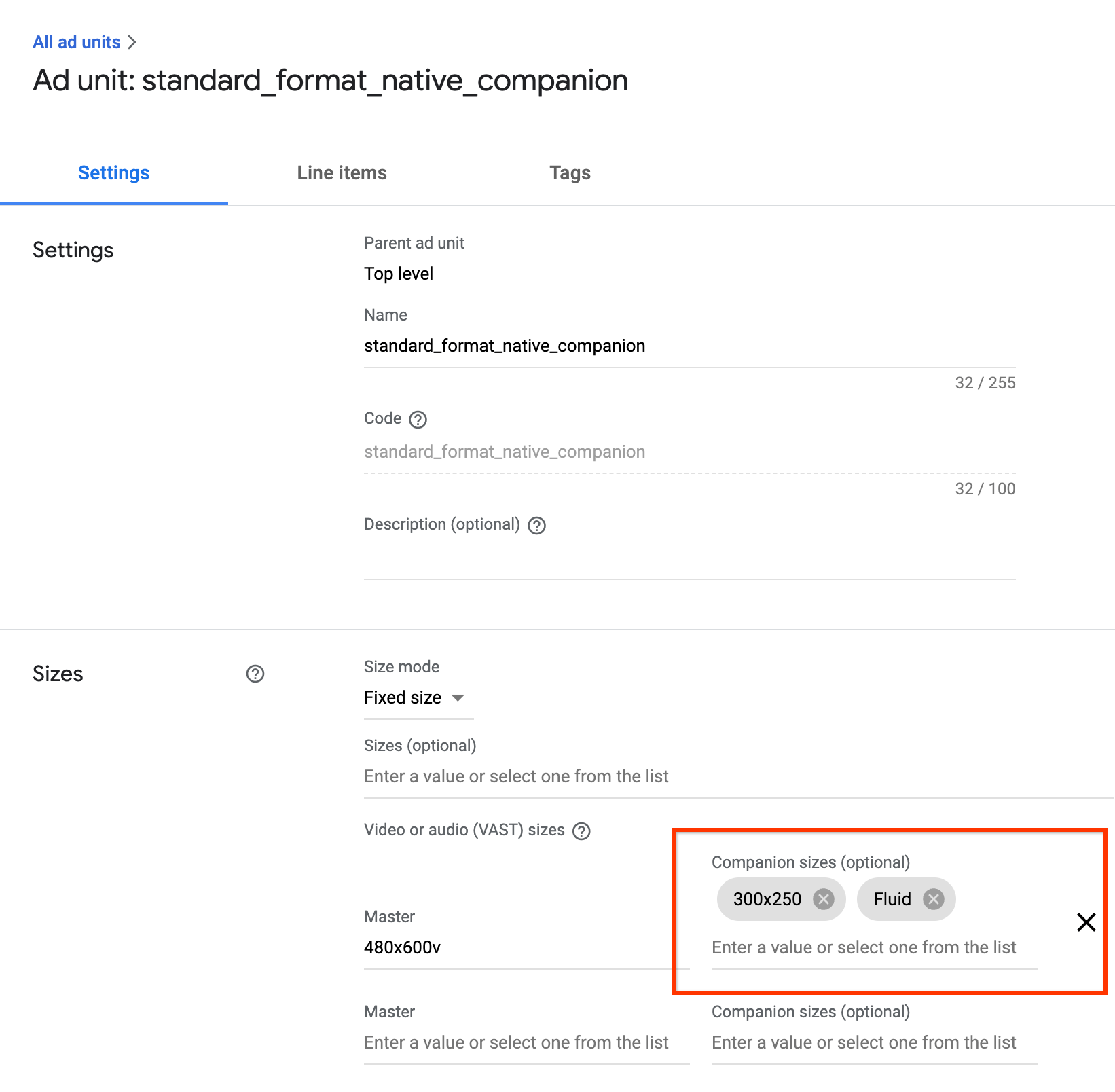
ערכת IMA תומכת עכשיו במודעות באנר נלוות דינמיות. הגודל של המודעות הנלוות האלה יכול להשתנות כדי להתאים לגודל של משבצת המודעה. הן ממלאות 100% מהרוחב של תג div ברמת ההורה, ואז משנות את הגובה שלהן כך שיתאים לתוכן של המודעה הנלווית. הגודל שלהן נקבע באמצעות Fluid הגודל של מצב Companion ב-Ad Manager. בתמונה הבאה אפשר לראות איפה מגדירים את הערך הזה.

מודעות נלוות גמישות ב-GPT
כשמשתמשים בתוספים של GPT, אפשר להגדיר מיקום גמיש לתוסף על ידי עדכון הפרמטר השני של השיטה defineSlot().
<!-- Register your companion slots -->
<script>
googletag.cmd.push(function() {
// Supply YOUR_NETWORK and YOUR_UNIT_PATH.
googletag.defineSlot('/YOUR_NETWORK/YOUR_UNIT_PATH', ['fluid'], 'companionDiv')
.addService(googletag.companionAds())
.addService(googletag.pubads());
googletag.companionAds().setRefreshUnfilledSlots(true);
googletag.pubads().enableVideoAds();
googletag.enableServices();
});
</script>
מודעות קומפניון גמישות ב-Ad API
כשמשתמשים ב-Ad API למודעות נלוות, אפשר להגדיר משבצת נלווית גמישה על ידי עדכון הערך של
google.ima.CompanionAdSelectionSettings.SizeCriteria
לערך SELECT_FLUID.
<script>
...
// Get the ad from the event.
var ad = adEvent.getAd();
var selectionCriteria = new google.ima.CompanionAdSelectionSettings();
selectionCriteria.resourceType = google.ima.CompanionAdSelectionSettings.ResourceType.STATIC;
selectionCriteria.creativeType = google.ima.CompanionAdSelectionSettings.CreativeType.IMAGE;
selectionCriteria.sizeCriteria = google.ima.CompanionAdSelectionSettings.SizeCriteria.SELECT_FLUID;
// Get a list of companion ads for an ad slot size and CompanionAdSelectionSettings
// Note: Companion width and height are irrelevant when fluid size is used.
var companionAds = ad.getCompanionAds(0, 0, selectionCriteria);
var companionAd = companionAds[0];
...
}
}
</script>
