המדריך הזה מיועד לבעלי אפליקציות שרוצים להוסיף מודעות משלימות להטמעה של IMA ב-iOS.
דרישות מוקדמות
- אפליקציית iOS עם IMA SDK משולב.
- תג פרסום שהוגדר להחזיר מודעה נלווית.
- אם אתם צריכים דוגמה, אתם יכולים לעיין בשאלות הנפוצות שלנו.
חומרי מבוא מועילים
אם עדיין לא הטמעתם את IMA SDK באפליקציה, כדאי לעיין במדריך למתחילים.
הוספת מודעות משלימות לאפליקציה
יצירת UIView עבור הרכיב הנלווה
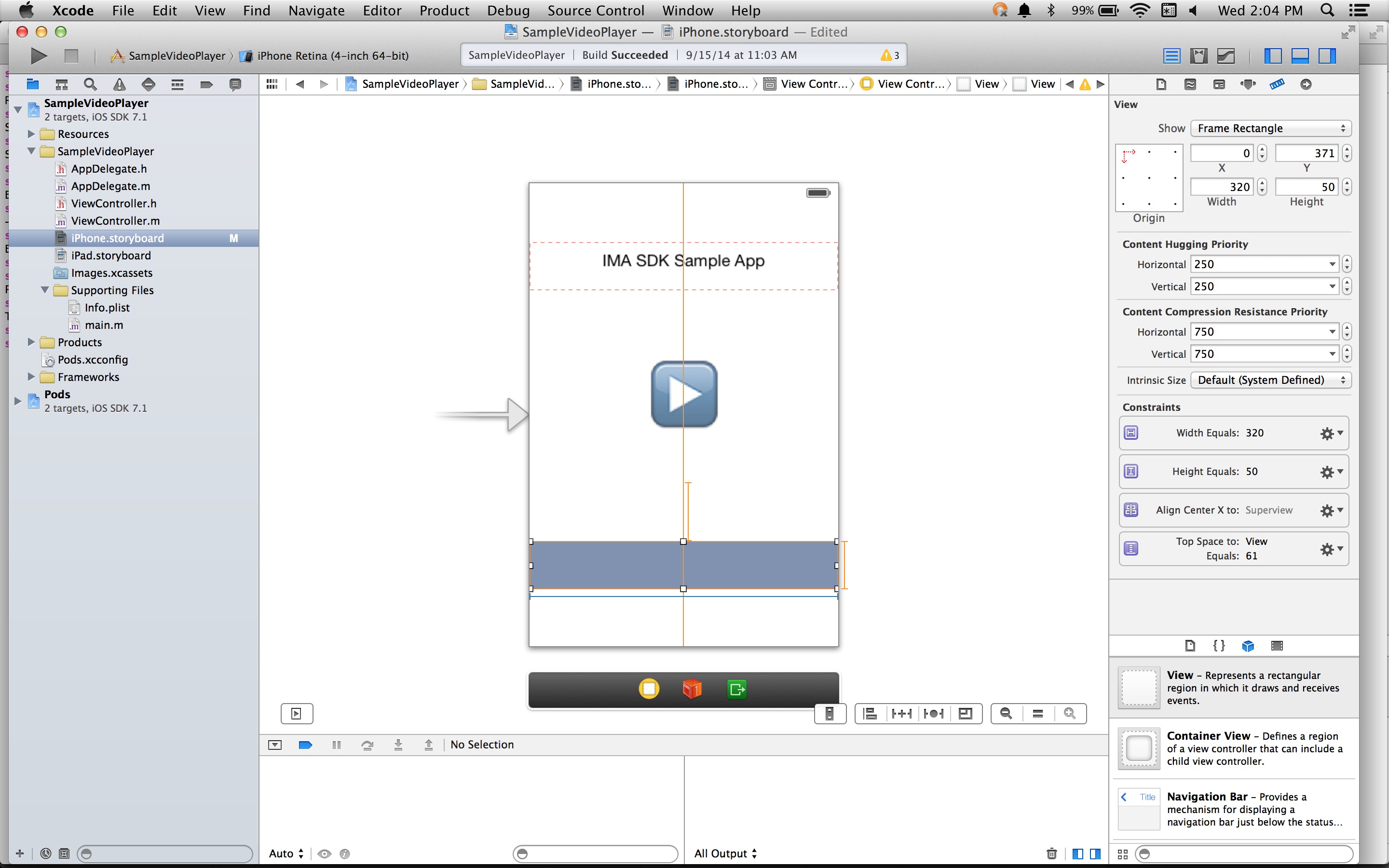
לפני שמבקשים ליצור דמות, צריך ליצור בשבילה מקום בפריסה. בסטוריבורד, גוררים תצוגה אל ViewController ומשנים את הגודל שלה כך שתתאים למודעה הנלווית. לאחר מכן, מוודאים שמשבצת המודעה הנלווית מקושרת למשתנה בהטמעה (בדוגמה הזו נעשה שימוש במשתנה שנקרא companionView). בצילום המסך שלמטה, התצוגה באפור בהיר היא תצוגת המודעה הנלווית:

יצירת IMACompanionAdSlot
השלב הבא הוא ליצור אובייקט IMACompanionAdSlot מהתצוגה. IMA SDK מאכלס את משבצת המודעה הנלווית בכל מודעה נלווית מתגובת VAST שיש לה מידות שמתאימות לגובה ולרוחב של התצוגה. ב-IMA SDK יש גם תמיכה בשימוש במודעות נלוות בגודל משתנה.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
העברת מיקום המודעה הנלווית למאגר התגים של המודעה
לבסוף, צריך להעביר מערך של חריצי המודעות הנלווים אל ה-constructor של IMAAdDisplayContainer כדי להודיע ל-SDK על קיומו של חריץ המודעה הנלווה.
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
זה הכול! עכשיו מוצגות באפליקציה שלך מודעות נלוות.
הצגת מודעות נלוות גמישות ברשת המדיה
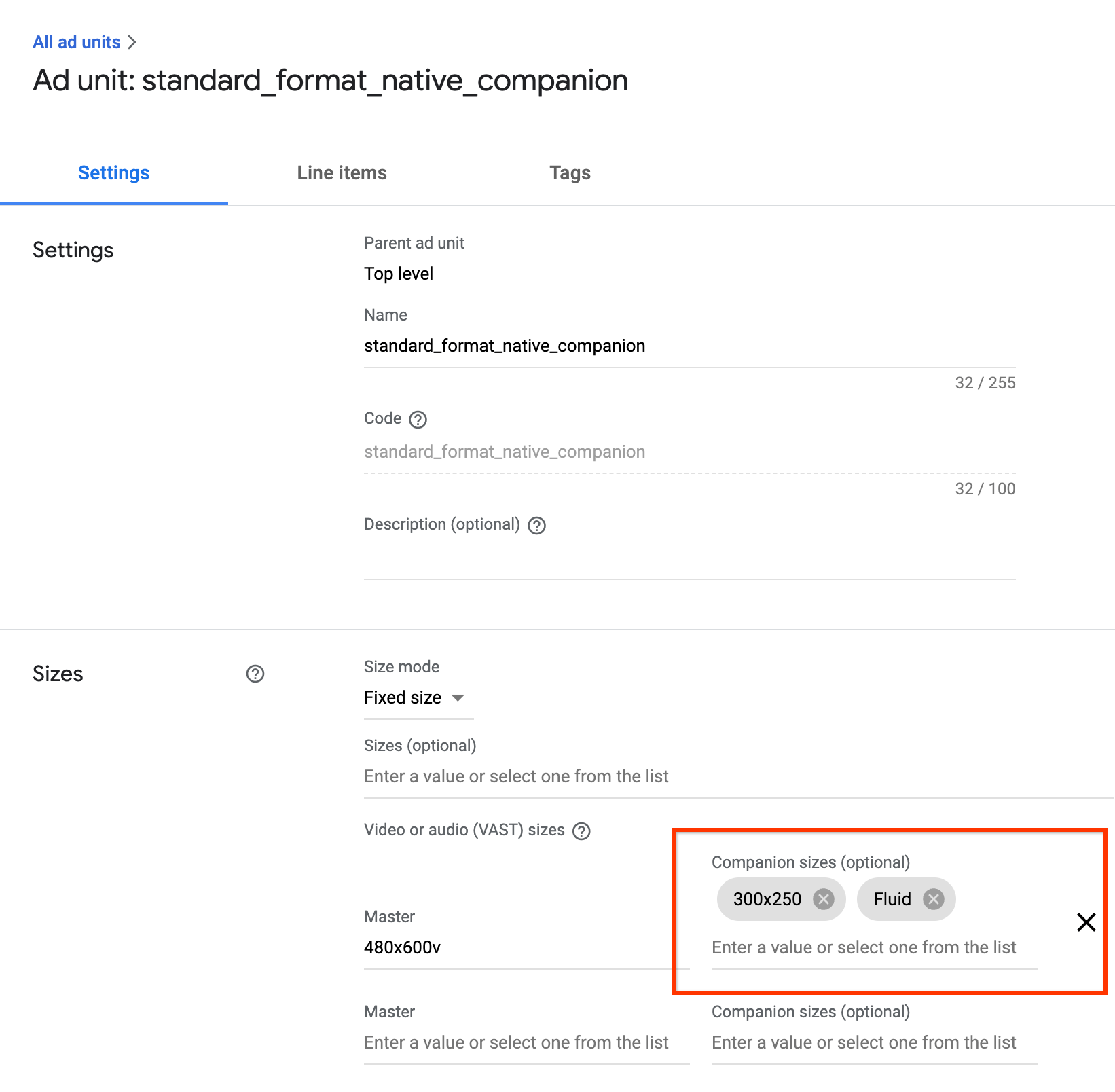
ערכת IMA תומכת עכשיו במודעות באנר נלוות דינמיות. גודל המודעות הנלוות האלה יכול להשתנות בהתאם לגודל של מיקום המודעה. הן ממלאות 100% מהרוחב של תצוגת האב, ואז משנות את הגובה שלהן כך שיתאים לתוכן של המודעה הנלווית. הגודל שלהן נקבע באמצעות Fluid הגודל של מצב Companion ב-Ad Manager.
בתמונה הבאה אפשר לראות איפה מגדירים את הערך הזה.

עדכון אפליקציות ל-iOS כדי להשתמש בתכונה 'מכשירים משולבים'
כדי להגדיר משבצת מודעה נלווית גמישה, צריך להפעיל את התג
IMACompanionAdSlot
עם הפרמטר view בלבד, בלי הפרמטרים width ו-height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
שאלות נפוצות
- פעלתי לפי המדריך, אבל לא רואה מודעות נלוות. מה לעשות?
- קודם כל, חשוב לוודא שהתג באמת מחזיר מודעות משלימות. כדי לעשות את זה, פותחים את התג בדפדפן אינטרנט ומחפשים תג CompanionAds. אם זה קורה, צריך לוודא שהגודל של המודעה הנלווית שמוחזרת זהה לגודל של ה-UIView שבו מנסים להציג אותה.
