本指南适用于有兴趣向其 iOS IMA 实现添加随播广告的发布商。
前提条件
- 已集成 IMA SDK 的 iOS 应用。
- 配置为返回随播广告的广告代码。
- 如果您需要示例,请参阅我们的常见问题解答。
实用的入门信息
如果您仍需要在应用中实现 IMA SDK,请查看我们的入门指南。
向应用添加随播广告
为随播广告创建 UIView
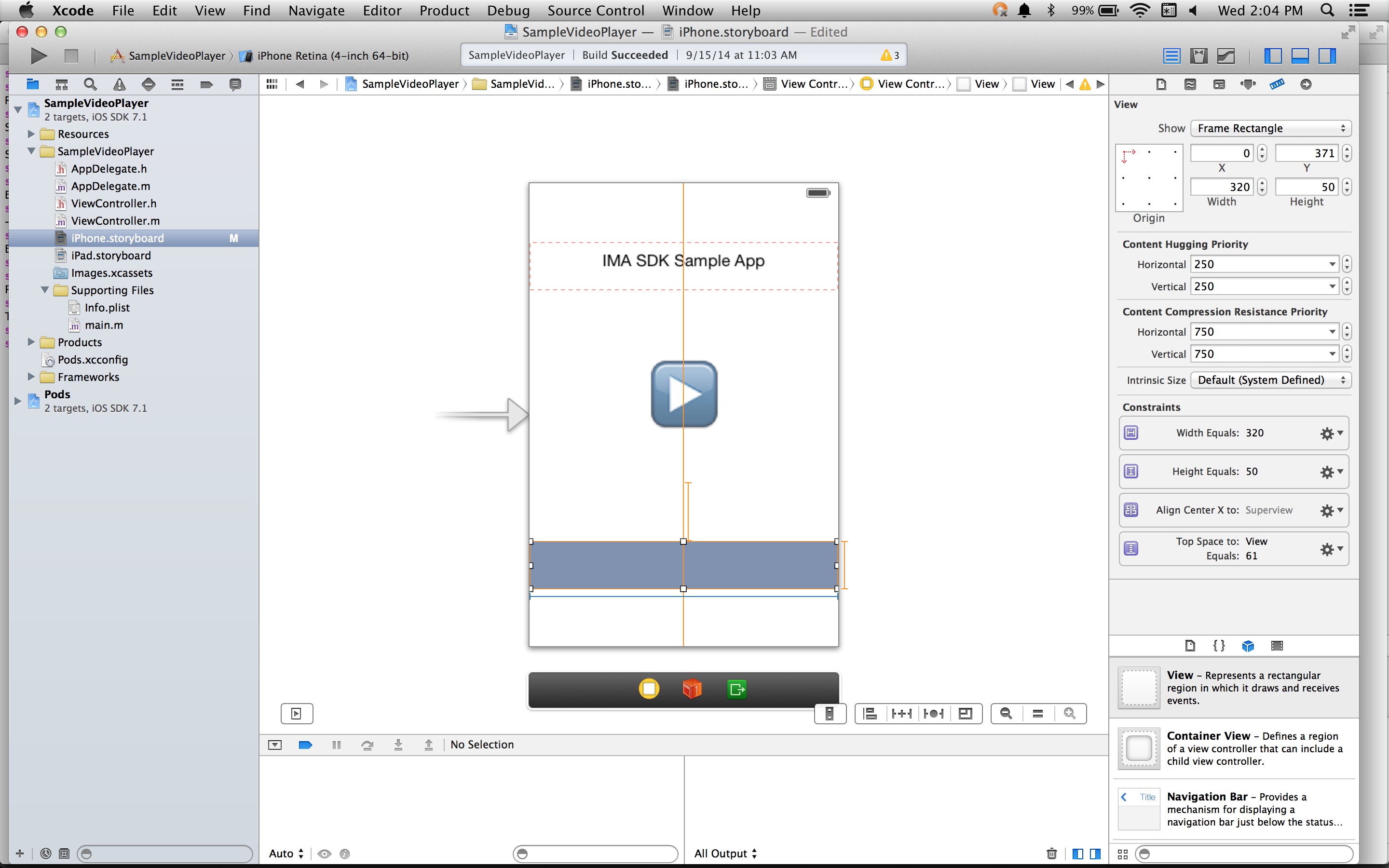
在请求伴奏之前,您需要在布局中为其创建一个空间。在故事板中,将一个视图拖放到 ViewController 上,并调整其大小以适合随播广告。然后,确保您的随播广告位与实现中的变量相关联(此示例使用名为 companionView 的变量)。在下面的屏幕截图中,浅灰色视图是随播广告视图:

创建 IMACompanionAdSlot
下一步是从视图构建 IMACompanionAdSlot 对象。IMA SDK 会使用 VAST 响应中尺寸与视图的高度和宽度相匹配的任何随播广告填充随播广告位。IMA SDK 还支持使用自适应尺寸的随播广告。
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
将随播广告位传递给广告容器
最后,您需要通过将随播广告位的数组传递给 IMAAdDisplayContainer 构造函数,告知 SDK 存在此随播广告位:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
这就是全部内容!您的应用现在正在展示随播广告。
展示自适应随播广告
IMA 现在支持自适应随播广告。这些随播广告可以调整大小,以匹配广告位的尺寸。它们会占据父视图 100% 的宽度,然后调整高度以适应随播广告的内容。它们通过 Ad Manager 中的Fluid随播广告尺寸进行设置。
请参阅下图,了解在何处设置此值。

更新 iOS 应用以支持流畅的配套设备
您可以通过仅使用 view 参数(排除 width 和 height)来启动 IMACompanionAdSlot,从而声明一个自适应随播广告位。
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
常见问题解答
- 我按照指南操作了,但没有看到随播广告。该怎么做?
- 首先,检查以确保代码确实返回了随播广告。为此,请在网络浏览器中打开代码,然后查找 CompanionAds 代码。如果您看到这种情况,请检查返回的随播广告的尺寸是否与您尝试显示该广告的 UIView 的尺寸相同。