 |
Questo tutorial è pensato per farti conoscere le nuove e straordinarie funzionalità disponibili in KML 2.1. Se ti interessa un tour rapido, inizia facendo clic sui link per visualizzare gli esempi in Google Earth. Se desideri maggiori dettagli sui nuovi elementi KML, approfondisci il testo e studia le cifre per comprendere come queste funzionalità aggiungono flessibilità e potenza a questa nuova versione di Google Earth. Non vediamo l'ora di vedere presentazioni e tour innovativi creati con questi strumenti.
Per informazioni dettagliate sugli elementi discussi qui, consulta la documentazione di riferimento a KML 2.1 e lo schema KML 2.1. |
Caratteristiche principali di KML 2.1
- Regioni: le regioni forniscono un comportamento di selezione e livello di dettaglio che ti consente di perfezionare il modo in cui i tuoi dati vengono presentati in Google Earth. Se utilizzate con NetworkLinks, le aree geografiche consentono lo streaming di set di dati molto grandi, con un caricamento "intelligente" dei dati a diversi livelli di risoluzione (vedi la sezione sui sovrapposizioni superiori). Puoi anche simulare i livelli di Google Earth utilizzando le regioni.
- Modelli 3D con trama: gli oggetti 3D possono essere modellati naturalmente nel loro spazio di coordinamento ed esportati come file COLLADATM, quindi importati in Google Earth e posizionati sulla superficie terrestre.
- Aggiornamenti incrementali. Ora puoi aggiornare in modo incrementale i dati caricati da NetworkLinks, modificando, aggiungendo ed eliminando i dati KML caricati in precedenza in Google Earth.
- Data/ora di scadenza: puoi specificare un valore di data/ora per aggiornare i dati in modo che la cache venga svuotata e che i dati rimangano aggiornati.
- Cartelle con pulsante di opzione: per consentire all'utente di selezionare un solo elemento alla volta, utilizza il nuovo elemento ListStyle per specificare una cartella radio.
Campioni fantastici
- Demo semplici per le aree geografiche
- Import Historical Image: Mountain View DOQQ, 1991 (set di dati di grandi dimensioni suddiviso in regioni secondarie caricate con NetworkLinks)
- Un punto di riferimento dell'università (modello 3D COLLADA con texture; modellato in Looker)
- Aggiornamento dinamico del link di rete
- Forzare l'aggiornamento dei dati in una data/ora specificata (usa una nuova funzionalità per la scadenza)
- Cartelle in stile radio
Dai un'occhiata alle specifiche.
Ecco alcuni dei principali nuovi elementi che verranno introdotti in KML 2.1:
Lavorare con le aree geografiche
Le regioni sono una nuova e potente funzionalità KML che ti consente di aggiungere set di dati di grandi dimensioni a Google Earth senza compromettere le prestazioni. I dati vengono caricati e tracciati solo quando rientrano nella visualizzazione dell'utente e occupano una determinata porzione dello schermo. Con le regioni, puoi fornire diversi livelli di dettaglio per i dati, in modo che i dettagli vengano caricati solo quando i dati riempiono una parte dello schermo abbastanza grande da essere visibile.
Nota: in KML, alcune classi derivano da una classe "parent". Le classi "child" derivate ereditano tutti gli elementi della classe padre e ne aggiungono alcuni specifici. Si tratta di una tecnica comune dei sistemi orientati agli oggetti. Per comodità, questa sezione si riferisce alla classe principale anziché a tutte le classi secondarie derivate. Ad esempio:
- Il termine funzionalità si riferisce a qualsiasi elemento KML derivato da funzionalità: documento, cartella, overlay al suolo, NetworkLink, segnaposto e overlay schermo.
- Geometria si riferisce a qualsiasi elemento geometrico in KML: Punto, Poligono, LinearRing, LineString, Modello, MultiGeometria.
- Overlay si riferisce agli elementi derivati da Overlay: Ground Overlay e Screen Overlay.
Consulta il riferimento KML per un diagramma che mostra l'ereditarietà negli elementi KML.
Concetti principali
Ogni caratteristica può contenere una regione. Una regione influisce sulla visibilità della geometria di un segnaposto o sull'immagine di un overlay. Le regioni definiscono il comportamento di culling e di livello di dettaglio della geometria o dell'overlay interessato. Le regioni vengono ereditate tramite la gerarchia KML e influiscono sulla visibilità delle funzionalità definite a un livello inferiore nella gerarchia.
Questa sezione descrive i seguenti concetti chiave necessari per comprendere le aree geografiche:
- Riquadro di delimitazione
- Livello di dettaglio (LOD)
- Altitudine
- Estensione dello sbiadimento
- Aree di nidificazione
- NetworkLinks basati sulla regione
Riquadro di delimitazione
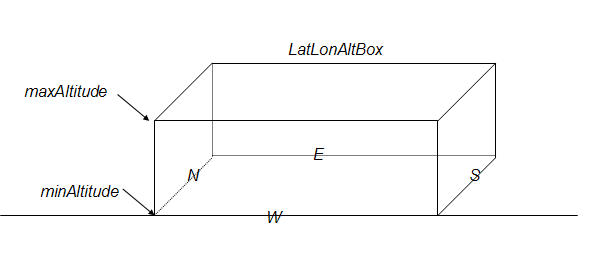
Una regione ha un <LatLonAltBox> che definisce un riquadro di delimitazione per i tuoi dati. Un riquadro di delimitazione è un volume che contiene un insieme di oggetti o punti dati. Analogamente all'elemento <LatLonBox> in un Ground Overlay, l'elemento <LatLonAltBox> in una regione ha confini nord, sud, est e ovest. Se i dati contenuti nella Regione sono in 3D o sono in 2D all'altitudine, anche <LatLonAltBox> della regione deve includere un'altitudine minima, <minAltitude> e un'altitudine massima, <maxAltitude>.

Gli oggetti associati a questo riquadro di delimitazione vengono disegnati quando (1) la regione rientra nell'area visibile e (2) le dimensioni sullo schermo previste per <LatLonAltBox> rientrano nell'intervallo di pixel specificato per la regione, come descritto nella sezione Livello di dettaglio (LOD). Quando entrambe le condizioni vengono soddisfatte, si dice che la regione sia "attiva".
Livello di dettaglio (LOD)
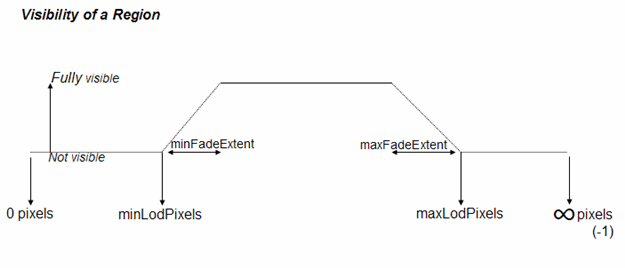
Il secondo concetto importante relativo alle aree geografiche è Livello di dettaglio o LOD in breve. Poiché lo schermo di un computer ha una quantità limitata di spazio, è più efficiente configurare le cose in modo che venga caricata una grande quantità di dati solo quando ci sono abbastanza pixel per visualizzare i dati in modo adeguato. Quando la regione occupa una porzione relativamente piccola dello schermo (forse perché l'utente lo sta visualizzando da una grande distanza o è un'area piatta visualizzata obliquamente), il meccanismo del LOD consente all'autore del file KML di specificare un set di dati con una risoluzione più bassa da sostituire ai dati ad alta risoluzione. Questo set di dati a risoluzione inferiore viene caricato più velocemente e, poiché occupa comunque una piccola parte dello schermo, l'utente non è in grado di distinguere la differenza.
In una regione, gli elementi <minLodPixels> e <maxLodPixels> permettono di specificare un'area dello schermo (in pixel quadrati). Quando vengono proiettati i tuoi dati sullo schermo, per poter essere visibili devono occupare un'area dello schermo maggiore di <minLodPixels> e inferiore a <maxLodPixels>. Una volta che le dimensioni previste della regione superano questi limiti, non saranno più visibili e la regione diventerà inattiva.
Nel caso speciale in cui vuoi che i dati siano attivi per una dimensione infinita, specifica -1 (valore predefinito) per <maxLodPixels>.
Esempio 1: regione relativa a un overlay del suolo
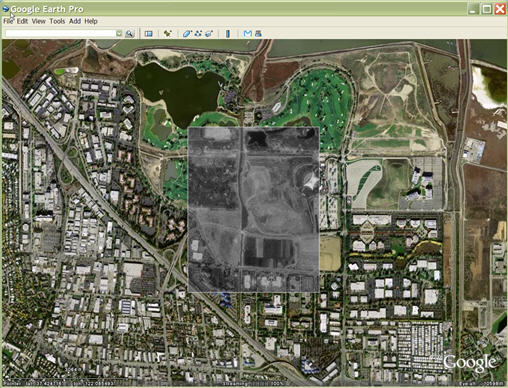
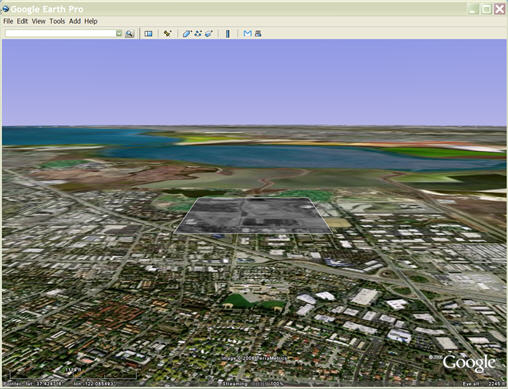
Innanzitutto, guardiamo un semplice esempio che crea una regione per un overlay 2D a livello del terreno. In questo esempio viene utilizzato un overlay del terreno contenente dati storici che mostrano una parte di Mountain View, California, nel 1991. Man mano che l'utente aumenta lo zoom sull'area, l'overlay diventa visibile. Ecco come appare l'overlay quando viene visualizzato per la prima volta (il file di esempio include anche una LineString bianca per spiccare l'overlay):
![]()
In questo esempio, <minLodPixels> è 128, il che significa che l'overlay del terreno appare quando occupa 128 pixel quadrati sullo schermo. L'esempio utilizza il valore predefinito -1 per <maxLodPixels>, il che significa che rimarrà visibile quando l'utente aumenta lo zoom a questa angolazione. L'immagine utilizzata per questo overlay è quadrata di 256 pixel quadrati.
Ecco come si presenta l'immagine mentre l'utente la ingrandisce:

Ed ecco che aspetto ha l'immagine inclinata prima che diventi invisibile perché occupa meno spazio sullo schermo rispetto al valore <minLodPixels>:

<LatLonAltBox> per questi dati non deve includere gli elementi <minAltitude> e <maxAltitude> perché i dati sono piatti e si trovano a livello del terreno. Il riquadro di delimitazione per i dati in <LatLonAltBox> della regione è identico ai confini dell'overlay terrestre <LatLonBox>, come mostrato nel file KML seguente:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Inoltre, all'interno del file KML, noti che la regione è gemella dell'immagine (o della geometria) di cui influisce la visibilità.
Ora che hai avuto il tempo di esaminare il file KML, fai clic sul seguente link per caricare l'overlay in Google Earth. Successivamente, fai degli esperimenti con diversi punti di osservazione e osserva quando la zona si rende visibile, al di là dell'area dello schermo richiesta. Tieni presente che se inclini abbastanza la vista o se riduci lo zoom molto di più, l'overlay scompare perché occupa troppo poco spazio per soddisfare il requisito di <minLodPixels>.
Visualizza l'esempio in Google Earth (Overlay di cronologia.passato)
Altitudine
Esempio 2: regione per un modello 3D
L'esempio seguente mostra come costruire una regione che contenga oggetti 3D a livello del terreno. Il valore di <LatLonAltBox> per questa regione contiene un valore <maxAltitude> di 300 m perché è l'altezza dell'edificio. Probabilmente riconoscerai questi edifici come il complesso delle Nazioni Unite a New York.
È importante notare che i confini dell'area geografica <LatLonAltBox> non corrispondono necessariamente ai confini della longitudine e della latitudine del modello. Le coordinate del modello sono relative alla sua origine locale, che potrebbe essere offset rispetto alla posizione effettiva del modello sulla terra.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Fai clic sul link seguente per caricare il file in Google Earth. Come già detto, fai delle prove con diversi punti di vista per vedere quando gli edifici diventano visibili e quando vengono rimossi dalla vista.
Visualizza l'esempio in Google Earth (unitedNations.pdfs)
Esempio 3: regione per una sovrapposizione 2D all'altitudine
Questo esempio mostra come aggiungere un overlay 2D da visualizzare sopra la superficie terrestre a un'altitudine specificata. Questa tecnica è utile per visualizzare i dati relativi al fronte meteo e all'andamento del traffico aereo. Qui, l'esempio mostra una piccola copertura nuvolosa a un'altitudine di 100.000 metri sul livello del mare.
Il valore <LatLonAltBox> della regione specifica un valore di 100.000 metri per entrambi gli elementi <minAltitude> e <maxAltitude>. Il valore è lo stesso per entrambi gli elementi, dato che l'overlay è 2D e non ha spessore. <HEIGHTMode> è assoluto, pertanto questo valore è relativo al livello del mare.
Come puoi notare,il valore di <HEIGHT> del Ground Overlay è anch'esso 100.000, ovvero corrisponde al valore di altitudine del riquadro di delimitazione della regione, e il valore di <HEIGHTMode> di GroundOverlay corrisponde al valore specificato per <HEIGHTMode> della regione.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Visualizza l'esempio in Google Earth (cloudRegion.pdfs)
Estensione dello sbiadimento
Puoi anche specificare un'estensione di dissolvenza per un'area geografica, che consente a un oggetto di passare in modo grazioso da trasparente a opaco e viceversa. Google Earth utilizza maxFadeExtent per determinare il dissolvenza dal livello di trasparenza da completamente trasparente a completamente opaco quando la regione ha raggiunto le dimensioni massime visibili e utilizza minFadeExtent per determinare il valore di dissolvenza quando la regione ha le dimensioni minime visibili. Gli intervalli di dissolvenza sono facoltativi, ma impediscono l'effetto "pop" tra le stringhe o le poligoni di risoluzioni diverse. La dissolvenza è molto costosa in termini di prestazioni e non deve essere utilizzata con le immagini.
Nota: l'intervallo di dissolvenza si applica a tutti gli oggetti tranne alle icone dei segnaposto. Queste icone vengono disegnate quando l'intervallo di dissolvenza è maggiore di 0,5.

L'esempio seguente illustra in che modo l'estensione della dissolvenza influisce su una LineString.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Visualizza l'esempio in Google Earth (fadeLineString.kb)
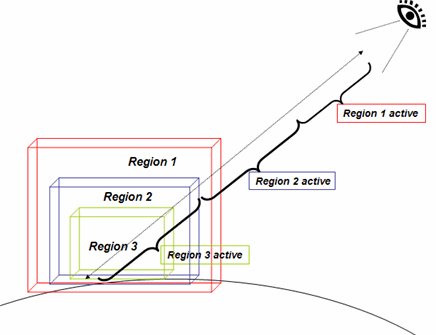
Aree di nidificazione
L'uso comune delle regioni consiste nel nidificarle: le regioni più grandi sono associate a una risoluzione più complessa e quelle più piccole all'interno associate a livelli di dettaglio sempre più precisi. Nella figura seguente, ogni regione ha un insieme di limiti di livello di dettaglio che specificano le dimensioni dello schermo per quest'area in pixel, affinché quest'ultima sia attiva. Man mano che il punto di vista dell'utente si avvicina, le aree geografiche con livello di dettaglio più fine (LOD) diventano attive perché occupano più spazio sullo schermo. Le regioni con LOD più fine sostituiscono quelle precedentemente caricate con LOD più grossi.

Man mano che le regioni nidificate diventano attive, possono
- Accumula i dati associati a ciascuna regione (come nell'esempio di superoverlay descritto di seguito)
- Sostituisci i dati della regione caricata in precedenza con nuovi dati (come illustrato nella figura precedente).
Un elemento <LatLonAltBox> in una regione secondaria deve essere interamente contenuto all'interno di <LatLonAltBox> della rispettiva regione principale. Le aree geografiche vengono ereditate tramite la gerarchia di Cartelle e NetworkLink. Le regioni definite localmente hanno la precedenza su quelle definite più in alto nella gerarchia di Cartelle. L'esempio seguente illustra in che modo l'ambito locale di una regione sostituisce una regione definita più in alto nella gerarchia. In questo esempio, il segnaposto "ukraineRegion" eredita la regione dal documento principale. La cartella "romaniaFolder" specifica la propria regione, che viene utilizzata dal segnaposto "romaniaRegion". Consulta la sezione successiva sul caricamento "intelligente" di link di rete basati su regioni per altri esempi su come utilizzare le regioni all'interno di NetworkLinks con la massima efficienza.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Caricamento "intelligente" dei link di rete basati sulle aree geografiche
Il NetworkLink basato sulla regione mostrato nell'esempio precedente rappresenta il modo più efficace per pubblicare un set di dati di grandi dimensioni in Google Earth. Utilizzando le regioni insieme ai NetworkLinks, puoi creare una gerarchia di puntatori, ognuno dei quali rimanda a una specifica sottoregione. <viewRefreshMode>, come mostrato nel seguente file KML, include un'opzione onRegion, che consente di caricare i dati della regione solo quando la regione è attiva. Se fornisci aree geografiche nidificate con più livelli di dettaglio, quantità di dati maggiori vengono caricate solo quando il punto di vista dell'utente attiva il caricamento successivo. La seguente sezione sui Sovrapposizioni superiori fornisce un esempio dettagliato.
Parte 1: file principale
Per eseguire questo esempio, salva la prima parte come di consueto. Salva la seconda parte, denominata romaniaRegion.kb, in modo che NetworkLink possa caricare la regione quando diventa attiva.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Parte 2: file NetworkLink basato sulla regione
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Sovrapposizioni superiori
D: Come faccio a condividere un'immagine di 47 MB con il mondo intero?
R: Un pezzo alla volta.
D: Cosa succede se qualcuno cerca di farlo?
R: se utilizzi NetworkLinks basati sulla regione e fornisci più livelli di dettaglio per le tue immagini come descritto in questo tutorial, non preoccuparti:
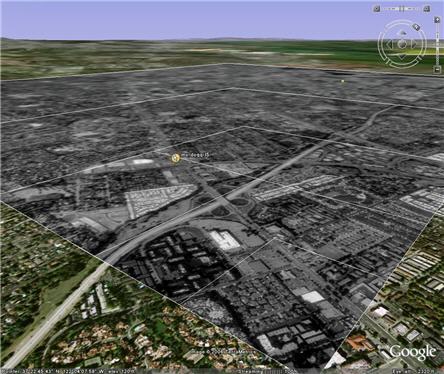
Questa sezione descrive come creare un "super-overlay", una gerarchia di regioni e link di rete che può essere utilizzata per gestire in modo efficiente un ampio insieme di immagini. I riquadri con una risoluzione appropriata vengono caricati man mano che vengono visualizzate parti dell'area delle immagini, con i riquadri a risoluzione più alta caricati man mano che il punto di vista si avvicina. Cercare di visualizzare un'immagine di 7008 x 6720 pixel su uno schermo da 1024 x 768 comporta uno sforzo inutili. Inoltre, se l'utente si trova a chilometri di distanza dalla superficie terrestre, tutti i dati potrebbero essere stipati di pixel e le prestazioni potrebbero risultare scadenti. I superoverlay, come il nostro campione che mostra un DOQQ di Mountain View del 1991 in California, ti consentono di sfruttare NetworkLinks e la loro capacità di determinare (1) se una determinata regione è visibile e (2) se le sue dimensioni previste sono appropriate al punto di vista corrente. Se la regione è "attiva" (entrambe le condizioni sono soddisfatte), NetworkLink carica i dati associati alla regione. Se la regione non è attiva, non verrà caricato alcun dato. Se suddividi l'immagine originale in una gerarchia di immagini con livelli di dettaglio sempre più elevati, Google Earth può caricare le immagini più adatte alla visualizzazione corrente.
Per capire come viene utilizzata questa gerarchia delle immagini, carica questo file di esempio in Google Earth e prova ad aumentare e diminuire lo zoom sull'area di interesse: Mountain View Historial DOQQ.
 |
Esempio di utilizzo dei link di rete basati sulle aree geografiche per caricare in modo efficiente un set di dati di grandi dimensioni. L'immagine originale è 7008 x 6720 pixel. La vista obliqua mostrata qui carica solo cinque piccoli riquadri che rappresentano l'immagine. Sono state aggiunte delle stringhe di colore bianco per evidenziare i bordi delle schede. Questa applicazione mostra immagini storiche della città di Mountain View (DOQQ del 1991). |
Preparazione dei dati per un super-overlay
Nel superoverlay di esempio, l'immagine originale di Mountain View è suddivisa in centinaia di piccoli overlay overlay. Questi overlay, o piastrelle, sono disposti in una gerarchia a cinque livelli. Ai fini di esempio, la discussione qui utilizza una semplice gerarchia a tre livelli e un insieme di 21 overlay, ma i principi coinvolti sono gli stessi. Tieni presente che questo è solo un approccio per creare una gerarchia di link di rete basati sulle regioni e che esistono altri modi per implementare questo meccanismo.
Per creare un super-overlay, devi
- Prepara le immagini suddividendole in blocchi gestibili (consigliati 256 x 256 pixel) e
- Crea i file KML che impostano le regioni, i link, i link di rete e, in questo caso, i file contenenti overlay di base.
Prepara le immagini
Scegli una dimensione standard per i tuoi riquadri, ovvero le immagini suddivise (con risoluzioni diverse) che Google Earth caricherà quando le aree geografiche associate diventeranno attive.
Ai fini, ad esempio, utilizzeremo 256 per 256 pixel per le nostre schede, che sono di dimensioni abbastanza piccole per essere gestibili.
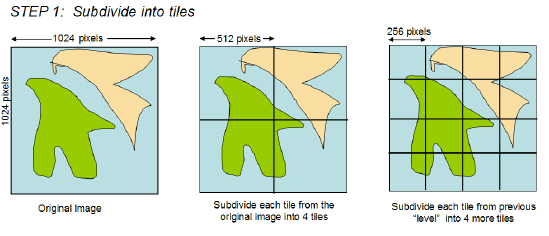
- Inizia con l'immagine originale ad alta risoluzione. Suddividili in n riquadri, quindi suddividi ciascuno di questi in n riquadri.
Continua a suddividerlo fino a ottenere riquadri di una determinata dimensione (nell'esempio, 256 x 256 pixel).
Supponiamo che l'immagine originale sia di 1024 x 1024 pixel
Quando si suddivide la gerarchia, la viene risultante. - Ripeti il campionamento di ogni riquadro della gerarchia in base alle dimensioni standard che hai scelto (ad esempio, 256 x 256 pixel).
Questi riquadri ricampionati avranno meno dettagli, ma verranno associati a regioni attive in
punti di vista più distanti, quindi la perdita di dettagli sarà impercettibile per l'utente.


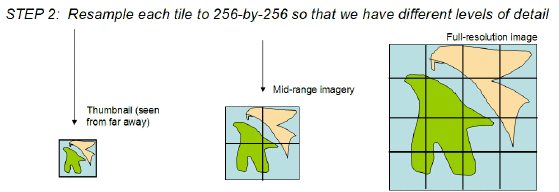
Il diagramma seguente mostra come il punto di vista e la definizione delle regioni nidificate determinano quali riquadri vengono effettivamente caricati. Per questa campione di immagini di grandi dimensioni vengono forniti tre livelli di dettaglio. Quando l'utente guarda l'area geografica dalla distanza maggiore, Google Earth visualizza la miniatura. Questa vista è sovrapposta all'intera LatLonAltBox (ma poiché le dimensioni previste sono piccole, 256 pixel quadrati), non vi è alcuna perdita effettiva di informazioni visive. Mentre l'utente aumenta lo zoom sulla scena, l'area viene suddivisa in quattro aree geografiche. Ognuna di queste quattro "piastrelle" ha le stesse dimensioni dell'immagine in miniatura, ma fornisce immagini più dettagliate.
Se l'utente continua ad aumentare lo zoom sull'area, parti delle immagini a risoluzione completa vengono visualizzate, a seconda della distanza percorsa dall'utente. Le aree distanti mantengono le immagini meno dettagliate caricate per prime. Nell'esempio Mountain View DOQQ, abilita "Box" e controlla i Segnaposto A e B, che utilizzano LineStrings per le varie regioni e mostrano contemporaneamente più livelli della gerarchia.
Nota che l'esempio utilizza gli stessi valori per minLodPixels e maxLodPixels per tutte le regioni (a tutti i livelli della gerarchia). È il LatLonAltBox che determina quale livello della gerarchia deve essere caricato e quali riquadri all'interno della regione.
Prepara i file KML
Per ogni immagine, prepara un file KML che associ l'overlay del suolo a un'area geografica e a un link di rete. Ogni file KML di questo insieme contiene i seguenti elementi:
- a una regione (con LatLonAltBox, minLodPixels e maxLodPixels in modo che Google Earth possa stabilire se la regione è attiva in un dato momento)
- un insieme di NetworkLinks ai file secondari (i riquadri nel livello successivo della gerarchia)
- overlay di base per questa regione
Questo esempio mostra il file KML di primo livello per l'esempio DOQQ di Mountain View. Per maxLodPixels, specifica -1, che ha il significato speciale "active to infinite size". Senza questa specifica, l'intera gerarchia potrebbe non essere attivata.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
Il seguente file mostra una regione nell'esempio DOQQ di Mountain View (179.KML). Questo file contiene cinque tag href: quattro fanno riferimento ai quattro file KML nel livello successivo della gerarchia delle immagini e uno fa riferimento al file immagine utilizzato per la sovrapposizione del terreno per questo riquadro.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Visualizzazione di oggetti 3D
In KML 2.1 puoi importare modelli 3D, come edifici, ponti, monumenti e statue, nel formato file di interscambio COLLADA. I modelli vengono definiti indipendentemente da Google Earth nel proprio spazio di coordinate, utilizzando applicazioni come SketchUp, 3D Studio Max, Softimage XSI o Maya. Quando un modello 3D viene importato in Google Earth, viene tradotto, ruotato e ridimensionato per adattarsi al sistema di coordinate di Earth. I modelli già caricati in Google Earth possono essere riposizionati e ridimensionati utilizzando l'elemento <Update>, un'altra nuova funzionalità di KML 2.1.
Modello di esempio
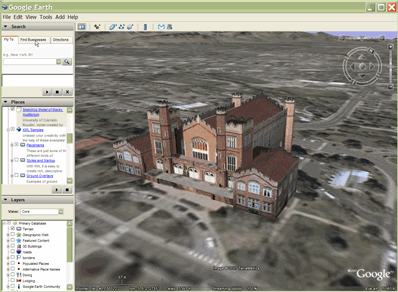
In Google Earth viene utilizzato un modello come qualsiasi altro oggetto geometrico (punto, stringa o poligono). Ecco un semplice esempio di un file KML che importa un modello con texture.
Il riferimento <Link> al modello può essere una specifica di file assoluta o relativa oppure un URL.
Per visualizzare questo modello, carica il file MackyBldg.pdfs, un archivio che contiene tutti i file di texture e overlay necessari, nonché questo file doc.kb contenente il modello:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
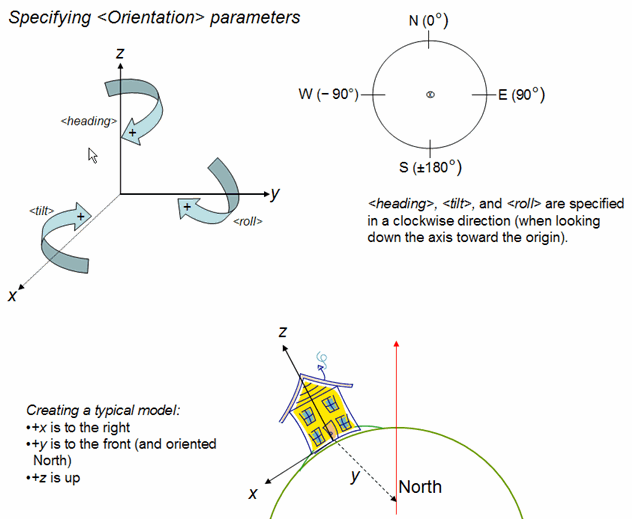
Il modello viene posizionato geograficamente con le specifiche di latitudine, longitudine e altitudine dell'elemento Location. Questo esempio utilizza valori predefiniti per gli elementi Orientamento e Scala, che vengono inclusi qui per completezza.
L'elemento Orientamento specifica le rotazioni del modello attorno agli assi x (tilt), y (roll) e z (intestazione). L'asse y è rivolto a nord ed è parallelo alle linee di longitudine, mentre l'asse x è rivolto a est ed è parallelo alle linee di latitudine. Le rotazioni vengono specificate in gradi, con rotazioni positive, come mostrato nel diagramma seguente.

Creazione di un archivio .pdfs
Un archivio KMZ è un insieme di file utilizzati per creare una singola presentazione KML. Questo archivio include tutti i file locali a cui si fa riferimento nel file .ZIP, come immagini, texture e modelli. Un archivio WebRTC è un pacchetto autonomo che non deve essere ospitato su un server di rete e può essere facilmente inviato via email e archiviato come singola unità. Google Earth è in grado di leggere direttamente i file .swf e .pdfs.
Il file doc.ZIP e i file locali a cui fa riferimento vengono compressi in un archivio che utilizza il formato file ZIP. Molte applicazioni possono produrre questo formato. WinZip su sistemi Windows, Stuffit su sistemi Macintosh e zip su sistemi Linux o Macintosh sono applicazioni molto diffuse che possono leggere e scrivere in formato ZIP. Puoi anche lavorare direttamente con gli archivi zip utilizzando Esplora risorse o il Finder di Mac.
Dopo aver creato il file .zip, cambia l'estensione in .NUMBEROF.
L'archivio YAML contenente il modello con texture completo per Macky Building include questi file:
- doc.kb: il file KML mostrato sopra, che importa il modello COLLADA (.dae) e lo posiziona in Google Earth. Inserisci questo file nella directory principale del file YAML (ZIP).
- textures.txt: utilizzato per rimappare i percorsi delle texture nel file modello (qui, CU Macky.dae) ai percorsi all'interno del file YAML. Inserisci questo file nella directory principale del file YAML (ZIP). Ogni struttura a cui viene fatto riferimento in CU Macky .dae ha una riga in textures.txt nel formato:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<NUMBEROF_file_path> è il percorso relativo all'interno dell'archivio WebRTC in cui si trova la trama. Questo percorso è relativo a CU Macky.dae, che si trova nella directory files/ nell'archivio WebRTC. Poiché le texture sono archiviate nella directory files/, <pdfs_file_path> deve iniziare con ../files/ .
<COLLADA_file_path> è il nome del file di texture esattamente come appare in CU Macky .dae.
[ KML_ID] è l'ID KML del modello che utilizza questa texture. Le texture possono essere utilizzate da più modelli. Questo parametro è facoltativo.
Ecco un estratto del file textures.txt dell'esempio:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- files/ : contiene i file COLLADA che definiscono la geometria, le texture e il materiale del modello. Nell'esempio di Macky Building, questa directory contiene il file COLLADA (CU Macky.dae) e i numerosi file contenenti le immagini JPEG utilizzate per creare l'edificio (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg e così via).
Questo esempio illustra un modo per strutturare i file in un archivio WebRTC. In realtà, puoi organizzare i file in qualsiasi struttura che ritieni logica, così come li organizzi in cartelle o directory sul computer. Ad esempio, potrebbe essere utile inserire tutte le immagini in una directory images/. I riferimenti relativi (come i file a cui si fa riferimento nell'elemento <href> utilizzato in NetworkLink, Link, Overlay/Icon e Model) sono specificati in relazione al file doc.kb. Se includi una directory per le immagini, la specifica di <href> relativa alle tue immagini sarà: images/myBrickTexture.jpg, images/myMountainOverlay.png e così via.
Aggiornare i dati caricati sui link di rete
Per modificare in modo incrementale i dati caricati su NetworkLink, utilizza l'elemento Update, che è secondario di NetworkLinkControl. L'aggiornamento può contenere qualsiasi numero di elementi Modifica, Crea ed Elimina, che vengono elaborati in ordine.
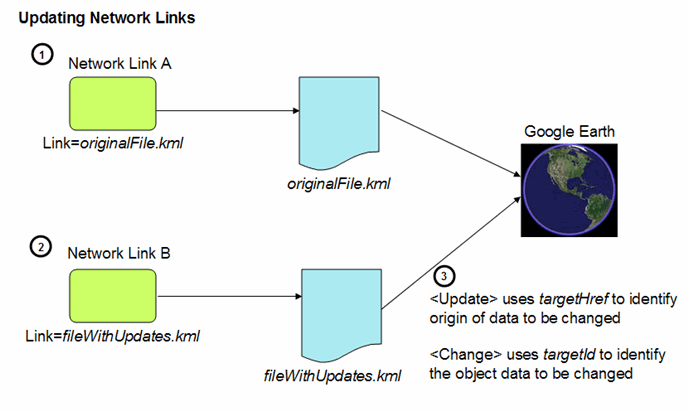
La figura seguente illustra la sequenza degli eventi.

- NetworkLink carica il file KML "originale" in Google Earth. Un elemento che verrà aggiornato in un secondo momento deve avere un id esplicito quando viene specificato per la prima volta. Gli id devono essere univoci all'interno di un determinato file.
- Un altro NetworkLink carica un secondo file KML contenente gli aggiornamenti (qualsiasi combinazione di Change, Create ed Delete) agli oggetti KML che sono già stati caricati. Il file di aggiornamento contiene due riferimenti per identificare i dati KML originali:
- Per individuare gli oggetti in Google Earth, l'elemento Update utilizza l'elemento targetHref per identificare il file originale che ha definito gli oggetti da modificare. Per identificare gli oggetti da modificare o il contenitore di nuovi oggetti, gli elementi Modifica, Crea ed Elimina contengono un attributo targetId che fa riferimento agli id di questi oggetti.
Esempio di modifica
L'esempio seguente mostra un insieme di file di dati NetworkLinks e KML di esempio. Per eseguire l'esempio:
- Carica il file Point-load.KML in Google Earth. Questo file contiene il link alla rete che carica il file dei dati originali, che contiene due punti (Point.ZIP).
- Carica il file Update-load.KML in Google Earth. Questo file contiene il secondo NetworkLink, che carica il file contenente i dati Update (nuovo nome per point123).
Il primo file contiene l'elemento NetworkLink che carica il file di dati, che contiene due punti. Ai segnaposto che contengono questi punti sono assegnati ID. Il terzo file contiene un altro NetworkLink, che aggiunge il file di aggiornamento. L'elemento Change modifica il nome del segnaposto per point123.
Ecco i quattro file utilizzati in questo esempio. Innanzitutto, questo è il file Point-load.ZIP, che contiene il NetworkLink che carica il file dei dati originale (Point.ZIP).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Di seguito è riportato il file Point.ZIP, che contiene i dati originali (due punti). Il punto con l'ID "point123" corrisponde al punto che modificheremo.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Il secondo è il secondo file NetworkLink (Update-load.KML). Questo file carica il file che contiene le informazioni di aggiornamento.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
Infine, ecco il file KML (NetworkLinkControl-Update.KML) che contiene le informazioni sull'aggiornamento:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Scadenza
Per impostazione predefinita, i dati vengono caricati solo una volta tramite Link in Google Earth. Per evitare che i dati KML diventino inattivi, puoi specificare un valore updateMode di onExpire per tutti i dati caricati da un elemento <href> (in un elemento Link o Icona). Per impostazione predefinita, le intestazioni di scadenza HTTP specificano la scadenza. Ora puoi anche specificare un'ora di scadenza in un NetworkLinkControl KML. L'ora è espressa come XML dataTime (consulta lo schema XML della parte 2: Datatypes Second Edition). Se sono specificate sia le intestazioni HTTP che la scadenza di KML, la data di scadenza di KML ha la precedenza.
Esempio 1: scadenza utilizzando la data di scadenza del server HTTP
Questo esempio ha esclusivamente scopo illustrativo. Mostra un Ground Overlay con un'icona che imposta updateMode su onExpire. Poiché non è impostata alcuna scadenza, questo esempio utilizza la data di scadenza del server HTTP.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Esempio 2: esempio di utilizzo della scadenza in KML
L'esempio seguente fornisce un segnaposto a coordinate selezionate casualmente. Questo esempio include un link con updateMode impostato su onExpire. In questo caso, la data/l'ora di scadenza viene specificata (in uno script Python) utilizzando il nuovo elemento KML <expires>. La scadenza di questo file KML ha la precedenza su qualsiasi altra specifica specificata nelle intestazioni HTTP.
Di seguito è riportato il link NetworkLink KML contenente il link con gli elementi <href> e < refreshMode>:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Questo è lo script Python che imposta una data di scadenza di [now + 11 secondi] e aggiorna le coordinate del segnaposto:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
Cartelle con elementi in stile radio
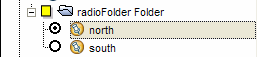
Ora puoi creare cartelle con elementi in stile radio utilizzando l'elemento ListStyle e specificando un listItemType di radioFolder. L'esempio seguente illustra questo utilizzo del nuovo elemento stile elenco.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
Ecco come il riquadro Places visualizza questa cartella e i relativi segnaposto secondari: