Diagramme, Grafiken und Karten sind überzeugende und wirkungsvolle Tools, um Erkenntnisse und Informationen zu vermitteln. Wenn sie falsch oder böswillig eingesetzt werden, können sie auch zu Verwirrung, Fehlinformationen und Unwahrheiten führen.
Diagramme als Kunst und nicht als Wissenschaft
ML-Experten visualisieren häufig potenzielle Trainingsdatensätze, um ihre Nützlichkeit für Modelle zu verstehen, sowie Modellausgaben, um die Leistung zu verstehen.
Fragen Sie immer den beabsichtigten Kontext, die Zielgruppe und den Zweck einer Datenvisualisierung nach, unabhängig davon, ob Sie eine Datenvisualisierung erstellen oder lesen. Diese drei Faktoren sind der Schlüssel zur grafischen Kommunikation. Dasselbe Diagramm kann in verschiedenen Kontexten nützlich und aufschlussreich oder irreführend und übertrieben sein.1 Die beabsichtigten Betrachter und ihr Grad der Datenkompetenz und Grafikkompetenz variieren. Design kann helfen oder erschweren. Zum Beispiel können atemberaubend schöne Diagramme zu kompliziert sein, um Informationen klar zu vermitteln.
Es gibt keine strikten Regeln für die Erstellung eines perfekten Diagramms, sondern nur Richtlinien und Best Practices. Die Visualisierung von Daten ist sowohl eine Kunst als auch eine Wissenschaft. Aber bei der Visualisierung von Daten sollten Sie vor allem Klarheit und Ehrlichkeit anstreben. Geben Sie genügend Informationen an, um klar und präzise zu kommunizieren, aber nicht so viele, dass der Betrachter überfordert wird.
Gerüst, Inhalte und irreführende Schritte
Alberto Cairo teilt Datenvisualisierungen in How Charts Lie in zwei Teile auf: Scaffolding und content.
Das Gerüst eines Diagramms umfasst Titel, Achsen, Legenden, Labels und die Datenquelle, sofern vorhanden.
Der Inhalt umfasst die visuelle Codierung der Daten und alle kurzen Textanmerkungen. Zu den Methoden zur visuellen Codierung von Daten gehören:
- Länge, wie in Balkendiagrammen
- Position, wie in Streudiagrammen
- proportionale Winkel, Flächen und Bögen in Kreisdiagrammen
- Farbe und Farbton
- seltener Breite und Dicke2
Alle diese Elemente können irreführend sein. Wenn Sie ein Balkendiagramm an einer Basis ungleich null starten oder die längsten Balken kürzen, kann dies zu einer ungenauen Wahrnehmung führen, auch wenn Sie Platz sparen möchten. Beispiele finden Sie im Aufsatz von Sarah Leo zu Fehlern bei der Datenvisualisierung in Economist.
Ein unangemessenes Seitenverhältnis kann dazu führen, dass eine kleine Änderung sehr groß oder eine große Änderung sehr klein erscheint. Cairo schlägt vor, ein Seitenverhältnis auszuwählen, das der dargestellten proportionalen Änderung entspricht, z. B. 3:1 für eine Änderung von 30 %. Es wird aber auch auf den Kontext geachtet, da es viele wichtige Ausnahmen von der Regel gibt. Relativ geringe Schwankungen der globalen Durchschnittstemperatur, z. B. ein Anstieg von 2 °C von 100 °C, sind äußerst signifikant und werden in einem Diagramm mit einem Seitenverhältnis von 50:1 unterdrückt.3
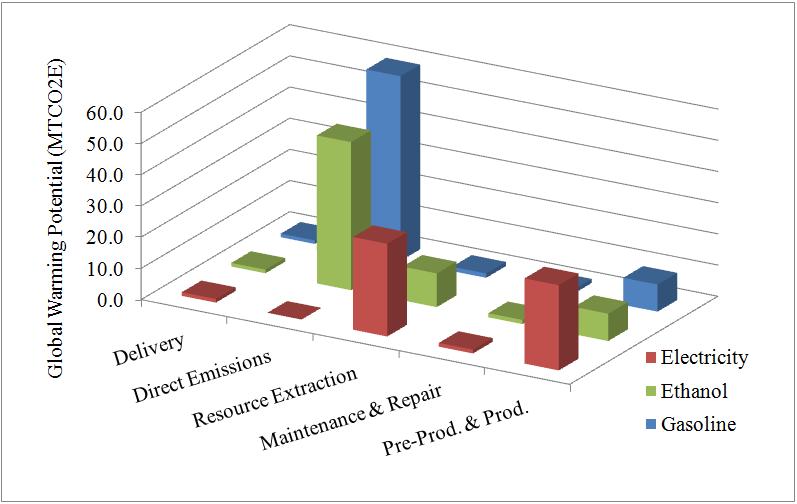
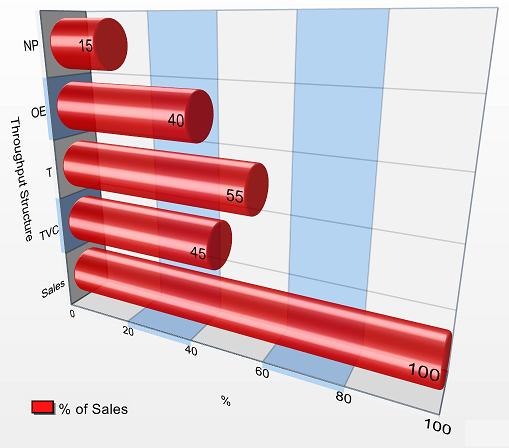
Die Verwendung von 3D-Drehungen von Diagrammen und anderen 3D-Effekten zur optischen Wirkung, anstatt zur Darstellung von 3D-Daten, ist sehr wahrscheinlich irreführend. Das gilt auch für Darstellungen von 3D-Objekten, die in Balkendiagrammen für Balken stehen. Wenn die Daten nur nach Länge codiert sind, wie bei einem Standard-Balkendiagramm, interpretiert der Leser das proportional größere Objekt möglicherweise als ein größeres Volumen und damit als einen höheren Wert als angemessen.4 Designer, die Daten in 2D-Darstellungen wie Blasen verwenden und Daten nach Radius oder Durchmesser statt nach Fläche codieren, können auch irreführende Proportionen mit anderen Segmenten erstellen.5 Kreisdiagramme deuten außerdem darauf hin, dass alle Segmente ein Ganzes ergeben. Dies kann, muss aber nicht der Fall sein.


Farbe ist ihr eigenes Thema. Allgemein gilt:
- Verwenden Sie maximal sechs Farbunterteilungen, da dies die Grenzen dessen darstellt, was die meisten Menschen ohne Verwirrung verarbeiten können.
- Vermeiden Sie eine große Auswahl an spektralen Farbtönen, da verschiedene Personen sie unterschiedlich ordnen.6
- Wählen Sie nach Möglichkeit Schattierungen einer einzelnen Farbe aus, da diese im Graustufenmodus besser zu unterscheiden sind.
- Informieren Sie sich über die verschiedenen Arten von Farbenblindheit.
Verweise
Kairo, Alberto. How Charts Lie: Getting Smarter about Visual Information. NY: W.W. Norton, 2019.
Huff, Darrell. How to Lie with Statistics NY: W.W. Norton, 1954.
Monmonier, Mark. How to Lie with Maps, 3rd ed. Chicago: U of Chicago P, 2018.
Bildverweise
„Diagramm mit einem Beispiel für die Struktur der Durchlaufzeiterfassung“ TAUser, 2008. GNU FDL Quelle
„GWP (MTCO2E) für alle Fahrzeugtypen über den gesamten Lebenszyklus hinweg.“ B2.Team.Leader, 2006 Quelle