3D Area Explorer est une solution qui vous permet d'explorer des communautés en 3D captivante. La solution s'appuie sur les tuiles 3D photoréalistes de Google, la recherche Places, les informations sur les lieux et les API Autocomplete.
Mise en route :
Activer
Personnaliser l'expérience
La solution 3D Area Explorer est hautement personnalisable, ce qui vous permet d'adapter l'expérience à vos parcours client. Vous pouvez effectuer la personnalisation à l'aide du panneau de configuration de l'interface utilisateur ou du fichier config.json.
Prêt à personnaliser ? Voici comment procéder :
Lieu
Définissez le point de départ de votre expérience en ajustant la latitude et la longitude dans le fichier config.json.
Contrôler la caméra
Contrôlez votre voyage en sélectionnant le type d'orbite de la caméra: un chemin circulaire classique ou une onde sinusoïdale intrigante.
Orbite fixe:
Il s'agit d'une orbite circulaire à une hauteur fixe et autour d'un point d'intérêt spécifique.
Découvrez une orbite fixe en explorant le bureau Google de Sydney.
Orbite dynamique:
La caméra se déplace de façon fluide selon une trajectoire en sinusoïde autour d'un point d'intérêt désigné. Ce mouvement unique permet aux spectateurs d'observer le point d'intérêt sous différents angles et à différentes hauteurs, offrant ainsi une expérience visuelle dynamique et immersive.
Découvrez une orbite dynamique en explorant la tour Eiffel.
Points d'intérêt (POI):
- Personnalisez votre exploration en déterminant les types de lieux que vous souhaitez découvrir. Choisissez parmi les musées, les parcs, les écoles, etc. à l'aide du tableau
typesdansconfig.json. - Définissez le nombre maximal de points d'intérêt affichés en ajustant le paramètre
density. - Modifiez le fichier
searchRadius (in meters)pour inclure des pépites cachées à proximité ou vous concentrer sur des zones spécifiques. - Définissez la vitesse choisie pour le mouvement de votre caméra avec le paramètre
speed (in revolutions per minute).
Préchargez votre exploration: approfondissez vos recherches grâce à la personnalisation des URL
L'explorateur de zone 3D vous permet de prédéfinir votre exploration grâce à la personnalisation de l'URL. Ainsi, la configuration manuelle n'est plus nécessaire, ce qui simplifie l'expérience utilisateur.
Créer l'URL parfaite :
Il vous suffit d'ajouter des paramètres spécifiques à l'URL de l'explorateur de zones pour prédéfinir l'emplacement et d'autres paramètres. Exemple :
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Cette URL définit le point de départ sur la latitude et la longitude spécifiées, et vous transporte instantanément à l'emplacement choisi. Paramètres disponibles:
location.coordinates.lat: latitude de l'emplacement choisi.location.coordinates.lng: longitude de l'emplacement de votre choix.poi.types: liste des types de POI à afficher, séparés par une virgule.poi.density: nombre maximal de POI choisi.poi.searchRadius: rayon de recherche des POI à proximité.camera.speed: vitesse de l'orbite de la caméra.camera.orbitType: type d'orbite de la caméra ("fixed-orbit" ou "dynamic-orbit").
Avantages de la personnalisation des URL:
- Simplifiez l'expérience utilisateur en prédéfinissant les paramètres de votre choix.
- Partagez des trajets ciblés avec des lieux et des POI préchargés spécifiques.
- Intégrez facilement des expériences Explorer de zone préconfigurées sur des sites Web.
En utilisant la personnalisation d'URL, vous pouvez créer des expériences sur mesure et inviter d'autres utilisateurs à participer à des aventures sélectionnées.
Autres personnalisations
La section précédente a exploré les ajustements accessibles via l'UI ou le fichier de configuration. Toutefois, vous pouvez également modifier plusieurs autres paramètres intégrés pour personnaliser davantage l'application.
Pour effectuer ces personnalisations avancées, vous devez examiner le code du fichier src/utils/cesium.js situé dans le répertoire src. Vous pouvez modifier les variables suivantes pour modifier l'apparence de l'application.
Hauteur de la caméra
Contrôlez la hauteur à laquelle la caméra se positionne lorsque vous volez vers un point en ajustant la valeur CAMERA_HEIGHT. Les valeurs plus élevées offrent une vue panoramique plus éloignée, tandis que les valeurs plus faibles vous rapprochent des détails de la zone.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Paramètre:
CAMERA_HEIGHT - Valeur par défaut: 100
- Description: Définit la hauteur de la caméra au-dessus de l'emplacement cible lors du vol vers un point.
- Exemples de valeurs :
- 50: Vue rapprochée, mettant l'accent sur les détails.
- 200: vue plus panoramique.
Inclinaison de la caméra
L'inclinaison initiale de la caméra est définie par BASE_PITCH. Utilisez des valeurs négatives pour une inclinaison vers le bas et des valeurs positives pour une vue vers le haut. Pour ajouter un mouvement dynamique subtil à votre exploration, modifiez AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Paramètre:
BASE_PITCHetAUTO_ORBIT_PITCH_AMPLITUDE - Valeurs par défaut :
BASE_PITCH: -30 (inclinaison de 30 degrés vers le bas)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (changement de hauteur de 10 degrés au fil du temps)
Description:L'inclinaison de la caméra correspond à l'inclinaison visuelle d'une carte, mesurée en degrés. On l'appelle également "inclinaison". Ces paramètres définissent l'inclinaison initiale de la caméra et l'ajustement dynamique de l'inclinaison lors des rotations automatiques.
Exemples de valeurs:
BASE_PITCH: 0 (caméra de niveau)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (pas de variation de hauteur)
Plage et zoom de la caméra
Ces paramètres définissent le niveau de zoom appliqué lorsque vous vous concentrez sur des points spécifiques. Plus la valeur est faible, plus le zoom est rapproché.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Paramètre: RANGE_AMPLITUDE_RELATIVE et ZOOM_FACTOR
Valeurs par défaut:
RANGE_AMPLITUDE_RELATIVE: 0,55 (variation de distance relative)ZOOM_FACTOR: 20 (facteur de zoom de l'appareil photo)
Description:ces paramètres définissent la variation de la plage lors du mouvement de la caméra et le niveau de zoom pour un examen plus détaillé.
Exemples de valeurs:
RANGE_AMPLITUDE_RELATIVE: 1 (variation de la plage complète)ZOOM_FACTOR: 10 (zoom moins important)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Réinitialisation de l'appareil photo
Lorsqu'un utilisateur souhaite réinitialiser la caméra à sa position d'origine, les valeurs CAMERA_OFFSET sont utilisées. Ce paramètre inclut le cap (rotation), l'inclinaison et la portée (distance de la caméra par rapport au centre).
- Paramètre:
CAMERA_OFFSET - Valeurs par défaut :
heading: 0 (pas de décalage de rotation)pitch: Cesium.Math.toRadians(-30) (inclinaison de 30 degrés vers le bas)range: 800 (800 mètres du centre)
- Description: définit l'orientation, l'inclinaison et la plage de la caméra pour réinitialiser la vue.
- Exemples de valeurs :
heading: 45 (degrés, vue nord-ouest)range: 1 500 mètres (plus loin du centre)
Coordonnées de départ:
START_COORDINATES définit la longitude, la latitude et la hauteur initiales de la caméra. C'est là que commencera l'exploration. Définissez-la sur la zone que vous souhaitez que les utilisateurs voient en premier.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Paramètre:
START_COORDINATES Valeurs par défaut:
longitude: 0latitude: 60height: 15000000 (15 000 km au-dessus de la surface)
Exemples de valeurs:
longitude: -122,4934,latitude: 37,7951 (pont du Golden Gate)height: 2 000 (position de départ plus proche)
Charger un emplacement prédéfini
L'objet location dans config.json définit le centre de la zone. Il s'agit du point de vue initial de la caméra dans le visualiseur Cesium.coordinates: Définit la latitude (lat) et la longitude (lng) de l'emplacement vers lequel vous souhaitez que la caméra panoramique se déplace en premier. Ajustez ces valeurs pour définir la caméra sur n'importe quel emplacement spécifique dans le monde.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
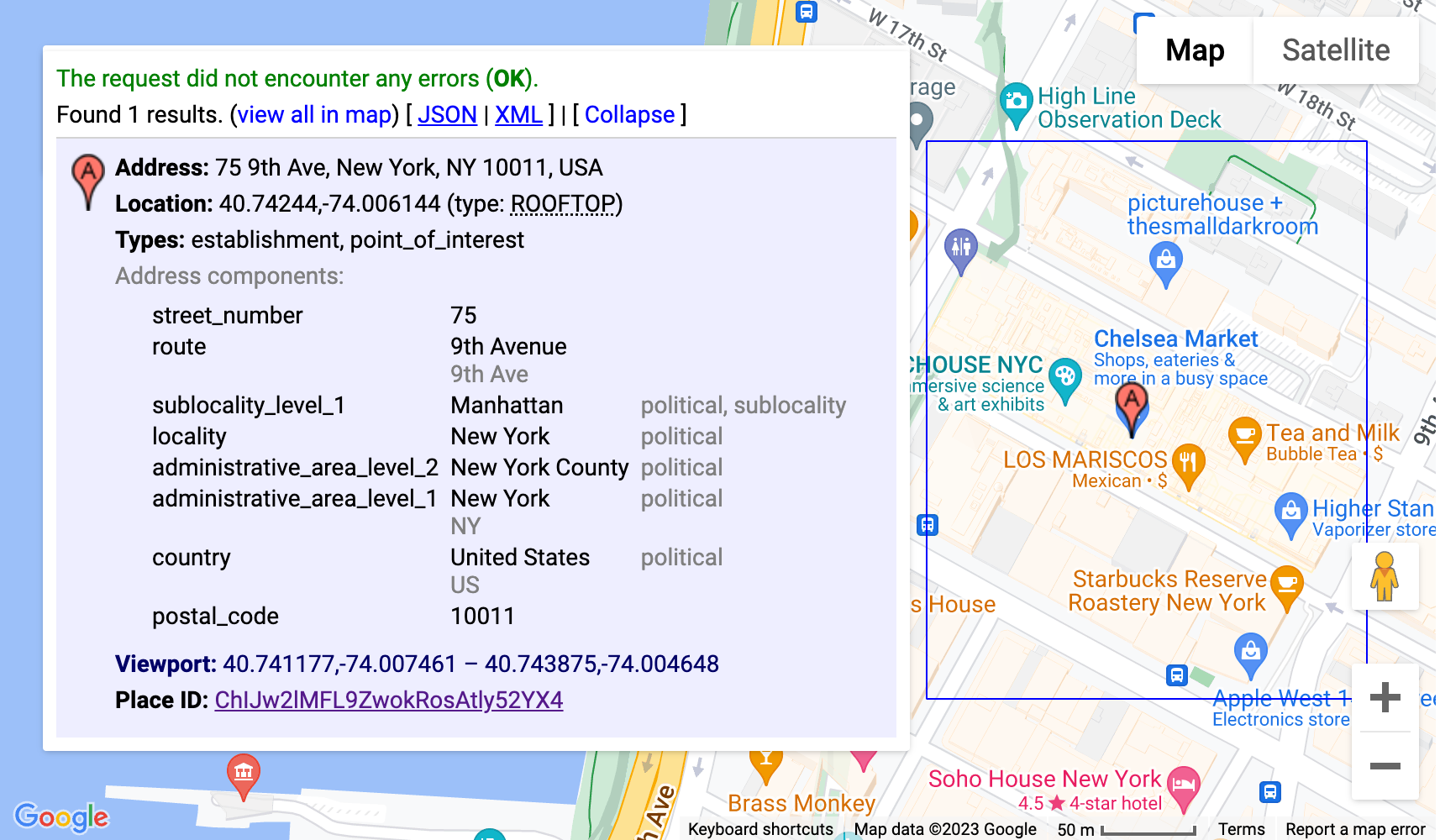
Cette configuration vous permet de démarrer votre application Place Navigator 3D en zoomant sur un emplacement spécifique de votre choix. Vous pouvez utiliser l'outil de géocodage de Google pour obtenir les coordonnées de latitude et de longitude d'une adresse ou d'un nom de lieu en les spécifiant dans l'objet "location" :
- Accédez à l'outil de géocodage.
- Créer une requête de géocodage : cliquez sur la section "Essayez-le vous-même", puis saisissez l'emplacement de votre choix dans le champ "Adresse". Vous pouvez spécifier une adresse, un nom de lieu ou même des repères.
- Générer des coordonnées : cliquez sur le bouton "Exécuter" pour envoyer votre demande. L'outil renvoie une réponse contenant diverses informations sur l'emplacement, y compris ses coordonnées de latitude et de longitude affichées dans la section
geometry.location. - Utiliser des géocodes Copiez les valeurs de latitude et de longitude récupérées dans la réponse, puis collez-les dans l'objet
coordinatesde votre configuration.
Remarque: Les géocodes utilisés de cette manière doivent respecter les conditions décrites dans la section 3.4 des Conditions d'utilisation de Google Maps Platform. Autrement dit, ils ne doivent pas être mis en cache pendant plus de 30 jours et doivent être actualisés après ce délai.

Cette configuration utiliserait l'outil de géocodage pour déterminer automatiquement les coordonnées du siège de Google à Mountain View, en Californie, et lancer votre application Place Navigator 3D avec la caméra centrée sur cet emplacement.
Personnalisations avancées
Vous pouvez effectuer des personnalisations supplémentaires en approfondissant le code. La section suivante vous présente quelques options.
Ajouter un chemin d'accès à une caméra
La solution implémente deux chemins de caméra différents:
fixed-orbit" | "dynamic-orbit"
Toutefois, si vous le souhaitez, vous pouvez créer un chemin de caméra et l'implémenter à l'aide de
/src/utils/cesium.js dans la fonction calculateAutoOrbitFrame.
Pour utiliser ce nouveau calcul de chemin dans le panneau de configuration,consultez l'implémentation dans demo/src/camera-settings.js..
Ajouter d'autres types de lieux
La liste des types de lieux pour la configuration peut être ajustée dans le fichier demo/src/place-settings.js. À partir de la ligne 4, vous trouverez les types d'établissements disponibles dans la démonstration.
Si vous souhaitez utiliser des types d'établissements spécifiques sans modifier la source de démonstration, vous pouvez simplement les ajouter au fichier config.json sous poi.types.
Personnaliser le style (CSS)
Pour les styles, nous avons utilisé des variables CSS. Ils sont compatibles avec tous les principaux navigateurs et permettent de modifier une ligne dans un emplacement central et de mettre à jour des propriétés CSS spécifiques. Nos variables CSS sont définies dans src/main.css.. Vous pouvez y ajuster les couleurs, les paramètres de police, les marges intérieures ou les marges pour l'ensemble de l'application.
Superposer des données supplémentaires
Pour superposer des données supplémentaires, vous devez mettre à jour le fichier src/utils/cesium.js et consulter la documentation Cesium sur l'ajout de données GeoJSON ou d'autres données géoréférencées au globe.
Supprimer des sections de configuration
Notre application JavaScript comporte trois sections principales dans le fichier de configuration: demo/src/[config-panel.js](config-panel.js): location, poi et camera. Chacune de ces sections fournit des options de configuration pour différents aspects de l'application. Les développeurs peuvent personnaliser ces sections en fonction de leurs besoins spécifiques.
1.Supprimer une section spécifique de la configuration
- Section "Emplacement"
Pour supprimer la section location, recherchez la ligne suivante dans votre code et commentez-la ou supprimez-la:
const locationConfig = { ...config.location, ...customConfig.location };
- Section sur les POI
Pour supprimer la section poi, recherchez la ligne suivante dans votre code et commentez-la ou supprimez-la:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Section "Caméra"
Pour supprimer la section camera, recherchez la ligne suivante dans votre code et commentez-la ou supprimez-la:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Mettre à jour les configurations combinées
Après avoir supprimé une section, il est essentiel de mettre à jour l'objet de configuration combiné. Cet objet fusionne la configuration par défaut avec toutes les personnalisations.
Supprimez la propriété correspondante de l'objet combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Ajuster les éléments d'interface utilisateur
Si la suppression d'une section implique également de supprimer les éléments d'interface utilisateur associés, mettez à jour le code en conséquence dans le code HTML. Par exemple, si vous souhaitez supprimer une section spécifique du panneau d'administration, comme la vitesse de l'appareil photo, vous devez mettre à jour le code JS et le code HTML.
4. Suppression de la section "Paramètres de l'appareil photo"
Pour supprimer la section des paramètres de l'appareil photo de l'UI, recherchez la ligne suivante et commentez-la ou supprimez-la:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Suppression du résumé de la section "Zone géographique"
const locationSection = await getLocationSettingsSection(locationConfig);
Conclusion
Dans ce document, nous avons exploré les différentes options de personnalisation disponibles dans l'explorateur d'emplacements pour adapter votre expérience d'exploration 3D. En modifiant le comportement de la caméra, en ajustant l'inclinaison visuelle et en modifiant les niveaux de zoom, vous pouvez créer des expériences uniques et attrayantes qui mettent en valeur les paramètres et les points d'intérêt que vous avez sélectionnés.
N'oubliez pas de tester différentes configurations et d'ajuster les paramètres en fonction de vos besoins spécifiques. En tirant parti de la puissance de la personnalisation, vous pouvez créer des parcours immersifs et personnalisés qui captivent votre audience et donnent vie à votre vision.

