本文档介绍了如何使用 Maps JavaScript API 实现 Google 边界的动态数据驱动样式,以及这样做的原因。这对于各行业和细分领域的各种应用场景都非常有用。
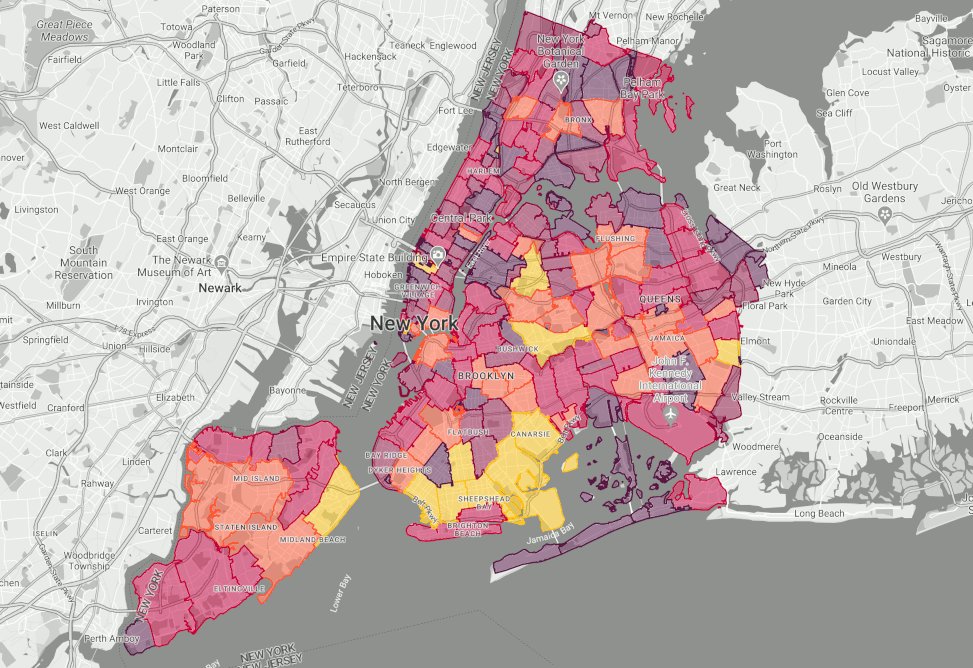
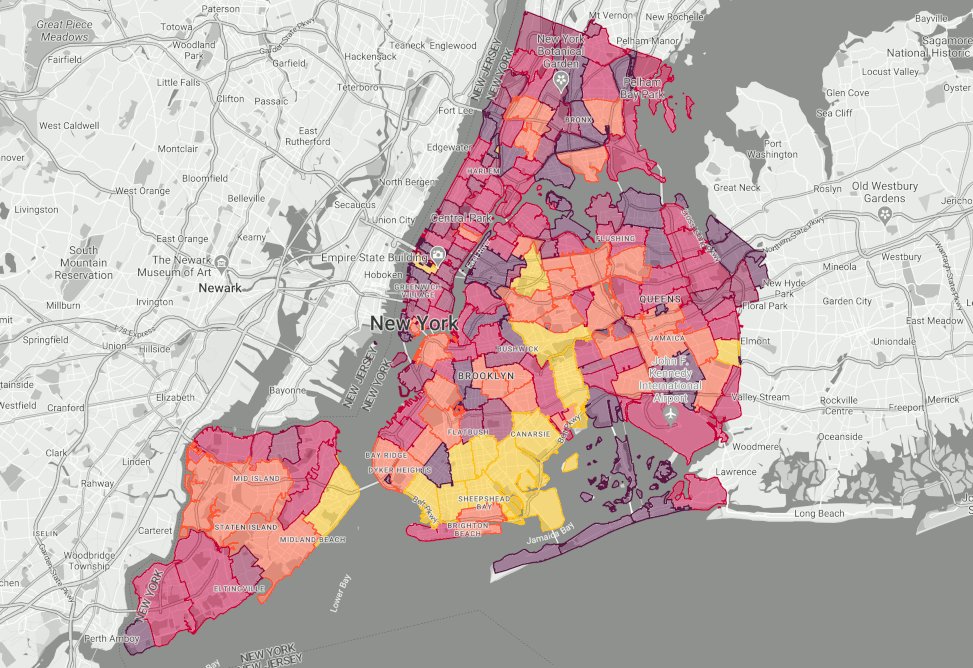
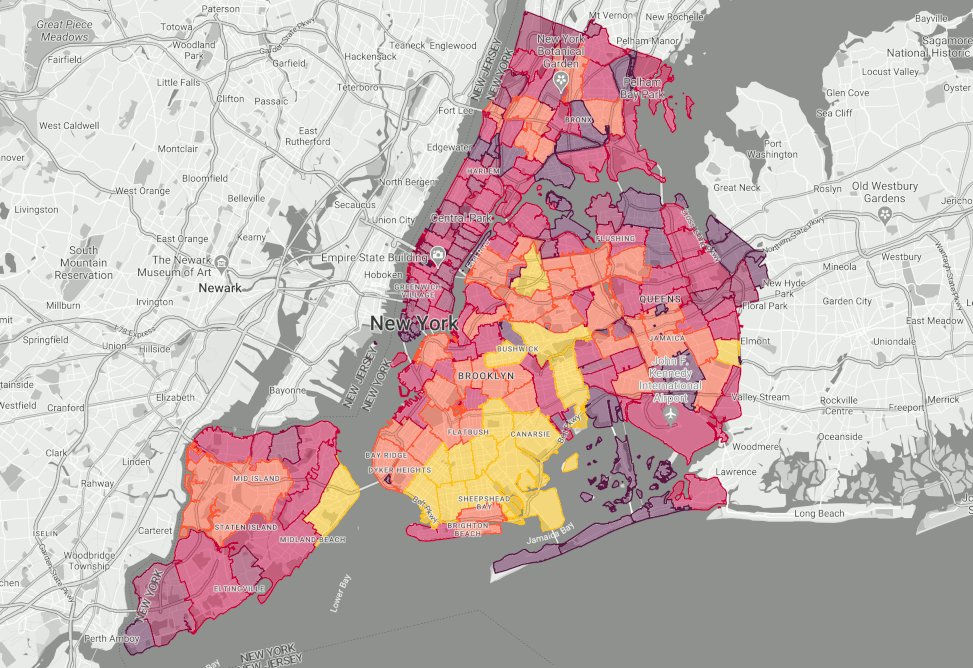
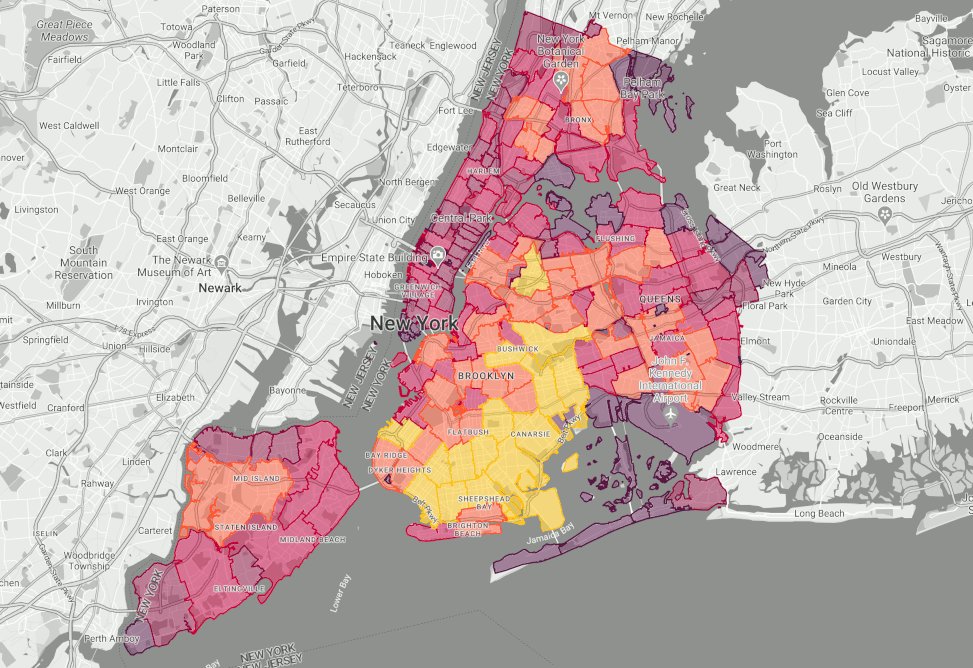
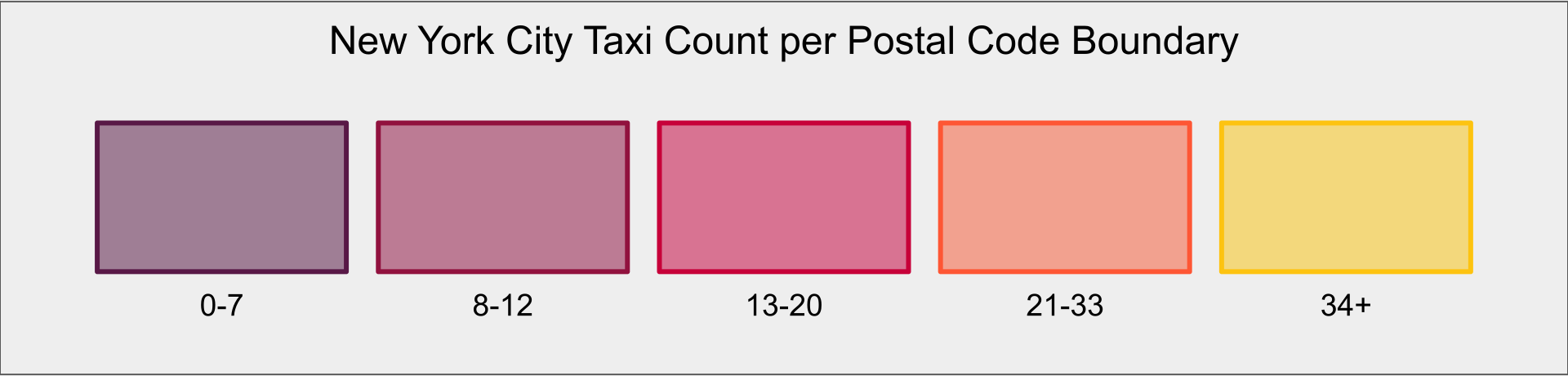
纽约市按邮政编码边界划分的出租车数量动画(模拟、延时):


数据驱动型样式是 Google Maps Platform 的一项功能,可让您利用 Google 的行政边界多边形,为这些多边形设置样式以在地图上显示,并结合自己的数据制作形式多样的自定义地图,用于直观分析和更好地了解数据。本文档将讨论一些使用情形,说明为什么以及如何通过集成动态数据源,在地图上近乎实时地使用数据驱动型样式直观呈现数据。
借助数据驱动型样式,您可以创建显示数据地理分布的地图,动态自定义多边形样式,并通过点击事件与数据互动。这些功能可用于创建信息丰富且引人入胜的地图,适用于各种应用场景和行业。
以下是一些可能适用于在数据驱动型样式地图上显示动态数据更新的使用场景示例:
- 网约车:实时更新可用于识别需求旺盛的区域,在这种情况下,部分提供商可能会采用加价。
- 交通运输:实时更新可用于识别拥堵区域,从而帮助确定最佳替代路线。
- 选举:在大选之夜,实时数据轮询数据可用于直观呈现实时结果。
- 工人安全:实时更新可用于跟踪实时发生的事件、识别高风险区域,并为现场响应人员提供情境感知。
- 天气:实时更新可用于跟踪风暴的移动、识别当前危险并提供警告和提醒。
- 环境:实时更新可用于跟踪火山灰和其他污染物的移动情况,确定环境退化区域,以及监控人类活动的影响。
在所有这些情况下,客户都可以通过将实时数据 Feed 与 Google 的边界相结合来发掘更多价值,从而在地图上快速轻松地直观呈现数据,获得近乎即时的分析洞见,以便做出更明智的决策。
解决方案的架构方法
现在,我们来逐步了解如何使用数据驱动型样式构建地图,以直观呈现动态数据。如前所述,此用例是按邮政编码可视化的纽约市出租车数量。这有助于用户了解打车的难易程度。
下面是该方法的应用架构图:

动态数据驱动型样式设置解决方案
现在,我们来逐步了解如何为数据集实现动态数据驱动型样式分级统计图。
此解决方案可让您直观呈现纽约市各邮政编码区域的实时出租车密度假设数据集。虽然这可能不是真实世界的数据,但它具有实际应用,可让您了解如何通过数据驱动的样式设置在地图上直观呈现动态数据,并体会到这种方式的强大功能和出色性能。
第 1 步:选择要直观呈现的数据并将其与边界 Place ID 联接
第一步是确定要显示的数据,并确保这些数据可以与 Google 的边界匹配。您可以在客户端执行此匹配,方法是针对每个邮政编码调用 findPlaceFromQuery 回调方法。请注意,美国境内的邮政编码有不同的名称,但其他行政级别的地理位置没有。如果查询结果可能存在歧义,您需要确保为查询选择正确的地点 ID。
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
如果您的数据包含纬度和经度值,您还可以将 Geocoding API 与组件过滤搭配使用,以将这些纬度/经度值解析为要设置样式的要素图层的地点 ID 值。在此示例中,您将设置 POSTAL_CODE 要素图层的样式。
第 2 步:连接到实时数据
您可以通过多种方式连接到数据源,最佳实现方式取决于您的具体需求和技术基础架构。在这种情况下,我们假设您的数据位于一个包含两列(“zip_code”和“taxi_count”)的 BigQuery 表中,并且您将通过 Firebase Cloud Functions 函数查询该表。
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
接下来,您需要确保数据保持最新状态。一种方法是使用 Web Worker 调用上述查询,并使用 setInterval 函数设置计时器以刷新数据。您可以将间隔设置为适当的值,例如每 15 秒刷新一次地图。每当间隔时间过去时,Web Worker 都会请求每个邮政编码的更新后的 taxiCount 值。
现在,我们可以查询和刷新数据了,接下来我们来确保地图多边形的外观反映这些变化。
第 3 步:使用数据驱动型样式设置地图样式
现在,您已拥有创建动态数据值并以 JSON 对象的形式将可视化样式应用于 Maps JavaScript 实例中的邮政编码边界所需的数据值,接下来需要以等值线图的形式为这些数据值设置样式。
在这个例子中,您将根据每个邮政编码中的出租车数量来设置地图样式,让用户了解他们所在区域的出租车密度和可用性。样式将根据出租车数量而有所不同。出租车最少的区域将采用紫色样式,颜色渐变将从红色、橙色开始,最后在密度最高的区域变为纽约市出租车黄色。对于此配色方案,您将这些颜色值应用于 fillColor 和 strokeColor。将 fillOpacity 设置为 0.5 可让用户看到下方的地图,而将 strokeOpacity 设置为 1.0 可让用户区分颜色相同的多边形的边界:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
总结
借助 Google 边界的数据驱动型样式,您可以使用自己的数据为地图设置样式,以满足各行业和细分领域的各种实现需求。连接到实时数据后,您就可以传达正在发生的事情、发生地点以及发生时间。此功能有望充分发挥实时数据的价值,帮助用户在现实世界中实时更好地了解这些数据。
后续操作
- 观看如何使用数据驱动型样式为 Google 地图边界设置样式网络研讨会。
- 借助数据驱动型样式的点击事件,进一步提升可视化效果。
- 不妨考虑向地图添加高级标记。
贡献者
主要作者:
Jim Leflar | Google Maps Platform 解决方案工程师
