이 문서에서는 업계와 세그먼트 전반의 다양한 사용 사례에 유용한 Maps JavaScript API를 사용하여 Google 경계의 동적 데이터 기반 스타일 지정을 구현하는 이유와 방법을 설명합니다.
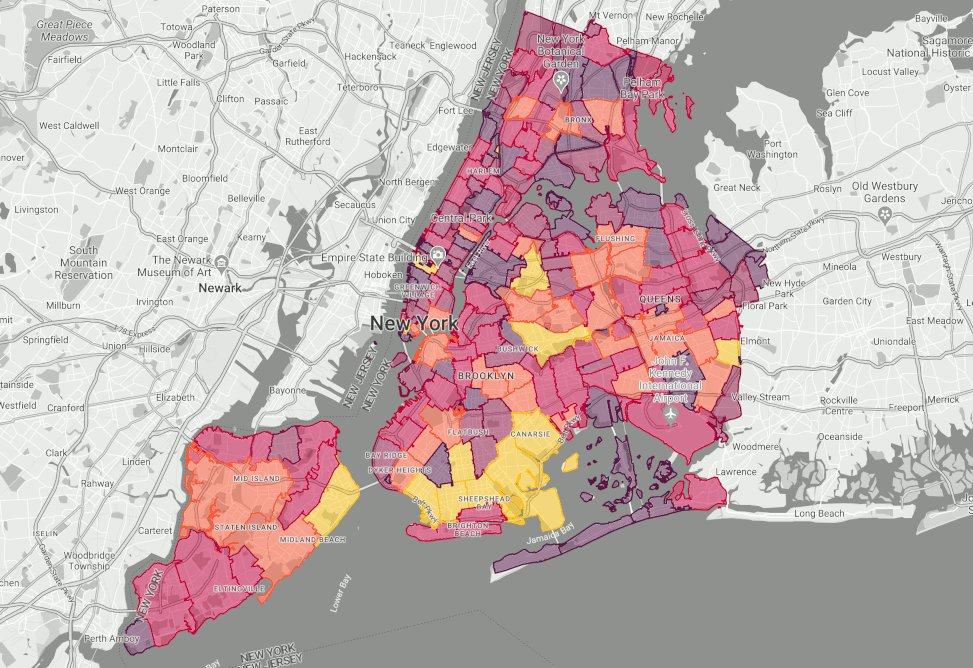
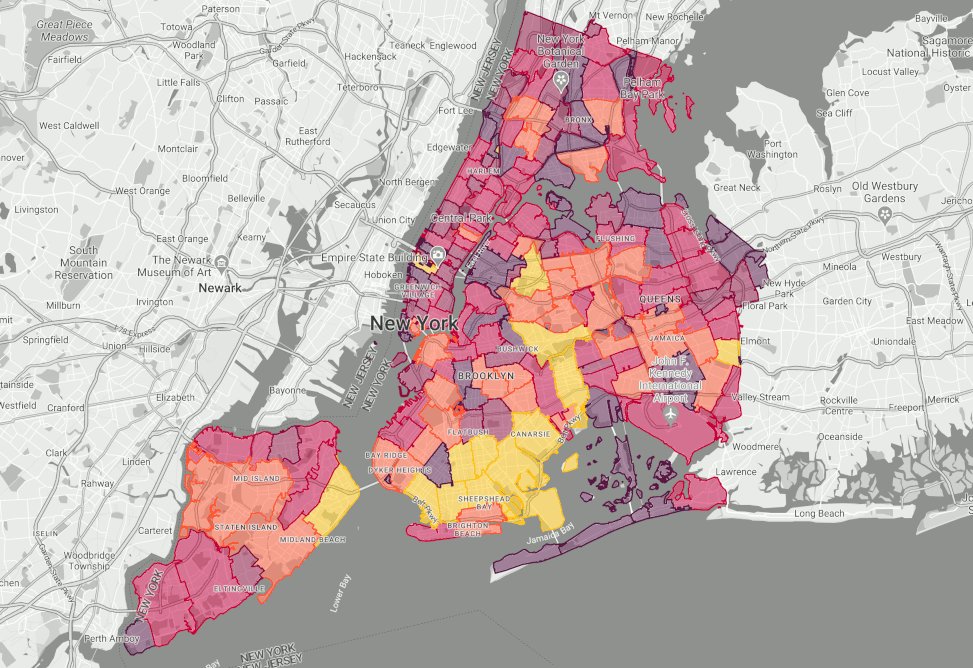
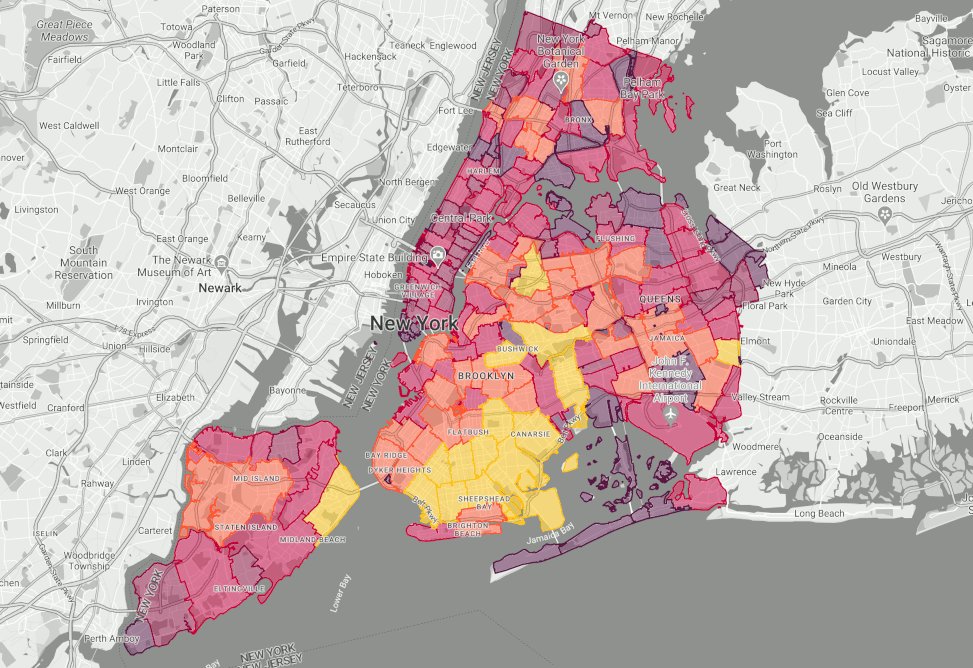
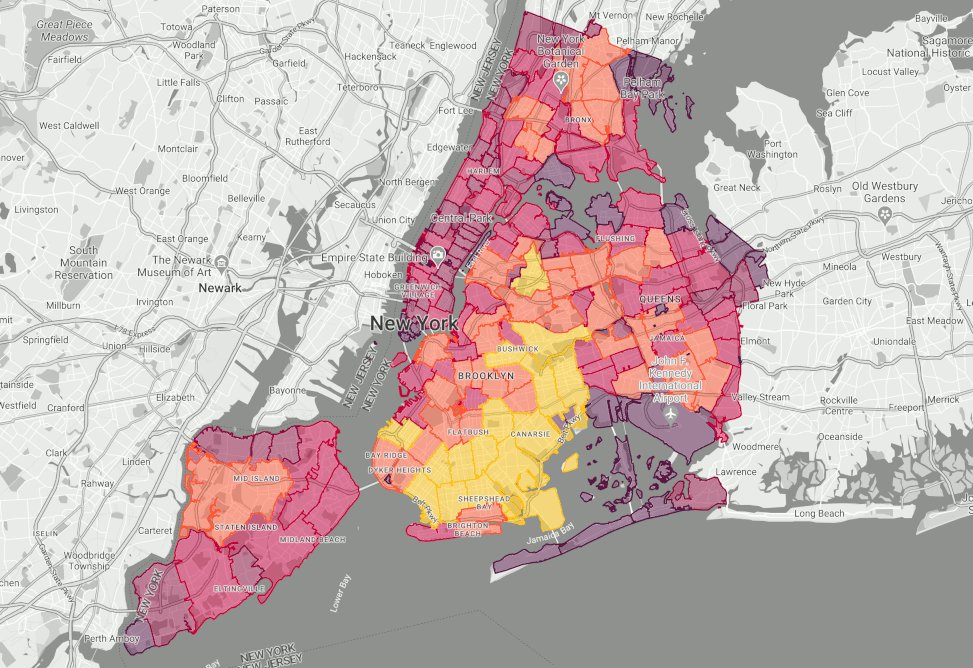
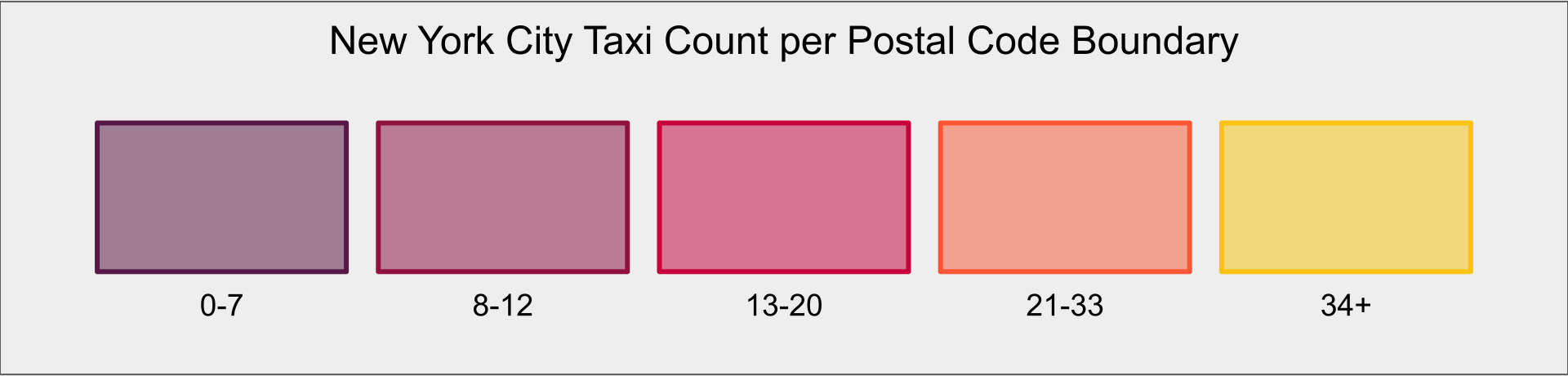
우편번호 경계별 뉴욕시 택시 수 애니메이션 (시뮬레이션, 타임랩스):


데이터 기반 스타일 지정은 Google Maps Platform 기능으로, Google의 행정 구역 다각형을 활용하고, 지도에 표시할 다각형에 스타일을 적용하고, 자체 데이터를 결합하여 시각적 분석에 사용하고 데이터를 더 잘 이해할 수 있는 다양한 맞춤 지도를 만들 수 있습니다. 이 문서에서는 동적 데이터 피드를 통합하여 지도에서 데이터 기반 스타일을 사용하여 거의 실시간으로 데이터를 시각화할 수 있는 이유와 방법을 설명하는 몇 가지 사용 사례를 살펴봅니다.
데이터 기반 스타일 지정을 사용하면 데이터의 지리적 분포를 보여주는 지도를 만들고, 다각형 스타일을 동적으로 맞춤설정하고, 클릭 이벤트를 통해 데이터와 상호작용할 수 있습니다. 이러한 기능을 사용하면 다양한 사용 사례와 업계에 유익하고 흥미로운 지도를 만들 수 있습니다.
다음은 데이터 기반 스타일 지정에서 동적 데이터 업데이트를 표시하는 지도에 적용할 수 있는 사용 사례의 예입니다.
- 차량 공유: 실시간 업데이트를 사용하여 수요가 많은 지역을 파악할 수 있으며, 이 경우 일부 제공업체는 할증 요금을 적용할 수 있습니다.
- 교통: 실시간 업데이트를 사용하여 혼잡한 지역을 파악하면 최적의 대체 경로를 결정하는 데 도움이 됩니다.
- 선거: 선거 당일 밤에는 실시간 데이터 여론조사 데이터를 사용하여 결과가 발표되는 대로 시각화할 수 있습니다.
- 작업자 안전: 실시간 업데이트를 사용하여 실시간으로 발생하는 이벤트를 추적하고, 위험도가 높은 지역을 식별하고, 현장 대응팀에 상황 인식 정보를 제공할 수 있습니다.
- 날씨: 실시간 업데이트를 사용하여 폭풍의 이동을 추적하고, 현재 위험을 식별하고, 경고 및 알림을 제공할 수 있습니다.
- 환경: 실시간 업데이트를 사용하여 화산재 및 기타 오염물질의 이동을 추적하고, 환경이 악화된 지역을 식별하고, 인간 활동의 영향을 모니터링할 수 있습니다.
이러한 모든 상황에서 고객은 실시간 데이터 피드를 Google의 경계와 결합하여 지도에서 데이터를 빠르고 쉽게 시각화함으로써 추가적인 가치를 창출할 수 있습니다. 이를 통해 고객은 더 나은 정보에 입각한 의사 결정을 내릴 수 있는 거의 즉각적인 유용한 정보를 얻을 수 있습니다.
솔루션의 아키텍처 접근 방식
이제 데이터 기반 스타일 지정을 사용하여 동적 데이터를 시각화하는 지도를 빌드하는 방법을 살펴보겠습니다. 앞서 설명한 것처럼 사용 사례는 우편번호별로 시각화된 뉴욕 택시 수입니다. 이를 통해 사용자는 택시를 얼마나 쉽게 호출할 수 있는지 파악할 수 있습니다.
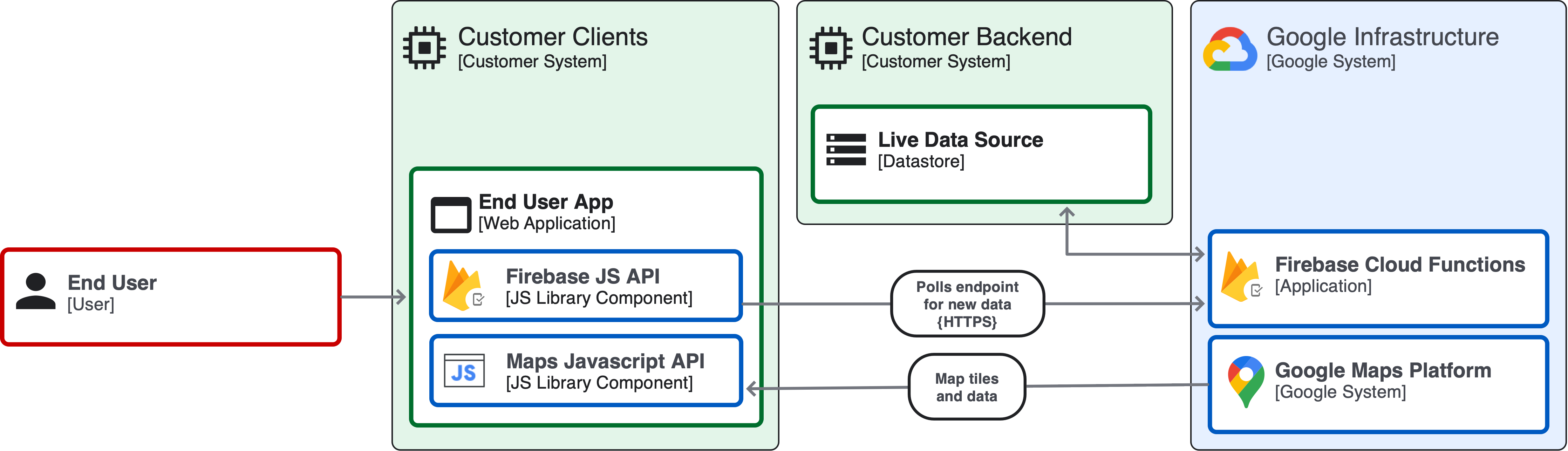
다음은 접근 방식의 애플리케이션 아키텍처 다이어그램입니다.

동적 데이터 기반 스타일 지정 솔루션
이제 데이터 세트에 동적 데이터 기반 스타일 지정 등치 지역도를 구현하는 데 필요한 단계를 살펴보겠습니다.
이 솔루션을 사용하면 우편번호별로 뉴욕시 주변의 실시간 택시 밀도를 가상 데이터 세트로 시각화할 수 있습니다. 실제 데이터는 아니지만 실제 애플리케이션이 있으며 데이터 기반 스타일 지정을 사용하여 지도에 동적 데이터를 시각화하는 방법의 강력함과 기능을 파악할 수 있습니다.
1단계: 시각화할 데이터 선택 및 경계 장소 ID에 조인
첫 번째 단계는 표시할 데이터를 식별하고 Google의 경계와 일치시킬 수 있는지 확인하는 것입니다. 각 우편번호에 대해 findPlaceFromQuery 콜백 메서드를 호출하여 클라이언트 측에서 이 매칭을 실행할 수 있습니다. 미국의 우편번호는 이름이 다르지만 다른 행정 수준은 그렇지 않습니다. 결과가 모호할 수 있는 경우 쿼리에 올바른 장소 ID를 선택해야 합니다.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
데이터에 위도 및 경도 값이 있는 경우 구성요소 필터링과 함께 Geocoding API를 사용하여 해당 위도/경도 값을 스타일을 지정하려는 피처 레이어의 장소 ID 값으로 변환할 수도 있습니다. 이 예에서는 POSTAL_CODE 피처 레이어의 스타일을 지정합니다.
2단계: 실시간 데이터에 연결
데이터 소스에 연결하는 방법은 다양하며, 최적의 구현은 구체적인 필요와 기술 인프라에 따라 달라집니다. 이 경우 데이터가 'zip_code'와 'taxi_count'라는 두 개의 열이 있는 BigQuery 테이블에 있으며 Firebase Cloud 함수를 통해 쿼리한다고 가정해 보겠습니다.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
다음으로 데이터를 최신 상태로 유지해야 합니다. 이를 수행하는 한 가지 방법은 웹 워커를 사용하여 위의 쿼리를 호출하고 setInterval 함수를 사용하여 데이터를 새로고침하는 타이머를 설정하는 것입니다. 지도를 15초마다 새로고침하는 등 적절한 값으로 간격을 설정할 수 있습니다. 인터벌 시간이 지날 때마다 웹 작업자는 우편번호별로 업데이트된 taxiCount 값을 요청합니다.
이제 데이터를 쿼리하고 새로고침할 수 있으므로 지도 다각형의 모양이 이러한 변경사항을 반영하는지 확인해 보겠습니다.
3단계: 데이터 기반 스타일 지정으로 지도 스타일 지정하기
이제 지도 JavaScript 인스턴스에서 우편번호 경계에 시각적 스타일을 만들고 적용하는 데 필요한 동적 데이터 값을 JSON 객체로 가져왔으므로 이를 단계 구분도로 스타일을 지정할 차례입니다.
이 예에서는 각 우편번호의 택시 수를 기반으로 지도의 스타일을 지정하여 사용자에게 해당 지역의 택시 밀도와 이용 가능 여부를 보여줍니다. 스타일은 택시 수 값에 따라 달라집니다. 택시가 가장 적은 지역에는 보라색 스타일이 적용되며, 색상 그라데이션은 빨간색, 주황색을 거쳐 밀도가 가장 높은 지역의 경우 NYC 택시 노란색으로 끝납니다. 이 색 구성표의 경우 fillColor 및 strokeColor에 이러한 색상 값을 적용합니다. fillOpacity를 0.5로 설정하면 사용자가 기본 지도를 볼 수 있고 strokeOpacity를 1.0으로 설정하면 동일한 색상의 다각형 경계를 구분할 수 있습니다.
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
결론
Google 경계에 대한 데이터 기반 스타일 지정을 사용하면 업계와 세그먼트 전반에서 다양한 구현을 위해 데이터를 사용하여 지도의 스타일을 지정할 수 있습니다. 실시간 데이터에 연결하면 무엇이, 어디에서, 언제 일어나고 있는지 알 수 있습니다. 이 기능을 사용하면 실시간 데이터의 가치를 활용하고 사용자가 실제 환경에서 실시간으로 데이터를 더 잘 이해할 수 있습니다.
다음 작업
- 데이터 기반 스타일 지정을 사용하여 Google 지도 경계의 스타일을 지정하는 방법 웹 세미나를 시청하세요.
- 데이터 기반 스타일 지정에 클릭 이벤트를 사용하여 시각화를 한 단계 더 발전시키세요.
- 지도에 고급 마커를 추가하는 것이 좋습니다.
참여자
주 저자:
짐 레플라 | Google Maps Platform 솔루션 엔지니어
