این سند توضیح میدهد که چرا و چگونه میتوان با استفاده از API جاوا اسکریپت Maps، یک ظاهر طراحی پویا و مبتنی بر داده برای Google Boundaries پیادهسازی کرد که برای موارد استفاده مختلف در صنایع و بخشها مفید است.
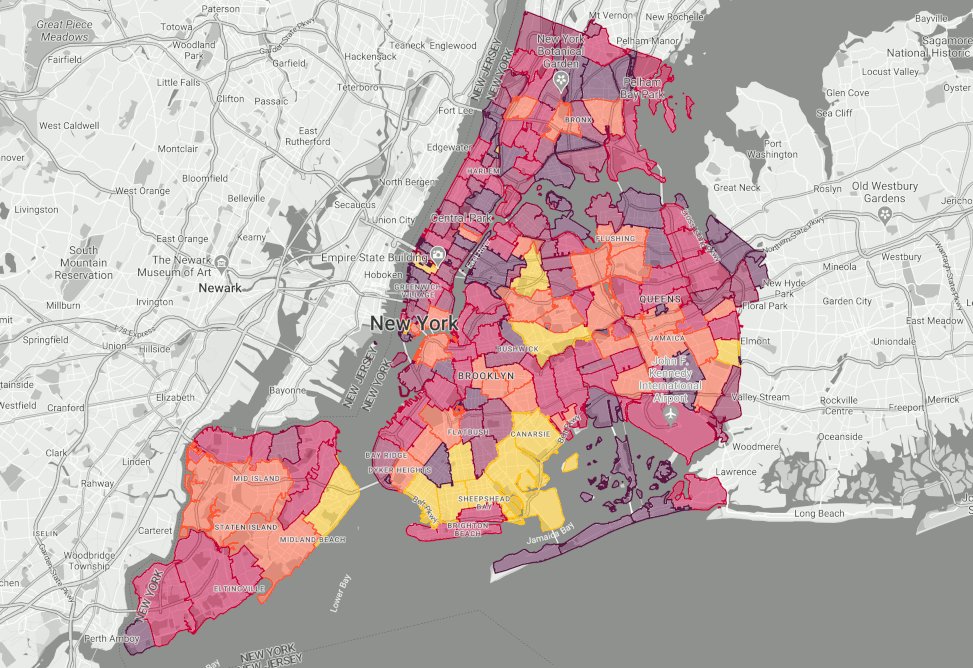
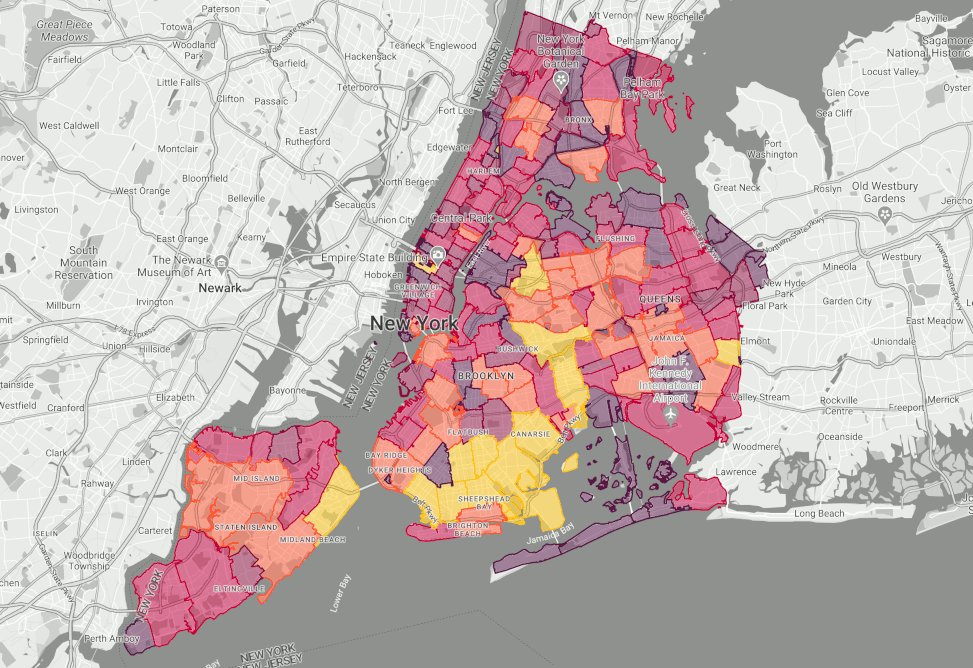
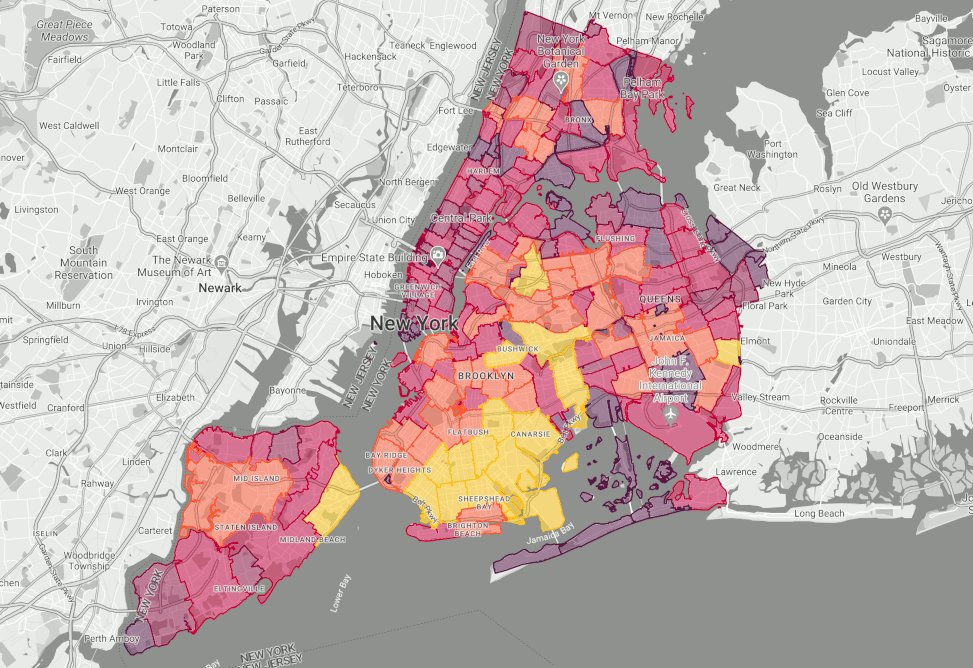
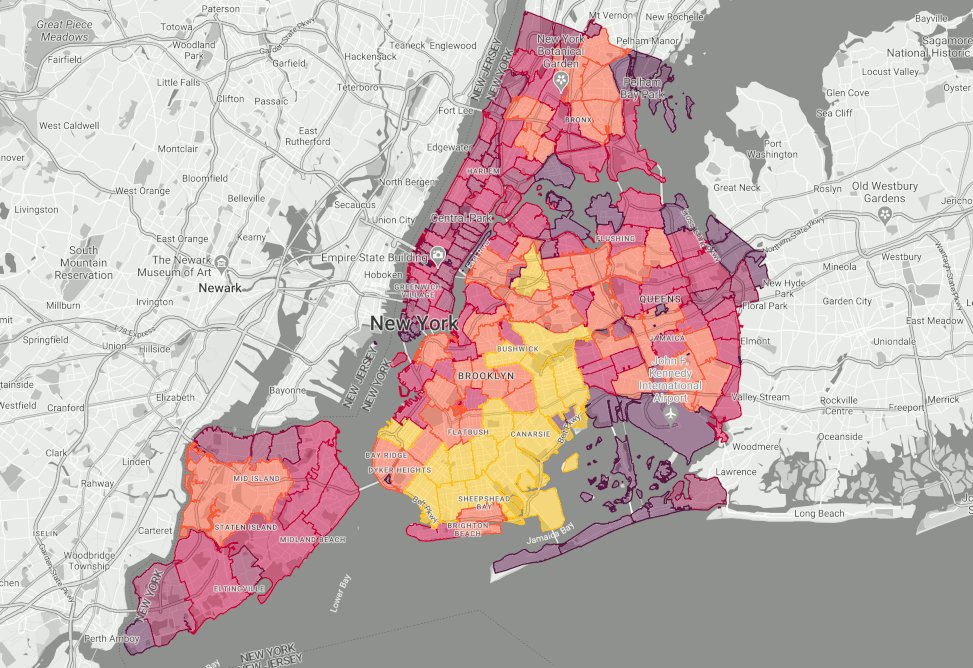
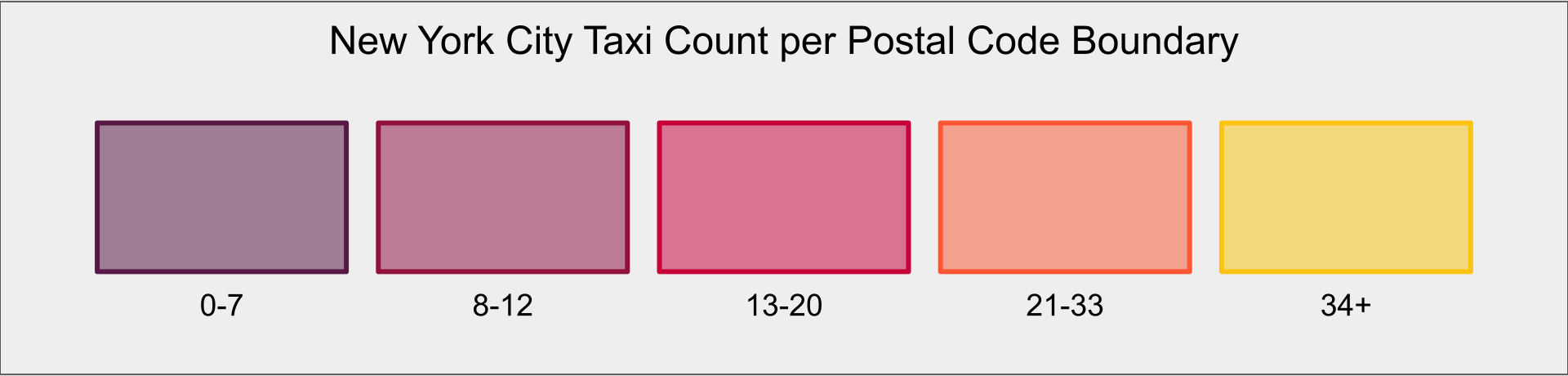
تعداد تاکسیهای متحرک در شهر نیویورک بر اساس مرز کد پستی (شبیهسازی شده، با فاصله زمانی):


استایلبندی دادهمحور یکی از قابلیتهای پلتفرم نقشههای گوگل است که به شما امکان میدهد از چندضلعیهای مرزی مدیریتی گوگل استفاده کنید، برای نمایش روی نقشههای خود به آن چندضلعیها استایل بدهید و دادههای خودتان را ترکیب کنید تا نقشههای غنی و سفارشی ایجاد کنید که میتوانند برای تحلیل بصری و درک بهتر دادههای شما استفاده شوند. این سند برخی از موارد استفاده را مورد بحث قرار میدهد که توضیح میدهد چرا و چگونه میتوانید با استفاده از استایلبندی دادهمحور روی نقشه، با ادغام فیدهای داده پویا، دادههای خود را تقریباً به صورت بلادرنگ تجسم کنید.
سبکبندی دادهمحور به شما امکان میدهد نقشههایی ایجاد کنید که توزیع جغرافیایی دادهها را نشان میدهند، سبک چندضلعی را به صورت پویا سفارشی کنید و از طریق رویدادهای کلیک با دادههای خود تعامل داشته باشید. این ویژگیها میتوانند برای ایجاد نقشههای آموزنده و جذاب برای موارد استفاده و صنایع مختلف مورد استفاده قرار گیرند.
در اینجا چند نمونه از موارد استفاده که میتوانند برای نقشهای که بهروزرسانیهای پویای دادهها را در یک ظاهر طراحیشده مبتنی بر داده نمایش میدهد، قابل اجرا باشند، آورده شده است:
- اشتراکگذاری سفر: میتوان از بهروزرسانیهای لحظهای برای شناسایی مناطق پر تقاضا استفاده کرد، که در این صورت ممکن است برخی از ارائهدهندگان قیمتهای بالایی داشته باشند.
- حمل و نقل: میتوان از بهروزرسانیهای لحظهای برای شناسایی مناطق پرترافیک استفاده کرد که به تعیین بهترین مسیرهای جایگزین کمک میکند.
- انتخابات: در شب انتخابات، میتوان از دادههای نظرسنجی در لحظه برای تجسم نتایج در حین وقوع استفاده کرد.
- ایمنی کارگران: بهروزرسانیهای بلادرنگ میتوانند برای ردیابی رویدادها در حین وقوع، شناسایی مناطق پرخطر و ارائه آگاهی موقعیتی به امدادگران در محل استفاده شوند.
- آب و هوا: بهروزرسانیهای بلادرنگ میتوانند برای ردیابی حرکت طوفانها، شناسایی خطرات فعلی و ارائه هشدارها و اخطارها مورد استفاده قرار گیرند.
- محیط زیست: بهروزرسانیهای بلادرنگ میتوانند برای ردیابی حرکت خاکستر آتشفشانی و سایر آلایندهها، شناسایی مناطق تخریب محیط زیست و نظارت بر تأثیر فعالیتهای انسانی مورد استفاده قرار گیرند.
در تمام این موقعیتها، مشتریان میتوانند با ترکیب دادههای لحظهای خود با مرزهای گوگل، ارزش افزودهای را به دست آورند تا به سرعت و به راحتی دادههای خود را روی نقشه تجسم کنند و به آنها قدرت فوقالعادهای برای بینشهای تقریباً فوری برای تصمیمگیری آگاهانهتر بدهند.
رویکرد معماری به راهحل
حالا بیایید ساخت یک نقشه با استفاده از سبکدهی دادهمحور برای تجسم دادههای پویا را بررسی کنیم. همانطور که قبلاً نشان داده شد، مورد استفاده، تعداد تاکسیهای نیویورک است که بر اساس کد پستی تجسم شدهاند. این میتواند برای کاربران مفید باشد تا درک کنند که گرفتن تاکسی چقدر آسان خواهد بود.
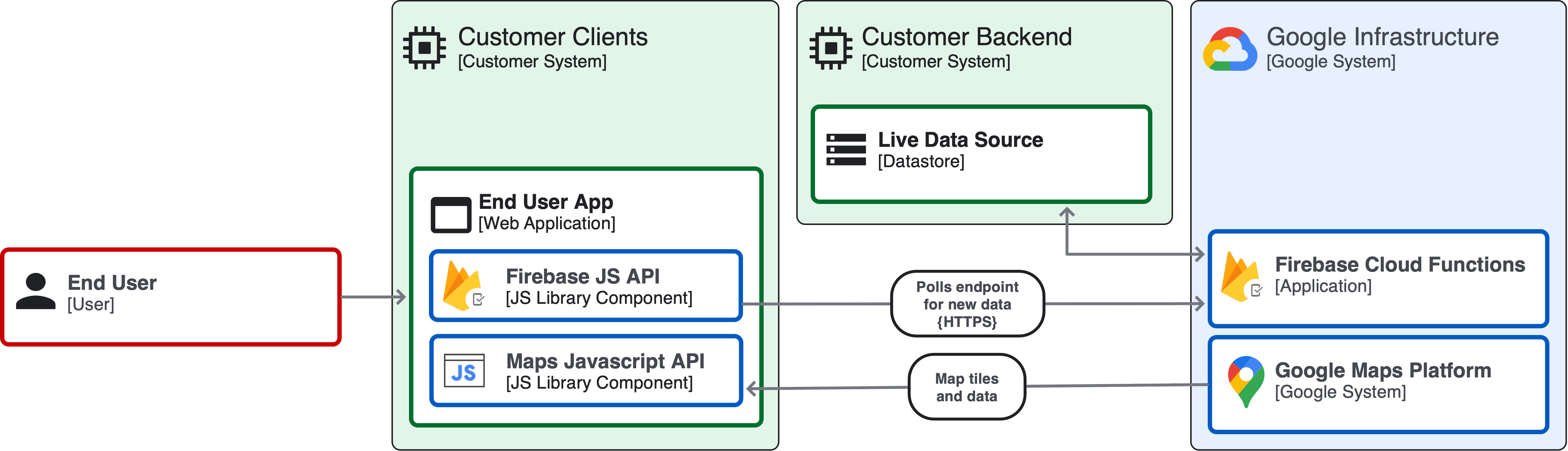
در اینجا نمودار معماری کاربردی این رویکرد آمده است:

راهکار طراحی پویا و مبتنی بر داده
حالا بیایید مراحل مورد نیاز برای پیادهسازی یک نقشه choropleth پویا با استایل دادهمحور برای مجموعه داده شما را بررسی کنیم.
این راهکار شما را قادر میسازد تا یک مجموعه داده فرضی از تراکم تاکسیها در زمان واقعی در اطراف شهر نیویورک بر اساس کد پستی را تجسم کنید. اگرچه ممکن است این دادههای دنیای واقعی نباشند، اما کاربردهای دنیای واقعی دارند و به شما درکی از قدرت و قابلیتهای چگونگی تجسم دادههای پویا روی نقشه با سبکدهی دادهمحور ارائه میدهند.
مرحله ۱: انتخاب دادهها برای مصورسازی و اتصال به یک شناسه مکان مرزی
اولین قدم، شناسایی دادههایی است که میخواهید نمایش دهید و اطمینان از تطبیق آن با مرزهای گوگل. میتوانید این تطبیق را در سمت کلاینت با فراخوانی متد findPlaceFromQuery برای هر postalCode انجام دهید. توجه داشته باشید که کدهای پستی در ایالات متحده نامهای مشخصی دارند، اما سایر سطوح اداری این نامها را ندارند. در مواردی که ممکن است نتایج مبهمی وجود داشته باشد، باید مطمئن شوید که شناسه مکان صحیح را برای پرسوجوی خود انتخاب میکنید.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
اگر دادههای شما دارای مقادیر طول و عرض جغرافیایی هستند، میتوانید از API ژئوکدینگ با فیلترینگ کامپوننت برای تبدیل این مقادیر عرض/طول جغرافیایی به مقادیر شناسه مکان (Place ID) برای لایه ویژگی مورد نظر خود استفاده کنید. در این مثال، شما لایه ویژگی POSTAL_CODE را استایلبندی خواهید کرد.
مرحله ۲: اتصال به دادههای بلادرنگ
روشهای متنوعی برای اتصال به منابع داده وجود دارد و بهترین پیادهسازی به نیازهای خاص و زیرساخت فنی شما بستگی دارد. در این حالت، فرض کنید دادههای شما در یک جدول BigQuery با دو ستون «zip_code» و «taxi_count» قرار دارند و شما از طریق یک تابع Firebase Cloud به آن کوئری خواهید زد.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
در مرحله بعد، باید مطمئن شوید که دادهها را بهروز نگه میدارید. یک راه برای انجام این کار، فراخوانی کوئری بالا با استفاده از یک web worker و تنظیم یک تایمر برای بهروزرسانی دادههای شما با استفاده از تابع setInterval است. میتوانید فاصله زمانی را روی یک مقدار مناسب تنظیم کنید، مانند بهروزرسانی نقشه هر ۱۵ ثانیه. هر بار که از این فاصله زمانی میگذرد، web worker مقادیر بهروزرسانیشده taxiCount را برای هر postalCode درخواست میکند.
حالا که میتوانیم دادهها را کوئری و بهروزرسانی کنیم، باید مطمئن شویم که ظاهر چندضلعیهای نقشه این تغییرات را منعکس میکند.
مرحله ۳: نقشه خود را با سبکدهی مبتنی بر داده، استایلدهی کنید
اکنون که مقادیر دادههای پویای مورد نیاز برای ایجاد و اعمال یک سبک بصری به مرزهای کد پستی در نمونه Maps JavaScript خود به عنوان یک شیء JSON را دارید، زمان آن رسیده است که به عنوان یک نقشه choropleth به آن سبک بدهید.
در این مثال، شما نقشه را بر اساس تعداد تاکسیها در هر کد پستی، استایلبندی خواهید کرد و به کاربران خود حس تراکم تاکسی و در دسترس بودن آن در منطقهشان را میدهید. این استایل بسته به مقادیر تعداد تاکسیها متفاوت خواهد بود. مناطقی که کمترین تاکسی را دارند، استایل بنفش خواهند داشت و گرادیان رنگ از قرمز، نارنجی و زرد تاکسیهای نیویورک برای مناطق با بیشترین تراکم عبور میکند. برای این طرح رنگی، این مقادیر رنگی را برای fillColor و strokeColor اعمال خواهید کرد. تنظیم fillOpacity روی ۰.۵ به کاربران شما اجازه میدهد نقشه زیرین را ببینند و تنظیم strokeOpacity روی ۱.۰ به آنها امکان میدهد بین مرزهای چندضلعیهای همرنگ تمایز قائل شوند:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
نتیجهگیری
استایلدهی مبتنی بر داده برای مرزهای گوگل، امکان استفاده از دادههای شما را برای استایلدهی نقشهتان برای پیادهسازیهای متنوع در صنایع و بخشهای مختلف فراهم میکند. اتصال به دادههای بلادرنگ شما را قادر میسازد تا آنچه را که اتفاق میافتد، مکان وقوع آن و همانطور که اتفاق میافتد، به اشتراک بگذارید. این قابلیت پتانسیل آن را دارد که ارزش دادههای بلادرنگ شما را آشکار کند و به کاربران شما کمک کند تا آن را در دنیای واقعی و به صورت بلادرنگ بهتر درک کنند.
اقدامات بعدی
- وبینار «نحوه استفاده از سبکدهی مبتنی بر داده برای سبکدهی به مرزهای نقشه گوگل» را تماشا کنید.
- با رویدادهای کلیک برای استایلدهی مبتنی بر داده، تجسم خود را یک گام فراتر ببرید.
- افزودن نشانگرهای پیشرفته به نقشه خود را در نظر بگیرید.
مشارکتکنندگان
نویسنده اصلی:
جیم لفلار | مهندس راهکارهای پلتفرم نقشههای گوگل

