3D एरिया एक्सप्लोरर एक ऐसा टूल है जिसकी मदद से, समुदायों को शानदार 3D में एक्सप्लोर किया जा सकता है. इस समाधान में इनका इस्तेमाल किया जाता है: Google की फ़ोटोरिएलिस्टिक 3D टाइल, जगहें खोजने की सुविधा, जगह की जानकारी, और ऑटोकंप्लीट एपीआई.
शुरू करने का तरीका:
चालू करें
अनुभव को पसंद के मुताबिक बनाना
3D एरिया एक्सप्लोरर का समाधान, अपनी ज़रूरत के हिसाब से बनाया जा सकता है. इससे आपको अपने ग्राहकों के सफ़र के हिसाब से अनुभव को बेहतर बनाने में मदद मिलती है. यूज़र इंटरफ़ेस (यूआई) पर कंट्रोल पैनल का इस्तेमाल करके या config.json फ़ाइल का इस्तेमाल करके, इसे पसंद के मुताबिक बनाया जा सकता है.
क्या आपके पास अपनी पसंद के मुताबिक बनाने के लिए समय है? यहां तरीका देखें:
जगह
config.json फ़ाइल में अक्षांश और देशांतर में बदलाव करके, अपने अनुभव का शुरुआती पॉइंट तय करें.
कैमरे को कंट्रोल करना
कैमरे के ऑर्बिट टाइप को चुनकर, अपनी यात्रा को कंट्रोल करें: क्लासिक सर्कुलर पाथ या दिलचस्प साइन वेव.
तय कक्षा:
यह किसी खास जगह के चारों ओर, तय ऊंचाई पर गोलाकार चक्कर लगाना है.
Google के सिडनी ऑफ़िस को एक्सप्लोर करके, फ़िक्स्ड ऑर्बिट को काम करते हुए देखें.
डाइनैमिक ऑर्बिट:
कैमरा, किसी खास जगह के आस-पास साइन वेव ट्रैजेक्ट्री में आसानी से घूमता है. इस यूनीक मोशन की मदद से, दर्शक अपनी पसंद के विषय को अलग-अलग ऊंचाई और ऐंगल से देख सकते हैं. इससे उन्हें बेहतरीन विज़ुअल अनुभव मिलता है.
एफ़िल टावर को एक्सप्लोर करके, डाइनैमिक ऑर्बिट को काम करते हुए देखें.
लोकप्रिय जगहें (पीओआई):
- आपको जिस तरह की जगहें खोजनी हैं उन्हें तय करके, अपने एक्सप्लोरेशन को पसंद के मुताबिक बनाएं.
config.jsonमेंtypesकलेक्शन का इस्तेमाल करके, म्यूज़ियम, पार्क, स्कूल वगैरह में से कोई एक चुनें. densityपैरामीटर में बदलाव करके, दिलचस्प जगहों की ज़्यादा से ज़्यादा संख्या सेट करें.- आस-पास की ऐसी जगहों को शामिल करने के लिए
searchRadius (in meters)में बदलाव करें जो छिपी हुई हैं या किसी खास इलाके पर फ़ोकस करें. speed (in revolutions per minute)पैरामीटर की मदद से, कैमरे की गति के लिए चुनी गई स्पीड सेट करें.
एक्सप्लोरेशन को पहले से लोड करना: यूआरएल को पसंद के मुताबिक बनाने की सुविधा की मदद से ज़्यादा जानकारी पाना
3D एरिया एक्सप्लोरर की मदद से, यूआरएल को पसंद के मुताबिक बनाने के साथ-साथ, एक्सप्लोरेशन को पहले से तय किया जा सकता है. इससे, मैन्युअल कॉन्फ़िगरेशन की ज़रूरत नहीं पड़ती और उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है.
सबसे सही यूआरएल बनाना:
जगह और अन्य सेटिंग को पहले से सेट करने के लिए, एरिया एक्सप्लोरर के यूआरएल में खास पैरामीटर जोड़ें. उदाहरण के लिए:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
यह यूआरएल, शुरुआती पॉइंट को तय किए गए अक्षांश और देशांतर पर सेट करता है. इससे, आपको चुने गए पॉइंट पर तुरंत पहुंचाया जाता है. उपलब्ध पैरामीटर:
location.coordinates.lat: आपकी चुनी गई जगह का अक्षांश.location.coordinates.lng: आपकी चुनी गई जगह का देशांतर.poi.types: दिखाने के लिए, पॉइंट ऑफ़ इंटरेस्ट (पीओआई) के टाइप की सूची, कॉमा लगाकर अलग की गई हो.poi.density: लोकप्रिय जगहों की ज़्यादा से ज़्यादा संख्या.poi.searchRadius: आस-पास की लोकप्रिय जगहों को खोजने के लिए दायरा.camera.speed: कैमरे की ऑर्बिट स्पीड.camera.orbitType: कैमरे के ऑर्बिट का टाइप ("फ़िक्स्ड-ऑर्बिट" या "डाइनैमिक-ऑर्बिट").
यूआरएल को पसंद के मुताबिक बनाने के फ़ायदे:
- अपनी चुनी गई सेटिंग को पहले से तय करके, उपयोगकर्ता अनुभव को बेहतर बनाएं.
- पहले से लोड की गई खास जगहों और पॉइंट ऑफ़ इंटरेस्ट (पीओआई) के साथ, टारगेट की गई यात्राएं शेयर करें.
- वेबसाइटों में, पहले से कॉन्फ़िगर किए गए एरिया एक्सप्लोरर के अनुभवों को आसानी से जोड़ें.
यूआरएल को पसंद के मुताबिक बनाने की सुविधा का इस्तेमाल करके, अपनी ज़रूरत के मुताबिक अनुभव बनाए जा सकते हैं. साथ ही, दूसरों को चुनिंदा रोमांचक गतिविधियों में हिस्सा लेने का न्योता दिया जा सकता है.
पसंद के मुताबिक बनाने के अन्य विकल्प
पिछले सेक्शन में, यूज़र इंटरफ़ेस (यूआई) या कॉन्फ़िगरेशन फ़ाइल की मदद से किए जा सकने वाले बदलावों के बारे में बताया गया था. हालांकि, इसमें कई अन्य पैरामीटर भी पहले से मौजूद होते हैं. इनमें बदलाव करके, ऐप्लिकेशन को ज़्यादा पसंद के मुताबिक बनाया जा सकता है.
ये बेहतर कस्टमाइज़ेशन करने के लिए, आपको src डायरेक्ट्री में मौजूद src/utils/cesium.js फ़ाइल में कोड देखना होगा. ऐप्लिकेशन के लुक और स्टाइल में बदलाव करने के लिए, इन वैरिएबल में बदलाव किया जा सकता है
कैमरे की ऊंचाई
CAMERA_HEIGHT वैल्यू में बदलाव करके, यह कंट्रोल करें कि किसी पॉइंट की ओर फ़्लाइट करते समय कैमरा कितनी ऊंचाई पर रहे. ज़्यादा वैल्यू से ज़ूम आउट किया गया पैनोरैमिक व्यू दिखेगा. वहीं, कम वैल्यू से इलाके की ज़्यादा जानकारी दिखेगी
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- सेटिंग:
CAMERA_HEIGHT - डिफ़ॉल्ट वैल्यू: 100
- जानकारी: किसी पॉइंट पर फ़्लाइट के दौरान, टारगेट की जगह से कैमरे की ऊंचाई तय करता है.
- वैल्यू के उदाहरण:
- 50: ज़ूम इन करके, ज़्यादा जानकारी दिखाना.
- 200: ज़्यादा पैनोरमिक व्यू.
कैमरे का पिच
कैमरे के शुरुआती टिल्ट को BASE_PITCH से तय किया जाता है. नीचे की ओर झुकाव के लिए नेगेटिव वैल्यू और ऊपर की ओर झुकाव के लिए पॉज़िटिव वैल्यू का इस्तेमाल करें. अपने एक्सप्लोरेशन में थोड़ी डाइनैमिक मूवमेंट जोड़ने के लिए, AUTO_ORBIT_PITCH_AMPLITUDE बदलें.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- सेटिंग:
BASE_PITCHऔरAUTO_ORBIT_PITCH_AMPLITUDE - डिफ़ॉल्ट वैल्यू:
BASE_PITCH: -30 (30 डिग्री नीचे की ओर झुकाव)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (समय के साथ पिच में 10 डिग्री का बदलाव)
जानकारी: कैमरा पिच, मैप के विज़ुअल के झुकाव को दिखाता है. इसे डिग्री में मेज़र किया जाता है. इसे टिल्ट भी कहा जाता है. इन सेटिंग से, अपने-आप घूमने के दौरान कैमरे के शुरुआती पिच और डाइनैमिक पिच अडजस्टमेंट की जानकारी मिलती है.
वैल्यू के उदाहरण:
BASE_PITCH: 0 (लेवल कैमरा)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (पिच में कोई बदलाव नहीं)
कैमरे की रेंज और ज़ूम
ये पैरामीटर, किसी खास बिंदु पर फ़ोकस करते समय ज़ूम की मात्रा तय करते हैं. छोटी वैल्यू का मतलब है कि ज़ूम ज़्यादा है.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
सेटिंग: RANGE_AMPLITUDE_RELATIVE और ZOOM_FACTOR
डिफ़ॉल्ट वैल्यू:
RANGE_AMPLITUDE_RELATIVE: 0.55 (आपस में दूरी का अंतर)ZOOM_FACTOR: 20 (कैमरे का ज़ूम फ़ैक्टर)
जानकारी: इन सेटिंग से, कैमरे के मूवमेंट के दौरान फ़ोकस की रेंज में होने वाले बदलाव और ज़ूम लेवल के बारे में पता चलता है.
वैल्यू के उदाहरण:
RANGE_AMPLITUDE_RELATIVE: 1 (पूरी रेंज का वैरिएशन)ZOOM_FACTOR: 10 (कम ज़ूम)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
कैमरा रीसेट करना
जब कोई उपयोगकर्ता कैमरे को उसकी मूल स्थिति पर रीसेट करना चाहता है, तो CAMERA_OFFSET वैल्यू का इस्तेमाल किया जाता है. इस सेटिंग में हेडिंग (रोटेशन), पिच (टिल्ट), और रेंज (कैमरा, सेंटर से कितनी दूर है) शामिल है.
- सेटिंग:
CAMERA_OFFSET - डिफ़ॉल्ट वैल्यू:
heading: 0 (रोटेशन ऑफ़सेट नहीं)pitch: Cesium.Math.toRadians(-30) (30 डिग्री नीचे की ओर झुकाव)range: 800 (सेंट्रे से 800 मीटर)
- जानकारी: व्यू को रीसेट करने के लिए, कैमरे की हेडिंग, पिच, और रेंज तय करता है.
- वैल्यू के उदाहरण:
heading: 45 (डिग्री, उत्तर-पश्चिमी व्यू)range: 1500 मीटर (सेंटर से दूर)
शुरुआती कोऑर्डिनेट:
START_COORDINATES फ़ील्ड, कैमरे के शुरुआती देशांतर, अक्षांश, और ऊंचाई की जानकारी देता है. एक्सप्लोरेशन यहां से शुरू होगा. इसलिए, इसे उस जगह पर सेट करें जिसे आपको उपयोगकर्ताओं को सबसे पहले दिखाना है.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- सेटिंग:
START_COORDINATES डिफ़ॉल्ट वैल्यू:
longitude: 0latitude: 60height: 15000000 (सतह से 15,000 कि॰मी॰ ऊपर)
वैल्यू के उदाहरण:
longitude: -122.4934,latitude: 37.7951 (गोल्डन गेट ब्रिज)height: 2000 (शुरुआती पोज़िशन ज़्यादा करीब)
पहले से तय की गई जगह लोड करना
config.json में मौजूद location ऑब्जेक्ट, एरिया का सेंटर सेट करता है. यह Cesium व्यूअर में, कैमरे का शुरुआती व्यूपॉइंट होता है.coordinates: इस एट्रिब्यूट की मदद से, उस जगह के अक्षांश (lat) और देशांतर (lng) की जानकारी दी जाती है जहां आपको कैमरे को सबसे पहले पैन करना है. ग्लोब पर किसी भी जगह पर कैमरा सेट करने के लिए, इन वैल्यू में बदलाव करें.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
इस कॉन्फ़िगरेशन की मदद से, अपनी पसंद की किसी जगह पर ज़ूम इन करके, 3D प्लेस नेविगेटर ऐप्लिकेशन को शुरू किया जा सकता है. Google के जियोकोडिंग टूल का इस्तेमाल करके, किसी पते या जगह के नाम के अक्षांश और देशांतर के निर्देशांक पाएं. इसके लिए, जगह के ऑब्जेक्ट में यह जानकारी दें:
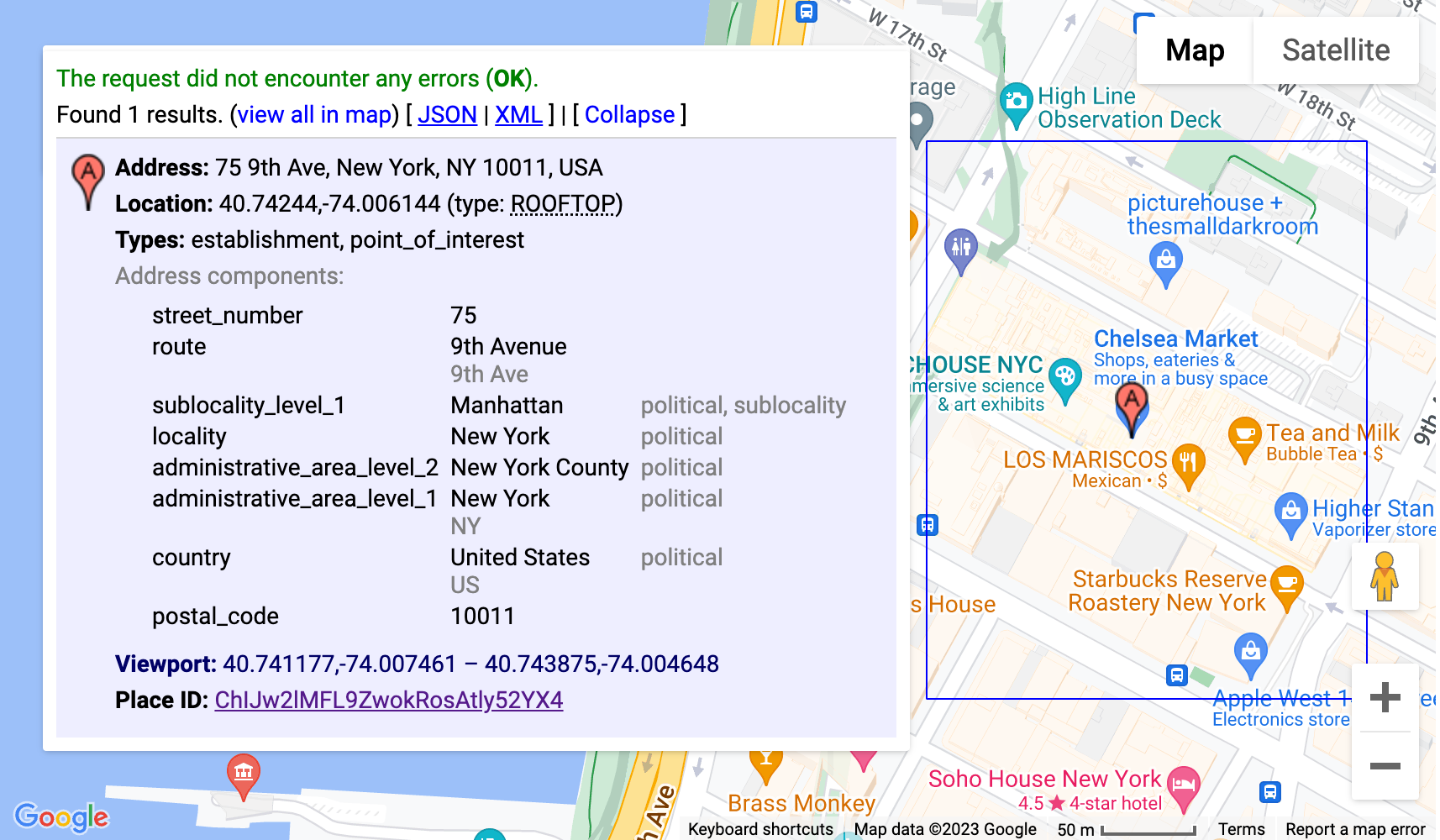
- जियोकोडिंग टूल ऐक्सेस करें.
- जियोकोडिंग का अनुरोध करना "खुद आज़माएं" सेक्शन पर क्लिक करें और "पता" फ़ील्ड में अपनी चुनी गई जगह डालें. इसके लिए, कोई पता, जगह का नाम या यहां तक कि किसी मशहूर जगह का नाम भी दिया जा सकता है.
- कोऑर्डिनेट जनरेट करना अपना अनुरोध सबमिट करने के लिए, "चालू करें" बटन पर क्लिक करें. टूल, जगह के बारे में अलग-अलग जानकारी वाला जवाब देगा. इसमें
geometry.locationसेक्शन में दिखाए गए अक्षांश और देशांतर के निर्देशांक भी शामिल होंगे. - जियोकोड का इस्तेमाल करना रिस्पॉन्स से मिली अक्षांश और देशांतर की वैल्यू कॉपी करें और उन्हें अपने कॉन्फ़िगरेशन में
coordinatesऑब्जेक्ट में चिपकाएं.
ध्यान दें: इस तरह इस्तेमाल किए गए जियोकोड, Google Maps Platform के सेवा की शर्तों के सेक्शन 3.4 में बताई गई शर्तों के मुताबिक होने चाहिए. इसका मतलब है कि इन्हें 30 दिनों से ज़्यादा समय तक कैश मेमोरी में सेव नहीं किया जाना चाहिए. इसके बाद, इन्हें रीफ़्रेश करना ज़रूरी है.

यह कॉन्फ़िगरेशन, कैलिफ़ोर्निया के माउंटेन व्यू में Google के मुख्यालय के निर्देशांक अपने-आप तय करने के लिए, जियोकोडिंग टूल का इस्तेमाल करेगा. साथ ही, उस जगह पर कैमरे को फ़ोकस करके, 3D प्लेस नेविगेटर ऐप्लिकेशन को लॉन्च करेगा.
बेहतर कस्टमाइज़ेशन
कोड में ज़्यादा जानकारी देखकर, इसमें अपनी पसंद के मुताबिक बदलाव किए जा सकते हैं. नीचे दिए गए सेक्शन में, आपको कुछ विकल्पों के बारे में बताया गया है
नया कैमरा पाथ जोड़ना
यह सलूशन, कैमरे के दो अलग-अलग पाथ को लागू करता है:
fixed-orbit" | "dynamic-orbit"
हालांकि, अगर आपको कोई नया कैमरा पाथ बनाना है, तो
calculateAutoOrbitFrame फ़ंक्शन में /src/utils/cesium.js.
कॉन्फ़िगरेशन पैनल में पाथ की गिनती करने के इस नए तरीके का इस्तेमाल करने के लिए,demo/src/camera-settings.js. में इसे लागू करने का तरीका देखें
जगह के टाइप की ज़्यादा जानकारी जोड़ना
कॉन्फ़िगरेशन के लिए जगह के टाइप की सूची में बदलाव करने के लिए, demo/src/place-settings.js फ़ाइल में जाएं. चौथी लाइन से शुरू होकर, डेमो में उपलब्ध जगह के टाइप दिखते हैं.
अगर आपको डेमो सोर्स में बदलाव किए बिना, जगह के खास टाइप का इस्तेमाल करना है, तो उन्हें poi.types में मौजूद config.json फ़ाइल में जोड़ें
स्टाइल (सीएसएस) को पसंद के मुताबिक बनाना
हमने स्टाइल के लिए, सीएसएस वैरिएबल का इस्तेमाल किया है. ये सभी मुख्य ब्राउज़र पर काम करते हैं. इनकी मदद से, एक ही जगह पर एक लाइन को बदला जा सकता है और सीएसएस की खास प्रॉपर्टी को अपडेट किया जा सकता है. हमारे सीएसएस वैरिएबल src/main.css. में तय किए गए हैं. यहां पूरे ऐप्लिकेशन के लिए रंग, फ़ॉन्ट सेटिंग, और पैडिंग या मार्जिन में बदलाव किया जा सकता है.
अतिरिक्त डेटा ओवरले करना
ज़्यादा डेटा ओवरले करने के लिए, आपको src/utils/cesium.js फ़ाइल को अपडेट करना होगा. साथ ही, ग्लोब में GeoJSON या अन्य भौगोलिक डेटा जोड़ने के तरीके के बारे में जानने के लिए, cesium दस्तावेज़ देखें.
कॉन्फ़िगरेशन सेक्शन हटाना
हमारे JavaScript ऐप्लिकेशन की कॉन्फ़िगरेशन फ़ाइल में तीन मुख्य सेक्शन हैं: demo/src/[config-panel.js](config-panel.js): location,
poi, और camera. इनमें से हर सेक्शन में, ऐप्लिकेशन के अलग-अलग हिस्सों के लिए कॉन्फ़िगरेशन के विकल्प मिलते हैं. डेवलपर अपनी ज़रूरत के मुताबिक इन सेक्शन को पसंद के मुताबिक बना सकते हैं.
1.कॉन्फ़िगरेशन से कोई सेक्शन हटाना
- जगह की जानकारी वाला सेक्शन
location सेक्शन को हटाने के लिए, अपने कोड में यह लाइन ढूंढें और उस पर टिप्पणी करें या उसे मिटाएं:
const locationConfig = { ...config.location, ...customConfig.location };
- लोकप्रिय जगहों की जानकारी वाला सेक्शन
poi सेक्शन को हटाने के लिए, अपने कोड में यह लाइन ढूंढें और उस पर टिप्पणी करें या उसे मिटाएं:
const poiConfig = { ...config.poi, ...customConfig.poi };
- कैमरा सेक्शन
camera सेक्शन को हटाने के लिए, अपने कोड में यह लाइन ढूंढें और उस पर टिप्पणी करें या उसे मिटाएं:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. एक साथ कई कॉन्फ़िगरेशन अपडेट करना
किसी सेक्शन को हटाने के बाद, कॉम्बिनेट कॉन्फ़िगरेशन ऑब्जेक्ट को अपडेट करना ज़रूरी है. यह ऑब्जेक्ट, डिफ़ॉल्ट कॉन्फ़िगरेशन को पसंद के मुताबिक बनाए गए कॉन्फ़िगरेशन के साथ मर्ज करता है.
combinedConfig ऑब्जेक्ट से उससे जुड़ी प्रॉपर्टी हटाएं:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. यूज़र इंटरफ़ेस (यूआई) एलिमेंट में बदलाव करना
अगर किसी सेक्शन को हटाने का मतलब उससे जुड़े यूज़र इंटरफ़ेस (यूआई) एलिमेंट को हटाना भी है, तो एचटीएमएल कोड में कोड को अपडेट करें. उदाहरण के लिए, अगर आपको एडमिन पैनल से कैमरे की स्पीड जैसे किसी सेक्शन को हटाना है, तो इसके लिए आपको js और html, दोनों कोड अपडेट करने होंगे.
4. कैमरे की सेटिंग वाला सेक्शन हटाना
यूज़र इंटरफ़ेस (यूआई) से कैमरे की सेटिंग वाला सेक्शन हटाने के लिए, नीचे दी गई लाइन ढूंढें और उस पर टिप्पणी करें या उसे मिटाएं:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
जगह की जानकारी वाले सेक्शन की खास जानकारी हटाना
const locationSection = await getLocationSettingsSection(locationConfig);
नतीजा
इस दस्तावेज़ में, हमने एरिया एक्सप्लोरर में उपलब्ध, पसंद के मुताबिक बनाने के अलग-अलग विकल्पों के बारे में बताया है. इनकी मदद से, 3D एक्सप्लोरेशन का अनुभव बेहतर बनाया जा सकता है. कैमरे के व्यवहार में बदलाव करके, विज़ुअल के झुकाव में बदलाव करके, और ज़ूम लेवल में बदलाव करके, यूनीक और दिलचस्प अनुभव बनाए जा सकते हैं. इनसे आपकी चुनी गई सेटिंग और दिलचस्प पॉइंट दिखाए जा सकते हैं.
अलग-अलग कॉन्फ़िगरेशन आज़माना न भूलें. साथ ही, अपनी ज़रूरतों के हिसाब से पैरामीटर में बदलाव करें. पसंद के मुताबिक बनाने की सुविधा का फ़ायदा उठाकर, दर्शकों को दिलचस्प और उनकी पसंद के मुताबिक अनुभव दिया जा सकता है. इससे, दर्शकों का ध्यान खींचा जा सकता है और अपने विज़न को ज़िंदा किया जा सकता है.

